
Page Builders vs Block Editor: Which Should You Use for Your WordPress Website?
Are you trying to decide between using Page Builders vs Block Editor? Choosing the best editing software during the website design process can be challenging. Although WordPress has a built-in Block Editor, you should consider using a page builder for advanced customization options, ready-made templates, and user-friendly features. Because page builders offer more flexibility due to their drag-and-drop features they are often the preferred editors for their functionality.
In this post, we’ll give you an overview of the Gutenberg Block Editor vs. page builders. Then, we’ll discuss some features to consider when choosing the best option for your website. Let’s get started!
Table of Contents
An Introduction to the Block Editor
When WordPress 5.0 was released in 2018, it included a complete redesign of its built-in editor. Previously, the Classic Editor had limited formatting options that made it challenging to create complex page layouts. The new Block Editor introduced features that simplified this design process; however, it is still pretty limited when compared to other website builders.
The WordPress Block Editor, or Gutenberg, is a page editor that enables you to create content by adding blocks. When you arrange these block units, you can easily design a custom layout:
Using the Classic Editor, certain elements required shortcodes or custom HTML. In contrast, the Block Editor relies on a straightforward collection of blocks.
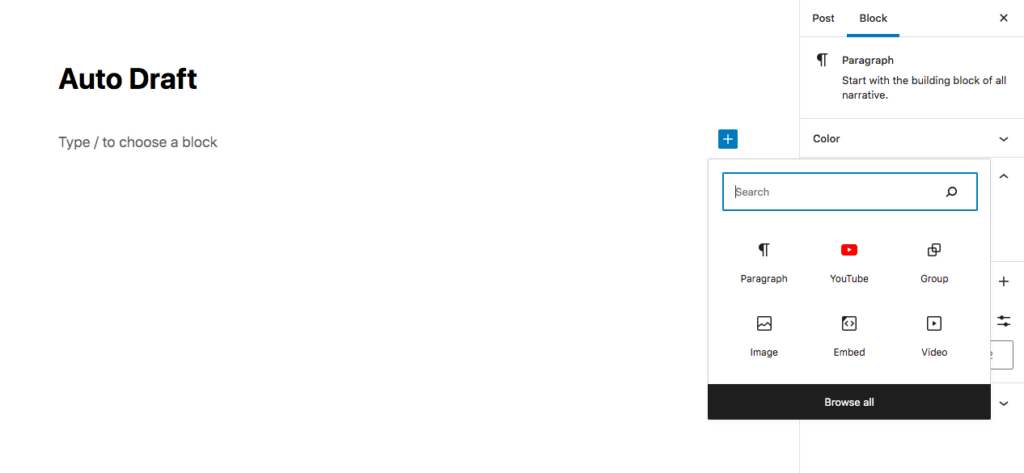
After opening the Block Editor, you’ll see a + icon on the right-hand side of the page. Here, you can open a list of different block types to create paragraphs and headings, as well as image, video, and file content.
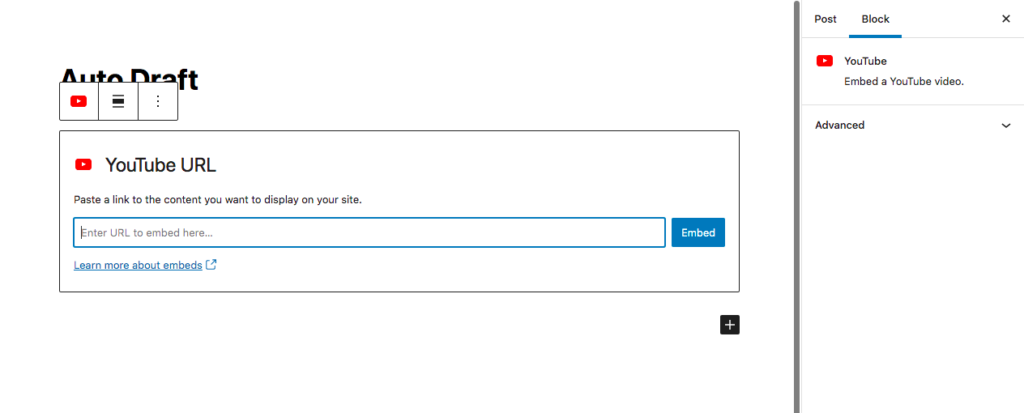
For instance, if you want to embed a YouTube video in your content, you can click on the Add Block icon and select the YouTube block:
Gutenberg makes it easy to organize blocks into one media-rich post or page. You can also use pre-made block patterns to access reusable elements.
