
10 Easy Tweaks to Improve Website Layout with Beaver Builder
Wondering how to improve website layout with Beaver Builder? Designing a website that looks polished and performs well doesn’t have to be complicated.
With Beaver Builder’s intuitive interface and versatile modules, you can easily make adjustments that have a big impact on user experience. From optimizing your spacing and typography to strategically placing call-to-action buttons, each tip is designed to guide you toward creating a professional and functional website that stands out from the crowd.
In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using Beaver Builder.
How to Improve Website Layout with Beaver Builder
These simple yet effective tips will help you create a visually appealing, user-friendly website that keeps visitors engaged and coming back for more:
1. Use Consistent Spacing for a Clean Look
Consistent spacing between text, images, and buttons can significantly enhance your website’s visual appeal. When elements are evenly spaced, the layout feels organized and easier to navigate. Crowded designs, on the other hand, can overwhelm users and lead to poor engagement.
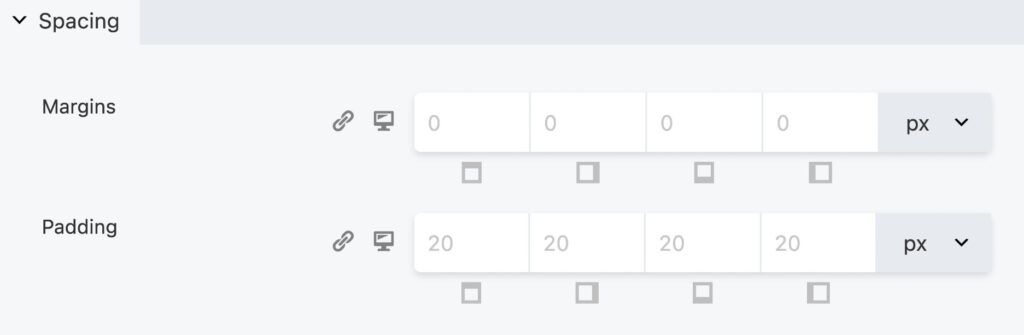
Beaver Builder’s Advanced Tab provides precise control over margins and padding, helping you maintain consistent spacing throughout your site. Within the Spacing section of the Advanced Tab, you can adjust default margins for rows, columns, and modules, as well as padding for rows and columns:

The Global Settings feature allows you to set default values for key options, including row max-width, margin/padding, breakpoints, and custom code (CSS & JavaScript). These settings are applied site-wide but can be customized at the row, column, or module level as needed for flexibility.
Consistent spacing doesn’t just create visual harmony—it also improves readability and helps draw attention to key elements. By spacing out sections properly, you make your content more accessible and enjoyable for your visitors.
2. Set Global Colors and Typography
Cohesive use of color and typography is essential for establishing a strong brand identity. Beaver Builder’s Global Styles make it easy to define these elements site-wide, ensuring every page looks professional and unified.
Start by selecting a color palette that aligns with your brand. Choose primary and secondary colors and use them consistently across all modules, rows, and templates. This creates a visually unified experience and reinforces brand recognition.
Similarly, set global typography to maintain uniformity in fonts, sizes, and weights. For example, use one font for headings and another for body text. Define font sizes and line heights that work well for readability and ensure these settings apply site-wide.
