5 Best Tools for Web Designers
Web design tools can make it simple to build stunning creations for your sites. However, with so many choices available, it can be difficult to know which ones to use. Fortunately, using our guide, you can find the best tools for web designers. This way, you can elevate your designs and streamline your workflow.
The main tools used by professional web designers include content management systems, website builders, and page builders like Beaver Builder. With these tools, designers are able to construct wireframes, test prototypes, and build websites from scratch.
In this post, we’ll discuss how to choose the best web design tools. Then, we’ll explore five of the best tools for web designers. Let’s get started!
Table of Contents
- How to Choose the Best Web Design Tools (Key Factors to Consider)
- 5 Best Tools for Web Designers
- Conclusion
- Related Questions
How to Choose the Best Web Design Tools (Key Factors to Consider)
There are many factors to consider when choosing the best web design tools for your projects. Here are some of the most important:
- Ease of use. It’s great if you have tons of technical experience and can handle complex systems. However, the best tools accommodate all skill levels. It’s often quicker to get started with beginner-friendly tools since it doesn’t require you to spend lots of time familiarizing yourself with new software.
- Project type. Make sure to find out whether the design tools you’re considering will enable you to achieve exactly what you want. For instance, it’s a good idea to check whether the software is compatible with your chosen content management system (CMS), such as WordPress.
- Collaboration features. If you’re working on projects with team members and clients, you may want to check what collaboration features a tool has. These might include quick ways to get feedback and approvals, the ability to set up unique user roles/permissions, and a mechanism for sharing creative assets.
- Integrations. You’ll need to consider whether your web design tools will fit with your current workflow. It’s a good idea to identify useful integrations like Slack, Google Drive, and WordPress.
- Pricing. While free web design tools can be appealing, sometimes, these may only provide basic features. Therefore, it might be wise to consider choosing the tool that will accommodate growth, rather than setting limitations. This may involve keeping an eye out for features that could come in handy down the line, like A/B testing.
