
9 Must-Have Tools for WordPress Developers
Beaver Builder makes it easy to create beautiful layouts for your website pages with its front-end editor and drag-and-drop interface.
However, there’s more to creating and maintaining websites than the design and layout alone. For example, before design can begin, you have to create a database and install WordPress. During the design process, you might want to add custom JavaScript or CSS. You’ll need easy ways to try out changes to your site without touching your site directly, and you’ll need to access the files in your site from time to time. Finally, you’ll want to make sure that you save your site regularly so that you can access previous versions when something happens.
All of these tasks can be made simpler through the use of the appropriate tools. Every professional uses tools of the trade to streamline processes and workflows and WordPress developers are no exception. Finding out which tools are a perfect fit for you is an important step in your journey as a WordPress developer.
In this article, we’ll break down why it’s so important for every developer to have their own toolkit. Then we’ll recommend nine tools that we think you’ll value as a WordPress developer. Let’s get to it!
Why Every Developer Needs a Toolkit
If you’ve ever dabbled in WordPress development, you probably already have a toolkit, even if you’re not aware of it. For example, most people have a favorite text editor they use for web development, such as Notepad++, shown in the following screenshot.

You probably also have a favorite browser that you use to test your websites. You may even use several browsers since they don’t always render websites the same way.
There are myriad of different tools to accomplish your goals, and the trick is to find the ones that improve your work process and make your life easier.
Must-Have Tools for WordPress Developers
Our definition of the word ‘tool’ for this section is very liberal. Some of the tools fall more under the category of services, but they can all help you get work done faster as a WordPress developer.
For each category, we’ll show you multiple options, and discuss why and when to use them.
Text Editors
Text editors are simple applications that can help you write and edit code, making them the cornerstone of any web developer’s toolkit. There are dozens of options, ranging from the basic editor bundled with your Operating System (OS) to more advanced editors that pack in almost ridiculous amounts of functionality.
We recommend you choose a text editor depending on which one you feel most comfortable using and spend some time configuring it just right. Here are a couple of our favorite options.
1. Atom

Atom is a cross-platform text editor that’s built with Node.js. You can use it to edit almost any type of file, and it supports extensions as well as themes. You can also use Atom to collaborate on projects in real time and push commits to GitHub without needing another tool.
Atom is completely open-source, which works well with WordPress’ overall goals and aims.
2. Sublime Text

Sublime Text doesn’t pack in as many bells and whistles as Atom, but it’s considerably lighter and better if you like a ‘purist’ approach to editors. Sublime Text offers a very respectable collection of plugins and themes, so you still have many customization options.
Local WordPress Development Environments
Usually, you need a fully configured server to set up a working website. However, there are tools you can use to configure local server environments, enabling you to create WordPress websites offline. The advantages of local WordPress development environments is that they usually load pages faster than when accessing online servers, provide you with a safe space for testing, and they allow you to work even when you don’t have internet access. You can use local websites for learning purposes, staging functionality, and even to create full sites before pushing them live.
What these offline server tools do in most cases is install server and database software. PHP is also essential because it’s the language the WordPress Content Management System (CMS) is built with.
Local development is easiest to set up on a UNIX-based OS, but there are also user-friendly local WordPress development tools for other operating systems, such as the following two options.
3. Local by Flywheel

You may know Flywheel as one of the most popular managed WordPress web hosts. They also offer a standalone local WordPress development tool called Local (no points for creativity in that name).
Local provides a user-friendly interface that helps you set up multiple local WordPress websites. You can configure each site the way you want, stop them when they’re not needed, and even save entire sites as reusable blueprints. If you’re a Flywheel customer, you can push the local websites to your live account with the press of a button.
4. XAMPP