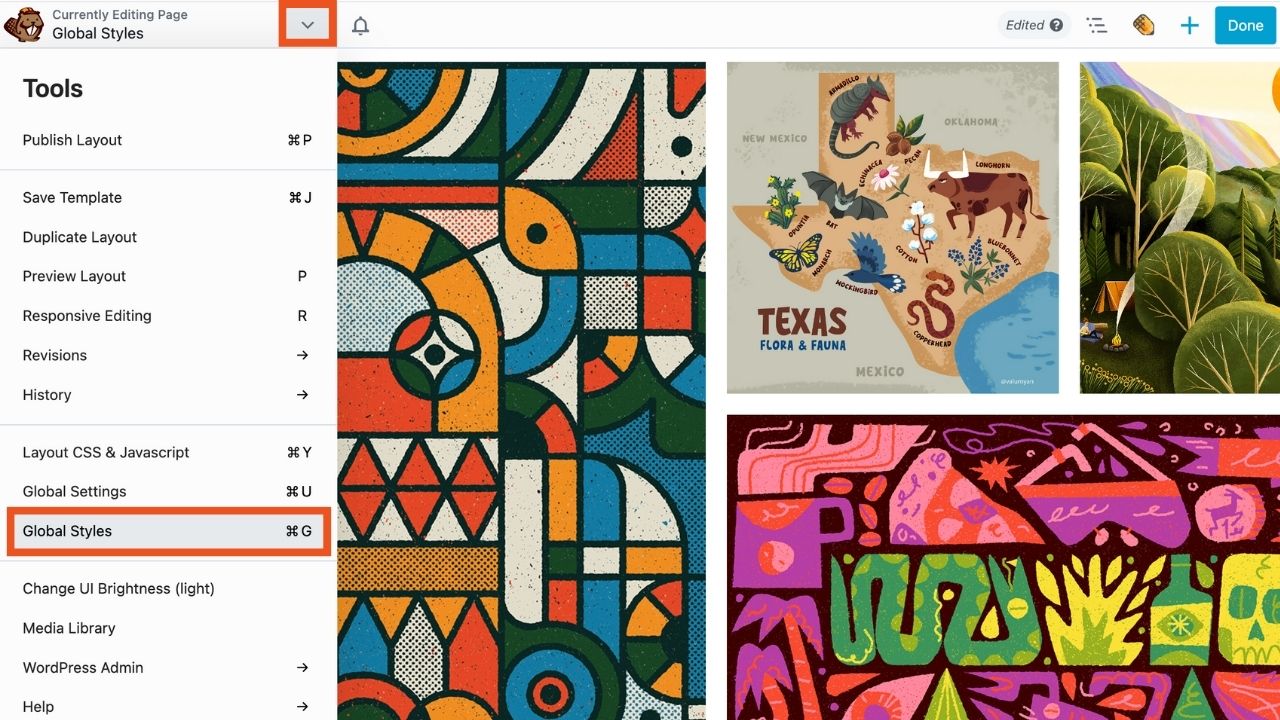
To configure these settings, navigate to the Tools Menu within the Beaver Builder editor:

Once your global styles are in place, new content will automatically follow these rules, saving you time and maintaining consistency.
3. Structure Content with Headings
Headings aren’t just for aesthetics; they serve a critical role in organizing your content and guiding users through your site. Proper use of headings—H1 for titles, H2 for section headers, and H3 for subheadings—helps visitors scan your pages quickly and understand the hierarchy of information.
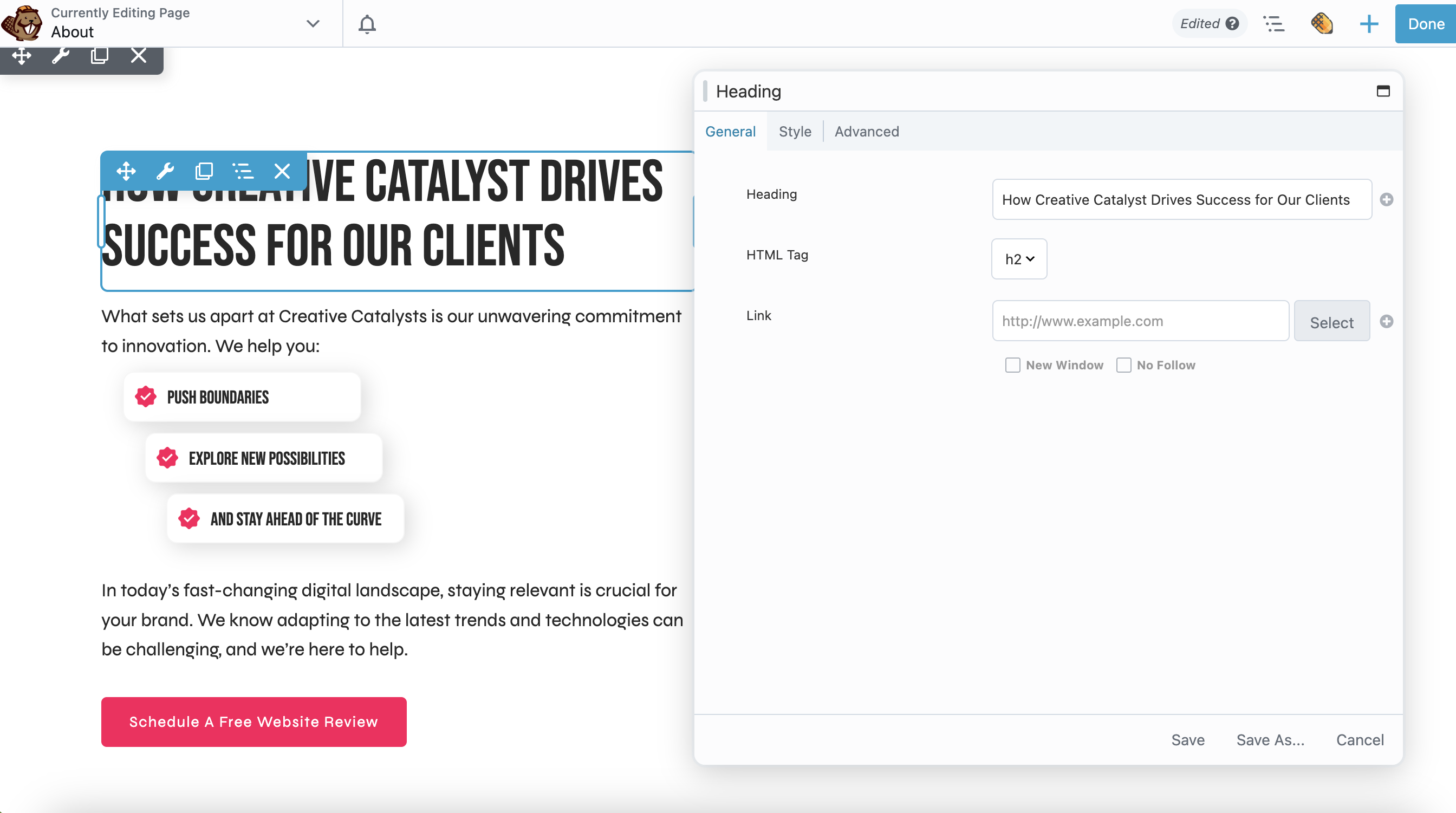
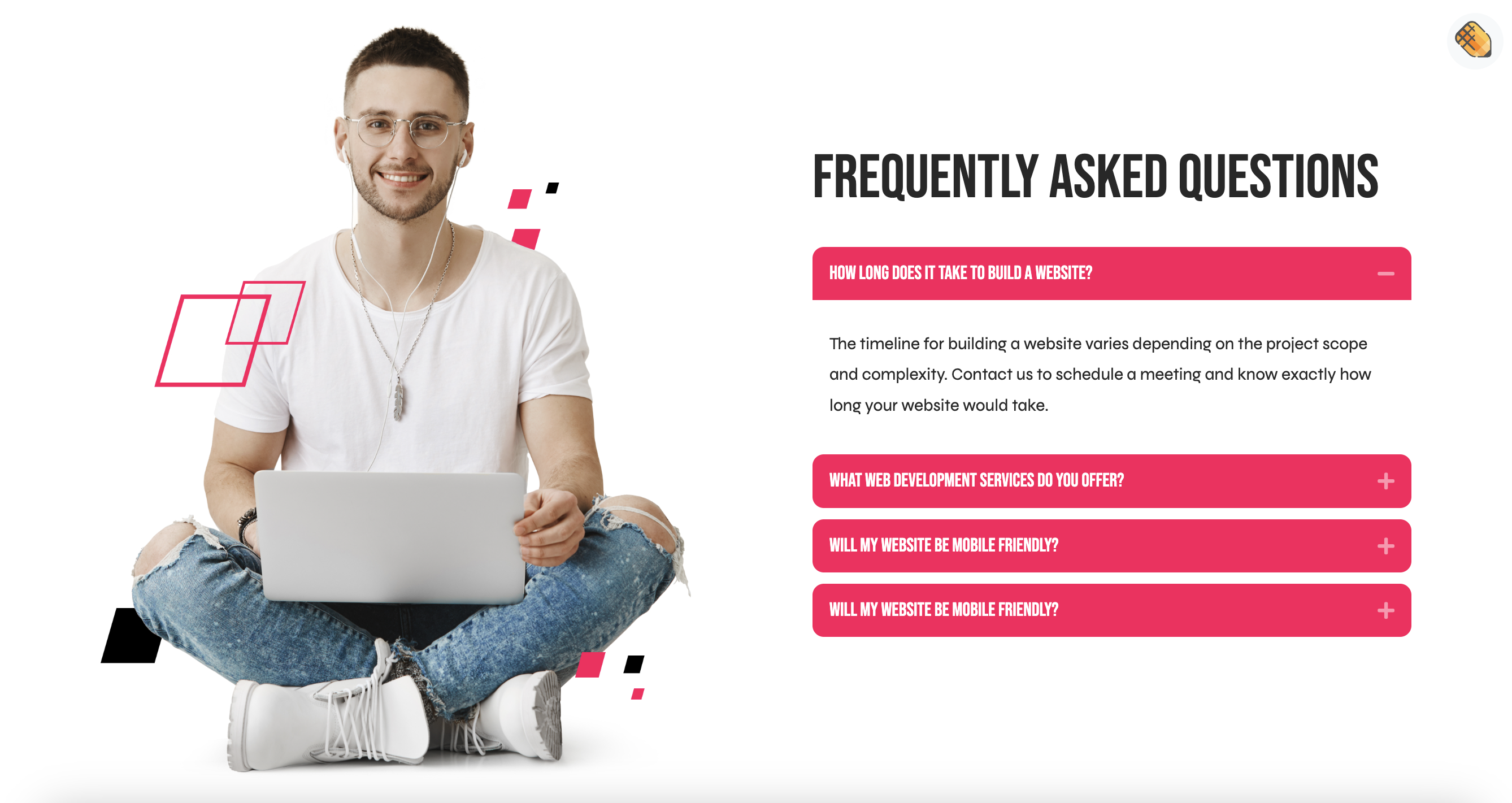
In Beaver Builder, you can easily style headings to differentiate them from body text. Use larger, bold fonts for H1 headings to make