The Best Website Builder for Nonprofits
You probably won’t want to code every page from scratch when designing a nonprofit website. Fortunately, with a website builder, you can use pre-designed page templates, content widgets, and global settings to streamline the design process. This way, you can create a well-organized, functional website for new visitors and potential donors.
Beaver Builder is the best website builder for nonprofits thanks to the following key features: pre-designed page templates, a drag-and-drop editor, and global design settings.
Today, we’ll discuss how nonprofit organizations can benefit from a website builder. Then, we’ll show you the key features that make Beaver Builder the best website builder for nonprofits. Let’s get started!
Table of Contents:
- How Your Nonprofit Can Benefit from a Website Builder
- What to Look For in a Nonprofit Website Builder
- How Beaver Builder Is the Best Website Builder for Nonprofits
- Pre-Designed Page Templates
- A Drag-and-Drop Editor
- Global Design Settings
- Conclusion
How Your Nonprofit Can Benefit from a Website Builder
As your nonprofit grows, it’s a good idea to take your services online. You can gain more visibility and support for your organization by creating a website.
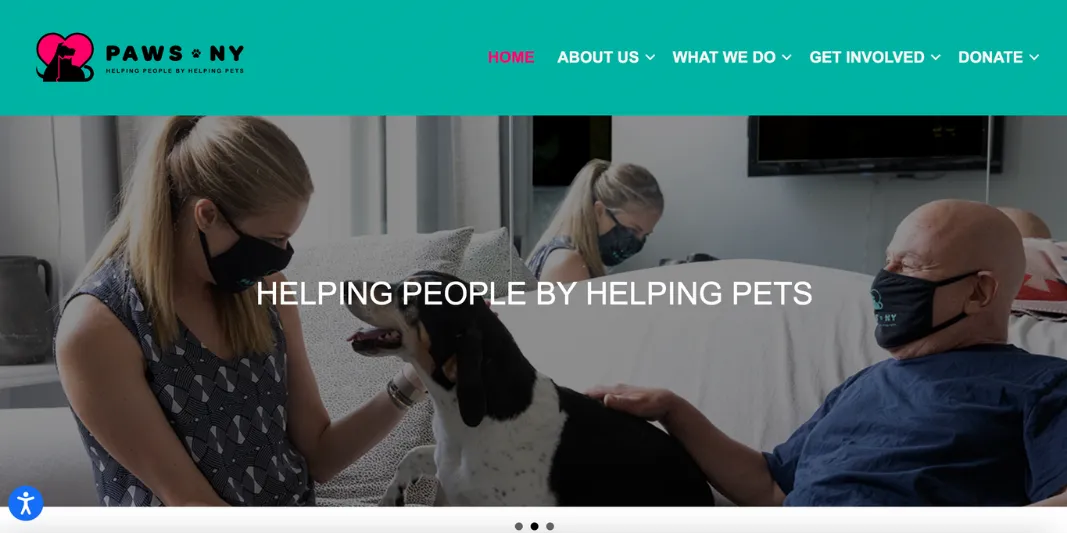
A well-designed website can be the key to telling your story and expanding your reach. Rather than being limited to posting flyers in your local neighborhood, you can start promoting your cause to a wider audience:
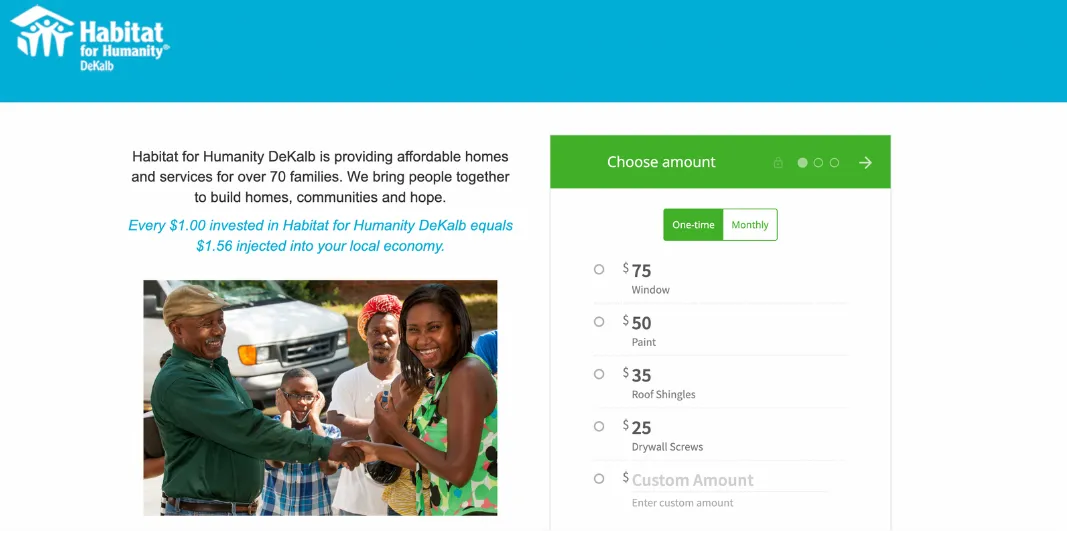
When you gain more traffic, you can reach more potential donors. After explaining your mission and real-world efforts, you can ask visitors to contribute to your cause:
Since there are many ways to build a new website, you might consider simply hiring a web developer. However, this approach can be expensive. For a more do-it-yourself, budget-friendly option, consider using a website builder instead.
A website builder is a tool that enables you to drag and drop visual elements onto a web page. With the right website builder, you can design an entire site without any technical expertise.
Many website builders are beginner-friendly, so anyone can use them to design a professional site. Plus, they usually include pre-designed layouts, enabling you to quickly get your nonprofit organization online.
What to Look For in a Nonprofit Website Builder
Once you decide to use a website builder to launch your nonprofit site, it can be challenging to choose the best software. However, there are a few features you can look for when narrowing down your options.
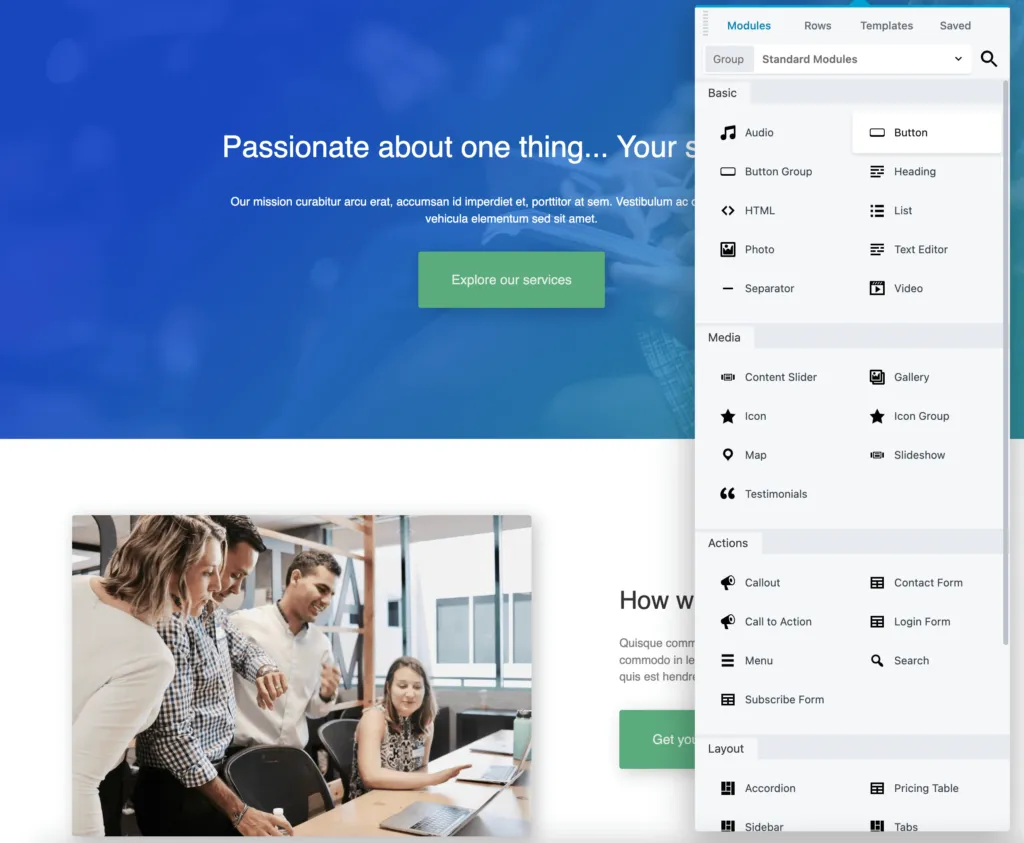
Firstly, make sure the website builder has an easy-to-use interface. You will use this software to design every part of your site, so it should offer many content modules that you can simply drag and drop onto a page:
Additionally, consider choosing a website builder with pre-designed page templates. With this feature, you can implement a page layout in one click. Then, you can edit the design to match your branding:
A website builder should also offer many customization options. To stand out from other nonprofit organizations, you’ll need to feature your logo, upload images and other files, update the site’s color scheme, and more:
Finally, website builders should be mobile-optimized. When you design your site for any type of device, you can extend your reach and prevent users from leaving your page due to User Experience (UX) issues.
