How to Manage Client Communication Effectively (6 Key Tips)
When you’re running a web design business, the way you interact with your clients matters just as much as the quality of your work. Slow or poorly managed communication can lead to delays and project setbacks, costing you time and money. Plus, it can damage your relationships with your customers. Fortunately, you can avoid all of this if you learn how to manage client communication effectively.
In this post, we’ll explain more about what customer interaction involves and why it’s so important for web designers to get it right. Then we’ll share six tips about how to manage client communication effectively. Let’s get started!
What Client Communication Is
Client communication is an umbrella term for any interactions you have with your clients. This process begins when you contact potential customers and is a relevant consideration even after your projects and aftercare processes are completed.
For web design firms and independent designers, you will typically need to communicate with clients about topics such as:
- The onboarding process
- Consultation and project planning
- Progress updates
- Planning deviations
- Aftercare and support
- Ongoing marketing
As you can see, your clients will need to stay in touch with you throughout their customer journeys. Therefore, it is important to streamline your communication processes and make sure every member of your team is well versed in how to interact effectively. Let’s take a deeper look at why this is so important for web design businesses.
Why Effective Client Communication Is So Important for Web Designers
The web design process is a collaborative effort that requires a lot of interaction between the client and the design team. For this reason, it’s important to ensure that your customer communication processes are professional and thorough.
Here are some of the key reasons that effective client interactions are vital for web designers:
- It can help to build loyalty and earn repeat business. Customer satisfaction isn’t always about results. Even if a client is happy with the outcome of a project, inconvenience during the interaction with you or your team could cause them to look elsewhere for future projects. Ensuring that communication is effective throughout their journey helps you to build strong relationships that can result in repeat business.
- It can help you to effectively manage client expectations. Clear, concise, and effective communication is one of the ways to manage your customer’s expectations. With regular check-ins, you can keep everyone up-to-date on the current state of the project. You can also reach out to help all parties stay informed about any deadline changes or setbacks. Without ongoing updates, you can jeopardize your projects if clients aren’t clear on what to expect.
- It can help you to effectively manage your project timelines. Web design projects are often fast-paced and ever-changing. With the help of effective communication processes, you can ensure that adjustments and requests from the client can be dealt with quickly so they don’t affect your timeline. You can also make sure customers are kept informed about any questions that might arise.
In some ways, client communication is just as important as the project itself. Fortunately, it can be easy to manage your customer interactions effectively without neglecting your other duties. Now let’s take a look at some tips that can help.
How to Manage Client Communication Effectively (6 Key Tips)
Client communication is important but it doesn’t have to be difficult or time-consuming. The tips below can help you nail down your processes so your customers are happy and your team can work effectively.
1. Consider Investing in Client Communication Tools
Client communication tools and platforms can help you manage internal and external discussions by facilitating easy project collaboration, workflow management, and more.
Tools such as these are often more effective than regular emails. They eliminate the errors that can occur when communicating via email. For example, large discussion chains can get disorganized and lead to lost information. Important messages can get incorrectly diverted to your spam folder.
Client communication tools are designed specifically to avoid issues like this and make it easier for everyone to stay in the loop. Let’s take a look at a few of the best options for web designers.
ConceptShare is an online proofing software that helps creative teams to manage client interactions by streamlining the review and approval process:
Content Snare is an organization system that helps businesses manage content and documents. You can use it to gather information, create forms, and streamline the onboarding process:
Slack is an instant messaging platform that you can use for team and client collaboration. It can help you to interact with clients in an organized way and you can use it to share documents:
Alternatively, you could build your own client portal in your WordPress website to serve as a communications hub. You can use our Beaver Builder plugin to construct the pages and create a custom login page for your customers:
This tool can be beneficial for larger web design firms that work with many clients simultaneously. With your own client hub, you can keep all your customer interactions within WordPress instead of spreading them across different platforms.
2. Standardize Communication Methods Before the Project Begins
Another way to keep communication organized is to standardize your communication methods and make the client aware of what to expect before the project begins. For example, you might agree that you will send the client weekly project status reports by email and request approval from them at key stages of the project, such as after wireframing or finishing the design concept.
It’s also a good idea to talk to the client about the importance of responding promptly to requests for feedback and approval. For example, you might set an up-front time limit of two days for feedback from them about an approval request. Agreeing on this in advance motivates clients to get back to you promptly because they realize it helps keep the project from being delayed.