them stand out as primary titles. Adjust H2 and H3 headings to be slightly smaller but still distinct enough to guide users effectively:

Headings also improve your website’s SEO by signaling content structure to search engines. By organizing your text with clear tags and styling, you’ll enhance both user experience and search engine visibility.
4. Optimize for Mobile with Responsive Design
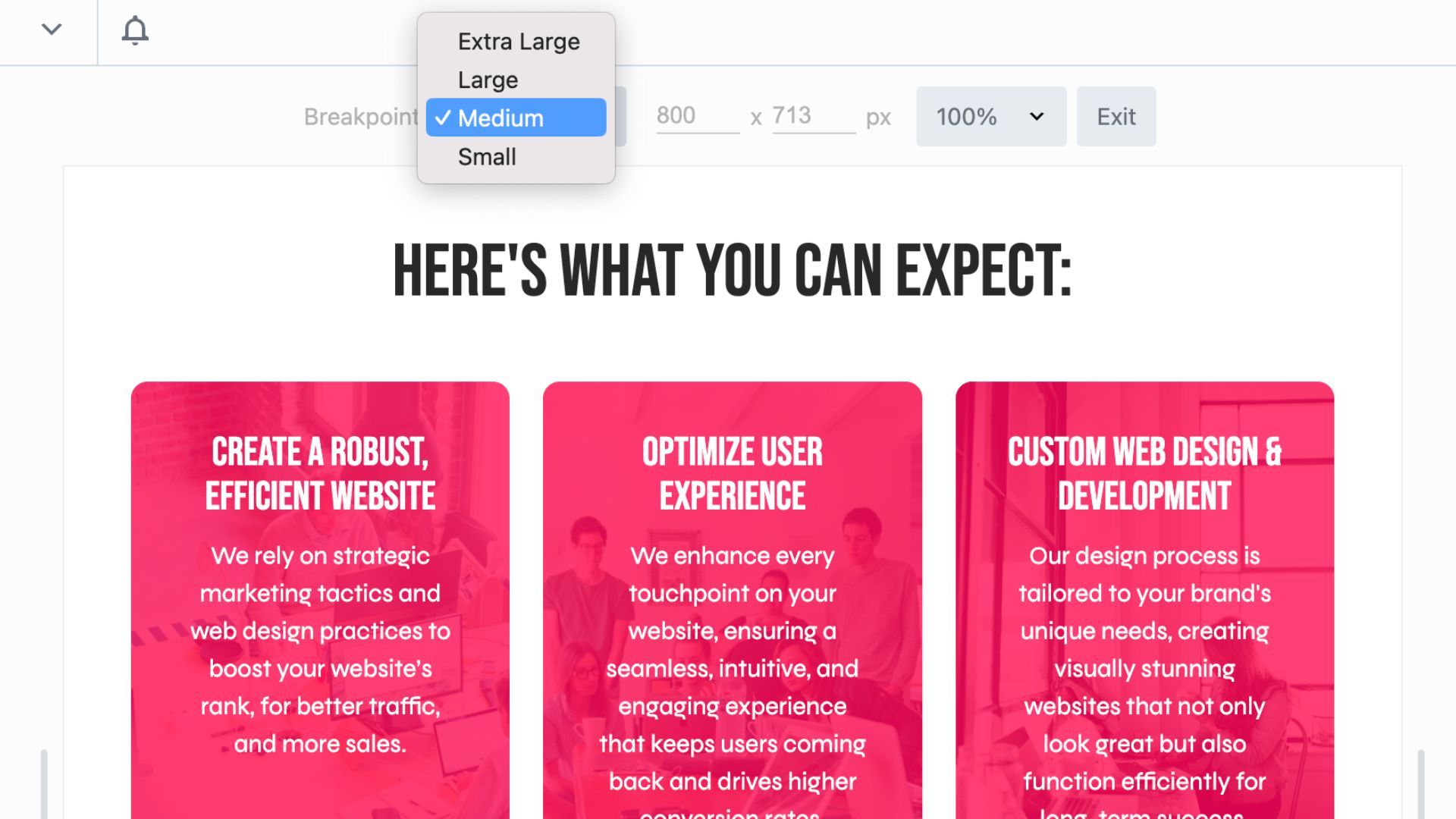
With a significant portion of web traffic coming from mobile devices, responsive design is a must. Users expect websites to look and function seamlessly on smaller screens. Beaver Builder’s responsive editing tools make it easy to adapt your site for mobile and tablet users:

Enable responsive editing mode in Beaver Builder to preview how your site appears on different devices. Adjust row and column settings to ensure elements are well-aligned and readable. Reduce font sizes or modify padding to prevent content from feeling cramped on smaller screens.
Additionally, you can hide or rearrange elements that don’t work well on mobile. This ensures that users have a streamlined and enjoyable browsing experience, no matter what device they’re using.
5. Add Whitespace for Better Readability
Whitespace, or negative space, refers to the empty areas around text, images, and other elements. It’s a fundamental design tool that improves readability, highlights important content, and creates a clean, professional look:

To use whitespace effectively, increase the padding around text blocks, images, and buttons. For example, add extra space between sections to visually separate them and make the layout feel open. This technique can make your site look more modern and organized.
Remember, whitespace isn’t just empty space—it’s an active part of your design that can elevate the overall user experience.
6. Use High-Quality Images and Graphics
Images play a vital role in capturing visitors’ attention and conveying your brand message. High-resolution, relevant visuals make your website look professional and engaging. However, large image files can slow down your site, so optimization is key.
Before uploading images, compress them using tools like TinyPNG or ImageOptim. This reduces file size without sacrificing quality. Use JPGs for photographs and PNGs for graphics with transparent backgrounds. For icons and logos, opt for scalable vector graphics (SVG) to ensure they appear sharp on all devices.
