
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with flexible page design. This seamless partnership allows you to create visually appealing, user-friendly courses—no coding required.
In this article, we’ll explore the key benefits, must-know features, and how LifterLMS and Beaver Builder together can transform your online course website creation process. Let’s dive in!
What is LifterLMS?

LifterLMS is one of the leading Learning Management Systems (LMS) for WordPress. It enables you to create, manage, and sell online courses with a range of advanced features, such as:
- Course Creation: Build multimedia-rich courses with structured lessons and modules.
- Student Engagement: Add quizzes, certificates, gamification, and progress tracking.
- Monetization Tools: Sell courses, memberships, and bundles with built-in eCommerce capabilities.
- Community Features: Foster interaction with discussion forums, private coaching, and social learning.
LifterLMS is designed for flexibility, making it a top choice for creators looking to deliver premium learning experiences on their WordPress websites.
What is Beaver Builder?

Beaver Builder is a powerful, user-friendly page builder plugin for WordPress. Known for its drag-and-drop functionality, Beaver Builder enables users to design stunning, responsive websites without any coding experience. Key features include:
- Drag-and-Drop Interface – Build pages visually with an intuitive editor.
- Responsive Design – Ensure your site looks great on all devices.
- Pre-Designed Templates – Speed up your workflow with customizable layouts.
- Advanced Modules – Add sliders, galleries, buttons, pricing tables, and more.
- SEO & Performance Optimized – Create fast-loading, search-engine-friendly pages.
- Ease of Use: Intuitive interface perfect for beginners and professionals alike.
LifterLMS + Beaver Builder Integration
With LifterLMS 8.0 or later, seamlessly integrate LifterLMS with Beaver Builder Pro or Lite for complete design control while maintaining a structured learning experience:

Here’s what you can look forward to:
Drag-and-Drop Course Design