How Beaver Builder Is the Best Website Builder for Nonprofits
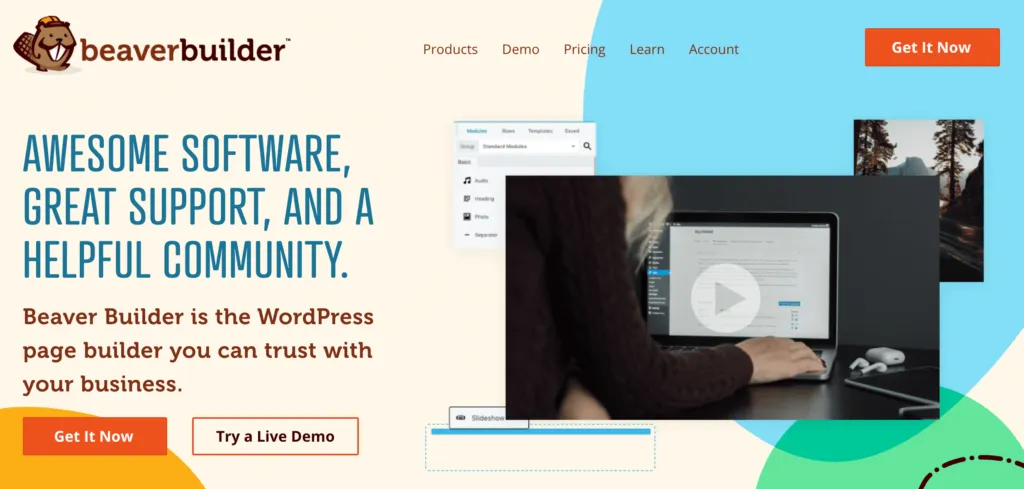
With a drag-and-drop interface, content modules, and pre-designed page templates, our Beaver Builder tool can make your nonprofit organization stand out:
Since Beaver Builder already powers many college websites, it is capable of creating a professional design for high-profile organizations. For your nonprofit, you can use Beaver Builder to organize your resources in a logical and visually-pleasing way:
To access the full benefits of Beaver Builder, you’ll first need to build a WordPress website. Then, you can download and activate our Beaver Builder plugin to start designing online content for your nonprofit organization.
Here are three features that make Beaver Builder one of the best website builders for nonprofits!
1. Pre-Designed Page Templates
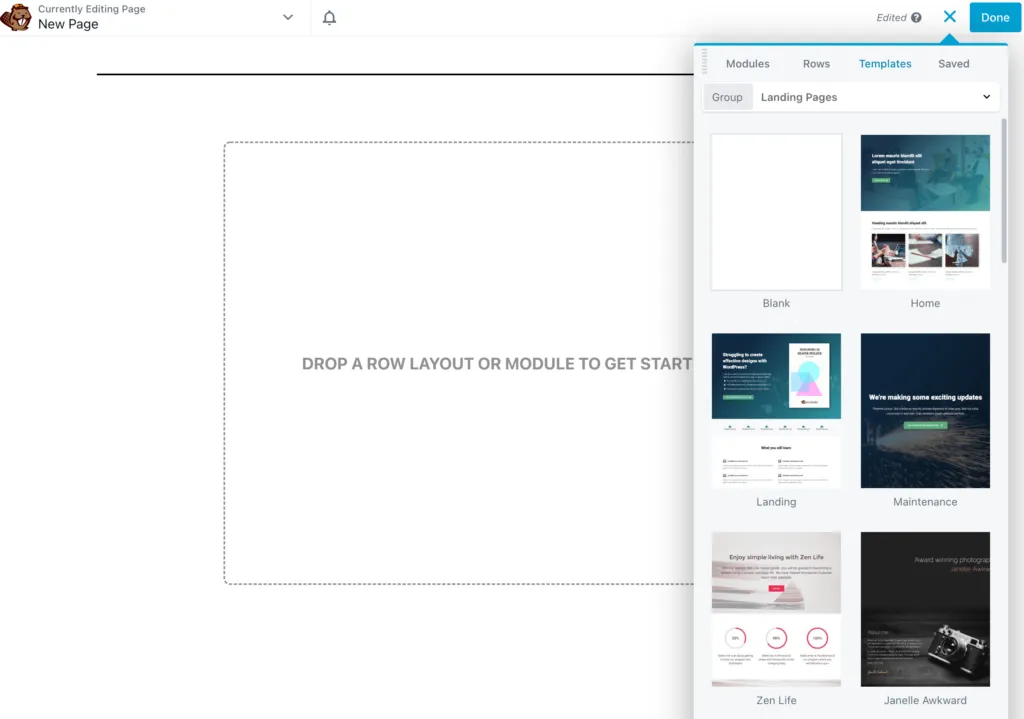
