
How to Design a WooCommerce Single Product Page With Beaver Builder (In 4 Steps)
If you’re planning to set up an online store, it’s hard to go wrong with WooCommerce. However, finding the easiest WooCommerce single product page builder can be a challenge. Here we show how you can you can use Beaver Builder for a seamless experience, whether you’re a new site owner or a seasoned designer.
In this article, we cover the anatomy of an effective product page. Then we explore how Beaver Builder can help you build one. Finally, we take you through four easy steps to design your own WooCommerce single product page.
The Essential Elements of a Product Page
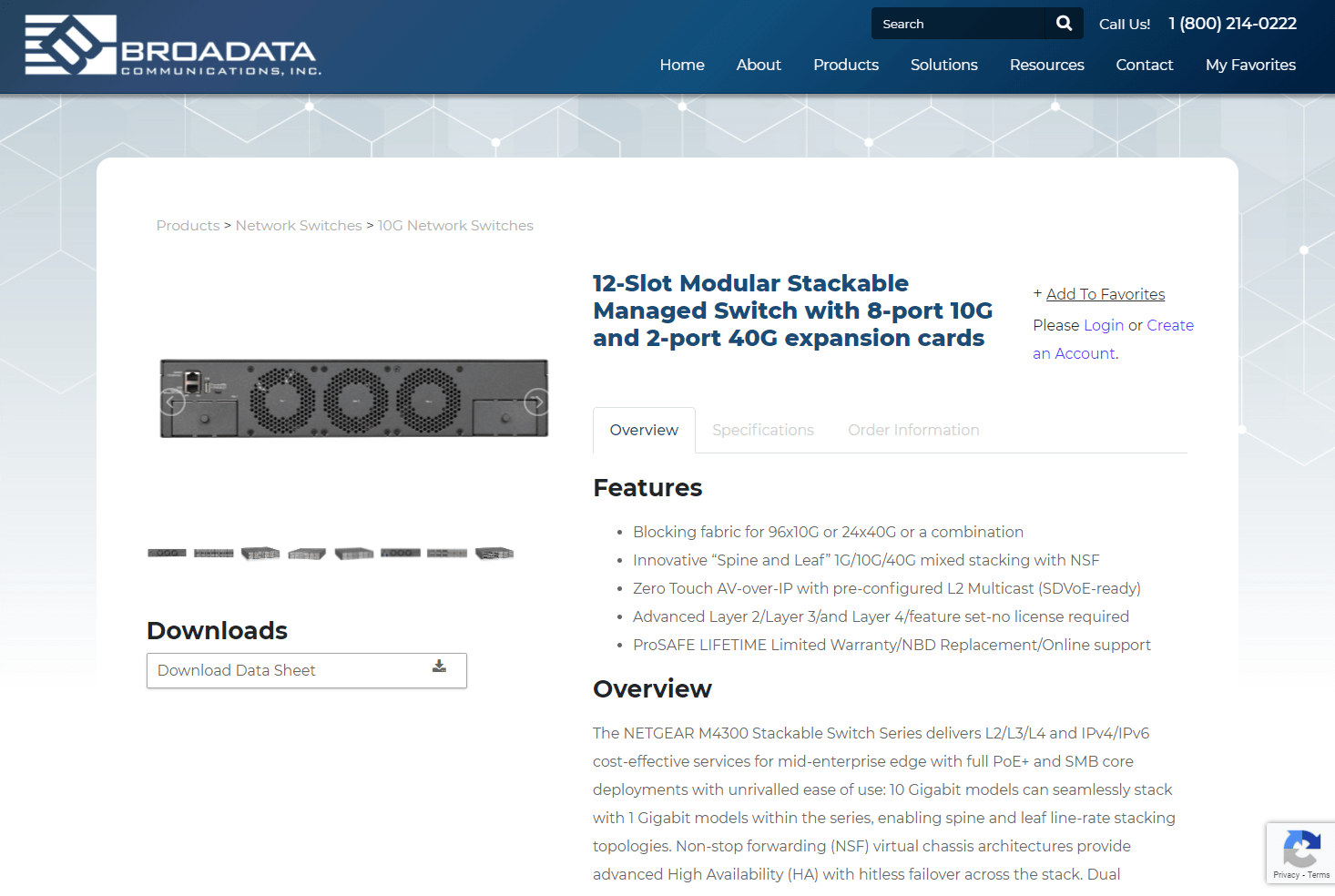
If you’ve ever shopped online, you’re probably familiar with the information that customers need. Details such as each product’s title, price, and description are almost always necessary, as well as key features like an “Add to cart” option. Other elements such as a variety of high-quality product images can be helpful.
Of course, that’s just for the simplest of online stores. There are other options you can incorporate to enhance your product display. For example, you can add a section to display customer ratings and reviews, which can help encourage visitors to convert.
Practicality isn’t the only aspect to think about. A well-designed page can be crucial, too. If you can make your product pages easy and even enjoyable to spend time on, users are more likely to become customers.

