
Choosing the Right Theme for Beaver Builder
Hey all. I’m excited to introduce a guest author and friend, Joe Casabona. Joe was generous enough to share this lesson from his course, Up and Running with Beaver Builder.
The is a preview from the WP in One Month Course, Up and Running with Beaver Builder.
One of the advantages of Beaver Builder is that it gives you complete control over the content area of your website.
However, there is one barrier that can create limitations: your theme.
Your theme determines which parts of your site you can customize, and may either restrict your ability to design a unique site or provide you with the freedom you need to make it just right.
This means that selecting the right theme for your Beaver Builder website is key. In this post, we’ll talk about how to do so. Let’s get to work!
Why Your Website’s Theme Is Crucial
WordPress is an amazing platform precisely because the core software is kept so minimal. Only the most vital features are included by default.
This enables you to fully customize your website by choosing the perfect combination of theme and plugins.
If you’re not using a page builder, your site’s theme will largely determine what it looks like and how it’s laid out.
Of course, a tool such as Beaver Builder lets you customize the style and layout of your content, which at first makes it seem like your theme is less important.
However, as a Beaver Builder user, your theme is actually still crucial. It may no longer have final say over what your pages and posts look like, but it does impact what you can and can’t modify and how much freedom you actually have to use your page builder.
How Beaver Builder Interacts With Your Site’s Theme
Before you can choose a theme that works well alongside Beaver Builder, it helps to understand how our page builder works.
That way, you’ll be able to tell if the theme you’re considering lets you take full advantage of its functionality.
In a nutshell, Beaver Builder enables you to customize or fully overhaul everything you can change using the default WordPress Editor.
On a more technical level, it replaces anything that’s added via the the_content() template tag.
While you should be able to use Beaver Builder with any theme, some might restrict what you can customize. Let’s look at an example using Twenty Sixteen.
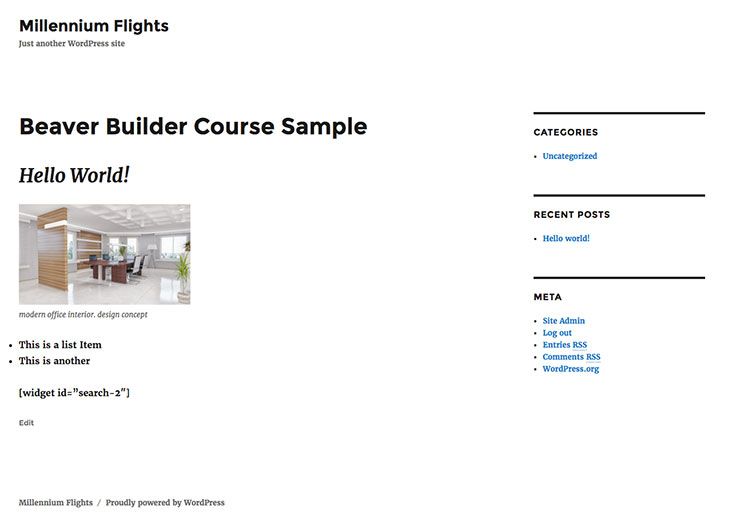
In this first screenshot, you’ll see a page with some basic content, created using the default WordPress editor:

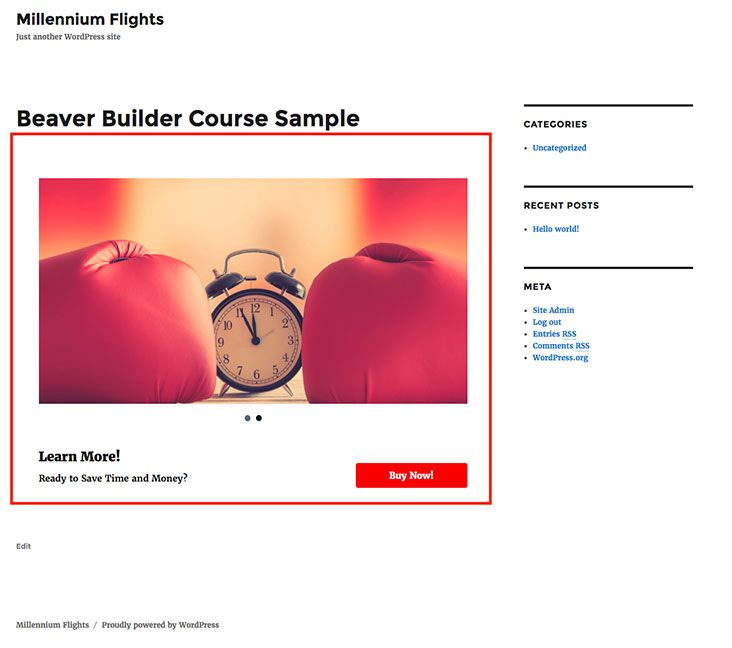
Here’s the same page modified using Beaver Builder. The editable portion of the page is outlined in red:

As you can see, only a small section of the page is actually editable. Elements such as the title and sidebar can’t be deleted, moved, or customized.
