
Beaver Themer 1.0 – A New World of Possibilities
After almost one year of development, we’re proud to announce Beaver Builder’s first official addon. Beaver Themer is a theme builder plugin for WordPress.
Beaver Themer bridges the gap between page building and the templating functionality previously only available when editing a theme’s PHP files. You can build a single template in Beaver Themer, then apply it to an infinite number of posts, products, or custom post types. You can also build headers and footers, archive layouts, 404 pages, and “theme parts,” all from the beloved builder interface you’re already familiar with. Furthermore, you can strategically set where and when your theme layouts are displayed based on several different conditions.
Beaver Themer, a WordPress theme builder extension for @BeaverBuilder, is now in beta and launching soon. Share on XBeaver Themer Overview Video
Here is the original video we created to show off Beaver Themer. A few things have changed, but it still paints a good picture of Themer’s capabilities.
Field Connections—A Major Innovation
 When we started exploring the idea of a theme builder, our first instinct was to create a new set of theme modules, i.e., a post title module or a featured image module.
When we started exploring the idea of a theme builder, our first instinct was to create a new set of theme modules, i.e., a post title module or a featured image module.
This idea was quickly squashed when we realized it wasn’t nearly as flexible as we desired. Supporting custom post types or things like WooCommerce products would have overloaded our modules selection with dozens of options.
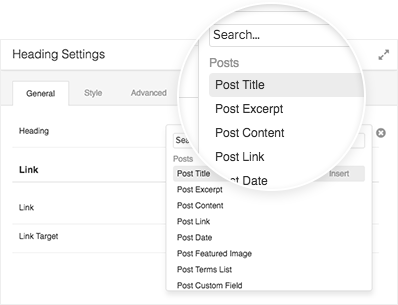
The solution is a feature we’re calling Field Connections, which enable you to connect the underlying data to our existing modules. For example, you can use a field connection to grab the featured image in a row background or to insert the post title into a Heading module. All of Beaver Builder’s existing modules can now tap into the data stored in your site’s posts, products, and custom post types. For convenience, we’ve created a few “shortcut modules” such as Post Title, which are regular modules with the field connections already set up.
We’ll be adding new types of field connections in future versions of Beaver Themer and developers have the freedom to create connections to any data they need.
Headers and Footers
One of the most-requested features since the inception of Beaver Builder is the ability to lay out a site’s header and footer using Page Builder. When using Beaver Themer with the Beaver Builder Theme or one of the several supported themes, this is now possible!

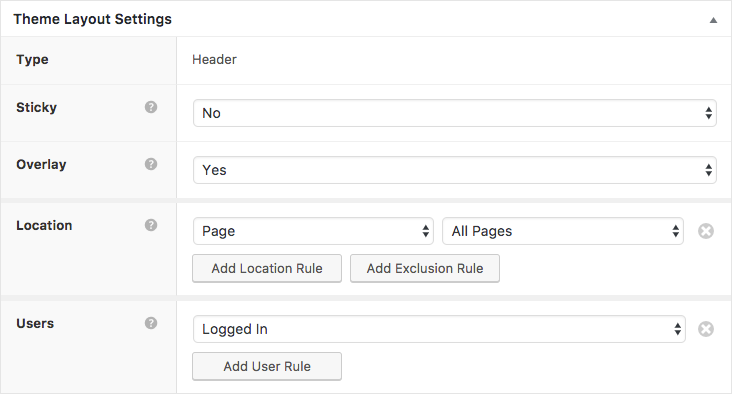
Not only can you build headers and footers, Themer gives you the ability to surgically control which pages they show up and to which users.
For example, you can create a transparent header for your home page and a traditional header for the rest of your site. Or, you can create a footer, specifically for logged-in users or administrators, that displays a customized selection of options.
Introducing Theme Parts

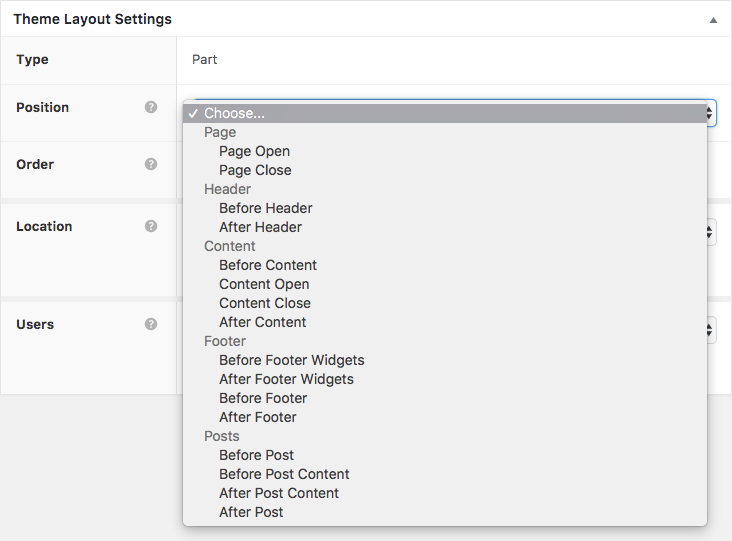
Theme Parts enable you to inject Beaver Builder content throughout your entire site. Create things like calls to action, newsletter signups, contact forms, or author boxes in Beaver Builder, then position them in the various available areas. Theme Parts also leverage Beaver Themer’s inclusion/exclusion options making them super flexible.