3. Respond Promptly to All Client Requests and Queries
Just as you want your clients to respond promptly to you, it’s also important to reply quickly to them. This can sometimes be difficult if you are juggling multiple projects. However, if you want your customers to feel confident in your service and like a collaborative part of the process, you should try your best to get back to them in a timely manner.
Responding within a few hours is ideal and can be manageable if you have the right system in place. Understandably, you can’t be checking your inbox every few minutes. However, you can add this task into your daily workflow so that you monitor it at regular intervals.
For example, you could set specific times to check your emails and messages, such as in the morning, at noon, and before you leave for the day. This will ensure that none of your customers wait too long for a response.
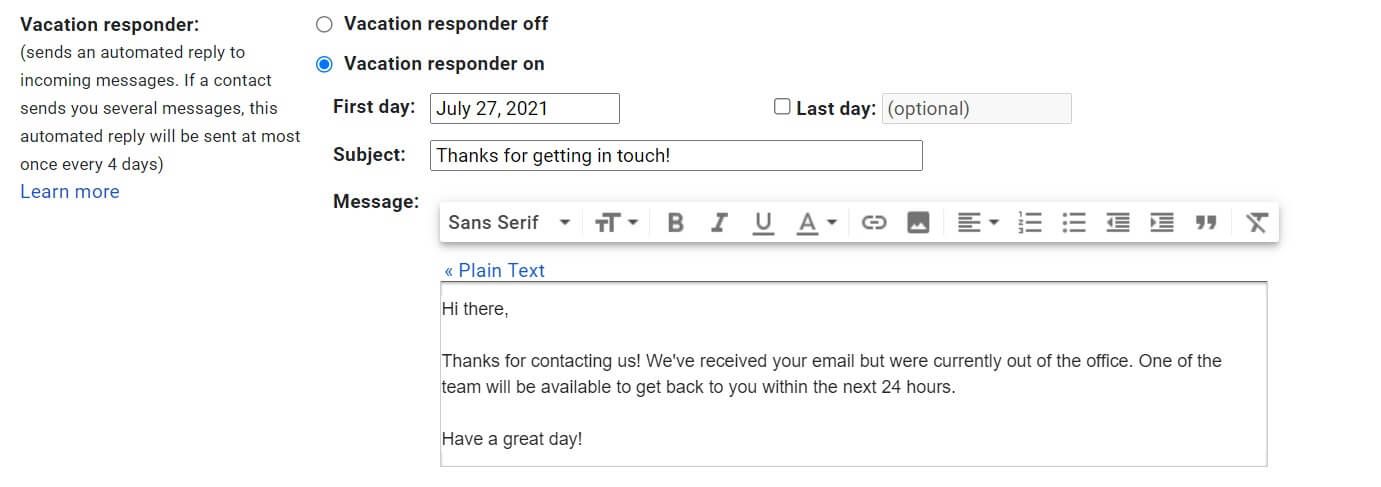
Also, there may be times when you are focused on a task and cannot stick to your usual response times. In these cases, consider setting up email autoresponders to keep your clients informed:
You can use autoresponders when you’re out of the office and busy with other tasks. Try to include information about why you’re not available and for how long. By doing this, you can manage your client’s expectations and let them know that you’ve received their message.
4. Set Clear Expectations
One of the biggest challenges web designers face is scope creep. This is when clients move the goalposts or change the requirements mid-way through the project.
Here’s an example: You agree on a custom package that includes designing a home page and three additional pages for a set fee. The client chooses the three extra pages they would like you to design, and you get started.
However, halfway through the project, they submit a request to change the pages or add an additional page. You’ve already invested your effort in the pre-approved pages, and you don’t have time in your schedule to add the new content.
This kind of change can sometimes be hard to avoid, due to the creative nature of web design. However, setting clear expectations at the beginning of a project can help to prevent this.
When agreeing on the project details initially, set a clear what, why, when and don’t be afraid to stick to it. By this, we mean explaining the following to the client clearly:
- What’s included in their package, and what kind of revisions they can make.
- Why you have a revisions policy, and why you won’t be able to deviate too much from the initial agreement.
- When they can expect the project to be completed, and when would be considered too late to make revisions or changes to the original plan.
Of course, a certain level of flexibility is necessary when working on custom projects. However, setting clear expectations such as these can keep everyone on the same page and prevent uncomfortable discussions with your customers.
5. Put Everything in Writing
Sometimes you have to communicate with your client face-to-face or over a video call or phone. Although these types of interactions are necessary for building relationships, they can wreak havoc on communication management.