This means you wouldn’t be able to take full advantage of Beaver Builder’s potential while using Twenty Sixteen.
Plus, your site may not end up looking cohesive. If you’ve heavily modified some elements but left others with your theme’s default styling, they aren’t likely to meld together seamlessly.
In other words, your theme provides a foundation that can help you create your dream website, or hold you back.
If you’re planning to use Beaver Builder, you need your theme to give you as much room as possible to work with.
How to Choose the Right Theme for Your Beaver Builder Site (3 Key Tips)
Technically speaking, you can use any theme you like alongside Beaver Builder. However, as we’ve hopefully made clear by this point, you’ll need to select your theme carefully if you want to avoid limitations and frustration.
Here are a few of the best ways to do so.
1. Look for a Theme That Offers Maximum Flexibility
Most importantly, you’ll need to look for a theme that does two things. First, it should be minimal in terms of design.
The simpler the theme’s default layout is, the less you’ll have to fight against existing code to modify your site’s look.
It’s best to select a minimalist or pared-back theme and let Beaver Builder handle the heavy lifting.
That way, you’ll have an easier time building something that’s uniquely yours, rather than being constrained by your theme’s particular look.
This includes finding a theme with as few on-page elements as possible. It’s also beneficial if you can pick one that lets you hide or remove default elements, such as page titles.
Second, your theme should have as much of an editable content area as possible. The best way to ensure this is to look for a theme with a full-width content area.
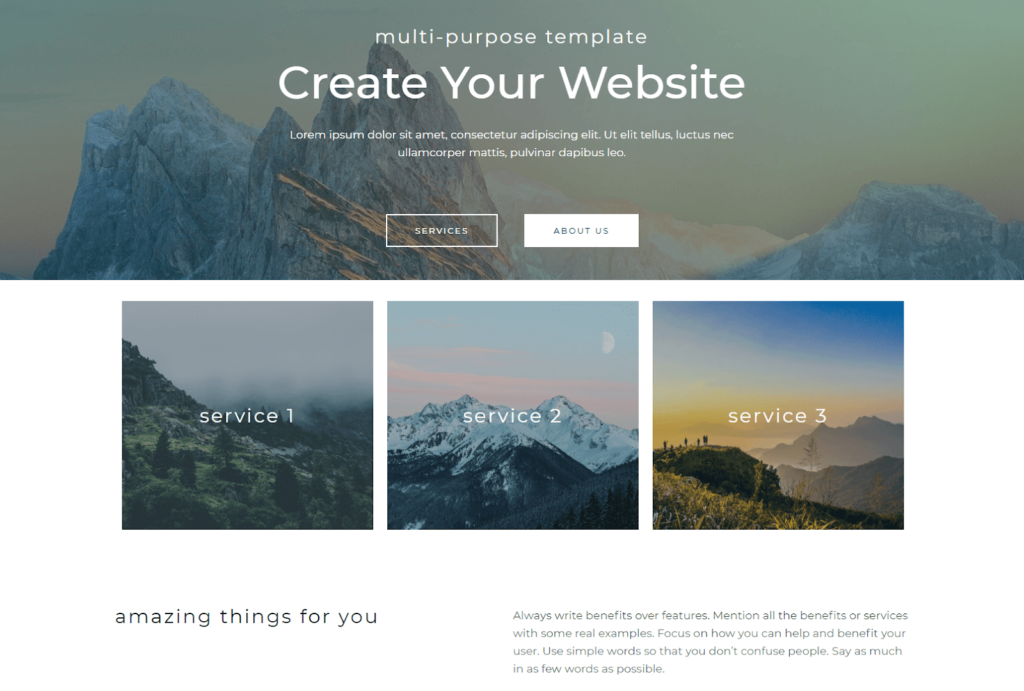
This could be the theme’s default layout or an option provided by a specific template:
Either way, having a full-width content area means you’re less likely to be constrained by built-in elements that can’t be moved or changed.