As we mentioned earlier, the best website builder for nonprofits will have pre-designed layouts so that you can easily design professional web pages. With Beaver Builder, you can access responsive templates for any page:
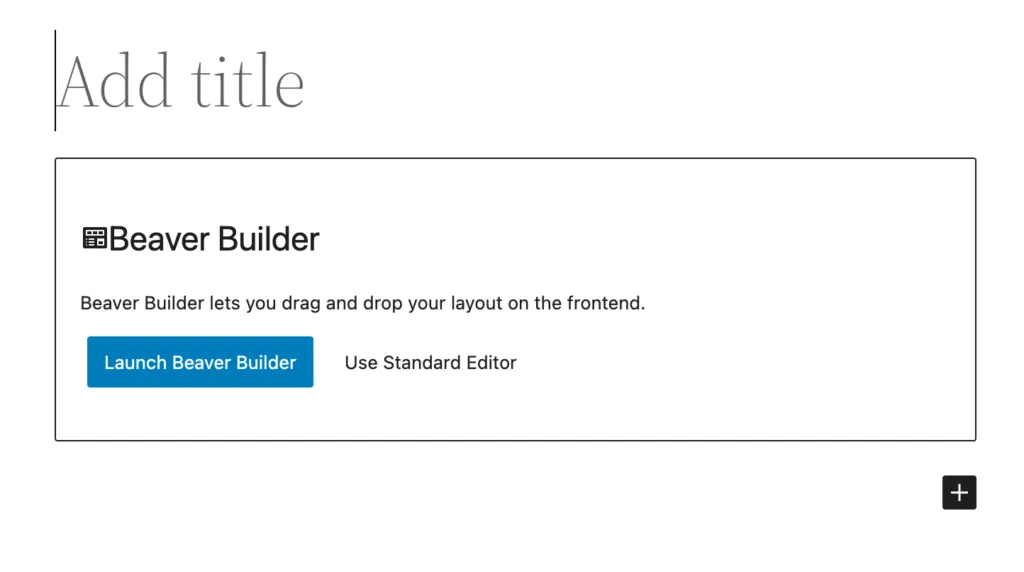
After installing Beaver Builder, you can start designing your nonprofit website by creating a new page. Once the Block Editor opens, give the page a title and select Launch Beaver Builder:
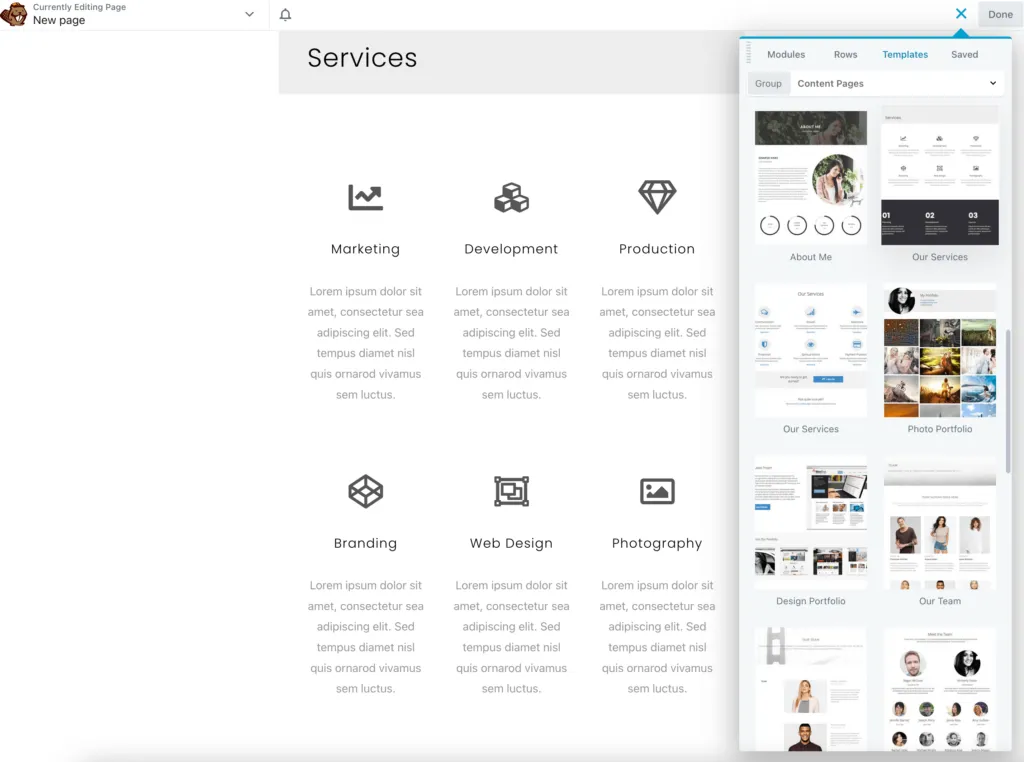
Then, click on the + icon in the top right corner and open the Templates tab:
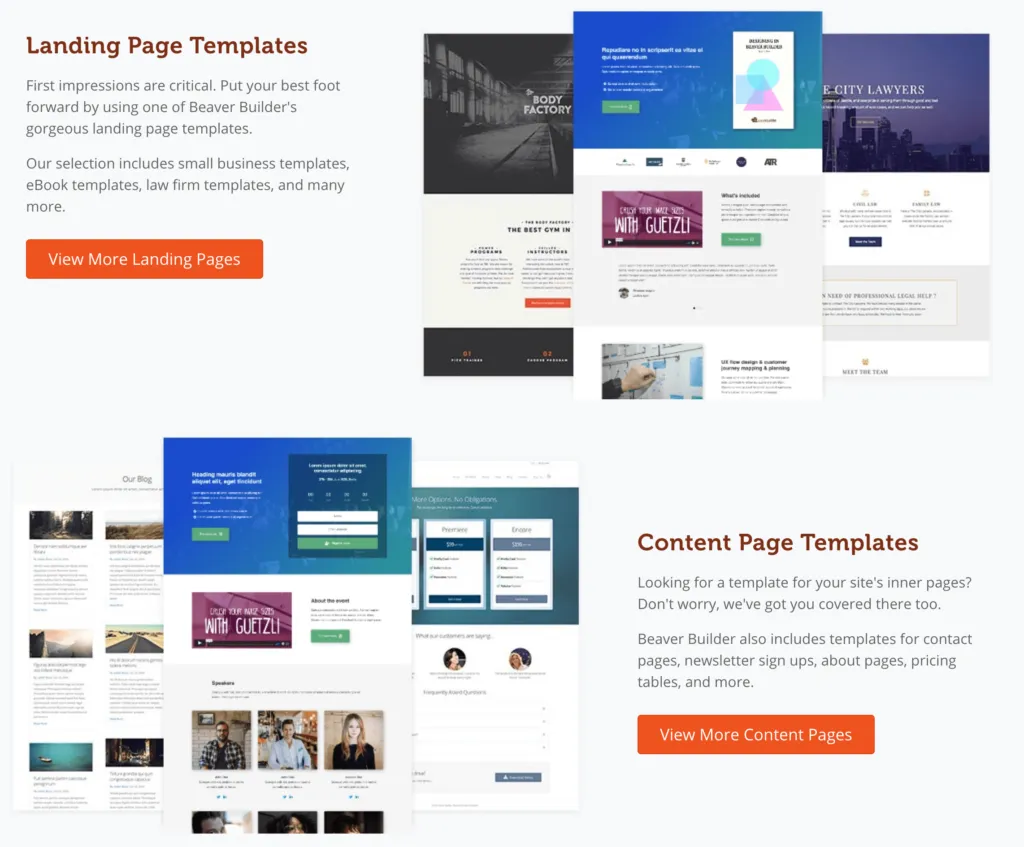
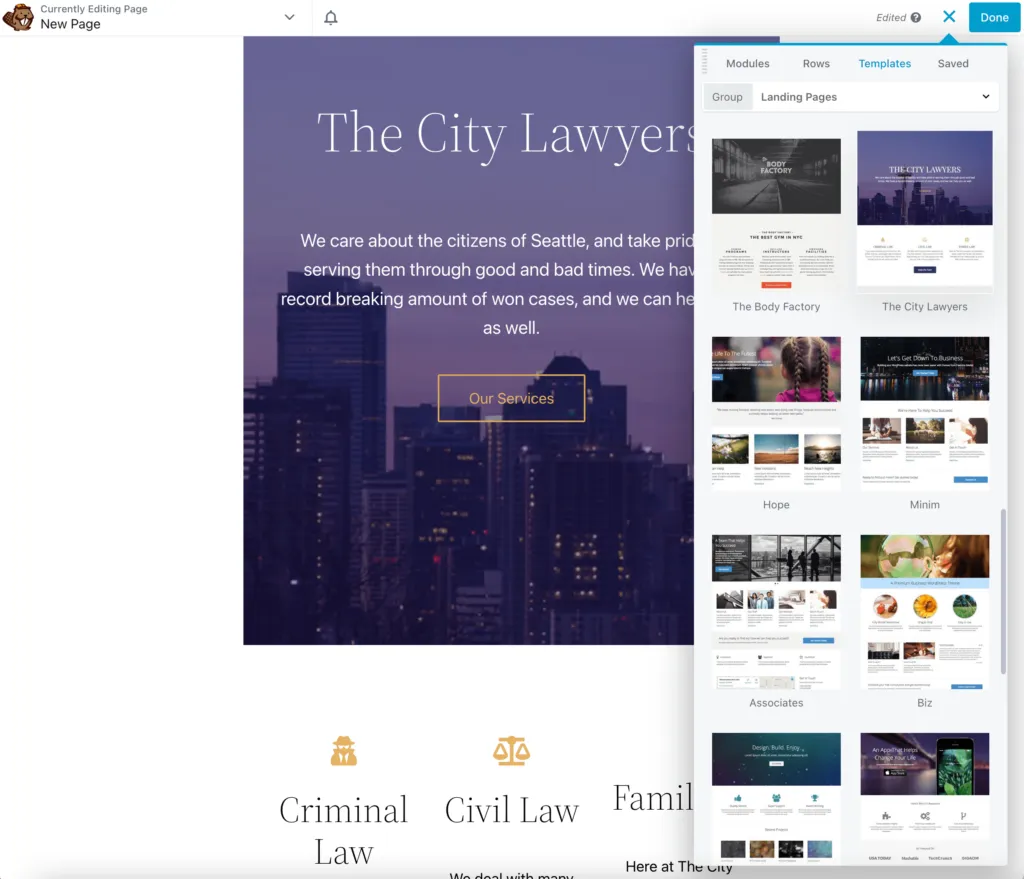
There are two main layout options you can choose from: Landing Pages and Content Pages. By browsing the landing page templates, you can find layouts to collect leads, display your organization’s services, and more.