XAMPP is a software stack that stands for Cross-Platform, Apache, MariaDB, PHP, and Perl. With this stack, you don’t get a fancy dashboard as with Local. However, you do get full control over each component, including the server software and database tool you use.
The advantage of XAMPP is that it works with far fewer resources than Local. The disadvantage is that running more than one local WordPress install with XAMPP can be tricky. However, if you’re more tech-oriented it shouldn’t be hard to pick up how to use the platform.
WordPress Command Line Apps
When we talk about WordPress command line apps, we’re referring to tools that let you run WordPress tasks directly from the command line application on your local system. There’s only one option.
5. WP-CLI

WP-CLI is a tool you can install and run from your terminal. With it, you can manage entire WordPress setups without opening your web dashboard. You can read more about WP-CLI commands on the WordPress developer site.
To demonstrate the power of WP-CLI, here’s a simple command to install and activate a theme on your site automatically:
wp theme install twentynineteen –activate
To use WP-CLI, your host must support Secure Shell (SSH) access, and you have to set up an SSH connection. See your hosting provider’s documentation for how to set it up. With some web hosts, usually as a managed option, you can use WP-CLI out of the box.
A Quick Sojourn Into Staging Servers
Staging servers are copies of your live website that run in safe environments. You can use them to test changes without affecting your primary site, so you never run into a situation where something breaks and you’re scrambling to fix it. When your site needs significant changes that could disrupt your live site’s functionality, it’s helpful to try out the changes on a staging server first. For example, you might want to try out some new ideas, make some design changes, or test WordPress updates before applying them to your live site.
In practice, you can use your local WordPress environment as a staging ground. However, it’s more efficient if you opt for a web host that includes staging functionality, which quickly copies your site to a staging location and then copies all or part of the staged site back to the main site when you’re ready to take the changes live.
Many managed WordPress web hosts include staging functionality. If your provider doesn’t, then it might be time to consider a change, so check out our list of recommended providers.
You can use other tools such as WordPress backup/migration plugins to clone your site to a testing location and migrate the changes back to your live site, but if you make frequent site updates, a staging server can save you a lot of time.
File Transfer Protocol (FTP) Clients
There are many occasions when you need to access your WordPress site’s files to edit them, upload new ones, delete them, or perform other housekeeping file management tasks.
There are several ways you can access those files, including WordPress command line tools, using the file manager through your
Using FTP is often our favorite because most FTP clients provide you with great user interfaces and plenty of additional functionality. For example, if you want to edit your wp-config.php file, download it from your site, open a text editor on your local system to make the edits, save the file, and upload it back to your site.
Consult your hosting provider for the correct server settings to connect through FTP. Once you configure your FTP client to access your hosting server, you can save the settings and from then on the FTP connection takes only a matter of seconds.
6. FileZilla

FileZilla is a free, open-source, cross-platform FTP client we love because of how easy it is to use. This tool lets you save FTP login credentials for multiple websites and access the files in seconds.
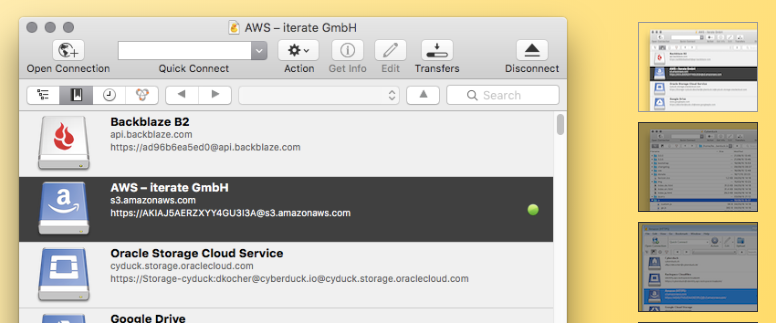
7. Cyberduck