Similarly, a theme that lets you completely exclude aspects such as sidebars will enable you to create your own using Beaver Builder instead.
2. Opt for a Theme With Customizable Header and Footer Elements
One of the hallmarks of Beaver Builder is that it allows for incredibly flexible content. That isn’t restricted simply to what’s in your pages and posts, or even in your sidebar.
With our Beaver Themer plugin, you can also have that level of control over your site’s header and footer.
This is something not all page builders allow for, making Beaver Builder a uniquely-valuable tool.
When you’re only able to edit your site’s content area, you’ll likely end up stuck with headers and footers that don’t look quite right with your posts and pages.
However, Beaver Builder lets you create a cohesive look throughout your entire site.
Once again, this is only possible with a theme that gives you control over the design of your headers and footers.
It may do this via a robust customizer, multiple widget areas, or custom theme options. The ‘how’ doesn’t matter so much as the fact that the option is available.
3. Consider the Theme’s Other Merits
So far, we’ve been focusing on how to choose a theme that plays well with Beaver Builder. This is important, naturally, but it isn’t the entire story.
After all, a theme that allows for maximum customization but is otherwise low-quality or out of date won’t do your site any favors.
This means that when selecting your theme, you’ll also want to pay attention to some key criteria, such as:
- Design and functionality. When you’re building a website for a specific niche or use case, you’ll need to consider whether your theme has the style and features to match.
- Reviews and ratings. This can tell you a lot about the theme’s quality, and alert you to issues other users have had with it.
- Regular updates. A quality theme is updated often to keep it compatible with WordPress and protect it from security threats. As a rule of thumb, you should pass over any theme not updated in the last six months.
- Page speed. Your theme can have a significant impact on your site’s performance. If you can, install the theme on a testing site and make sure it doesn’t slow down your pages.
The best way to evaluate a potential theme is to try it out for yourself if possible. See if there’s a demo you can interact with, or better yet a free version you can install and test to your heart’s content.
Naturally, you’ll also want to experiment with the theme in combination with Beaver Builder. Try using it to build out a few pages, and see what issues or frustrations arise.
Often, the potential problems with a theme only show up once you’ve started using it in earnest.
4 Excellent Themes for Beaver Builder Users
No one theme is right for every use case, and we encourage you to explore all of your options, both free and premium. However, if you’re not sure where to start, here are a few strong contenders that work well alongside Beaver Builder.
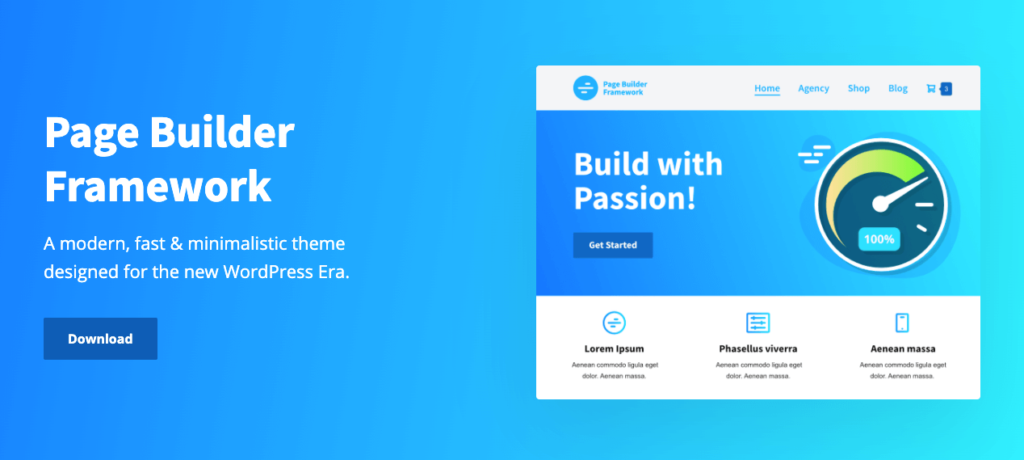
1. Page Builder Framework
Page Builder Framework is a lightweight theme that’s built for maximum performance. This means it’s not cluttered with distracting elements that you’ll need to adjust or remove.