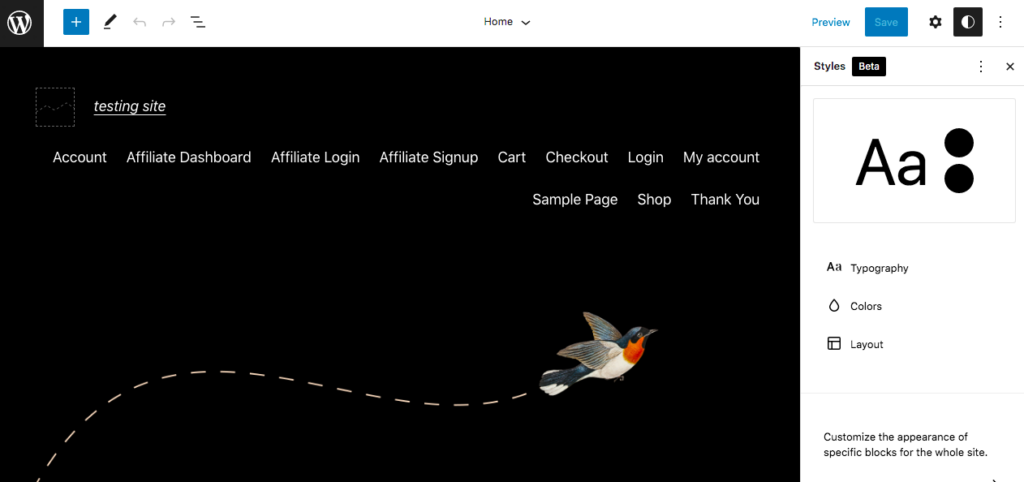
Furthermore, since WordPress 5.9, you can further customize WordPress content with the Block Editor and block themes. These elements enable you to use full site editing:
Block themes expand the Block Editor’s capabilities by letting you edit non-content parts of your pages using Gutenberg blocks. These areas include headers, footers, and sidebars.
However, there are few block themes available at the time of writing. Their features are also relatively new, so there might be some kinks to work out.
An Introduction to Page Builders
Although WordPress provides built-in page editing tools, many website owners and WordPress designers prefer page builders. A page builder is a third-party plugin that enables you to design a page on the front end of your website. It operates on top of your theme and lets you arrange design elements.
Many page builders have drag-and-drop features that make it easy to create pages and layouts. Similar to Gutenberg, you don’t need much coding knowledge. Therefore, you can save time and money without outsourcing work to a web designer.
