
Integrating A Page Builder With Your WordPress Themes
The days of mega themes packed with features appear to be on their way out while we see the rise of leaner themes that provide support for third party plugins moving in. Adding support for a page builder is a great way to give your users extra power when it comes to building a website with your themes. If that’s something you’re considering, we’d love to have you choose Beaver Builder as your page builder.
Out of the box, Beaver Builder works great with almost any theme. So far, I don’t think we’ve actually heard of a single theme that it doesn’t work with. Even so, there are still a few things you can do to make it work even better. Before I get into the nitty gritty details, here are some reasons why I think Beaver Builder is a good choice…
- It’s easy for your users to get started as there is a lite version available at wordpress.org they can get up and running on without spending a single dollar.
- You can create custom modules that can be bundled within your theme using our custom module guide.
- No bloat here. Beaver Builder only loads in the scripts and styles that it needs on a given page, not everything under the sun.
- We’ve built Beaver Builder to be easy to use while still packing enough power to get the job done. Simplicity is always on our radar, so you won’t see us overdoing it with features.
- Your users will be in good hands if any issues do arise. We provide some seriously amazing support.
If you’re looking for great examples of others that provide Beaver Builder support in their themes, look no further than our pals at WebMan Design and UpThemes. We’re extremely flattered that they chose to support our page builder and hope others will follow their lead.
Sound good? Here’s how to make it happen.
Targeting Elements With CSS On Beaver Builder Pages Only
One of the most common things you’ll see that needs to be done throughout this post is to target specific elements on Beaver Builder pages only. Whether it be your header, content wrapper, buttons or something else, that’s easily achieved because every Beaver Builder page has a class on the body named fl-builder (all of our stuff is prefixed with “fl” because Beaver Builder’s parent company is named FastLine Media). Knowing that this class is on the body allows you to write specific CSS for Beaver Builder pages.
How? Let’s say that you want to target your theme’s content wrapper and remove all of the padding on Beaver Builder pages. With the fl-builder body class, that’s as easy as…
.fl-builder #my-content-wrapper {
padding: 0;
}Boom! Done. No padding on Beaver Builder pages. There are a few specific use cases we will discuss for this later on, but feel free to apply this technique as you sit fit for the unique needs of your theme.
Disabling The Default Page Heading
Most of the time when Beaver Builder is active there is no need for the default page heading. It typically just gets in the way. Your users can disable that themselves by going to Tools > Edit Global Settings > Default Page Heading and entering the CSS selector for the page headings in your theme, but why not make things easier for them?
With a little bit of magic, you can have that CSS selector default to the one for your theme instead of ours by adding this code to your functions file.
function my_form_defaults( $defaults, $form_type ) {
if ( 'global' == $form_type ) {
$defaults->default_heading_selector = '.my-heading-selector';
}
return $defaults; // Must be returned!
}
add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );This technique is great for visually hiding the page heading, but it won’t remove it from the markup. If that’s a concern for you, you’ll need to add a bit more code to completely remove the page heading on Beaver Builder pages. First, add this helper function to your functions file…
static public function my_theme_show_page_header()
{
if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) {
$global_settings = FLBuilderModel::get_global_settings();
if ( ! $global_settings->show_default_heading ) {
return false;
}
}
return true;
}Next, in the file that contains your page heading (possibly page.php), wrap your page heading in this code like so…
<?php if ( my_theme_show_page_header() ) : ?>
<h1><?php the_title(); ?></h1>
<?php endif; ?>
With that code there won’t be a single trace of the page heading in the markup when Beaver Builder is used to create a page.
Removing Or Adjusting Margins And Padding
There are a lot of things in terms of style that Beaver Builder leaves up to the theme, while some things it must take care of itself. One of those things is the padding and margins on rows and modules. Since Beaver Builder handles that, any padding or margins on your theme’s content wrapper won’t be necessary and can even get in the way of certain things such as edge to edge row backgrounds.