Many of these landing page templates have well-formatted designs that would look professional on a nonprofit website. For instance, The City Lawyers template has areas to display testimonials, frequently asked questions, and statistics:
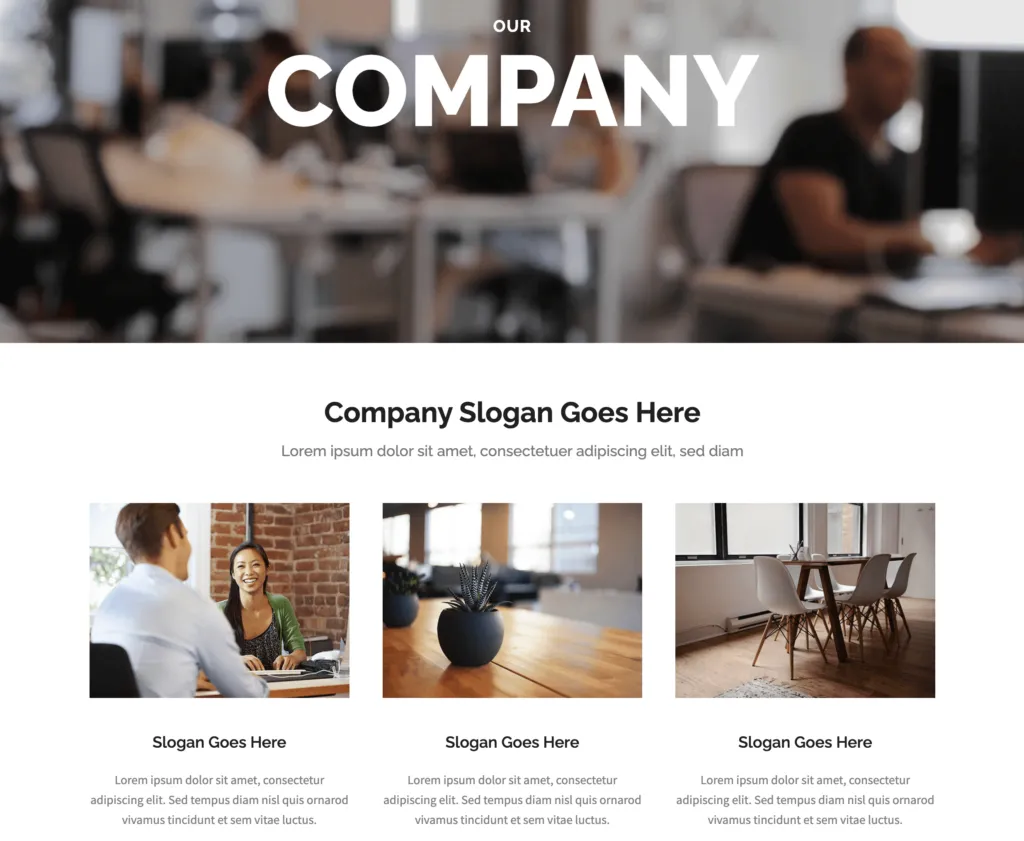
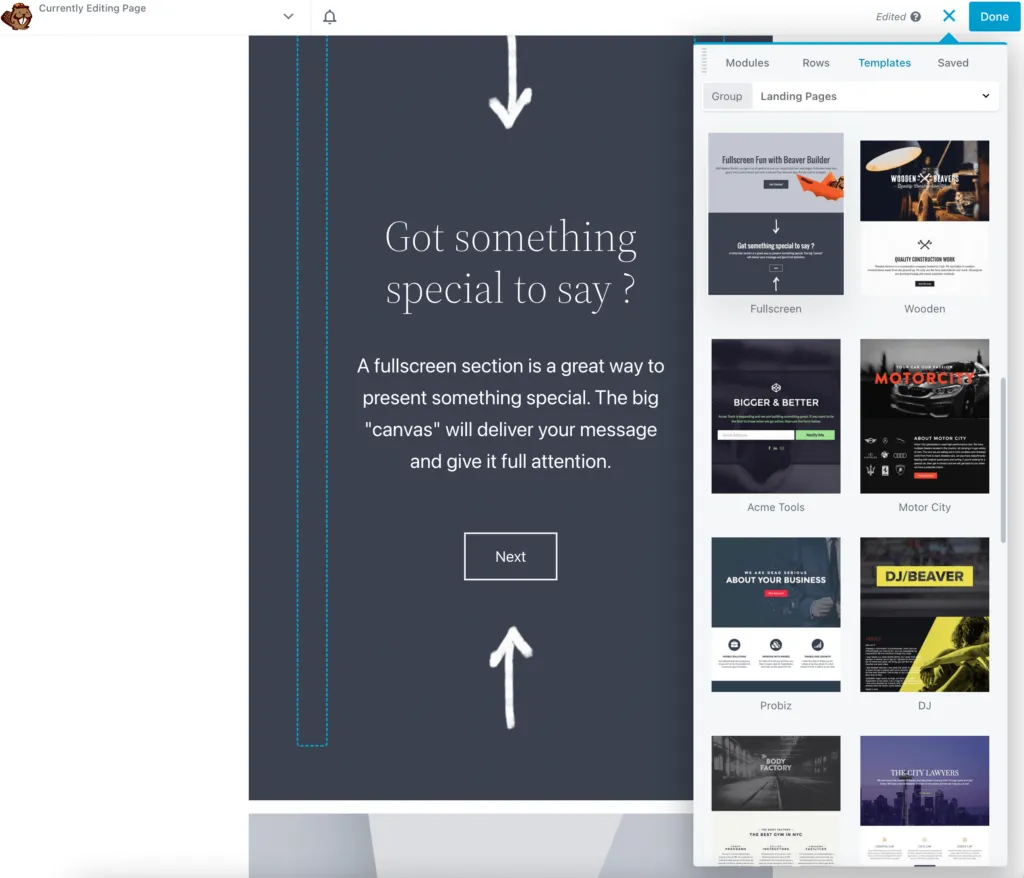
You could also use a more minimalistic template like Fullscreen. It can give your nonprofit page a professional design with room for customization:
Additionally, you can use content page templates when creating more specific pages for your nonprofit. These contain general layouts for displaying your services, blog posts, events, newsletter, and FAQs:

Just click on a specific template when you want to use it. This will automatically insert that layout into the page. Since Beaver Builder has many templates to choose from, you can continue to design all of your nonprofit web pages with our page builder.
2. A Drag-and-Drop Editor
Beaver Builder can also be an excellent choice for building your nonprofit website due to its drag-and-drop editor. By simply selecting a content module and dragging it to a specific area on the page, you can design your site without using any code.