A Supercharged Posts Grid Suite
 You may be familiar with Beaver Builder’s Posts Module. In Beaver Themer, we’re taking the same idea but turning it up to 11.
You may be familiar with Beaver Builder’s Posts Module. In Beaver Themer, we’re taking the same idea but turning it up to 11.
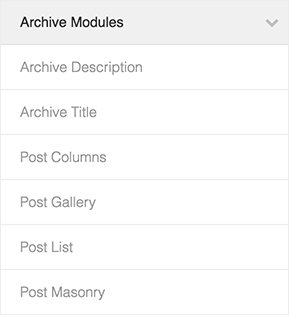
With our extended suite of post/archive modules, you can choose from several different layout styles and dynamically filter archives based on categories, tags, or custom queries.
You can even dive into the HTML and completely customize the markup for total control of your layouts.
Theme Support
Beaver Themer’s archive, single, and 404 page layout tools should work with any theme that already supports Beaver Builder. However, for header, footer, and theme part layouts, themes must be built a certain way.
Out of the box, Beaver Themer fully supports the following themes:
Please see our knowledge base for an updated list of all the themes that have added support for Beaver Themer.
If you’re a theme developer, we’d love to add your theme to this list. Please see this article on how to add support for Beaver Themer in your theme and let us know when it’s supported.
Show Us What You’re Working On
We’re really excited to see what you’re building with Beaver Themer. If you’ve used Beaver Themer on a live site—or if you’re planning to—please feel free to share a link in the comments.
To learn more about Beaver Themer, check our the documentation available in our Knowledge Base or jump right in and try our live Beaver Themer demo.
46 Comments
Related articles
How to Create Headers and Footers with Beaver Themer
Page builders are great for creating beautiful pages, but they often don’t extend customization to headers and footers. This limitation…
How to Customize WordPress Website Header
Many elements make up a well-designed website. Your WordPress website header is particularly important because it’s the first thing visitors…
How to Use a Header Template in WordPress
Customizing a WordPress header isn’t often an easy process. If you’re not comfortable editing theme files, there aren’t many ways…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 





Is it Christmas again already…?
Giddy like a kid at Christmas.
It’s an exciting time, for sure!
Guys I’m so. freaking. excited.
I’ve been using this on some dev projects queued up to launch after Themer is available to buy. 🙂 It’s streamlining a lot of stuff for me.
Excellent to hear! Excited to see them once they go live. 🙂
Hi, nice one!
Currently in development – https://unisport.just4us.eu/
Small Quick Project – https://www.kreativ-markt.at/
Very Basic not much of Themer used: https://www.countingsheep.at/
Both using Beaver Builder + Theme + Themer and my Favorite CPT tool PODS on both sites everything thats like a listing like social media or the list on e.g https://unisport.just4us.eu/unser-team/ (btw – Parallax not correctly working in FF any ideas? ) is done using either pods Templates or sometimes (due to some strange stuff I need to debug) just by Custom Layout of the BB posts Module.
I started work on an integration for Pods – https://github.com/quasel/pods-beaver-themer still base on one of the first alphas I hope I can finish it soon – any help&feedback welcome!
Thanks
Bernhard Gronau
Hey, Bernhard! Thanks so much for sharing all this. The Pods integration looks awesome.
I am not sure why there’s an issue with FF, but please feel free to put in a support ticket so we can take a look. We joke that FF has become the new IE in terms of troublesome bugs/issues, hehe.
Used it with Pods to allow a non-profit Pet Rescue to easily post their available pets for adoption. They fill in a few fields and a Pet Profile is created. Worked really well for this purpose.
https://forgetmenotrescue.com
Cool, why Pods Why did you prefer to use Pods instead of ACF?
Maybe because pods let’s you create the CPT, add fields, and is free? Take a look e.g https://www.youtube.com/watch?v=snipF-6obnQ
Awe. That’s a cute site. 🙂 I hope it helps find some good homes for some good pets. 🙂
Love the cool design, colors really make it standout, simple but very effective.