Regularly review your site to replace outdated or low-quality visuals with fresh, high-resolution alternatives. This keeps your site looking modern and polished.
7. Simplify Navigation for Better User Experience
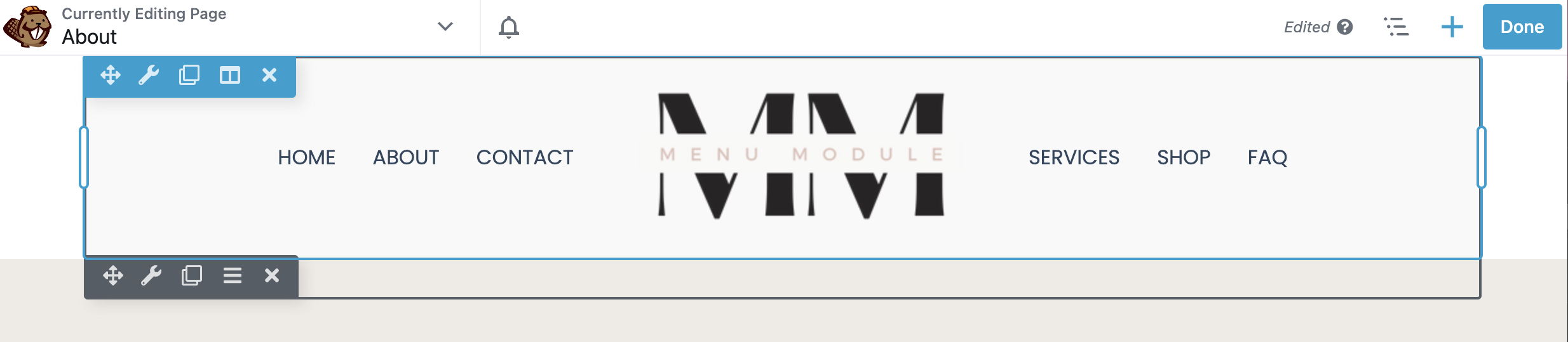
Clear navigation is crucial for helping users find the information they need. A well-structured menu enhances user experience and encourages visitors to explore more of your site. Beaver Builder’s menu module allows you to create attractive, functional navigation bars:

Ensure your navigation menu is simple and intuitive. Limit the number of menu items to avoid overwhelming users, and group related pages under dropdown menus if needed. Consider adding sticky headers so the menu stays visible as users scroll.
Beaver Themer takes this a step further by allowing you to build fully customized headers and footers using Beaver Builder’s page builder. This means you can design navigation elements that perfectly align with your site’s style and functionality while maintaining a cohesive design across all pages.
8. Place Call-to-Actions (CTAs) Strategically
Call-to-action (CTA) buttons are essential for driving engagement, whether it’s signing up for a newsletter, making a purchase, or downloading a resource. To maximize their impact, position CTAs prominently and design them to stand out.