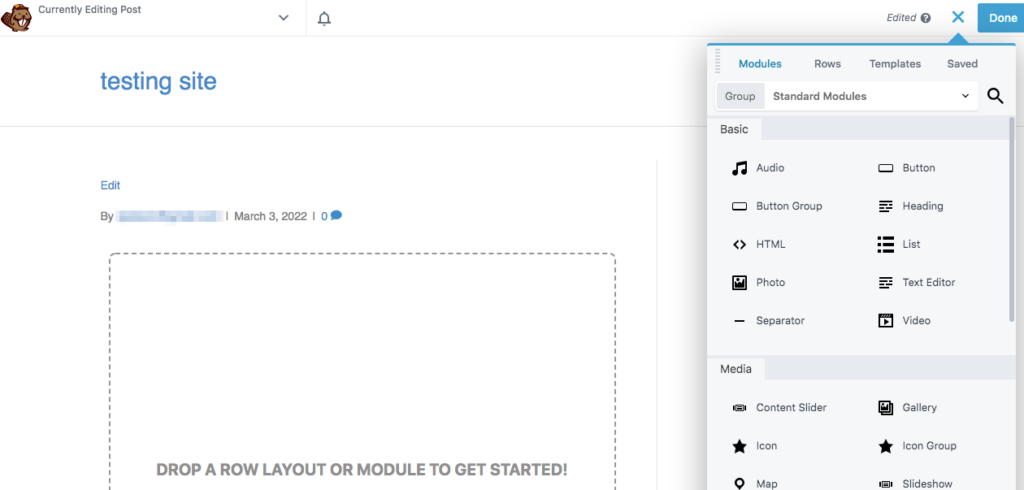
For example, our Beaver Builder plugin gives you access to front-end page editing. When you launch Beaver Builder, you can start from scratch by dragging and dropping different modules onto your page:
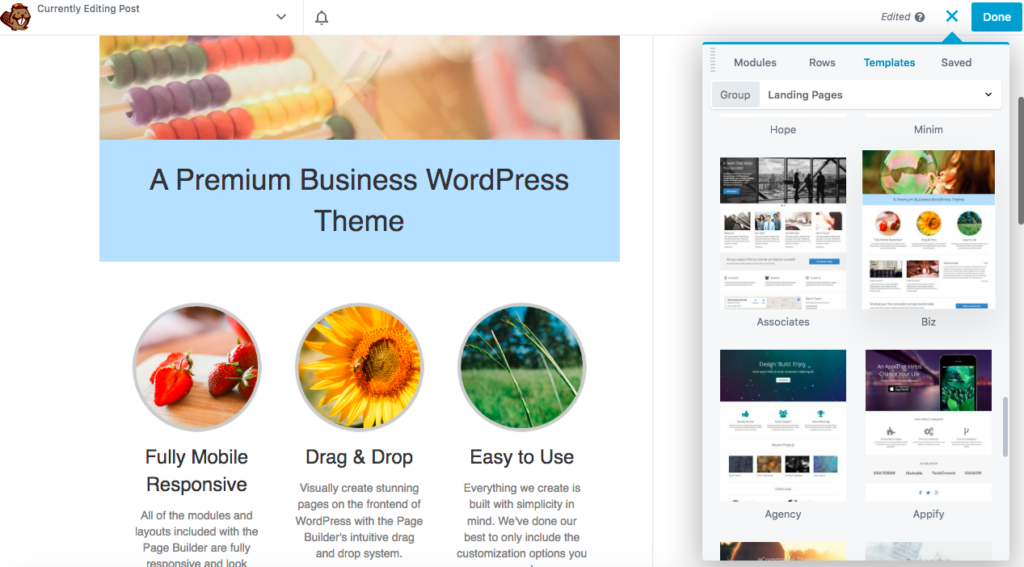
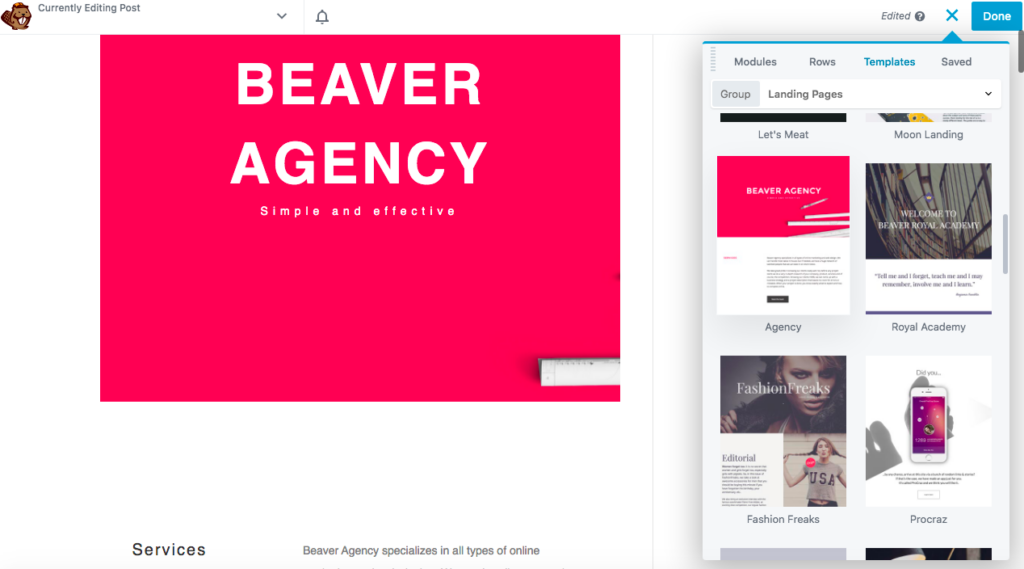
Alternatively, you can click on the Templates tab and choose pre-designed layouts. Here, you can find different pages for your portfolio, contact information, services, and more:
Page builders are beginner-friendly with ready-to-go templates, content blocks, and layouts. Unlike Gutenberg, page builders use front-end editing, so what you see is what you get.