Meeting in person to hash out the details can often lead to “he said, she said” situations in which you and the client don’t fully agree on what was discussed in the meeting. It can also be easy to forget things if you don’t make adequate notes. That’s why it’s important to put everything in writing.
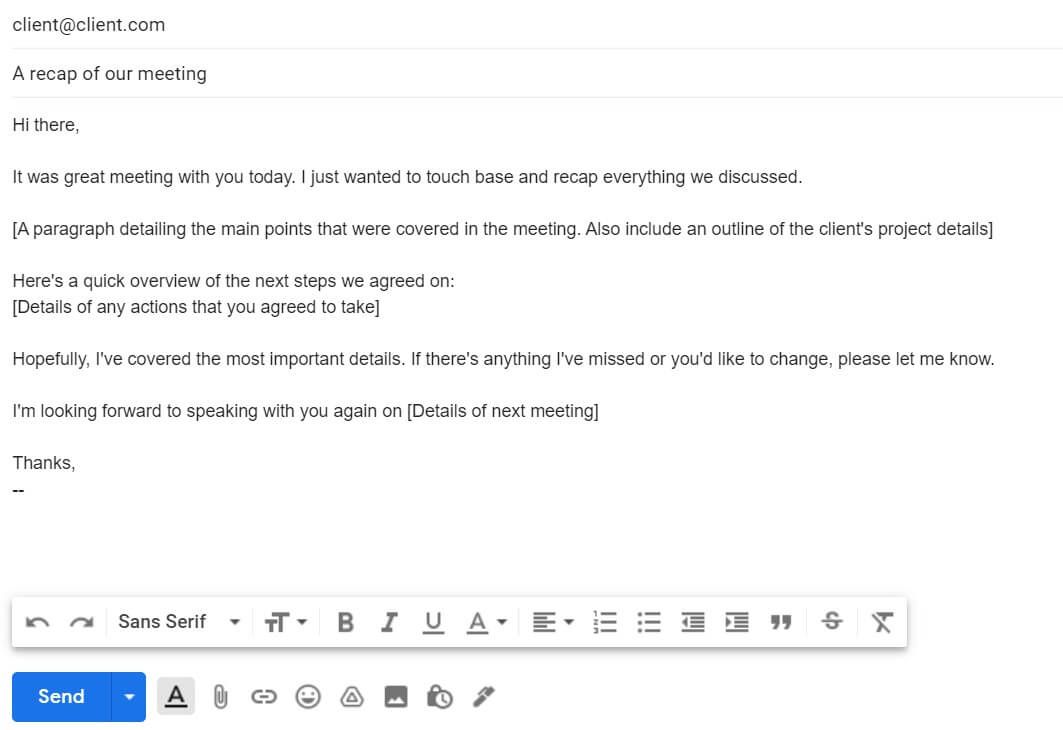
After a meeting, we suggest sending a follow-up email recapping everything you went over in the meeting:
This is an opportunity for you and the client to double-check all the details and ensure that there has been no miscommunication. Not only will this help you to avoid mistakes, but it will also give you something concrete to refer to if the client has any issues in the future.
6. Create a Client Communication Plan
If you’re running a web design agency, it’s useful to create guidelines and principles for client communication that all team members should adhere to. This will help you stay consistent in the way you communicate.
This might take the form of a client communication plan. This plan should set out how and when you should communicate with your customers, and what to do if any problems arise. It’s a good idea to try to make sure all discussions with clients are always clear, concise, jargon-free, and friendly.
Ensure that all team members who are client-facing are aware of the plan. It can also be beneficial for non-client-facing staff to familiarize themselves with the communication plan. This might be useful if they ever need to communicate with customers when other team members aren’t available.
Conclusion
Communicating with web design clients effectively can be challenging. However, if you get it right, it can help you build better customer relationships and ensure that your projects go smoothly.
Here’s a recap of our top six tips for effective client communication management:
- Consider investing in client communication tools.
- Standardize communication methods and timelines before the project begins.
- Respond promptly to all client requests and queries.
- Set clear expectations at the start of the project.
- Put everything in writing (including anything you agree on over the phone or in face-to-face meetings).
- Create a client communication strategy and make sure all team members adhere to it.
Do you have any more questions about how to manage client communication? Let us know in the comments section below!
Related articles
How to Sell Websites to Clients (Without Talking About Tools)
Struggling with how to sell websites to clients without getting lost in tech talk? Learn how to communicate the real…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.