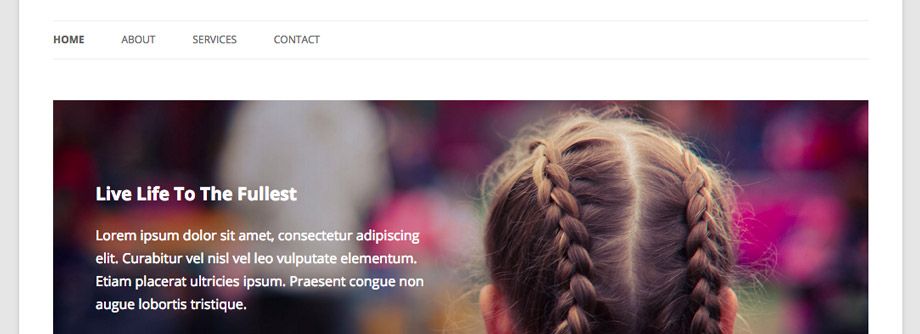
For example, using the Twenty Twelve theme, you can see that there is extra space around the builder layout that prevents the background photo from going edge to edge…

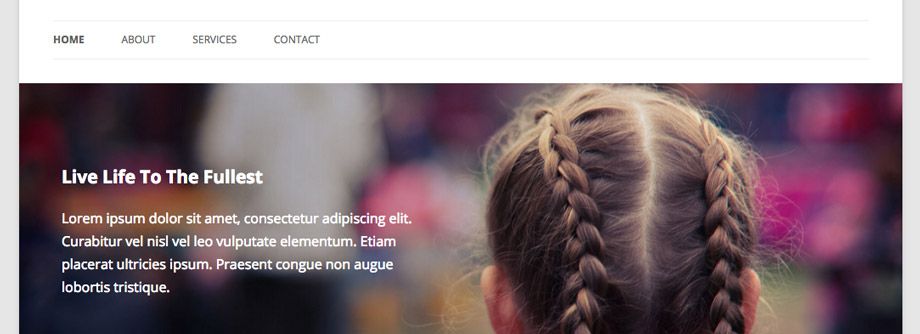
With a few CSS tweaks using the fl-builder class that I mentioned above, I was able to get it looking like this…

Unfortunately, every theme is going to handle its margins and padding differently. I won’t be able to give you a solution that works in every situation here, but if you have a good understanding of CSS, the following code is along the lines of what you’ll want to implement…
.fl-builder #my-content-wrapper {
margin: 0;
padding: 0;
}Full Width Rows
Another popular feature of Beaver Builder that you may want to support in your themes is full width rows. Full width rows don’t just go to the edge of your content wrapper, they go to the edge of the browser. Wowzer!
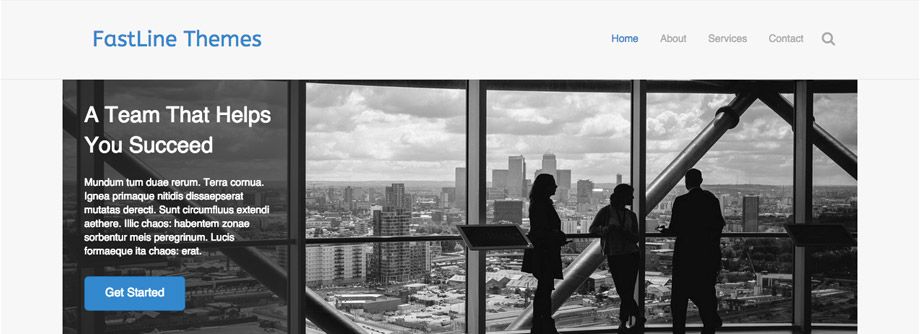
By default, all rows in Beaver Builder have a maximum width that can be adjusted in the global settings and scales appropriately for smaller devices. Even if your content wrapper is full width, rows and their content will still be contained within a boxed layout like the screenshot below.

When a user chooses to make a row full width in the row settings, the maximum width is removed and that row will fill the entire space from edge to edge like so…

This is a great technique but only works if your theme’s content wrapper goes to the edge of the browser as well.