The integration allows you to design your course pages, lessons, and membership pages directly within Beaver Builder. No more switching between editors—create, edit, and perfect your course layouts in one intuitive interface.
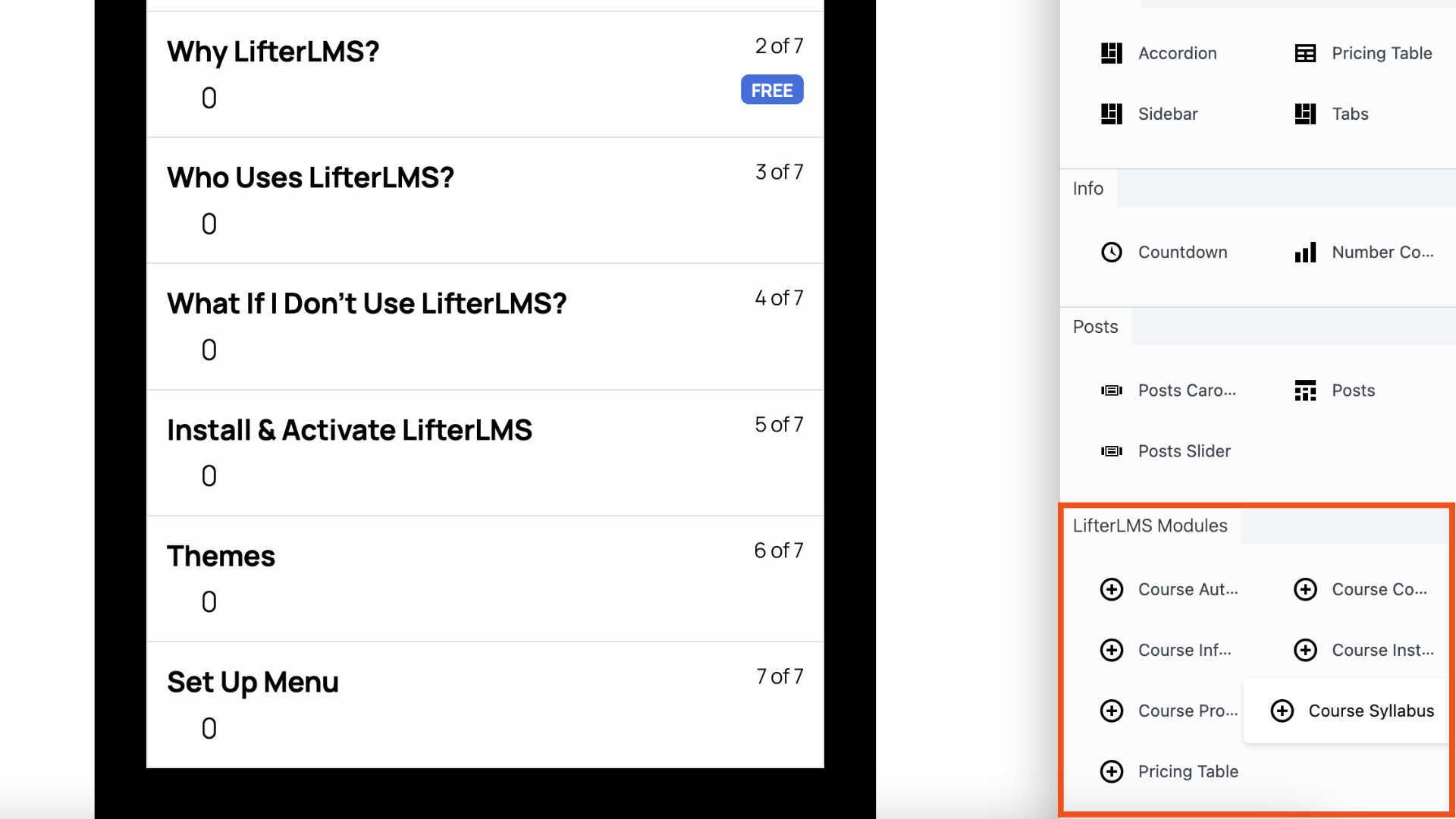
LifterLMS-Specific Modules
Beaver Builder enhances course creation with dedicated LifterLMS modules, making it easier to structure and format course content, lessons, and membership areas without coding.
Dynamic Content & Personalization
The integration enables you to incorporate dynamic elements such as student names, course progress, and personalized learning paths, creating a more interactive and engaging learning experience.
Conditional Visibility Settings
Leverage row and module visibility controls to personalize user experiences. Display or hide content based on a visitor’s course enrollment, membership status, or logged-in status, ensuring targeted content delivery.
Time-Saving Workflow
By combining LifterLMS and Beaver Builder, you can significantly reduce development time. Design templates once and apply them universally, eliminating redundant work and keeping your branding consistent.
Enhanced Customization Options
Customize every aspect of your course site, from headers and footers to sidebars and membership tiers. Integrate Advanced Custom Fields (ACF) for additional flexibility, allowing you to showcase skill levels, prerequisites, or course durations with ease.
Fully Responsive Course Pages
Ensure your course pages look great on desktops, tablets, and mobile devices. With Beaver Builder’s responsive design tools, your content will automatically adjust to provide an optimal viewing experience.
Pre-Built LifterLMS Course Template
Jumpstart course creation with a pre-built LifterLMS course template that mirrors the standard LifterLMS layout. This feature helps you quickly structure courses while maintaining a professional and cohesive design.
How to Use the LifterLMS and Beaver Builder Integration
Step 1: Install LifterLMS and Beaver Builder Plugins
Ensure you have the latest versions of both LifterLMS and Beaver Builder installed and activated on your WordPress website.