Finally, it’s important to consider a site’s brand identity before you start building product pages. Not only will this help determine elements such as color and imagery; it can also guide your choices about what features to include. A minimalist storefront may provide just the basics about each item, while a large store that sells complex projects may require detailed and thorough product pages.
Why Beaver Builder Is a Top Choice for Creating Product Pages
So how do you create product pages that convert? The good news is that our own Beaver Builder makes for an excellent WooCommerce single product page builder. It’s a premier solution with a lot of possible uses. However, there are a few features that make it perfect for this purpose in particular.
For one, Beaver Builder lets you view your product pages from the front end as you create them. This lets you see exactly what customers see, which in turn can help you build more intuitive pages.

Additionally, our tool works on a module-based system. As such, you have a lot of freedom with your designs and can drag and drop elements as needed to build a product page quickly. If you opt for the premium version of Beaver Builder, you gain access to a much larger library of modules, including one designed specifically for WooCommerce.
If you want even more design flexibility, Beaver Themer can help as well. This add-on plugin fully integrates with Beaver Builder to give you control over parts of your site that are normally controlled by the theme, such as archive and single posts, which in WooCommerce translate to product collections (like the shop and product category pages) and single products. By using Beaver Themer to design your product pages, you can ensure that they mesh perfectly with the rest of the site’s design.
Finally, Beaver Builder is multifaceted. Layouts for WooCommerce pages are a very small part of the ways you can use Beaver Builder to enhance your layouts and speed up your design process. This makes Beaver Builder an effective all-around tool for most developers.
How to Design a WooCommerce Single Product Page With Beaver Builder (In 4 Steps)
If you’re still not sure whether Beaver Builder is the tool for you, look no further. Here’s the four-step process of creating a simple product page for a WooCommerce store, to illustrate both how easy it is and how many options you have available.
Step 1: Set Up Your Technology
First, make sure you have all the tools you require. That means starting with WooCommerce:

If you’re reading this walkthrough, you may already have this software installed and activated. There should be at least one product listed. If you don’t have WooCommerce yet or could use a refresher, check out our comprehensive WooCommerce guide for more info.
After the bones of your store are in place, you can purchase, install, and activate the main Beaver Builder plugin:
To follow along, you need the premium version of the Beaver Builder page builder, as well as the Beaver Themer plugin. Both are available with the purchase of a premium plan. If you’re not ready to commit to a purchase just yet, you can also check out our live demo site to get a better idea of what Beaver Builder can help you do.
Step 2: Create a Singular Themer Layout
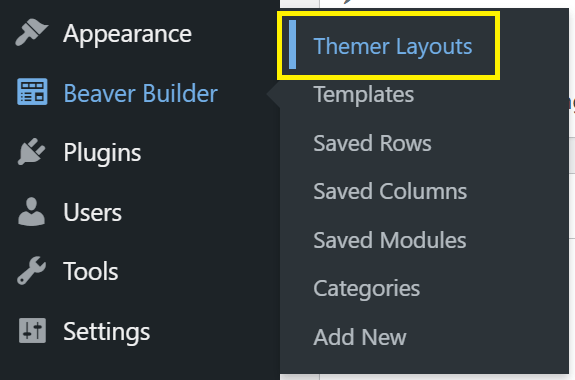
Once you have everything in place, you can move on to creating a layout. First, navigate to your WordPress dashboard. Select Beaver Builder > Themer Layouts:

This will bring you to a page listing all of your existing Themer layouts. If you’ve just added Beaver Themer to your site, the page is empty. Click Add New:

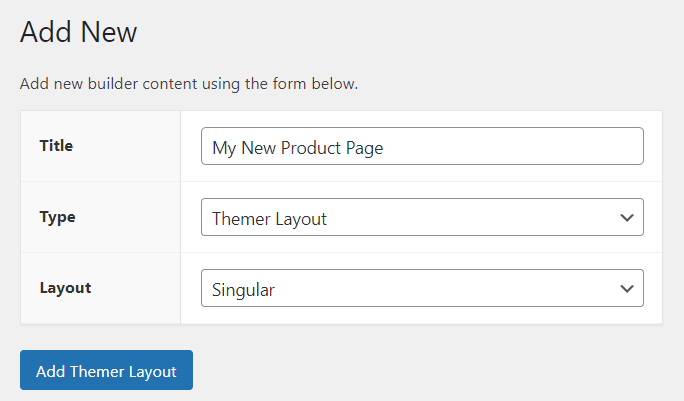
Themer Layouts have a lot of potential, but we’ll focus on product pages right now. Start by giving your new product page a title. Then set Type to Themer Layout and Layout to Singular. When you’re ready to move on to the next step, click on Add Themer Layout.
Step 3: Add the Product’s Essential Elements
The next step is to set up your page’s basic layout in the Beaver Builder editor and add some key features.
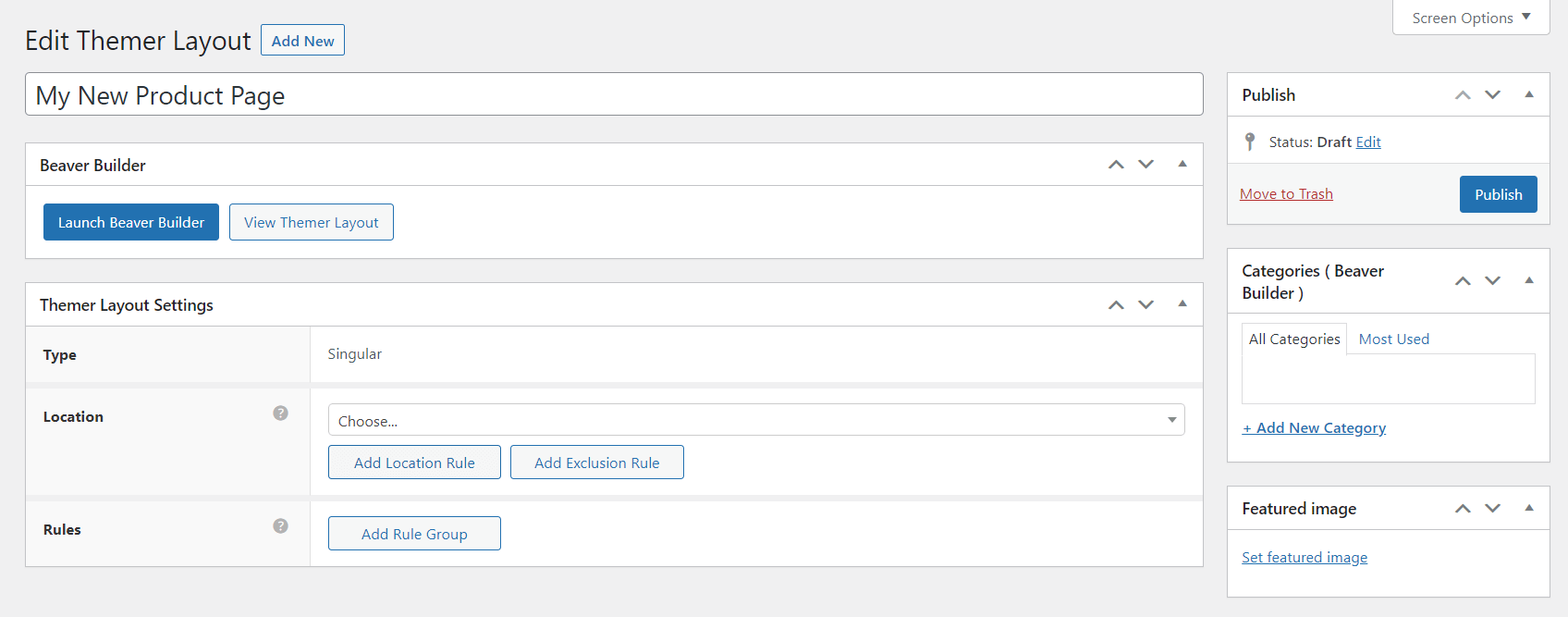
If you just completed the previous step, the next screen looks like this:

This screen is where you specify where your layout applies. Under Themer Layout Settings, click Choose to open up a dropdown menu.
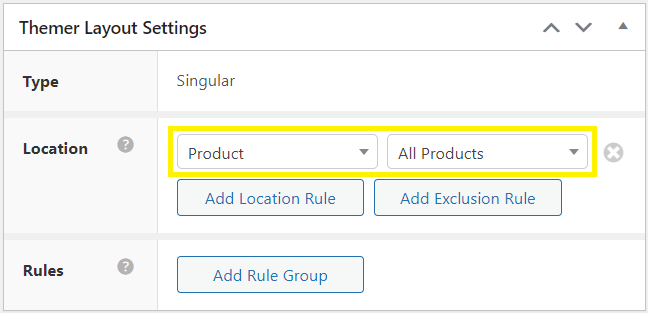
Scroll until you find Product and select the subcategory that’s also named Product. This generates another field, where you should select All Products:

Click Publish, then on the next screen click Launch Beaver Builder.
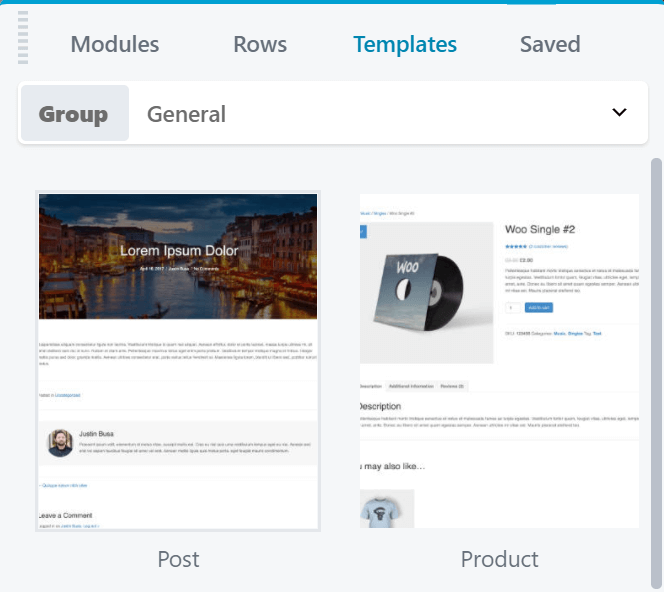
In the upper right-hand corner of the Beaver Builder editor, click the Plus sign to open the Content panel. Click the Templates tab to view your options:

Click the template on the right labeled Product, which opens the following pop-up:

Be sure to choose Replace Existing Layout. This will help ensure that you’re building a specialized page, and not simply adding a template onto the existing one.
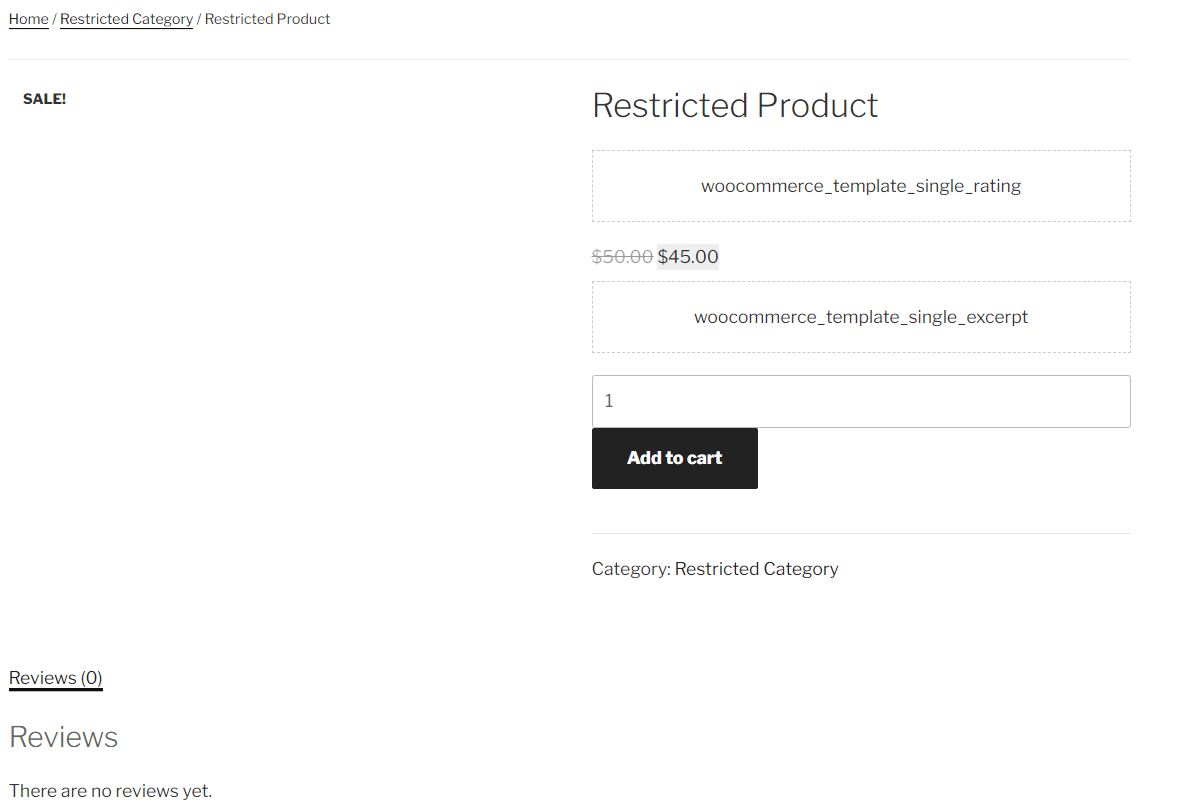
Now you should be looking at a rough preview of your new product page. You may need to adjust some fields to get the look you’d like. Here’s an example of an applied template with no customizations:

As you can see, there are a few placeholders. Some, such as the woocommerce_template_single_rating field, populate content depending on information previously submitted by customers for a particular product.
You can now select each module to edit its individual settings.
Step 4: Enhance Your Page With More Features
Now that you have the basics established, you can start adding and tweaking elements. You can change a variety of options to tailor your page to a specific purpose and brand.
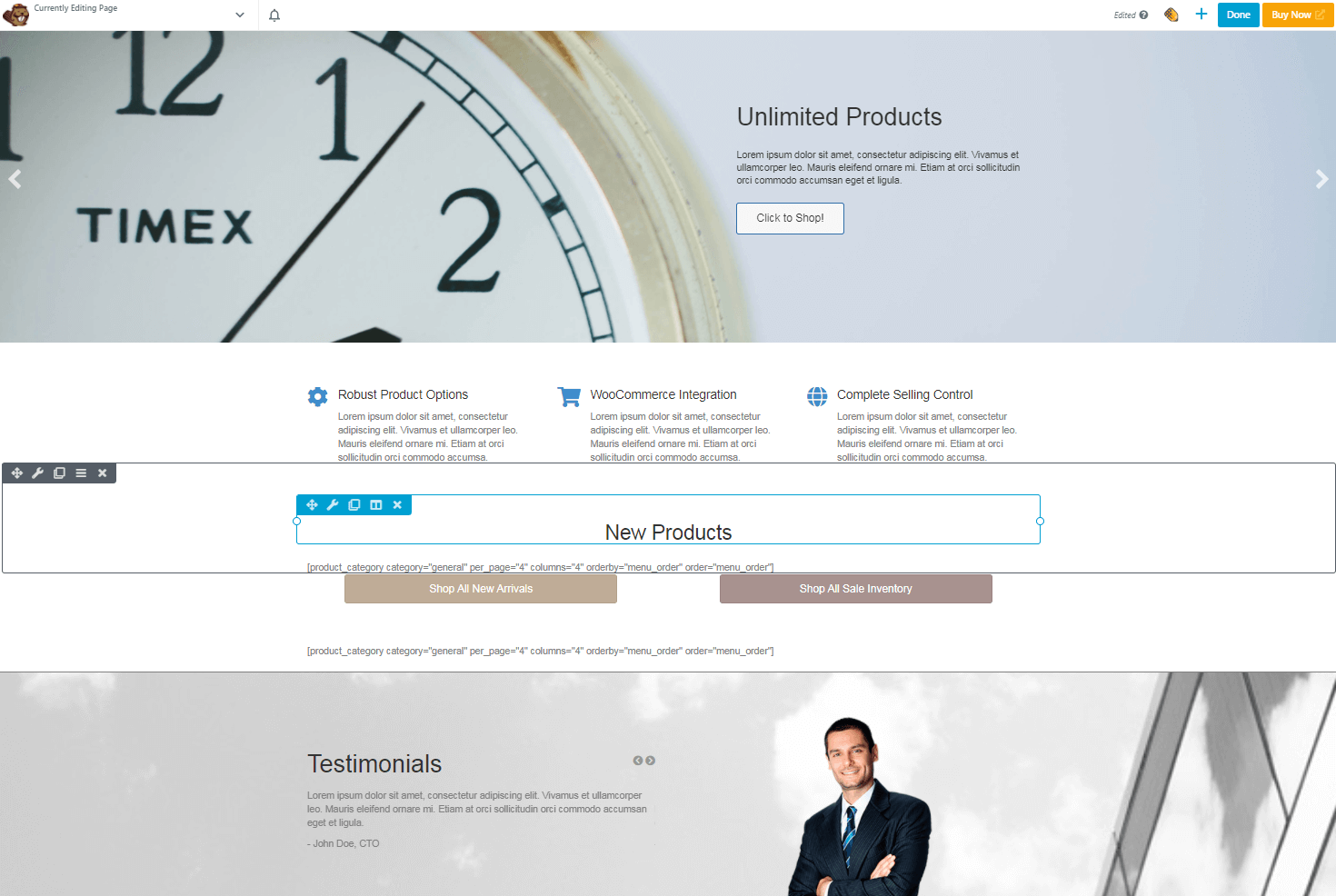
You may want to begin by dragging modules around to rearrange the layout. For example, you can move the product image to a more prominent space if you want to focus on the visual aspect of an item:

It’s easy to picture your changes in the context of an actual product by previewing individual items. At the top of the page, locate the Preview as option and select the product you want to see from the dropdown menu. This gives you a preview of a particular item in your WooCommerce store.
This feature can also help you determine what further changes need to be made. For example, you may find that products with lengthy descriptions display better if noncritical information is placed near the bottom of the page.
You can also add new modules to your page. Beaver Themer comes with several that have been specifically designed to work with WooCommerce. To find these, open the Content panel again by clicking the Plus icon in the top-right corner. On the Modules tab, select Group > Themer modules:

You can see plenty of WooCommerce-specific modules, some of which already appear in the template that you selected. Adding a Breadcrumb module can be helpful for easier navigation.
Finally, you can consider building a separate sales page. Individual products are important, but a sales page can help you more effectively close deals and boost overall profits.
Conclusion
Finding the perfect WooCommerce single product page builder can be difficult. Since products are such an important part of your site, it’s essential to make sure they look good and provide all the information required to help customers make a decision.
You can use Beaver Builder and Beaver Themer for all your product formatting needs. It just takes four easy steps to design a new WooCommerce single product page:
- Install and activate WooCommerce, Beaver Builder, and Beaver Themer.
- Create a singular Themer Layout to apply to your site.
- Add the basic product elements such as product title and price.
- Enhance your page with extra features as necessary.
Do you have any questions about using Beaver Builder as your WooCommerce single product page builder? Let us know in the comments section below!
4 Comments
Related articles
North Commerce Module for Beaver Builder
With all the excitement surrounding Beaver Builder 2.8 and our new Box Module, you might have missed the announcement of…
How to Build WooCommerce Site Using Beaver Builder
If you are new to WooCommerce and want to get a sense of how it works, check out our course…
Your Complete Guide to Creating a WooCommerce Checkout Page
If you’ve just launched a WooCommerce store, you’ve likely heard horror stories about high levels of cart abandonment. You may…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




This is a good overview, but the problem I ran into was placement of the WooCommerce notifications. These are normally displayed as a notification bar above the single product page (and other pages) that would notify site visitors about actions that had been taken. ([Product Name] has been added to your cart and the View Cart button.)
I think there are other notifications that show up on the Single Product page, but there are also notifications that show up on the Cart page related to coupons and cart updates.
I’d really like to be able to position this notification bar using Themer.
Hi Steve, the BB team is working on a solution for being able to adjust placement of Notifications but at this time it’s still in progress.
Running Version 2.4.2.4 Beaver Builder Standard
Themer Layouts does not show in menu?
Has it been moved since post date?
Hi Alan, Themer Layouts has not been moved since this post was published. Would you be able to share a screenshot of your plugins / WordPress dashboard so we can take a look?