Just like margins and padding, every theme is going to handle the width of its content wrapper differently. Again, I won’t be able to give you a solution that works in every situation here, but if you have a good understanding of CSS, the following code is along the lines of what you’ll want to implement…
.fl-builder #my-content-wrapper {
max-width: none;
width: auto;
}Default Button Colors
Beaver Builder provides great support for a wide variety of button styles, but the default, well, it’s pretty boring. Adding the following CSS to your theme and adjusting it to match your design will give Beaver Builder buttons a default appearance that better fits your style.
a.fl-button,
a.fl-button:visited,
.fl-builder-content a.fl-button,
.fl-builder-content a.fl-button:visited {
background: #fafafa;
color: #333;
border: 1px solid #ccc;
}
a.fl-button *,
a.fl-button:visited *,
.fl-builder-content a.fl-button *,
.fl-builder-content a.fl-button:visited * {
color: #333;
}Just be careful not to override too many of the button’s default styles or you’ll run the risk of breaking the button module’s settings.
Be Careful With Z-Indexes
Chances are, if you’ve written any CSS in your life, you’ve run into z-index issues. What specifically am I talking about? Things on top of other things that make some things inaccessible. Whaaaaat?
Beaver Builder’s interface is supposed to sit on top of the entire page, nothing should be above it. As such, we’ve set the z-index ridiculously high, but not too high at the same time. After years of experience, my recommendation is that you keep your z-indexes as low as possible. I know that’s not always feasible, so if you try to keep them at least under 100000, you should be ok.
Recommend With The TGM Plugin

In the past theme developers had to bundle third party plugins directly within their themes to include them for their users. At the time, I’m sure that seemed like a great solution, and many still do it, but we all know these days why it’s not a great idea. Security and updates!
What happens if you bundle a third party plugin with your theme and a security hole is exposed? Guess what? It’s your responsibility to push an update to your users sites, the plugin developer wouldn’t be able to as the plugin lives in your theme directory. It’s happened before and my guess is that it will happen again until theme developers stop this practice.
Aside from that, you will also be responsible for pushing the latest updates out to your users. Just one more thing you have to think about in your busy life. Beaver Builder pushed 50 updates in its first year and we don’t plan on stopping there. Do you really want to be responsible for that?
Now that I’ve put the fear of god in you regarding embedding third party plugins in your themes, I’d like to tell you about an alternative that’s becoming quite popular.
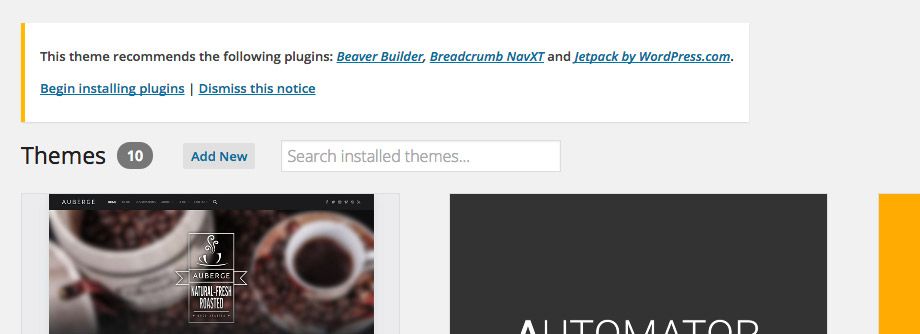
TGM Plugin Activation: The best way to require and recommend plugins for WordPress themes (and other plugins). From their website…
TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins). It allows your users to install and even automatically activate plugins in singular or bulk fashion using native WordPress classes, functions and interfaces. You can reference pre-packaged plugins, plugins from the WordPress Plugin Repository or even plugins hosted elsewhere on the internet.
In short, you should give your users the option to install third party plugins. If they do decide to, you can leave the updating up to WordPress core and the plugin author, not you.
Make Some Money
We’re beyond flattered that other developers have praised our work and have even gone as far as providing support for it within their own products. We’re so happy about this that we built in a thank you for those that do provide Beaver Builder support for their themes.