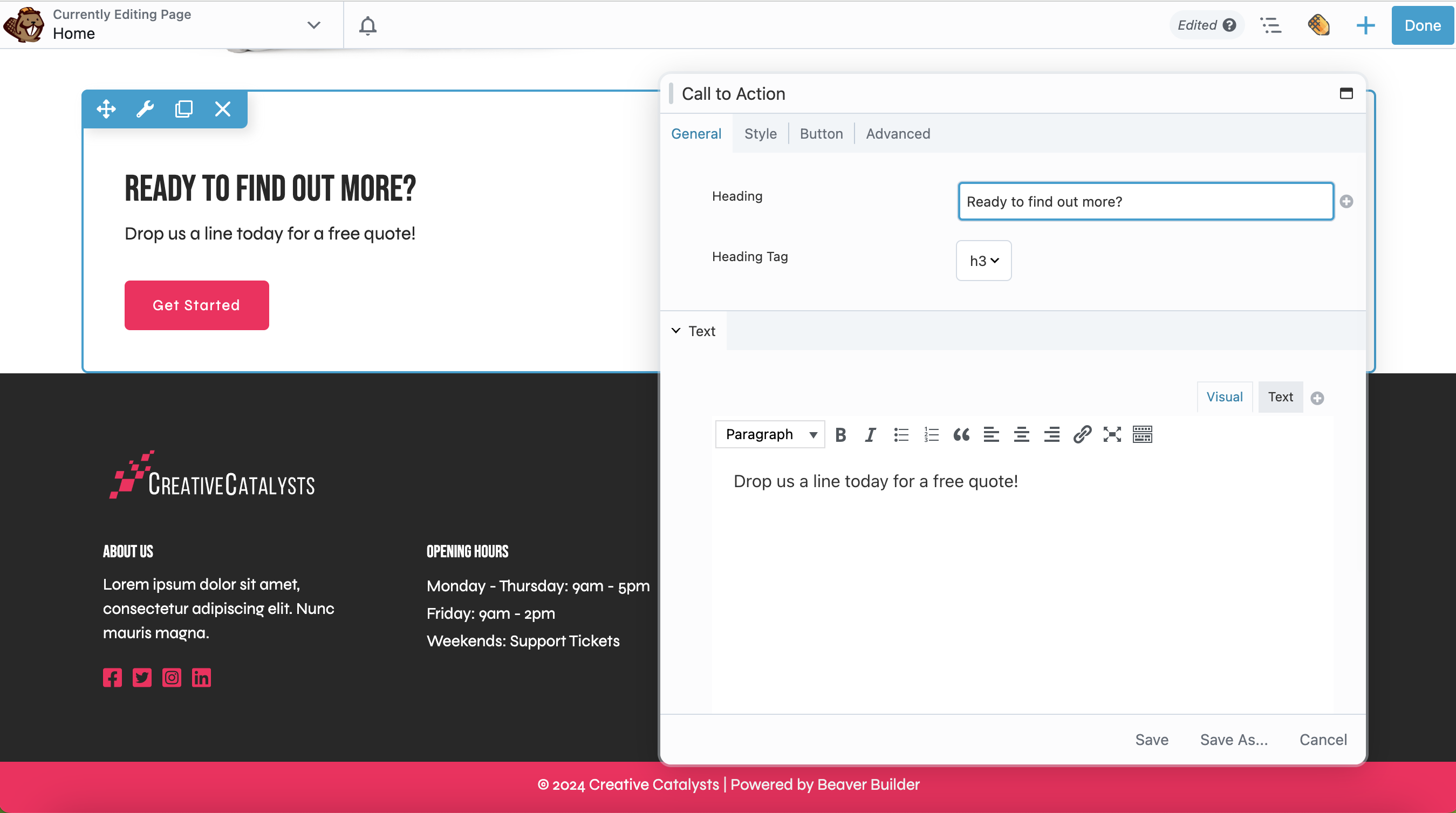
Beaver Builder makes this process simple with its customizable Callout, Call To Action, and Button modules, which allow you to design eye-catching CTAs with adjustable text, colors, fonts, sizes, and alignment:

You can strategically position CTAs using Beaver Builder’s drag-and-drop functionality, ensuring they’re placed in high-visibility areas like above the fold or at the end of key sections. Action-oriented text like “Get Started” or “Learn More” can encourage clicks, and the tool’s design settings let you experiment with color contrast and hover effects to make buttons pop while aligning with your overall aesthetic.
Additionally, Beaver Builder ensures CTAs are responsive and perform well across devices, enabling seamless engagement for all users. Regularly review the placement and performance of your CTAs to ensure they’re driving the desired results.