With all the research in the world, it’s still difficult to guarantee that your chosen web design tool will enable you to achieve exactly what you want. However, considering these factors can increase your chances of finding a tool that fits with your current workflow and needs.
5 Best Tools for Web Designers
Now that you know what to look for in web design tools, let’s take a look at five top picks.
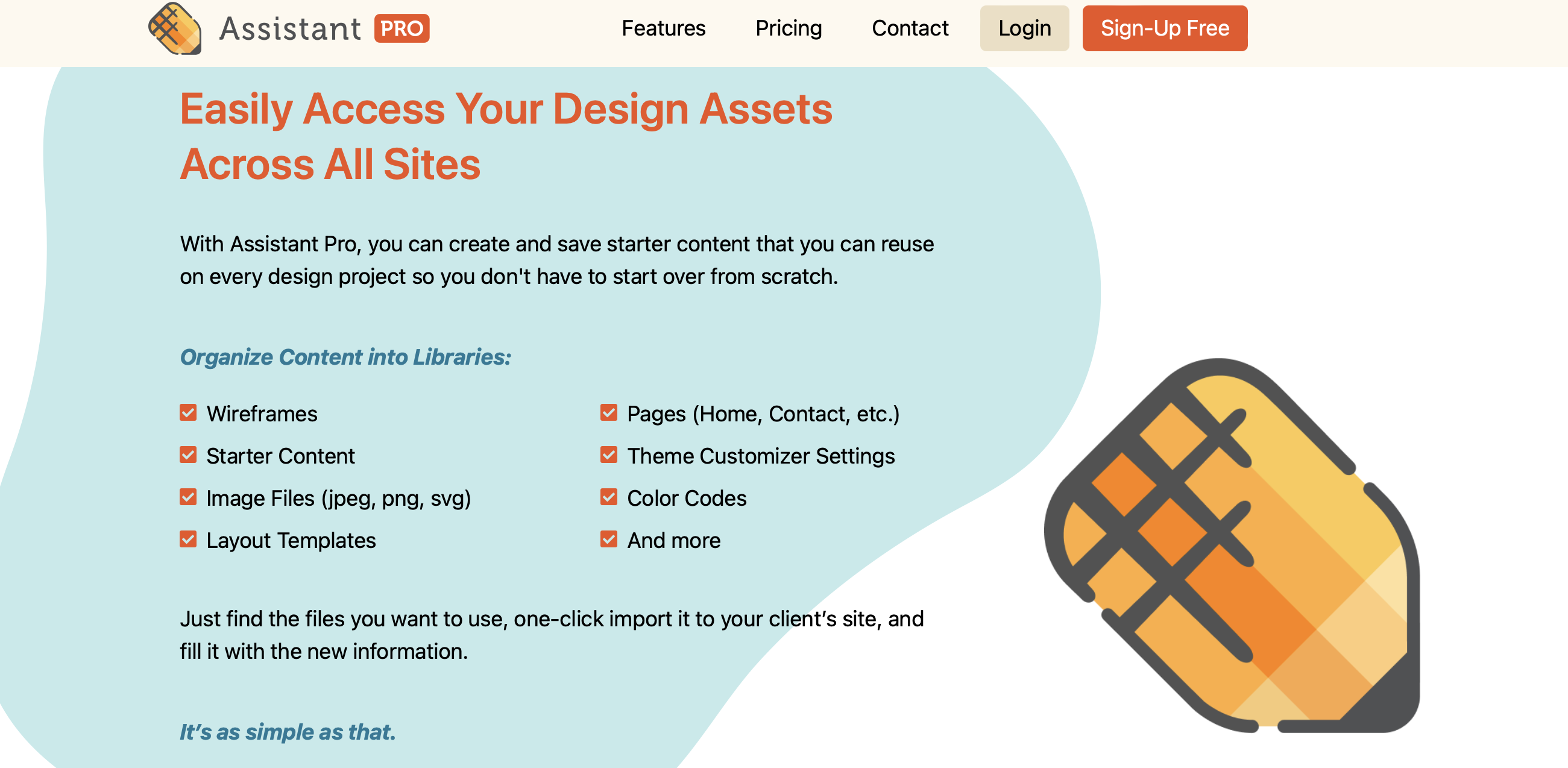
1. Assistant Pro
If you build websites for a living, you may start to realize that you are doing the same mundane tasks over and over. Assistant Pro is a tool designed to help you improve your WordPress workflow and build sites faster.
Assistant Pro is actually a suite of tools consisting of a WordPress plugin, a Cloud Storage system that is optimized specifically to easily integrate with Wordpress sites, and a Community Marketplace where you can find free and for sale page builder templates and media.
Pricing: The free plan includes most features, excluding the ability to have team based projects, the ability to hide assets from the community page, and the ability to monetize design work in the community marketplace. For a full list of features included with various plans, check out the pricing table.
2. Beaver Builder
If you’re a web designer, you likely already know that page builders can be an excellent addition to your tool kit. Beaver Builder is one of the most lightweight, reliable, and SEO-friendly page builders on the market. It’s an excellent choice for all kinds of websites from e-commerce stores to membership sites.
Moreover, our page builder is specifically designed to work with WordPress. Therefore, you won’t need to worry about any compatibility issues with your CMS.
With our tool, you can design websites using a drag-and-drop builder. That means, you won’t need to touch a line of code (if you don’t want to). On top of that, you can choose one of our favourite pre-designed templates to fast-track the process.
While Beaver Builder is plenty powerful, you can unlock its full potential by pairing it with other add-ons like Beaver Themer. This provides near full-site editing, including the ability to modify headers, footers, and 404 pages.
Additionally, Beaver Builder allows you to save designs and modules. This way, you can maximize productivity. Plus, you can import and export templates to use on other platforms or store them securely in the cloud.