Step 2: Enable the Integration
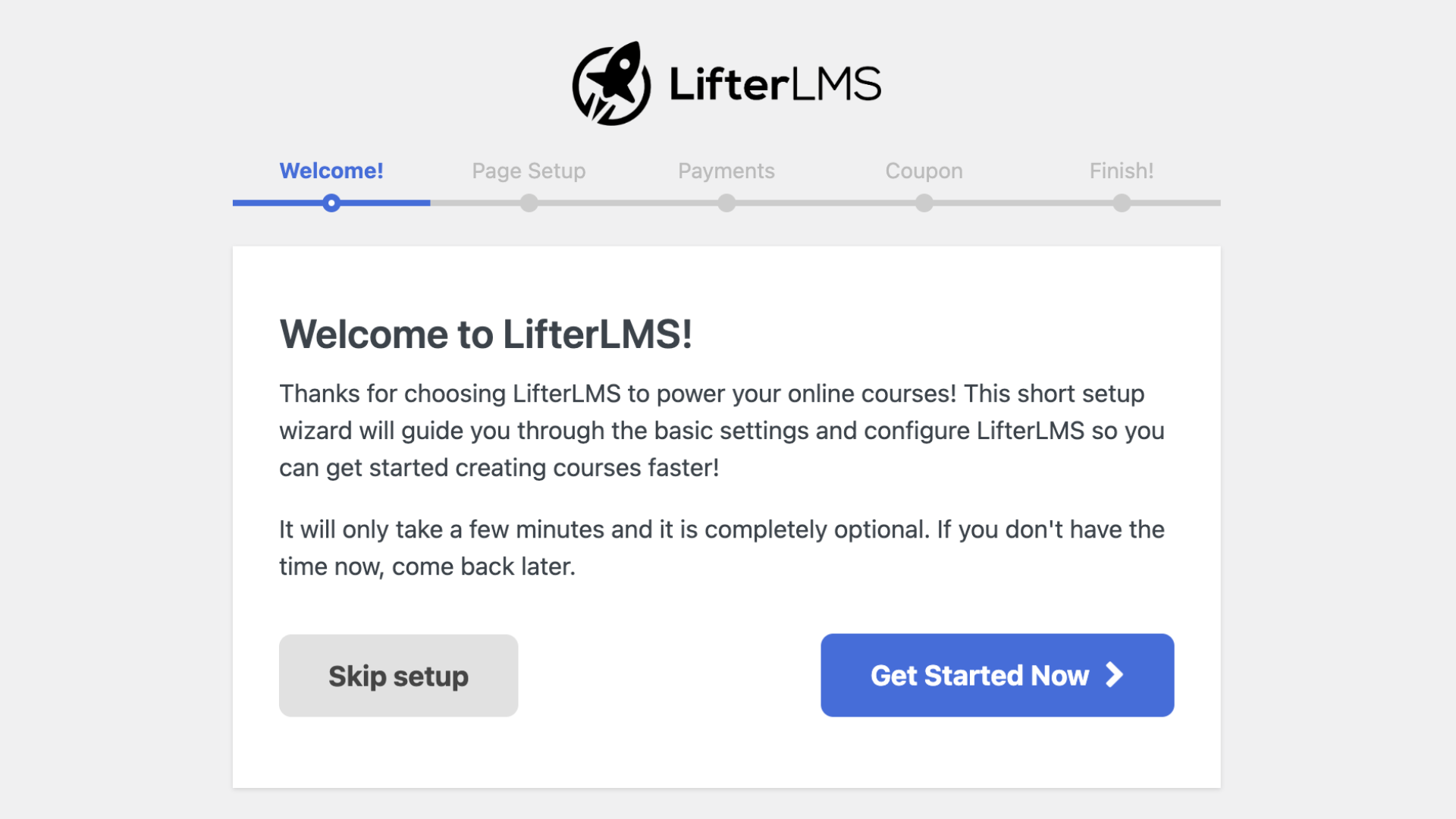
Click to activate the LifterLMS plugin, and you’ll be directed to the LifterLMS Setup Wizard, which will guide you through creating essential LifterLMS pages, setting up payments, and importing a course template:

If they don’t already exist, the following pages will be created automatically:
- Course Catalog: This page displays a list of all your available courses for visitors to browse.