9. Experiment with Backgrounds and Overlays
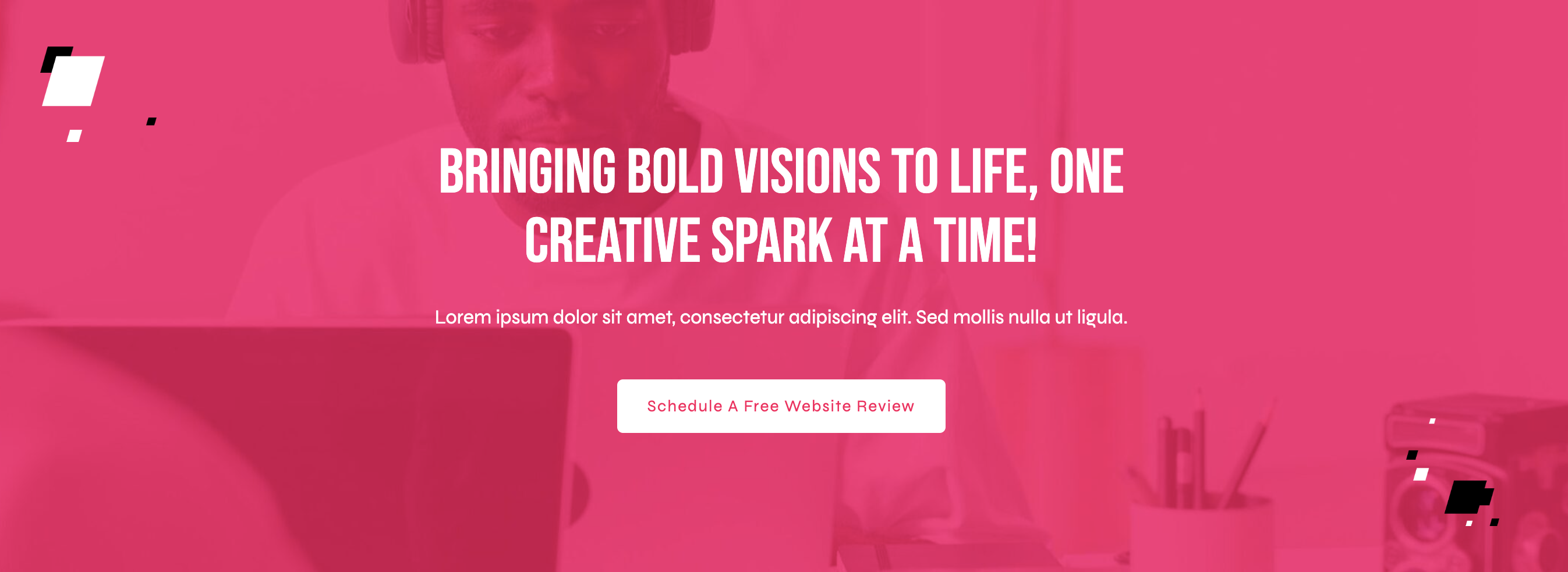
Backgrounds can add depth and visual interest to your design. With Beaver Builder, you can choose from solid colors, gradients, or high-quality images to enhance rows and columns. Adding overlays ensures that text remains readable against busy backgrounds:

For example, apply a semi-transparent dark overlay to a background image to improve text visibility without losing the impact of the image. Gradients are another option that can create a dynamic and stylish look. Experiment with different combinations to find what works best for your site.
10. Test and Improve Design
Website design is an ongoing process. A/B testing allows you to compare different layouts, colors, and CTAs to see what resonates best with your audience. Beaver Builder’s flexible modules make it easy to implement and test variations.
The AB Split Test Plugin enhances this process by enabling you to create and manage custom tests directly within the WordPress admin area. With its intuitive interface, you can either use a dedicated dashboard or tag specific on-page elements for testing directly in Beaver Builder:

This seamless integration ensures that optimizing your site is straightforward and doesn’t interrupt your workflow. Regularly conducting A/B tests allows your site to adapt and improve, consistently meeting the evolving needs of your audience.
Final Thoughts
Improving your website layout doesn’t always require a complete overhaul. By focusing on these manageable yet impactful tweaks, you can elevate the user experience, improve functionality, and boost engagement. Each of these adjustments—whether it’s fine-tuning your spacing, optimizing for mobile, or leveraging A/B testing—contributes to a more polished and professional site.
Beaver Builder provides the tools you need to implement these changes with ease. Whether you’re a seasoned designer or a beginner, these tips are accessible and actionable, enabling you to create a website that stands out.
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 