Page builders can often give you more customization over advanced features on your website. You can even create image effects and background animations. With the Block Editor, you often need extra plugins or custom coding to utilize these features.
3 Factors to Consider When Choosing a WordPress Editor
When creating WordPress pages, you’ll want to choose the best editor for your needs. Before you decide, here are a few essential factors to consider!
1. Functionality
Although the Block Editor and page builders don’t require custom coding, each tool provides a unique process for creating a new post or page. Often, page builders are the preferred editors for their functionality. They offer more flexibility due to their drag-and-drop features.
For example, our Beaver Builder plugin lets you build content with different modules. Each module is designed for a specific purpose, such as supporting images, text, or video.
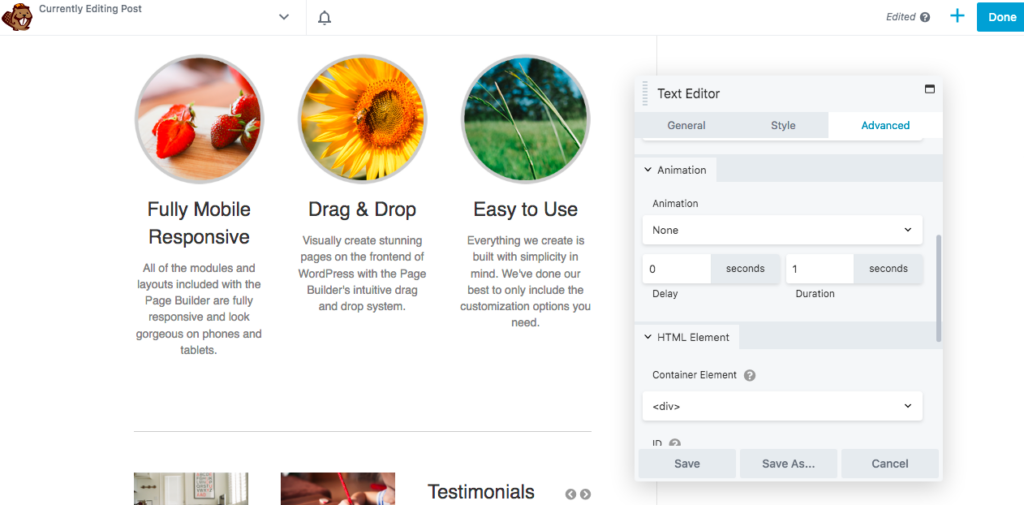
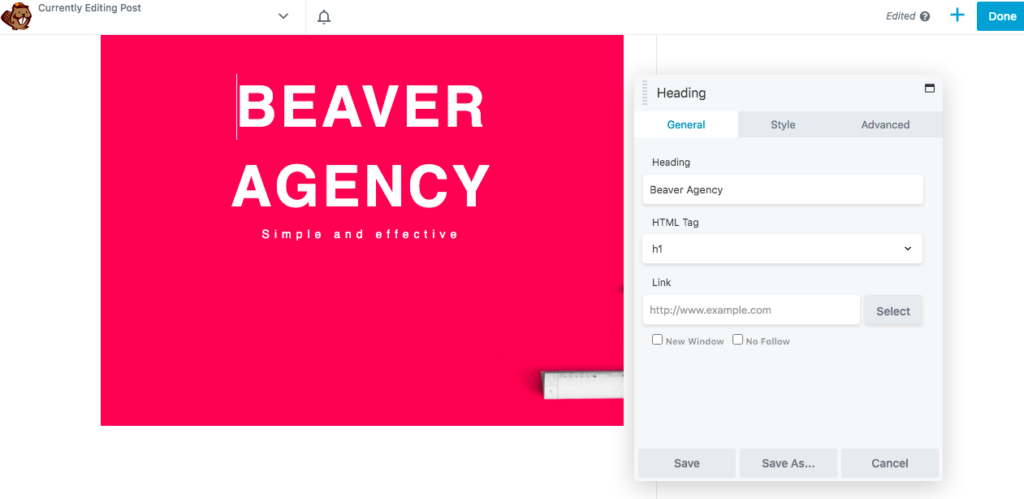
When you find the right module, you can drag and drop it onto the page. After inserting a module, it will automatically open a settings panel:
Depending on the module, you can fine-tune its settings to meet your design needs. For example, you can edit a Text Editor module by adding custom text, modifying its font and spacing, and creating animations.