In fact, Assistant Pro was designed specifically for this purpose, and with Beaver Builder in mind. Using Assistant Pro, you can easily store and share creative assets like media files, color palettes, theme settings, and more.
Pricing: You can use the page builder plugin for free or upgrade to one of our premium plans which start at $89 per year.
3. Figma
Figma enables you to edit and prototype website designs. It’s great for collaboration since it facilitates brainstorming. It allows you to share interactive prototypes and get feedback from team members and clients.
Additionally, its Auto Layout feature automates tasks like button resizing and responsive layout adjustments. Plus, you can set Styles to maintain a smooth, consistent user experience (UX) across all of your web pages. Furthermore, you can benefit from Plugin APIs that enable you to make your own plugins or use resources from the community.
If you use a CMS like WordPress, you can export your Figma designs as an HTML file to upload to your WordPress websites. However, it’s not the most WordPress-friendly tool on the list. Therefore, if WordPress is your preferred CMS, you might be better off using a tool that integrates more smoothly.
Pricing: Figma’s plans start at $12 per editor per month.
4. Ahrefs

Many people believe that a website is only as good as the traffic it generates. After all, the sole purpose of most websites is to generate leads or make sales. Ahrefs is a popular keyword research tool that will help you find great target keywords, evaluate your site’s performance, analyze your competition, and get more visits to your site.
All of these features can enable you to rise in search engine rankings (and stay at the top). There are a number of ways Ahrefs’ analytical power can help make your site more visible in search engine results pages. For instance, you can use its tools to develop a more efficient site structure, boost important pages with internal links, and qualify for featured snippets.
Pricing: Ahrefs pricing starts at $99/mo. They also offer a free Webmaster tool.
5. Adobe Creative Cloud
Great web design usually includes great graphics and multimedia content. The most popular piece of software included with the Adobe Creative Cloud is probably Photoshop, a tool that allows you to create, edit and optimize images for your websites.
Other tools web designers often utilize are Illustrator; a program for creating graphics, Premiere Pro; a program for editing videos, and InDesign; a program made for creating long form documents like how-to guides. Adobe Creative Cloud also includes cloud storage and other perks like access to an extensive font library.
Pricing: A subscription to Adobe Creative Cloud is $54/mo. You can also buy license subscriptions for single applications, for instance you can only subscribe to Photoshop. Adobe also offers a small library of free applications including Photoshop Express, Creative Cloud Express and Fresco.
Conclusion
Impressive designs rely on your talent and skill as a web designer. However, it’s difficult to realize your vision without the right tools and platforms. Fortunately, with our guide, you can find the best web design tools that are the perfect fit for your business or team.
To recap, here are five of the best tools for web designers:
- Assistant Pro: A WordPress productivity tool that will help you keep your assets organized and streamline your workflow.
- Beaver Builder: A lightweight page-builder that provides near full-site editing and useful add-ons for collaboration.
- Figma: A flexible design tool that excels in collaboration.
- Ahrefs: An SEO keyword research tool that will help you get more traffic to your site.
- Adobe Creative Cloud: A suite of over 20 software licenses made for designing multimedia content.
Related Questions
What Is the Best Tool for Web Designing?
There are many useful tools for web designing, however, page builders like Beaver Builder are excellent for creating websites quickly and easily. They’re completely beginner-friendly, requiring no coding knowledge. Plus, they often allow you to access useful modules and pre-made templates to build your web pages.
What Are the Best WordPress Plugins?
Some of the most best and most useful WordPress plugins are SEO extensions and page builders. SEO plugins are useful because they can help you make your website more visible in search engines. Meanwhile, page builder plugins such as Beaver Builder are excellent for beginners since they typically use visual, drag-and-drop editors. This makes it easy to design all of your web pages, from product pages to contact pages, without touching a line of code.
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
 Beaver Builder
Beaver Builder