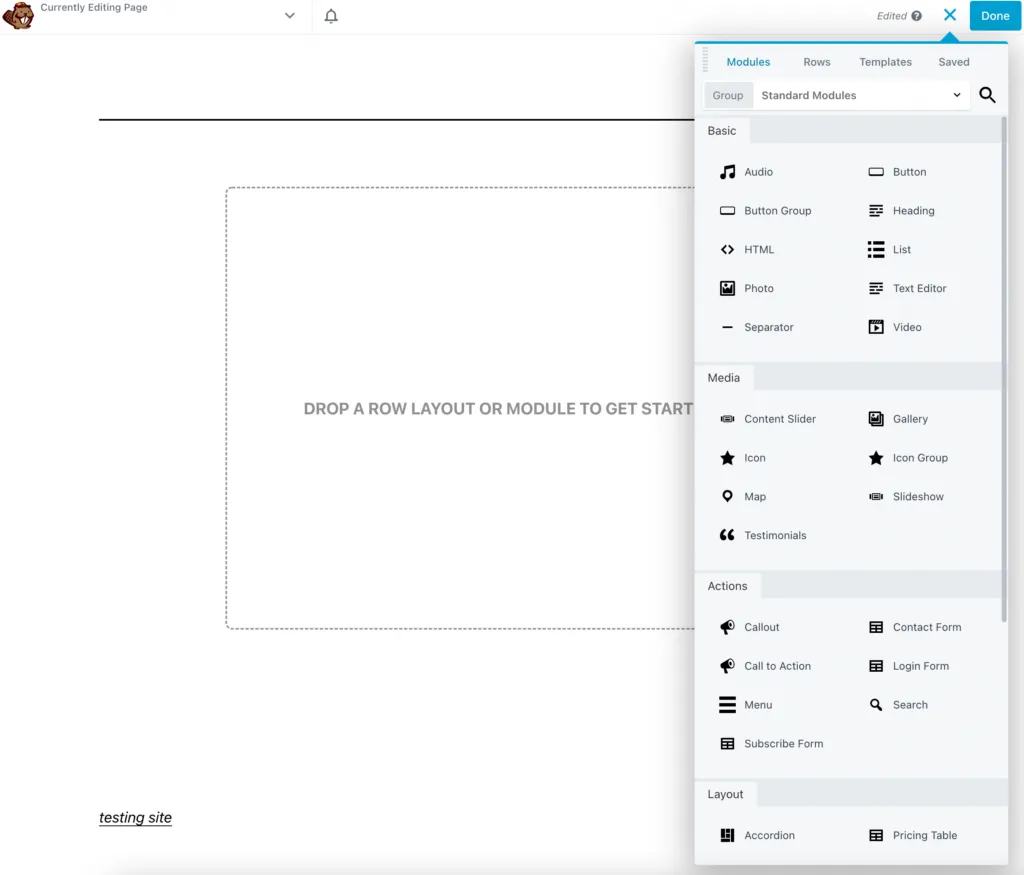
Even though templates can make this process easier, you can also design a page from scratch. By clicking on the Modules tab, you can select the specific elements you need:
With Beaver Builder Lite, you can use basic content modules such as photos, buttons, headings, and icons. These elements can help you define your visual brand.
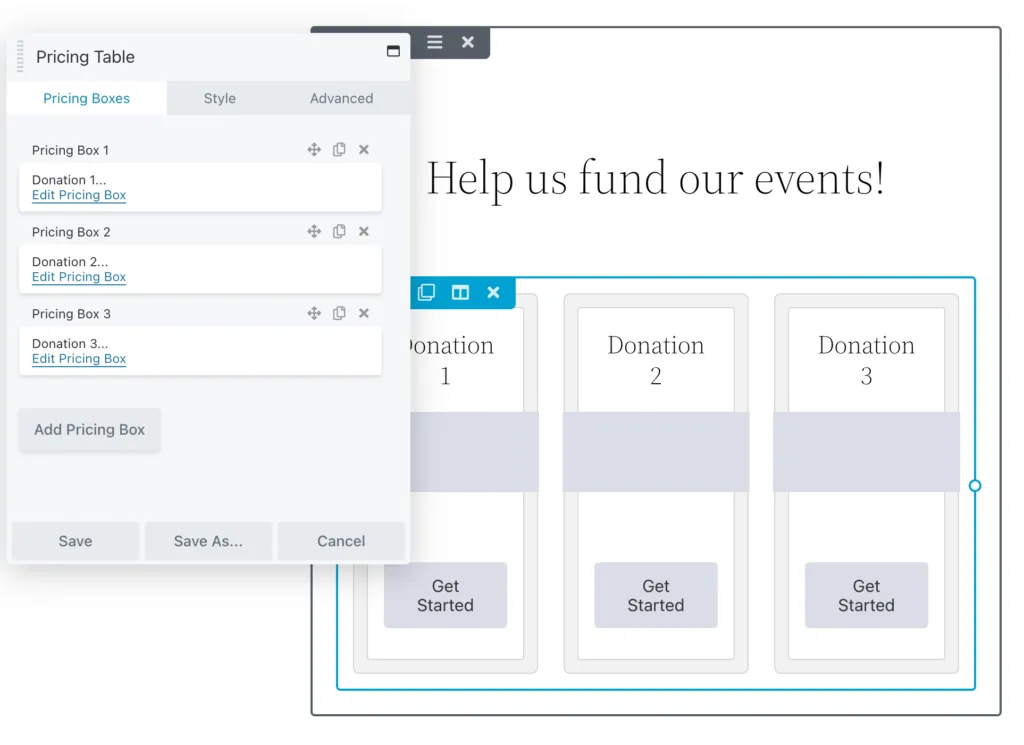
If you purchase Beaver Builder premium, you can access advanced modules like contact forms, sliders, maps, and more. If you want to collect donations, consider setting up a pricing table:
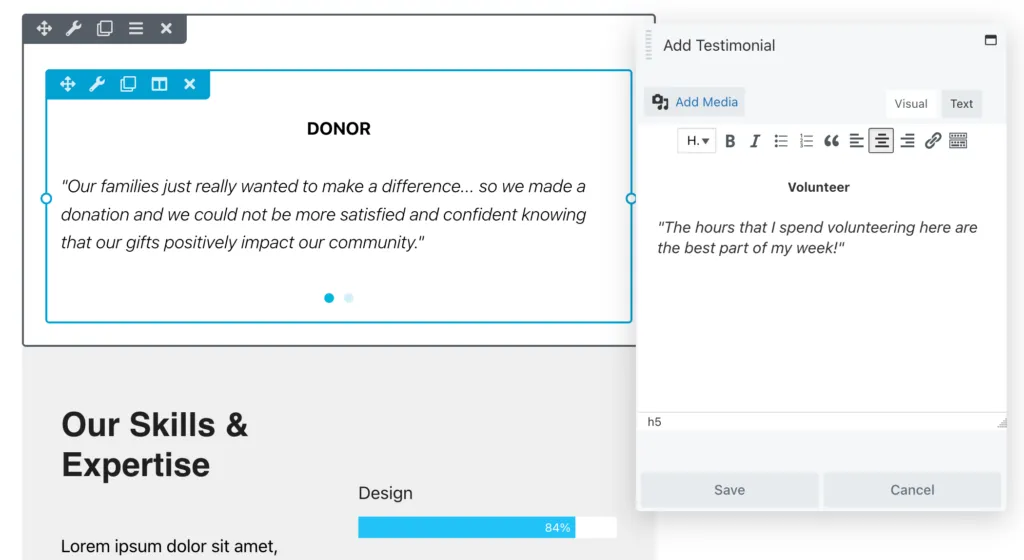
Another option that would work well on a nonprofit website is the Testimonial module. It can create an animated slider with quotes from people who believe in your cause:

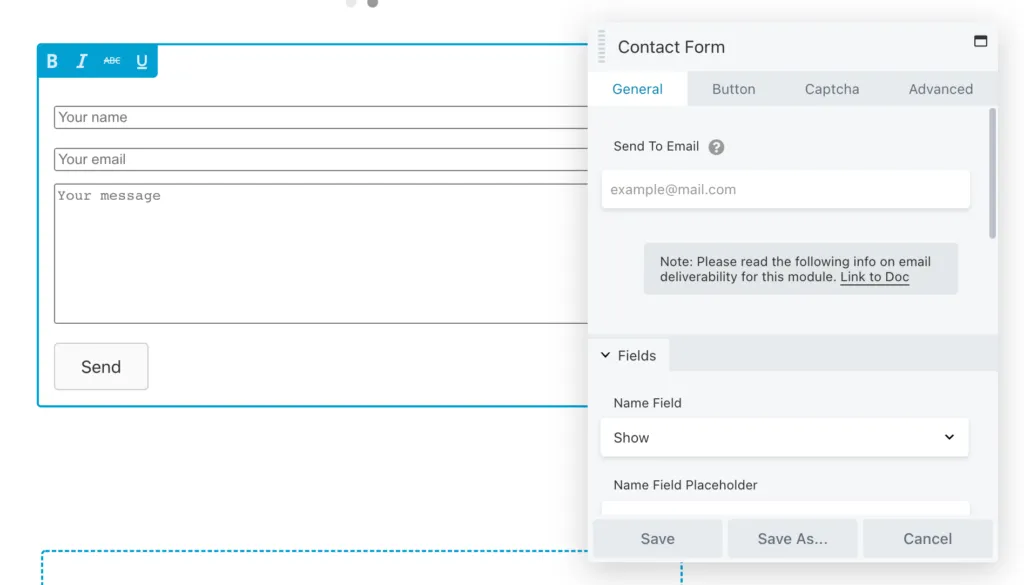
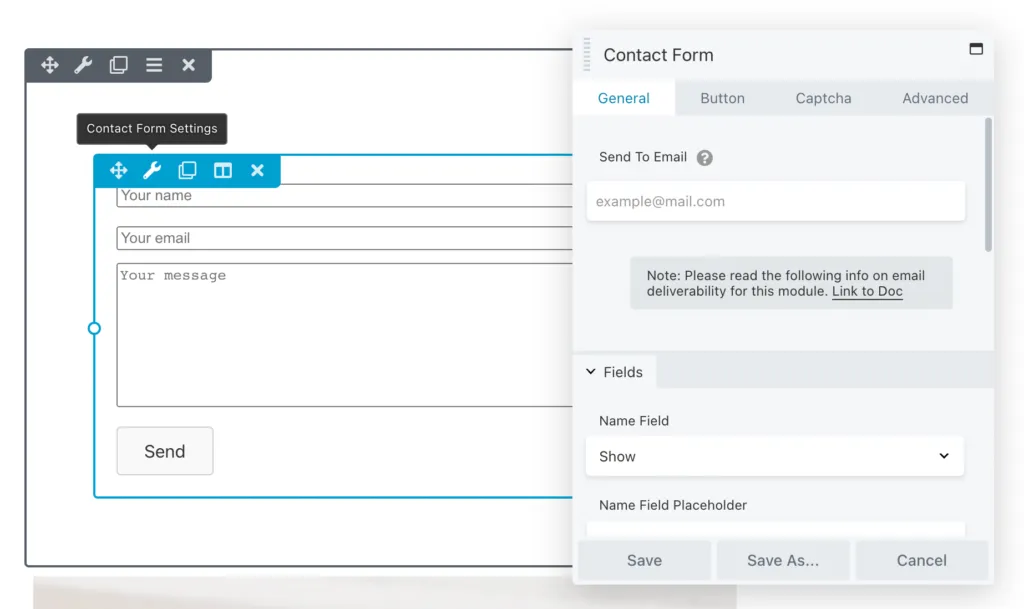
You might also want to add a contact form for new visitors to send you questions. The Contact Form module will automatically design a default form, and you only need to enter your business email address:
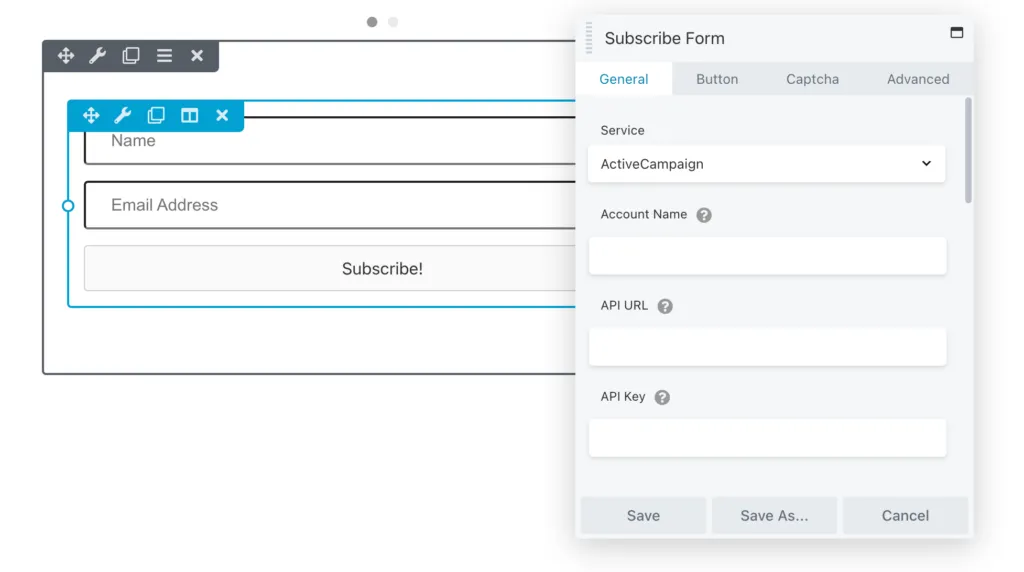
Furthermore, if you have a newsletter, you can prompt visitors to subscribe when they visit your nonprofit website. To do this, simply drag and drop a Subscribe Form module:
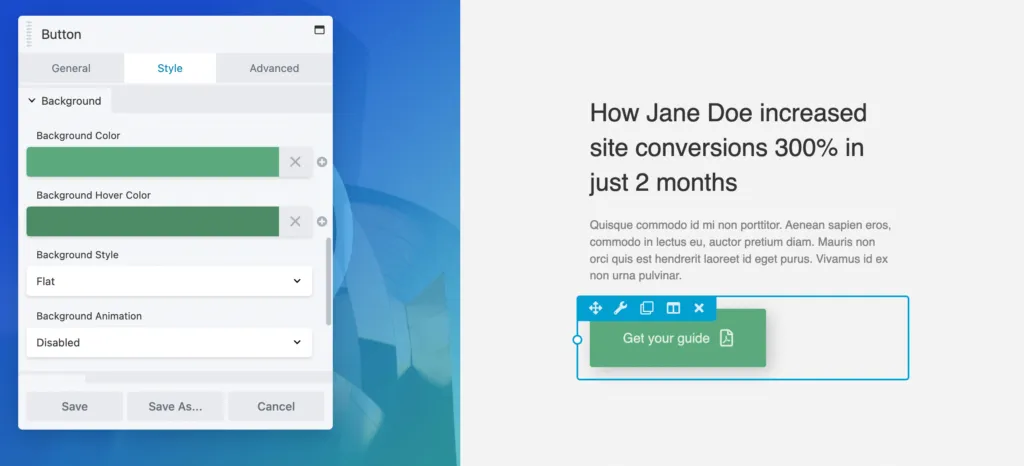
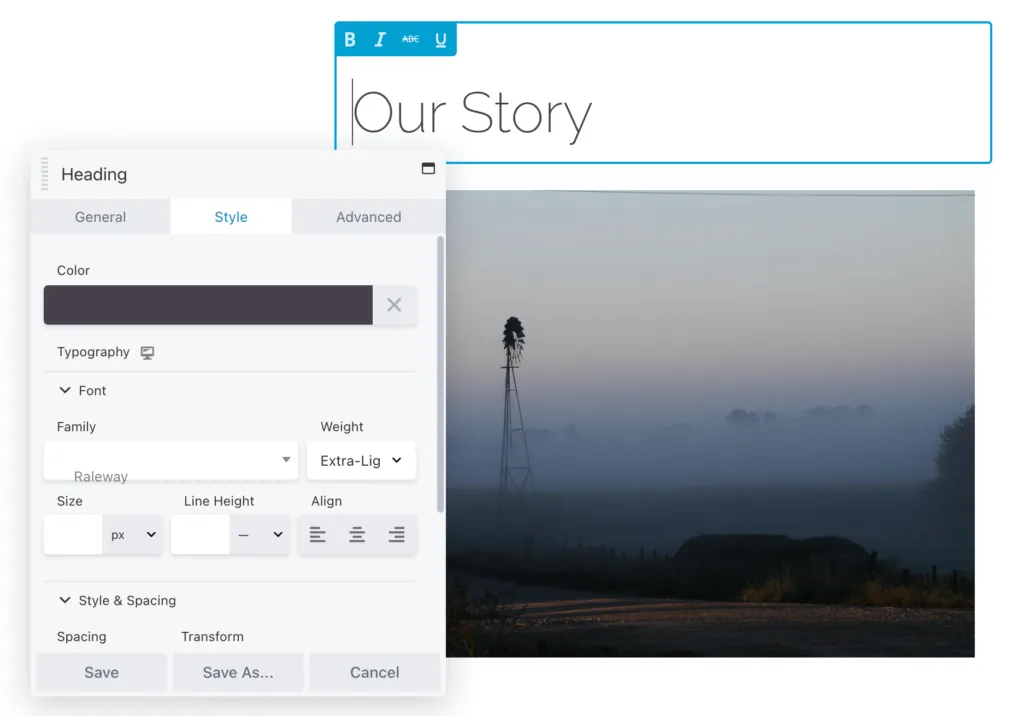
After adding modules to a page, you can customize their settings. By simply clicking on a module, you can change its text, color, animation, spacing, and much more:
There’s no limit to the customizations you can make to your website with Beaver Builder. You should have little trouble designing your nonprofit site by combining different modules on a page.
3. Global Styles and Settings
You’ll want to create a consistent design when building a professional nonprofit website. This consistency can establish your organization’s identity and prevent clashing design elements. To do this, you can apply global styles and global settings with Beaver Builder.