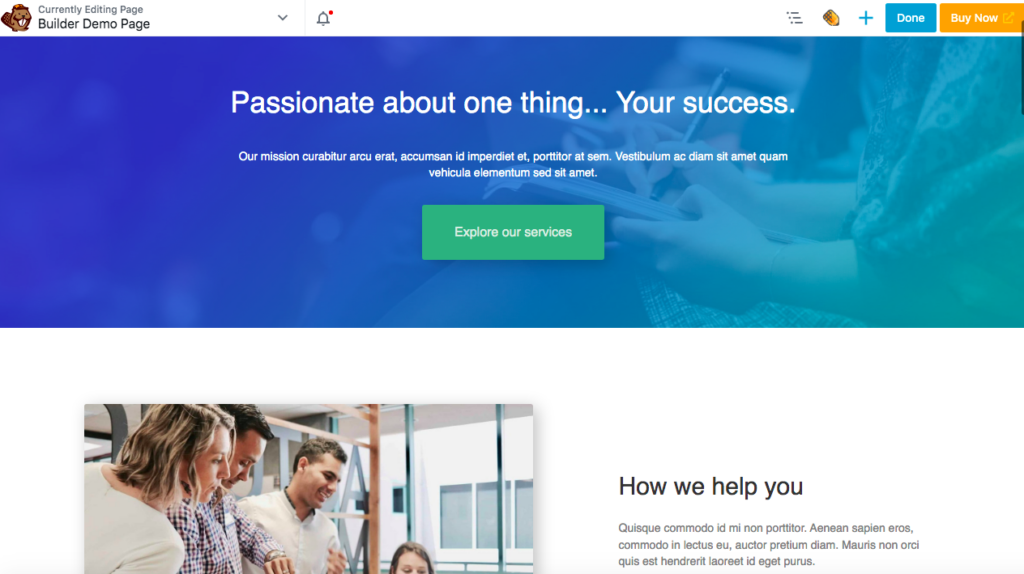
Using this method, you can quickly create well-designed content for your websites, such as custom landing pages or WooCommerce shop pages. With Beaver Builder, it’s simple to modify pages to fit your branding:
However, some users might prefer the Block Editor for its simplicity. Using this editor, you can search for specific blocks, add them to a page, and build well-designed content. You can move around elements relatively easily by using the arrows within the editor or selecting and dragging them.
However, the Block Editor doesn’t enable you to edit the height and width of blocks. Using a page builder such as Beaver Builder, you can resize any module by dragging its edges.
2. Templates and Layouts
Especially if you are a beginner, you might prefer to use pre-designed layouts. When choosing between page builders and the Block Editor, you’ll want to consider which option offers more ready-to-use design options.
Many page builders come with a library of templates and layouts, giving beginners a good starting point for creating a new page. Using and arranging individual modules can be more intensive, but pre-built layouts provide simple solutions.