In fact, this particular theme was designed specifically with page builders in mind. It’s created to be customized rather than used as-is, and as such has an extremely minimalist design. At the same time, it still comes with a robust number of options and settings.
Key Features:
- Offers a lightweight and performance-enhancing design
- Is built to work seamlessly with Beaver Builder and other page builders
- Provides plenty of customization options
Pricing: Free, with a premium version starting at $58.
2. GeneratePress
Next up, GeneratePress is an extremely popular multipurpose theme. It’s ideal for building business sites but is also applicable to a wide range of niches and styles.
In many ways, this theme is very similar to our previous pick. It’s minimalist, lightweight, and built for maximum performance. Plus, it’s also been designed with page builders firmly in mind.
Key Features:
- Adds minimal bulk to your site, in order to keep performance fast
- Offers a variety of widget areas, navigation locations, sidebar layouts, and menu options, for maximum customization potential
- Is fully responsive, and translated into more than 25 languages
Pricing: Free for the base version, with a premium version that costs $49.95.
3. Astra
Astra is another hugely popular theme, and for good reason. It’s both lightweight and customizable, meaning that it serves as a solid foundation for many types of sites.
This theme also provides a lot of prebuilt content to work with, including templates and full websites. You can turn off both the page title and sidebar as well as create full-width pages – making this a perfect theme for modifying with Beaver Builder.
Key Features:
- Includes a large library of pre-built content to get you started
- Provides a lot of control over your page layouts, and lets you easily disable elements you don’t need
- Is very lightweight, in order to enhance performance
Pricing: There’s a free version, but the premium version (starting at $41) is recommended for use with Beaver Builder.
4. Genesis Framework
Last but not least, Genesis Framework isn’t exactly a traditional theme. As the name implies, its goal is to provide a basic framework for you to build your website on top of. To that end, it keeps things as minimal as possible, providing a bare-bones structure along with some robust customization tools.
You can make edits using the native theme options or combine this framework with Beaver Builder to create completely unique websites. Genesis Framework is a popular option for developers and can be an excellent starting point for those just getting into the industry.
Key Features:
- Provides a wide array of customization options and prebuilt templates
- Minimizes clutter and keeps your site from being bogged down with unnecessary data and files
- Is flexible enough that you can use it to create highly-original websites, or even use it as the basis for building your own theme
Pricing: Genesis Framework is a premium-only option, starting at $59.95.
The Dedicated Beaver Builder Theme
Of course, we haven’t yet mentioned the best theme to use with Beaver Builder – the dedicated Beaver Builder Theme, comes standard with all of our premium plans: Starter, Professional and Unlimited:
This theme easily meets all of the criteria we’ve discussed and naturally pairs perfectly with our page builder. With the robust set of tools offered in its Customizer, you can transform this theme quickly and easily to create nearly any type of website.
Not unlike the Genesis Framework, the Beaver Builder Theme is designed to be as pared-down and uncluttered as possible.
It’s a starting framework for you to build your site with, making it much easier to achieve a creative design that doesn’t look anything like your competitors’ websites.
The Beaver Builder Theme is also lightweight, SEO-optimized, and configured to work seamlessly alongside WooCommerce.
You’ll even gain access to top-quality support. Best of all, you don’t have to know anything about code to create a show-stopping site.
However, if you are comfortable with code, the Beaver Builder Theme accounts for that as well. It lets you use custom CSS to modify your site and provides plenty of developer-friendly hooks, filters, and docs. As such, this theme is a top option for beginners and professionals alike.
Conclusion
The Beaver Builder plugin provides you with the opportunity to create unique pages with completely custom designs and layouts. However, it’s very important to pick a theme that supports this functionality.
