
How to Show and Hide Your WordPress Page Titles (In 4 Steps)
When designing the pages on your website, it’s important to make sure that you’re building them in a way that is both functional and aesthetically pleasing. Occasionally, this may mean having to hide a title to prevent it from being a distraction from the rest of the page. Therefore, it’s essential to have a quick and easy way to hide or display your titles in WordPress.
In this post, we’ll explain some reasons why you may want to hide a WordPress page title. Then we’ll walk you through how you can show or hide it using Beaver Builder in four simple steps. Let’s jump in!
Why You May Want to Hide a WordPress Page Title
Page titles are important for many reasons. Beyond telling users what the content is about, they can also help with Search Engine Optimization (SEO). Therefore, you may not want to delete page titles altogether, but rather hide them.
There are many reasons you may not want to display the title on a page or post in WordPress. It may be a distraction from the overall aesthetic you’re going for, or from the rest of the content. For instance, this is sometimes the case with contact pages or discussion board pages.
You might also be using a regular page for a section such as your site’s home page, which doesn’t require a page title. For example, perhaps you’re not interested in the preset buttons and media that your theme includes with its default home page, so you prefer creating your own page instead.
A third reason you might want to hide the title is if you’re creating a landing page. Landing pages are designed with conversions in mind so it’s important to be strategic about which content and elements you include. Page titles can be an unnecessary distraction.
How to Show and Hide Your WordPress Page Titles (In 4 Steps)
Now that we’ve looked at some of the reasons to hide a WordPress page title, it’s time to show you how to achieve this. Before we get started, it’s worth noting that when you use the Beaver Builder Theme, the titles that you assign to your pages are hidden by default. However, you can configure the settings to show the titles if you prefer.
Also, your ability to hide your page titles may vary depending on which theme you’re using. For example, some third-party themes may not offer this option. However, in most cases, this solution works for Beaver Builder Theme and third-party themes that let you hide the page title in the theme settings.
Step 1: Download and Install the Beaver Builder Plugin
Before we begin, this tutorial assumes that you have the Beaver Builder plugin installed and activated on your WordPress site.

We also recommend using our Beaver Builder Theme. However, as we’ve mentioned this is not a requirement, as you can still show and hide page titles with other WordPress themes.
Step 2: Launch the Beaver Builder Editor and Go to the Global Settings
To get started, click on the Launch Beaver Builder button that appears within the editor. This will open the Beaver Builder editor interface. Alternatively, you can click on the Beaver Builder button along the admin bar.
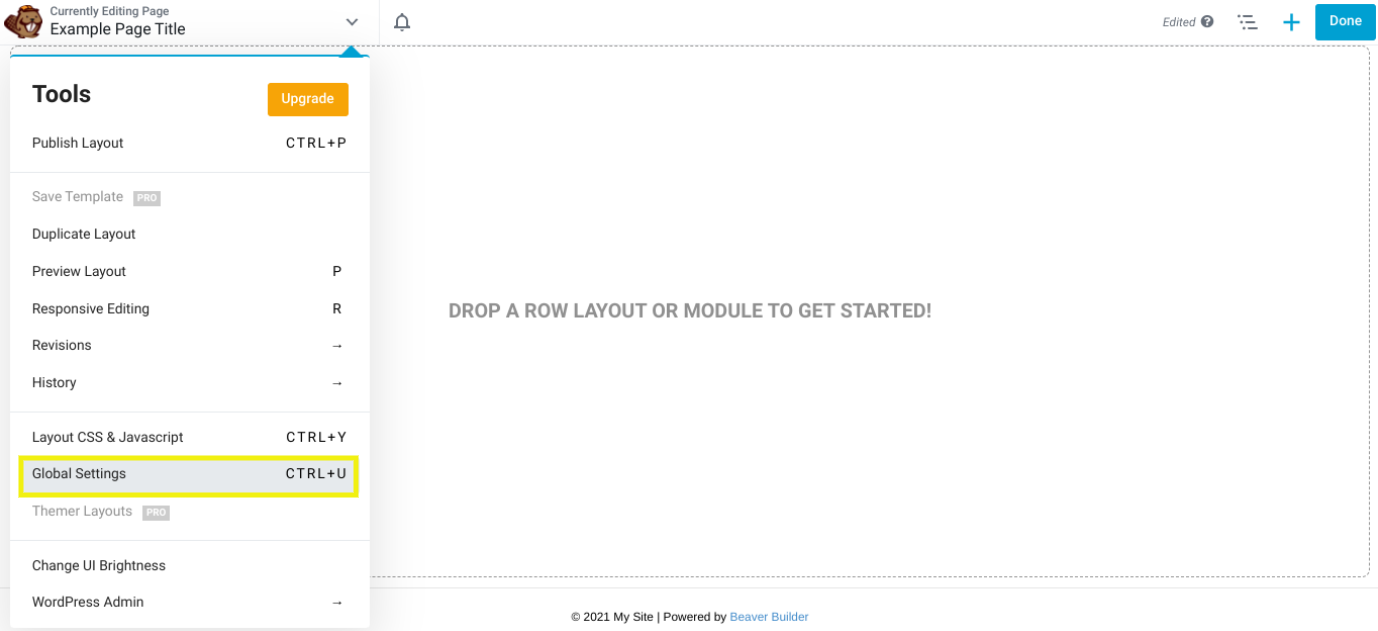
Once you have the editor open, you can select the drop-down arrow in the top left-hand corner to open up the Tools menu, followed by Global Settings:

You can also use the CTRL + U for Windows or COMMAND + U for Mac keyboard shortcut. This will open the Global Settings panel.
Step 3: Change the Default Page Heading Setting
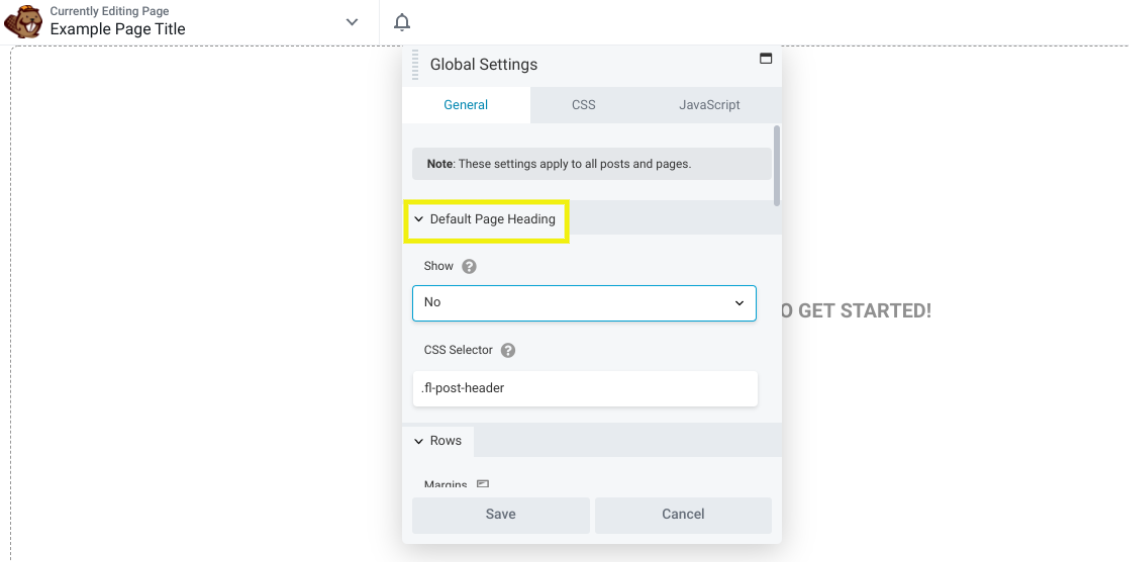
Next, in the Global Settings panel under the General tab, you can navigate to the Default Page Heading section:

Here, you’ll find the option to select Yes or No under the Show drop-down menu. If you want to hide your page titles, you can click on No. If you want to display them, you can select Yes.
Note: These settings apply ot all posts and pages on your site.
Step 4: Save and Preview Your Changes
Once you’ve selected your preferred setting, the last step is to save and preview your changes. To save your settings, click on the Save button at the bottom of the Global Settings panel.
Next, click on the Done button in the top right-hand corner of the Beaver Builder editor. Then choose Publish.
If you’re using the Beaver Builder Theme, you’re done. If you’re using a third- party theme and you still see the title in the theme settings, see if the theme lets you hide it. If not, follow the next procedure.
How to Hide Your WordPress Page Title Using a CSS Class
If your theme doesn’t come with an option to easily show or hide your page title through its settings, you can also accomplish this task manually. For example, you could try hiding your title using CSS.
To do so, you’ll first need to find the CSS class selector that is used to show the title. You can do this by using the Inspect Element tool within your browser. Just right-click on any page with a title, and then select Inspect.
The class will be listed alongside the page heading. For example, you might see something like <“h1 class=”entry-title”>. In this case, the relevant class would be “entry-title”.
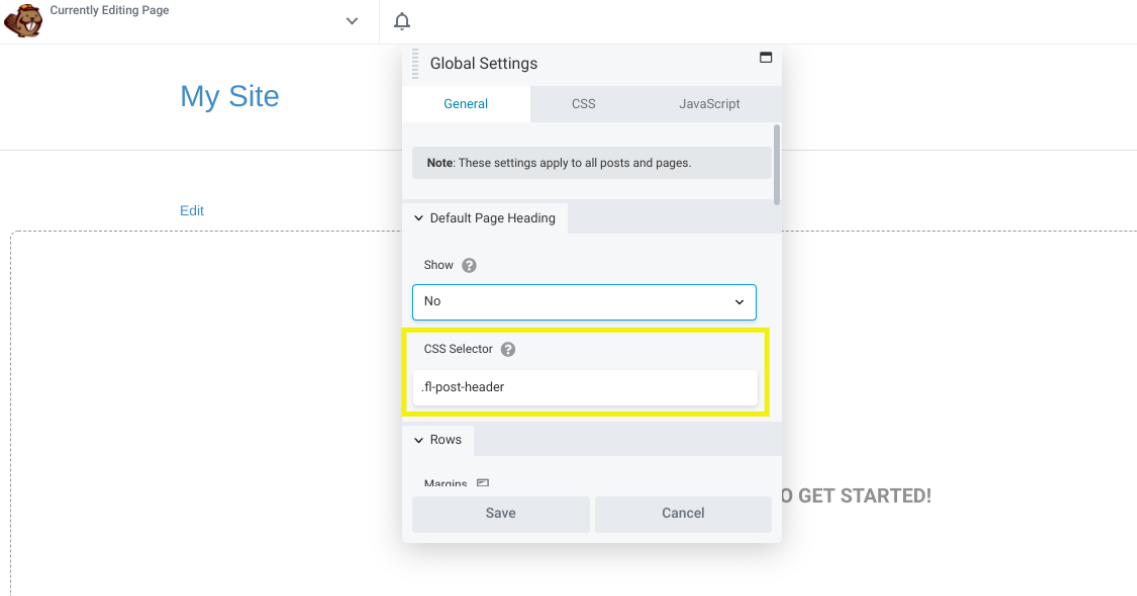
Once you locate this information, you can navigate back to the Global Settings in Beaver Builder. Next, click on No in the Show drop-down menu. Then you can edit the CSS selector field:

Here, you can replace what is in the field with “entry-title” (or whatever the CSS class is for your page heading). When you’re done, remember to save your changes.
Conclusion
There are many reasons you may want to show or hide your default page titles in WordPress. Fortunately, you can easily hide or display your page titles when using Beaver Builder.
As we discussed in this post, you can show or hide your page titles in WordPress in four simple steps:
- Download and install the Beaver Builder plugin.
- Launch the Beaver Builder editor and navigate to Global Settings.
- Change the Default Page Heading setting.
- Save and preview your changes.
Do you have any questions about showing or hiding your WordPress page titles? Let us know in the comments section below!
2 Comments
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




What are the implications in terms of a11y? Would a screen reader still see—and read—the h1?
Nice article, this article is really helpful for me.