For example, the Beaver Builder editor has a Templates tab that you can browse to find combinations of rows, columns, and modules. Instead of building a layout by dragging and dropping individual modules, you can simply click on a pre-built template to add it to the page:
You can choose from Beaver Builder’s pre-made landing or content pages. Then, click on specific areas of the layout to edit the information:
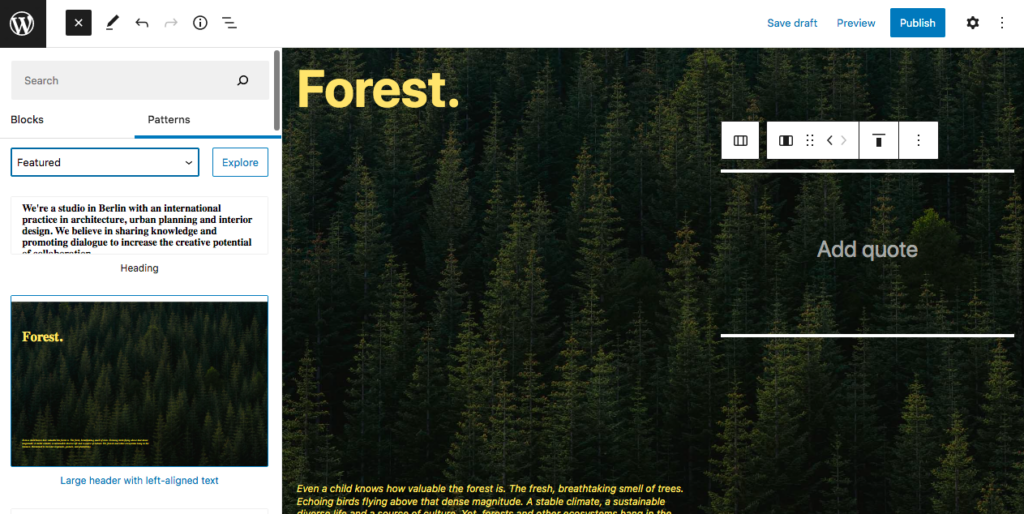
The Block Editor also has some simple layouts. By utilizing pre-made patterns, you can design a page in minutes:
These layouts can be beneficial when you don’t want to spend much time customizing a particular page. By choosing a block pattern, you’ll just need to add custom text and images.
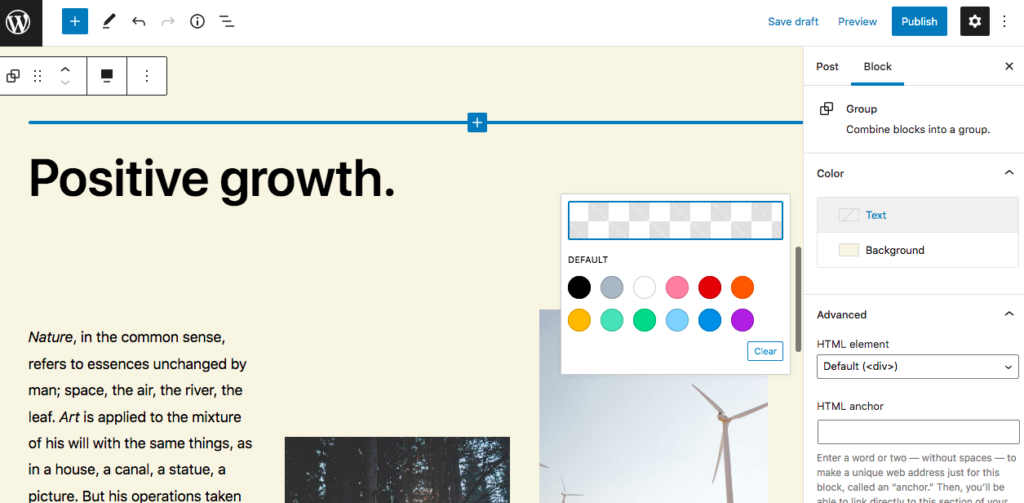
Although a block pattern won’t have as many advanced settings as a page builder template, you can edit its text, font color, and background colors:
Ultimately, page builders provide more variety and customization for pre-made layouts. However, the Block Editor can be a straightforward tool if you don’t need advanced features.