Choosing a theme that uses a minimalist design, full-width pages, and customizable headers and footers is a solid starting point. While the plugin works with just about any theme, the dedicated Beaver Builder Theme is your best option for making the most of everything our page builder has to offer.
Do you have a favorite Beaver Builder-compatible theme that we haven’t mentioned? Tell us about it in the comments section below!
22 Comments
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 










With BB I’m not sure that Headers and Footers are all that relevant any more. What I mean is, can’t I simply create a section and put my own logo, menu, and other elements on it and then save it as a template and put it on any page I want? Same with footers? Or am I missing something here?
Sure, you can definitely do that! Our upcoming extension, Beaver Themer, will streamline that process, too. For now, though, all WordPress sites still need a theme. It’s a matter of personal choice, I guess. Most people probably prefer to use a theme’s default header/footer structure, but we’re hoping to change that very soon! 🙂
Hah, great post & great timing! I’m just about to release “The WordPress Page Builder Framework” – a theme created to work especially with front-end page builders. It’s currently in public beta – https://wp-pagebuilderframework.com
Noice article, JC2fresh! I’ve used Beaver Builder on a number of projects and on some of them I use my own starter theme. The theme is definitely on the more advanced side of the things but works well with Beaver Builder and has options for removing the title as well as full-width templates. It’s called Some Like it Neat: https://github.com/digisavvy/some-like-it-neat
Awesome. 🙂 Thanks for sharing!
The coupon offered for the course shows as expired: “This coupon has expired.”
Awe, sorry about that. I think the coupon was only for a limited time. I am updating the article, but I will contact you privately. 🙂
Hey Guys! I’ve decided to extend the discount. The official expiration date is May 29th 🙂
For the record here, the coupon code is BBBLOG
You mentioned Genesis Framework, but didn’t mention the child theme. For those of us not savvy with integrating all yet, do you have recommendations for child themes that will both 1) work with the BB plugin and 2) work with the genesis framework?
For beginners looking to use the highly talked about Genesis Framework, choosing compatible child themes is a challenge. Great article otherwise though!
Hey Jessica! Thanks for reading. Most theme’s (including the Beaver Builder theme) will come with a bare bones child theme that you can use for customizing. Genesis takes this a step further and there are many different Genesis Child Themes that have additional customizations. I don’t have a lot of experience with the different Genesis Child Themes, so I wouldn’t be a good person to answer that. Sorry. I would check out any of the Genesis user groups and ask there. 🙂
Hi,
What do you think of integrating beaver builder with the zephyr theme? I really like the theme, but the editor tool Bakery page builder is not working well.
OceanWP is another theme, which works great with Beaver Builder.
Does the Beaver builder and themer work with the Newspaper theme 8.5?
Yes, both should work with any theme. To build headers and footer with Beaver Themer, you’ll need to use one of the approved themes listed here.
Thanks for such an informative piece. I have a question however that I am hoping you can answer. We used the Tesseract Theme to build our original site as well as Beaver Builder (which we love). Recently some issues with the TT nearly locked us out of our site, and then we discovered some disturbing things about the “company” which has caused us to make some decisions to move away from that particular theme. We would love to use the Beaver Theme, but honestly can’t afford the $199.00 right now. With that in mind, do you have a suggestion as to which Theme is the most friendly with Beaver Builder (outside of their own) that is VERY easy to use. I am a novice at this. Thanks so much.
Good choice. We use the BB theme for just about everything around here, but I would recommend checking out the Astra Theme and GeneratePress. Many of our users have a lot success with those two themes+BB.
Thanks so much for your input. I will check out what you recommended with hopes to be able to purchase the BB Theme soon.
Does the beaver themer plugin work well with Avada theme?
I don’t believe Avada has added support for Themer headers and footers, but the rest of the functionality should work. This article explains theme support for Beaver Themer.
https://docs.wpbeaverbuilder.com/article/428-beaver-themer-supported-themes
I can’t create desire header on your theme
Hi Soykot our Framework Theme offers some options when it comes to header layouts, but if you’re looking for full customization capabilities I suggest you consider Beaver Themer to create headers. Here is an article that helps explain this. https://www.wpbeaverbuilder.com/wordpress-website-header/