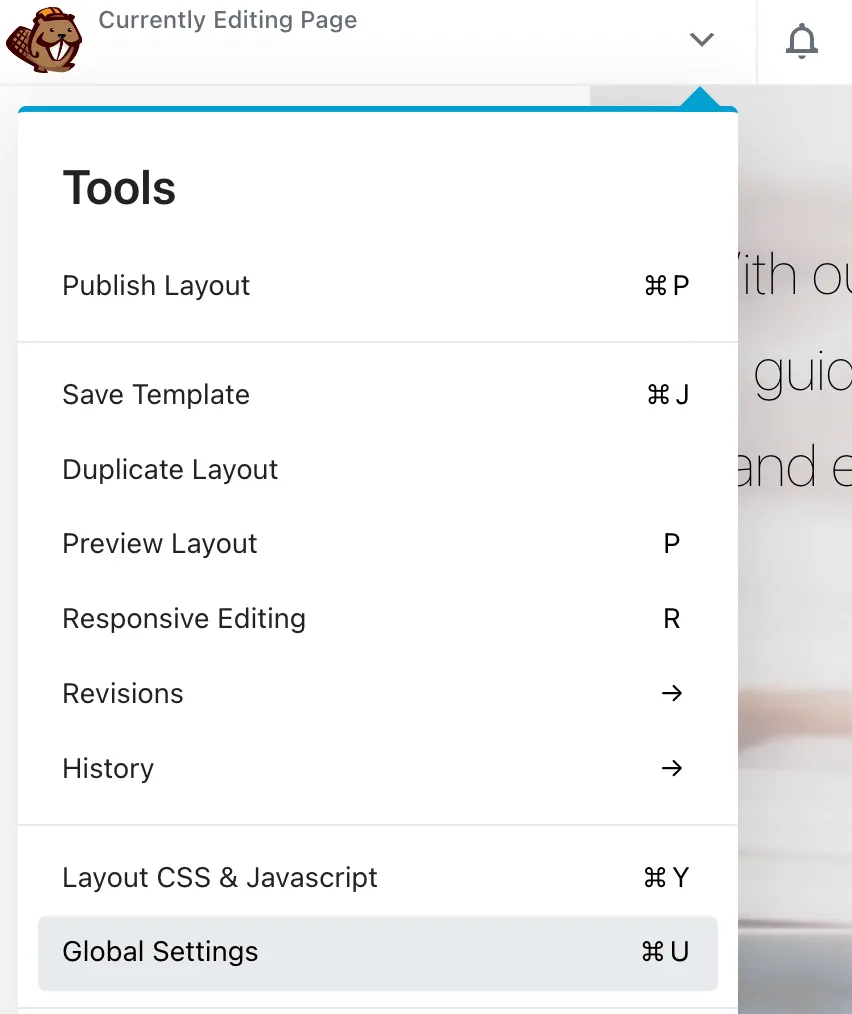
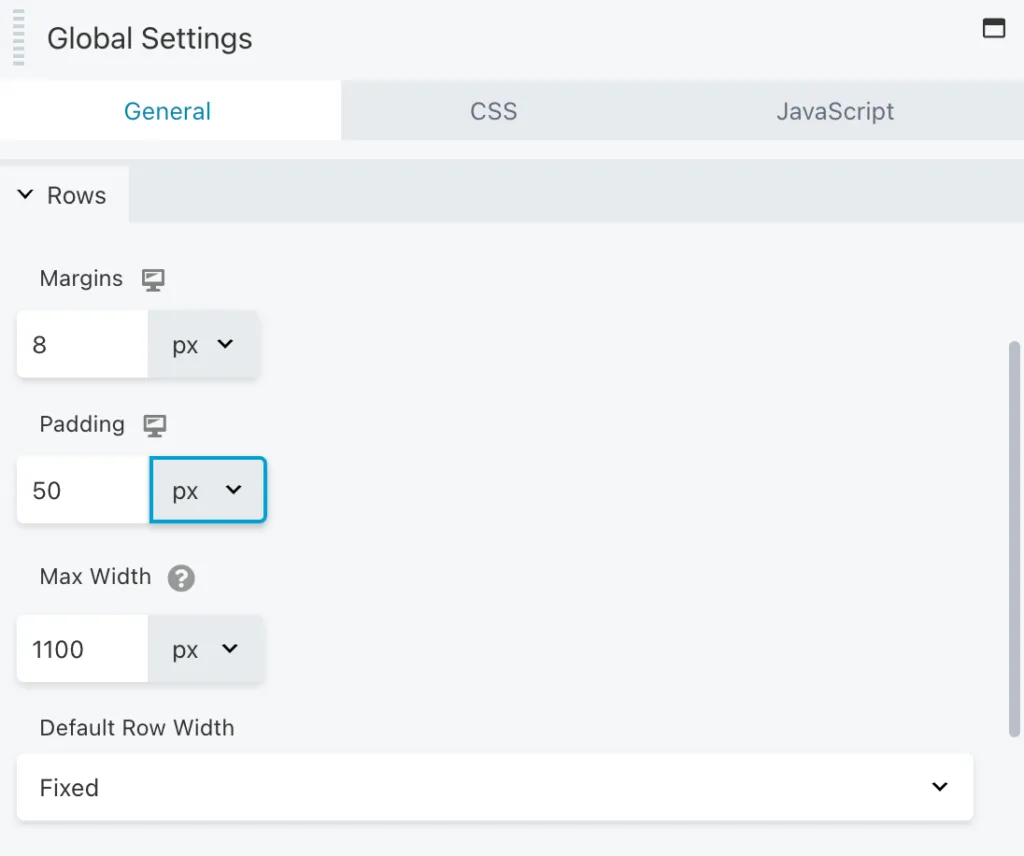
While editing a page, click on the Beaver Builder logo in the top left corner. Then, find Global Settings:
Here, you can adjust the margins of your rows, columns, and modules. For the rows, you can add padding and set a maximum width:

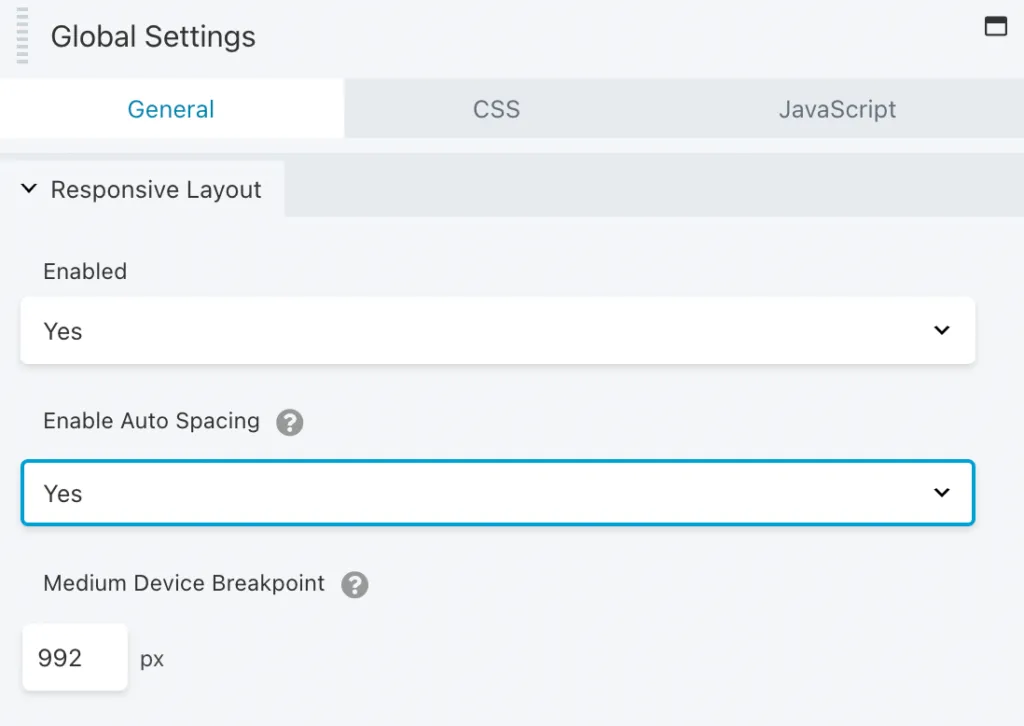
To create a responsive layout, you can enable auto spacing. This setting will automatically adjust margins and padding for smaller devices:

You can also add custom CSS or JavaScript to apply certain rules to your entire site. For instance, you might use CSS to change the selection highlight color or make images round:
If you need to reuse a particular module, row, or column, you can save it globally. To save a global layout, click on the wrench icon next to it. Then, select Save as:
In the new tab, enter a name for your global element. Next, be sure to select Yes under Global:
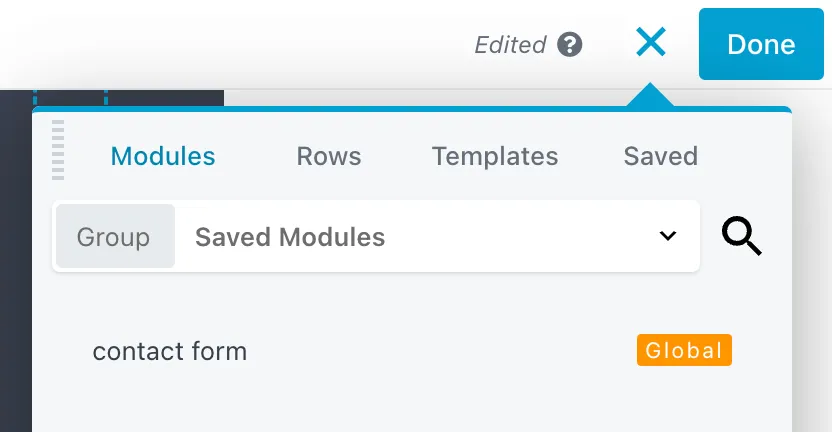