I’m really excited with the possibilities of Themer. Your timing is immaculate – this site has been in “beta testing” for a while – but is being handed over to the client this week. We used themer to make the pages, posts (aka newsletters) and events all have identical layout. It makes it easier to train the technically naive users to maintain all of the above in the WP editor – without having to worry about layouts and design! http://petonecentral.co.nz/
Glad to hear on the timing. It’s been crunch time for us, but things are humming along according to schedule.
You mentioned that you’re using your posts as your newsletter. What tool do you use to accomplish that? I’ve been considering MailPoet but was wondering if there might be a better option.
TBH, I do it manually. I copy and paste the best bits from the blog post into a newsletter. Checkout Postmatic if you’re looking for an automated solution, though!
As requested in the FB group I leave a reply of two of my ‘work in progress’ sites with Beaver Builder:
• https://websitesvanoranje.nl/ramen is a ‘window fire resistance calclulator) made with Themer and Search&Filter Pro. Look at http://www.nieuwsmarkt.nl/blog/2017/03/24/beaver-themer-and-search-filter-pro-makes-wordpress-an-even-more-powerful-cms/ for a desription of the project.
• https://fitnesskeuze.nl/sportscholen/ is a choice selector of sportschools and/or fitness centres in the Netherlands and Belgium. Look at http://www.nieuwsmarkt.nl/blog/2017/03/04/working-with-repeating-fields-in-beaver-themer/ for the description and the use of the ‘custom content shortcode’ plugin to use repeating fields within Beaver Themer.
Thanks for sharing, Peter!
It’s without a doubt the best Wordpress plugin I have ever used as online business developer!!! Already using it at 8 sites. The Alpha-version is very stable, so I don’t mind to use it at live sites. For example: http://www.klompelektrotechniek.nl, live since yesterday!
Ough. Good one. I like the design and the color scheme. Nice work.
I’m using Toolset to make Custom Post Types, which has a Beaver Builder integration: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
The effort from the Toolset guys is appreciated, but the workflow is not as smooth as I’d like it to be.
So I’m very excited about this development. This makes it easier to train my team because I won’t have to explain that Beaver Builder can handle “these pages” but not “those pages” or “those parts of the site”.
The “this page” or “that page” dilemma has been a pain point for us as well. It’s tough to explain to folks who aren’t very familiar with the theme/design/content dynamic of WordPress.
One word: Stoked.
Themer looks awsome, I have not tried it yet but will start divin in soon. I have been using Dynamic Website Builder but Themer could well be a good replacement.
Right on! Let us know what you think after you give it a spin. 🙂
how I wish there’s option to hide layer from mobile only or desktop to tab
You can specify which screen sizes modules show on from the visibility settings in the Advanced tab! 🙂
This is interesting. I think I’m going to revisit beaverbuilder and see how we can make it work for our clients.
Sounds great!
I just got word that the Astra theme is also going compatible with Beaver Themer!
http://wpastra.com/
This is an excellent plugin. I would really love it if it could work with WPML when it is released. So if I make a Footer or Header I can translate those into the other languages.
Hey Robin, thanks! It should work well with WPML.
Hey Robby + Beaver gang!
Congratulations and happy launch day! 🙂 I have tested Beaver Themer extensively with my framework and it is great! The theme (https://wp-pagebuilderframework.com) is about to be released next week and works with Beaver Themer out of the box – just wanted to let you know in case you wanted to add it to the list. 🙂
Awesome.
Looking forward to release
Your theme looks great! Love the features and ease of use.
Would love to see integration for Beaver Themer.
Excellent! Yes, thanks, I will add it to the list. Thanks for sharing 🙂
Edit: Actually, going to add it to this list and keep the KB updated as it will stick around longer, I imagine.
StoreFront theme support?
It’s kind of standard theme for Woocommerce.
Ah, yes, good point. Noted. We’ll see what we can do.
Thanks for the suggestion.
Great Add-on. I have also written a detailed Beaver Themer Review on WPArena.
Please check it as well.
Thanks
Thanks, Jazib!
I’m trying to use your contact form with a support question. It’s not working. There is no text input field in either chrome or firefox.
Hey Steve, if you can, please use this page to submit a support request:
https://www.wpbeaverbuilder.com/beaver-builder-support/
Thanks!
Greetings!
Can the Themer be used in conjunction with Dynamik Website Builder using Genesis theme, or is this designed to replace Dynamik?
Thanks!
I believe it can be used with both!
I love this development. I have a starter theme that can make use of Beaver Themer. It’s an advanced theme called Some Like it Neat. It’s not for the feint of heart, but it works well once you have it set up.
https://github.com/digisavvy/some-like-it-neat/tree/development
Really looking forward to giving Beaver Builder a try! 🙂
A great theme with a great builder. I have one question. Does this theme and builder support any dark mode plugin?