- Membership Catalog: This page shows a list of all available memberships.
- Checkout: The page where visitors can pay for courses and memberships.
- Student Dashboard: The page where students can view and manage their current enrollments, certificates, achievements, account details, and purchase history.
Next, you’ll be prompted to set up payments, and at the end of the setup wizard, you’ll have the option to import Sample Courses and Templates, allowing you to accelerate your progress by installing a quick LifterLMS training course and useful course templates.
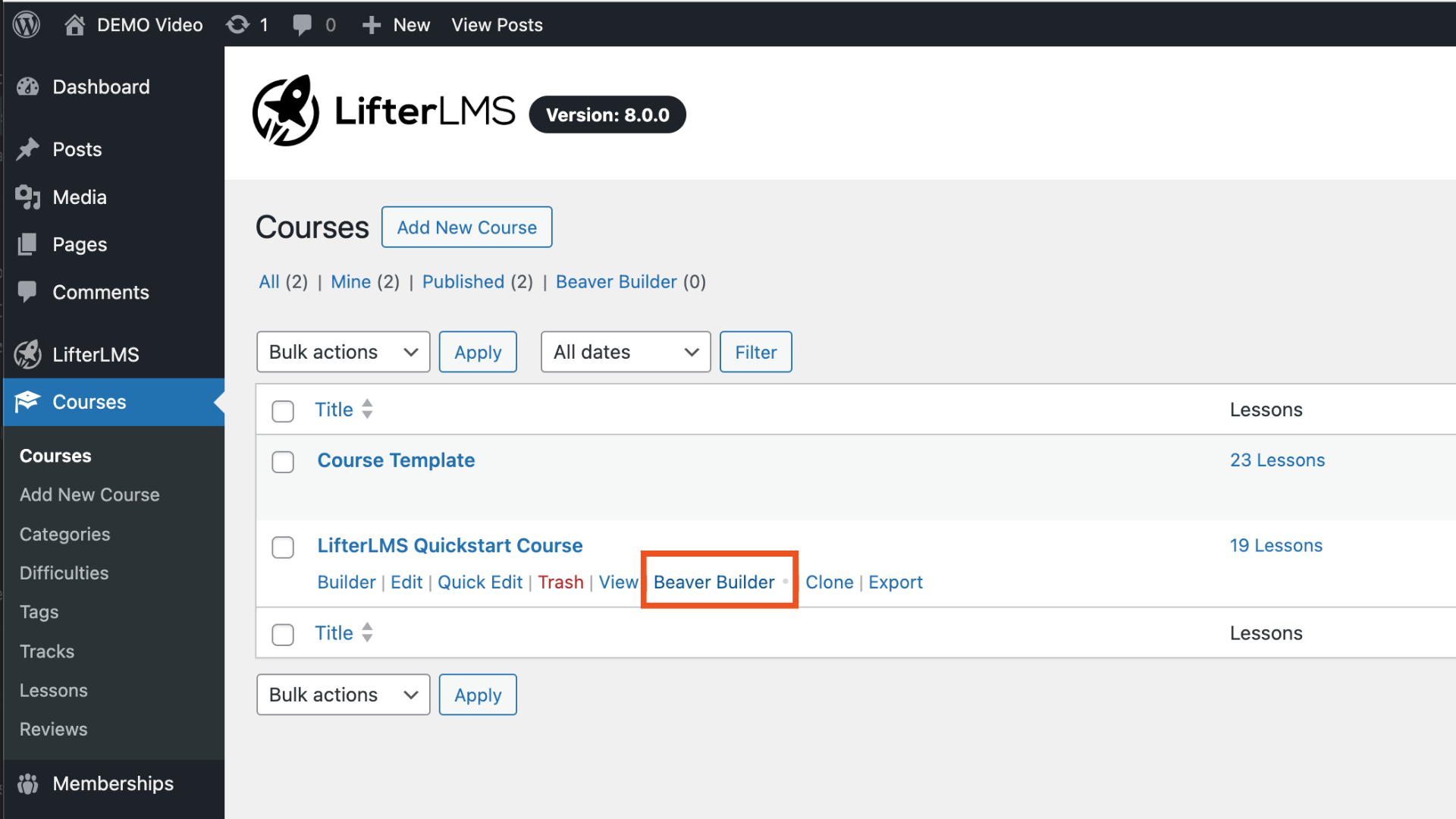
Step 3: Choose a Course Page to Edit
Navigate to your LifterLMS courses, select the course you want to design, and launch Beaver Builder to open up the editor:

Step 4: Customize Your Course Pages
With Beaver Builder’s intuitive drag-and-drop tools, you have complete freedom to customize your course pages:

Add and arrange key elements to enhance your page design, including:
- Hero Sections: Create attention-grabbing headers with bold images or videos to captivate your visitors from the start.