Once you save a global module, you can find it in the Beaver Builder editor. Head to Modules and set Saved Modules as the group:
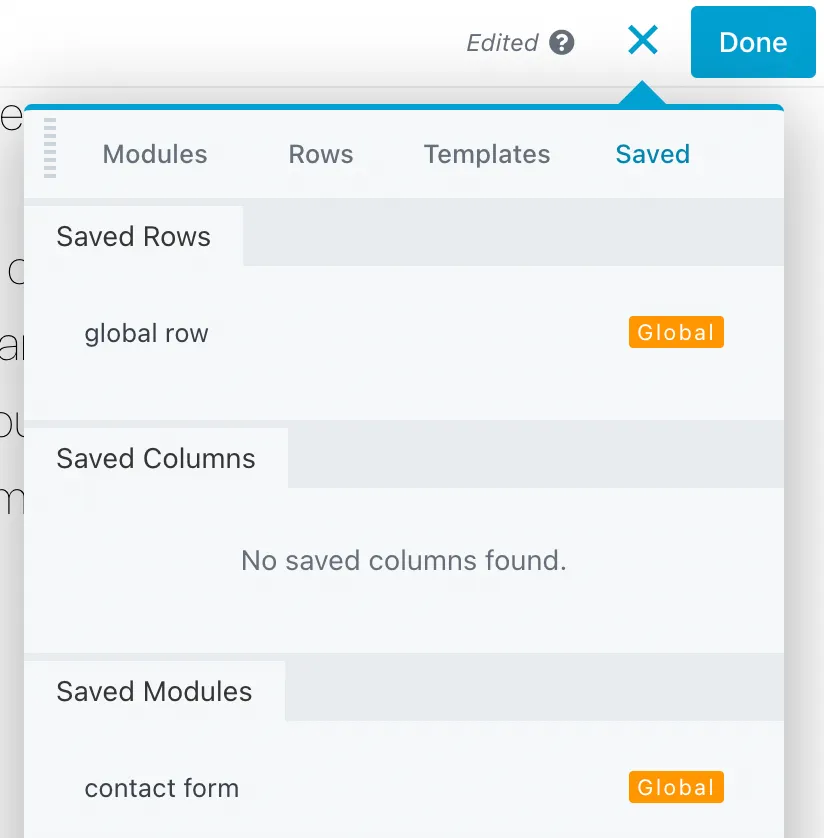
You can also access all your global elements in the Saved tab. Here, you can find your saved rows, columns, and modules:
This process can help implement the same design across multiple pages or posts on your nonprofit site. Instead of creating every page from scratch, you can use global elements to speed up the web creation process.
Conclusion
Our Beaver Builder tool is an easy-to-use website builder that simplifies page creation. Beaver Builder can customize your nonprofit site with useful templates and modules to match your professional branding.
To review, here are some features that make Beaver Builder the best website builder for nonprofits:
- Pre-designed page templates.
- A drag-and-drop editor.
- Global styles and settings.
Are you ready to build your nonprofit website? Download our Beaver Builder tool today!
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
 Beaver Builder
Beaver Builder