3. Page Speed
Since pages are the building blocks of your website, it’s crucial to find a page editor that is optimized for speed. This factor can be the key to maximizing user experience and website performance.
The Block Editor is designed for WordPress sites, so it can contribute to faster loading time. Page builders come with a lot of content, making some of them slightly slower in comparison.
Plus, WordPress users frequently minimize their plugins to speed up their websites. In this case, you might prefer to use the Block Editor and avoid third-party page builder plugins.
However, not every page builder will slow down your website. Page builder plugins that follow WordPress guidelines aren’t likely to significantly impact your loading speeds.
With Beaver Builder, you can keep your website running fast while still using modules and layouts. Beaver Builder is well-coded and lightweight, so it’s optimized for speed.
You can also tweak settings for different devices in the Beaver Builder editor. This can help build a responsive layout for desktop and mobile devices.
Generally, the Block Editor is slightly faster than page builders because it is native to WordPress. However, the right page builder shouldn’t significantly impact your website speed.
Conclusion
As a website owner, you’ll want to find the easiest way to create new content. You can avoid writing complex code using either the Block Editor or a page builder. However, page builders such as our Beaver Builder tool offer more features, flexibility, and customization to improve your web design.
Let’s recap the top three features to consider when choosing between the Block Editor and page builders:
- Functionality: Page builders provide drag-and-drop modules that are often easier to use than adding blocks in the Block Editor.
- Templates and layouts: Gutenberg has pre-made block patterns that enable you to quickly create a well-designed page. However, page builders have more layout options and advanced customization.
- Page speed: Since the Block Editor is WordPress’s built-in editor, it is optimized for page speed. Despite this, many page builders are well-coded and lightweight so that they don’t slow down your website.
Do you have any questions about page builders vs. the WordPress Block Editor? Let us know in the comments section below!
5 Comments
Related articles
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Figma to Beaver Builder: Design and Build WordPress Sites
Curious about converting Figma designs into WordPress websites? A smooth design-to-development workflow is essential for saving time and delivering top-notch…
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 















From the past few months, I was too much confused between block editor and page builder. I just couldn’t decide which one is better for me, despite the fact that my experience with Beaver Builder & Beaver Themer has been wonderful.
After spending days & months on researching & playing around with block editors, I came to a conclusion that nothing can beat Beaver Builder & Beaver Themer, not even any other page builder considering the facts that designing a page, template or theme element with BB+BT is as easy as 1-2-3.
But I also agree that at the end, it all comes down to one’s personal requirements. For e.g., someone who just wants a simple blog and has a financial constraint can go with block editor, and on the other hand, someone who wants to build a full scale & dynamic website can go with the page builder.
The whole confusion arose because block editor has become the talk of the web, and everywhere I read, block editor is being discussed. Rumours are that page builders might cease to exist when block editor comes in full swing.
In my case, I mostly work with full scale & dynamic website and hence Beaver Builder + Beaver Themer is the out-of-the-box solution.
In the meantime, my BB + BT subscription expired at the end of the 2nd last week of March, and I was still researching whether I should go with block editor or page builder.
But thankfully, I opened up this blog a few minutes ago to check what’s new and came across this article.
For me, GeneratePress Premium + Beaver Builder + Beaver Themer + PowerPack Add-ons for Beaver Builder has worked like a charm. So without any doubt, I would be going with them for as long as I am into this web thing.
Thanks for this article. I was totally confused about this.
Hello Will,
Great content. I appreciate all the advice and information on your blog post about which ones should we use for our WordPress website. Thank you for providing detailed, actionable information! Looking forward to your next blog.
Sincerely,
Felix Wade
Hello,
Where can I find the premium modules & templates of beaver builder to check them?
Hi there! Go to https://demo.wpbeaverbuilder.com/ and click on PAGE BUILDER DEMO to take the premium version of Beaver Builder for a test drive.