- Course Descriptions: Clearly explain what your course offers, its objectives, and the value students will gain.
- Enrollment Buttons: Easily add prominent call-to-action buttons for seamless course sign-ups.
- Student Testimonials: Showcase feedback from past students to build trust and credibility.
- Multimedia Content: Integrate images, videos, and other rich media to engage students and make your courses visually appealing.
These flexible design options ensure your course pages are both functional and visually compelling, creating an optimal experience for your students.
Step 5: Save and Publish
Once you’re satisfied with your design, save your changes and publish the page. Your beautifully designed course page is now live.
Benefits of the LifterLMS and Beaver Builder Integration
The LifterLMS and Beaver Builder integration is the ultimate solution for building professional, engaging online courses on WordPress—without the hassle.
1. Professional Design
No coding required—create course pages that rival top eLearning platforms. Drag-and-drop tools make customization simple and intuitive. Save time while achieving a polished, professional look.
2. Seamless Branding
Customize layouts to match your brand and build trust with your audience. Consistent design strengthens credibility and reinforces your course’s identity. Easily adjust colors, fonts, and layouts for a cohesive look.
3. Higher Student Engagement
Well-structured, visually appealing courses keep students engaged and motivated. Organized content improves readability and learning retention. Interactive elements encourage participation and keep students on track.
4. Increased Course Sales
Better design and user experience lead to higher conversions and revenue. A professional-looking course builds confidence and attracts more students. Optimized layouts make enrollment and navigation effortless.
5. Scalable for Growth
Easily expand your course offerings without design limitations. Flexible customization allows you to add new content seamlessly. Grow your online academy with tools that scale with your success.
Enhance Your LifterLMS Experience with Beaver Themer
The Beaver Themer theme builder plugin takes your LifterLMS site to the next level by offering even more control over your site’s design. With Beaver Themer, you can easily create custom layouts for your courses, lessons, membership pages, and more—ensuring a professional, consistent look across your entire website.
Whether designing dynamic content like course archives or individual lesson pages, Beaver Themer lets you build the layouts you envision. Create templates once and apply them universally to save time and maintain consistency.
For membership sites, you can design personalized layouts for different membership tiers, highlighting unique benefits for each level. Seamlessly integrate custom fields like skill levels, prep times, or required materials using Advanced Custom Fields (ACF) to make your courses even more tailored.
Beaver Themer also enables the use of conditional layouts to create customized experiences for logged-in students or prospective users. Plus, you can design stunning course sales pages, responsive navigation menus, and custom headers and footers to enhance the overall user experience.
Conclusion: Start Building Better Courses Today
The LifterLMS and Beaver Builder integration is a game-changer for anyone creating online course websites. It combines the best of learning management and web design to help you build a high-converting, beautifully designed course platform—all without writing a single line of code.
Ready to transform your online courses? Install LifterLMS and Beaver Builder today and see the difference this integration can make for your business and your learners.
Related articles
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.




