Using Custom Icon Fonts With Beaver Builder
The latest Beaver Builder update packs a powerful feature that I’m very excited to demo for you today. In addition to Font Awesome, Zurb’s Foundation Icons and WordPress’ Dashicons, you can now create your own icon fonts with either Icomoon or Fontello and upload them to use directly within the Beaver Builder interface. No coding required!
Creating A Custom Font
In this demo, I’m going to use the Icomoon App, but the steps should be similar if you choose to go with Fontello. To get started, visit the Icomoon site and click the big Icomoon App button in the upper right-hand corner.

Upon launching the Icomoon App you’ll be greeted with a selection of their free icons that you can select from to build your font. If you need something other than what’s offered there, you can either upload your own icons or add others from their free and premium libraries.
Once you’re done building your selection you can generate a new icon font to download by clicking the Generate Font tab in the lower right-hand corner.
![]()
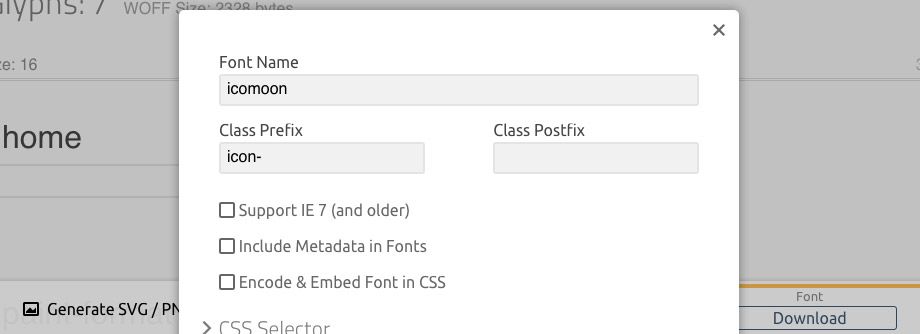
On the Generate Font screen, you will be greeted with your selection of icons as well as a number of ways to tweaks the settings for your font before downloading it. The default settings are typically fine but there is one in particular that you should change if you plan on uploading multiple icon fonts. That setting is accessed by clicking the Preferences button in the header and is titled Class Prefix.

The Class Prefix setting is what helps identify your icons on the page when added to a Beaver Builder layout. If left unchanged, multiple icon fonts using the icon- prefix will conflict, causing some to display incorrectly within Beaver Builder’s icon selector. You can change that setting to anything you desire such as my-icon1- or my-icon2- but the most important thing is that it’s changed.
You may also wish to change the Font Name setting to easily identify your custom icon font within Beaver Builder’s icon selector (choosing a custom name for Fontello is a must). Once you’re done tweaking the settings, click the Download button in the lower right-hand corner and get ready to upload your new icon font to Beaver Builder!
Uploading Your Icon Font To Beaver Builder
To upload your custom icon font to Beaver Builder, login to your WordPress site and navigate to Settings > Page Builder > Icons. From there click the Upload Icon Set button and upload the zip file you downloaded from Icomoon using the native WordPress media uploader. After that, select the uploaded zip file and click the Select File button to add your custom icon font to Beaver Builder. The page will refresh and your custom icon font will now be visible in the list of available Beaver Builder icon fonts similar to the picture below.
![]()
Managing Available Icon Fonts
In addition to uploading your own custom icon fonts, we’ve also given you the ability to manage which sets are enabled or disabled within Beaver Builder or completely delete a custom icon font that you’ve uploaded. This is a great feature for those that wish to limit the selection of icon fonts available to their own custom sets or keep the selection simple for clients that will be editing pages using Beaver Builder.
Disabling icon fonts is relativity easy. Just uncheck the icon fonts you wish to turn off (or check those you wish to turn on) and click the Save Icon Settings button. To delete a custom icon font you’ve uploaded, simply click the Delete link next to the name of the icon font you wish to delete.
With Great Power Comes Great Responsibility

Icon fonts are awesome and can really help to spice up the content of your website, but you do need to be careful. Just because you have access to multiple icon font sets doesn’t mean you should use them all on the same page. Why not? Page load speed!
Let’s say you’ve added icons from Font Awesome and Foundation on the same page. In order to render those icons, Beaver Builder will need to load in the stylesheet and font files for both Font Awesome and Foundation, adding load time to your page. Instead of using multiple icon fonts on the same page, try your best to keep it to one or better yet, for the best results, create your own icon font with only the icons you need and use that instead!
Have Fun!
We hope you like this new feature and find it a useful addition to your Beaver Builder toolbox. As always, if you have any questions or feedback, feel free to let us know in the comments below. Enjoy!
Image Credit: Thomas S.
15 Comments
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 





I would like to use icons from other “icon sets” other than the ones that come with BB or from the websites mentioned above. How do I do that?
Hey Sammy. Check out the section in this post under, “Uploading Your Icon Font To Beaver Builder”
You can do this quite easily from the page builder settings! 🙂
by using ftp, where is the exact location to add an icon set so that way beaver builder would recognize it, without going through the page builder settings
Unfortunately I’m not sure that will work, but you can give it a shot. The folder is at /wp-content/uploads/bb-plugin/icons/. Let us know how it goes 🙂
No it doesn’t work. When you consider the size of icon packs. FTP transfer would be great.
I did exactly what you said and it’s working ! BUT the beaverbuilder icons in the edit menus disapeared. ANY solucion to make them come back?
Hey Marco! Sorry for the trouble. Can you shoot us an email about this: http://www.wpbeaverbuilder.com/support/
Can I use these icons with the wordpress text editor? There ar eplugins for this, but I think BB is interfering with it and in a post I cannot launch BB, just pages right?
Thanks!
You’d have to load the icon font in your theme or in a plugin to use them in the WordPress editor. Beaver Builder will only load the font when it’s being used on a page.
Hi, Justin, really great article! Maybe you could help me?=)
I used this line of the code “-o-transform: scale(1);” to scale my icons in Opera properly, however it didn’t help me. Maybe it is because of specifically these icons, that I am using – https://mobiriseicons.com/
Is it possible that something is wrong with them? What do you think? And thanks for your tutorial!
Hey Ben. I am not familiar with that technique for Opera. Where did you read about it?
https://designmodo.com/use-icon-fonts/
Interesting. I am not sure why that’s causing an issue, but my hunch is that maybe the code snippet and advice is out of date? Most browsers have made it much easier to use web fonts, is it possible that the transform/scale technique is no longer needed?
I want to add Icon custom code without using iconmoon or fontello. How can I add?
Hi there, Thank you so much for your question. IcoMoon is the easiest option; however, if you prefer not to use IcoMoon or Fontello then you will need to download the icon SVG and add this to your site’s WP media library. From here, you will be able to select it in the Photo module. Hope this helps!