That little thank you is a filter that allows you to replace our upgrade links in the lite version with your affiliate link, essentially making you money any time someone that uses your theme decides to upgrade to the paid version of Beaver Builder.
How does it work? Just add the following code to your functions file while changing out the text that says YOUR_LINK_HERE with your affiliate link and presto! You’re in business.
function my_bb_upgrade_link() {
return 'YOUR_LINK_HERE';
}
add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Wrapping Up
With a few tweaks here and there you can get your theme up and running with advanced support for Beaver Builder in no time at all. Don’t hesitate to let us know if you have any questions, and feel free to share if you decide to optimize your theme for Beaver Builder or feel like something is missing from this post. We’d love to have you on board!
19 Comments
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 





Great article Justin! Real help for themeshops considering inclusion of page builder. Working with Beaver Builder as a developer is real pleasure. I haven’t had a single serious problem with it and done the integration in tenth of a time it took me for the other page builder. Not to forget to mention you’ve always been prompt to answer my questions and implement suggested code improvements.
And Beaver Builder is lifesaver in many ways! I had real headaches from previouw page builder I used (and never liked). Customer’s asked for it. But what we really need is to show the customers what is a good product worth buying and I am glad I can recommend your page builder. Everything you’ve written in the 4 reasons “why” at the beginning of the article is 100% true. I raise the hat 🙂
And thanks for mentioning me and using my themes for screenshots! 😉
Hey Oliver,
Thanks for the kind words! We’re glad that you decided to integrate support for Beaver Builder in your themes as it really helped us go in this direction. Keep up the good work! 🙂
Justin
[…] Integrating A Page Builder With Your WordPress Themes – How to include Beaver Builder in your themes. […]
Buddy press has serious issues with Kleo…. It’s been a major headache.
Thanks for posting, Jeremiah! I’m not familiar with Kelo. Can you tell me what that is?
The article has led me to the right direction. I am not sure where to add this custom code to create full width columns and images. Would it go in the editor of css for the plugin? There are multiple plugin files and I am not sure where i would place this code:
.fl-builder #my-content-wrapper {
margin: 0;
padding: 0;
}
Hope to hear back soon! Thanks!
Hi Inneraction! You would probably want to include that code snippet in your theme’s CSS.
The code is already in the CSS of the theme and it is still not making the content full width. I have tried editing the beaver builder plugin css files, but I am having no such luck. Do you have any suggestions?
Thank you! The code is placed in the the .css and it is still not making the content full width. I have tried editing the beaver plugin .css but I am not having any luck. Do you have any suggestions?
Jenna, would you mind posting in the forums so we can help you there? Thanks!
Justin, It won’t allow me to post in the support forum because I don’t have an active subscription. I am using beaver builder as a plugin. Is there any way to still get support on this issue? Thank you for your time.
No worries. It sounds like you might not have the right CSS for your theme. Can you shoot me an email with a link to your site and the CSS that you’re using? My email is justin [at] fastlinemedia [dot] com. Thanks!
Hi Justin,
I’m working on a customizr theme and am trying to get columns to full-width using beaver builder.
I have limited understanding of css, although have created a child and know how to access style and functions folders. Tried pasting it into
Could you give instructions on where to plugin the above code?
Hi Jared, shoot in a ticket and someone should be able to help you there. Thanks!
Nice tutorial, I want to make a wordpress theme and sell it, also I want to let the users to make their footer with beaver builder global row’s… If I buy a premium version can I include it in my theme, so the users that buy my theme will have it premium? … in case of yes, what version give me that right? Agency or pro?
Hey Dorin! See this article for clarification:
http://docs.wpbeaverbuilder.com/article/332-can-i-include-beaver-builder-as-part-of-a-premium-or-free-wordpress-theme
TL;DR: you can do this with the free version of Beaver Builder.
The .fl-builder CSS tip is killer! Will definitely be rolling that out on some of the designs we are building using Beaver Builder for Genesis. Not every page needs the builder but when you do you often want to standardise the CSS across all of them.
Awesome! Glad that helped. Thanks for the feedback. 🙂
Hi, is there a ‘is_beaverbuilder()’ function?