If you’re looking for more advanced functionality from your FTP client, Cyberduck is a great choice. This FTP tool can also connect with your favorite cloud storage apps (think Dropbox, Google Drive, Backblaze) and it comes with a modern interface.
Version Control Systems
In development work you make a lot of small changes over time, leading to multiple versions of the project you’re working on. Keeping track of these versions and their code is critical since you may need to retrace your steps.
Version Control Software (VCS) is a type of program that enables you to keep track of changes to your code over time. Not only can you access previous versions of a file, but you can also compare the changes from one version to another.
There are many types of VCS, but here we’ll focus on distributed VCS, which is used for collaborative work. With a distributed VCS, full copies of the codebase you’re working are saved for every member of the development team. The most popular example of a distributed VCS is called Git.
Most developers are familiar with Git software, and there are many Git-based online services you can use, including our two recommended options.
8. GitHub

GitHub is by far the most popular Git repository service available online. It hosts millions of projects and offers free and premium plans you can use for WordPress development or any other type of codebase.
9. GitLab

GitLab is fairly close to GitHub in terms of style and functionality. The major difference is that GitLab provides free private repositories for open-source projects, which means you could potentially run your own version of GitLab on a private server.
However, if you want to use the software strictly as a service, you can use both the free and premium plans to store your code.
Conclusion
Practically every task you can imagine becomes easier if you use the right tools for the job. If you want to chop a carrot, you need a knife – not a fork. Likewise, if you’re working on a WordPress project, you need a very specific set of tools, and if you feel comfortable using them then the job becomes much more efficient.
Let’s recap the categories we’ve featured in this post:
- Text editors
- Local WordPress development environments
- WordPress command line apps
- Staging servers
- FTP clients
- Version Control Systems
What’s the one tool you couldn’t live without as a WordPress developer? Share your experiences with us in the comments section below!
10 Comments
Related articles
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Top 10 Web Design Trends (What Makes a Great Website?)
As a web designer, you want every website you create to be a great one. This is easier said than…
9 Best CRM Software for Marketing Agencies
Two important objectives for marketing agencies are to improve customer experience and boost sales. To help reach their goals and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




GitHub has offered free private repos since January of 2019, so the Gitlab comment about offering them is a bit odd because there’s no difference at all.
Beaverbuilder has been a Godsend for my web development (I manage a few small websites, and don’t have lots of HTML experience). WebDrive is the FTP client tool that I use and it works flawlessly. Can’t imagine using anything else. Connects to tons of cloud servers/services as well.
That is awesome news Dan! Happy to be part of your toolset and thanks for the recommendation =)
I used to use Desktop Server for local development but have recently been using Laragon (which is free) – it’s light on resources and very fast.
I just started using Laragon as well.. it seems to be easier to get up and running compare to XAMPP or any of the others I’ve tried. I love the ability to instantly spawn a fresh WordPress site! I had a really rough time with Flywheel, it didn’t seem stable on Windows, at least. I hear it’s better on Mac.. I’m assuming WP Engine is going to re-vamp that tool at some point in the future, can’t wait to see what they do..
I agree it will be interesting to see how the Flywheel WP Engine acquisition pans out. I’m thinking with all the great WordPress minds in those two companies they will find ways to improve things.
ServerPress Desktop Server is my favorite local dev environment tool
Great article!
It is always interesting to hear about useful tools.
For text editors, I would include Visual Studio Code https://code.visualstudio.com/
1. Free and open source
2. Runs on Windows, Mac and LInux
3. Built-in support for HTML and CSS with Emmets (fast entering many HTML/CSS structures with very few key strokes (https://www.youtube.com/watch?v=5guZjNDcVnA).
4. A wide variety of extensions for most programming languages and all kind of functions purposes, e.g. version control via integration with Git or Subversion (SVN), VIM editor functions, HTML viewer, Excel viewer and CSV file column viewer. I have found extensions for almost any need that I have encountered.
Thank you Frank for sharing! These look like great tools as well.
Thanks Will Morris. I’am really impressed with the articles on this website. You have a huge essential knowledge based articles for not only wordpress but other platforms. I did not know about Cyberduck. Thanks.