
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their favorite Beaver Builder feature—the one they can’t live without!
From workflow boosters to hidden gems, here’s what they had to say:
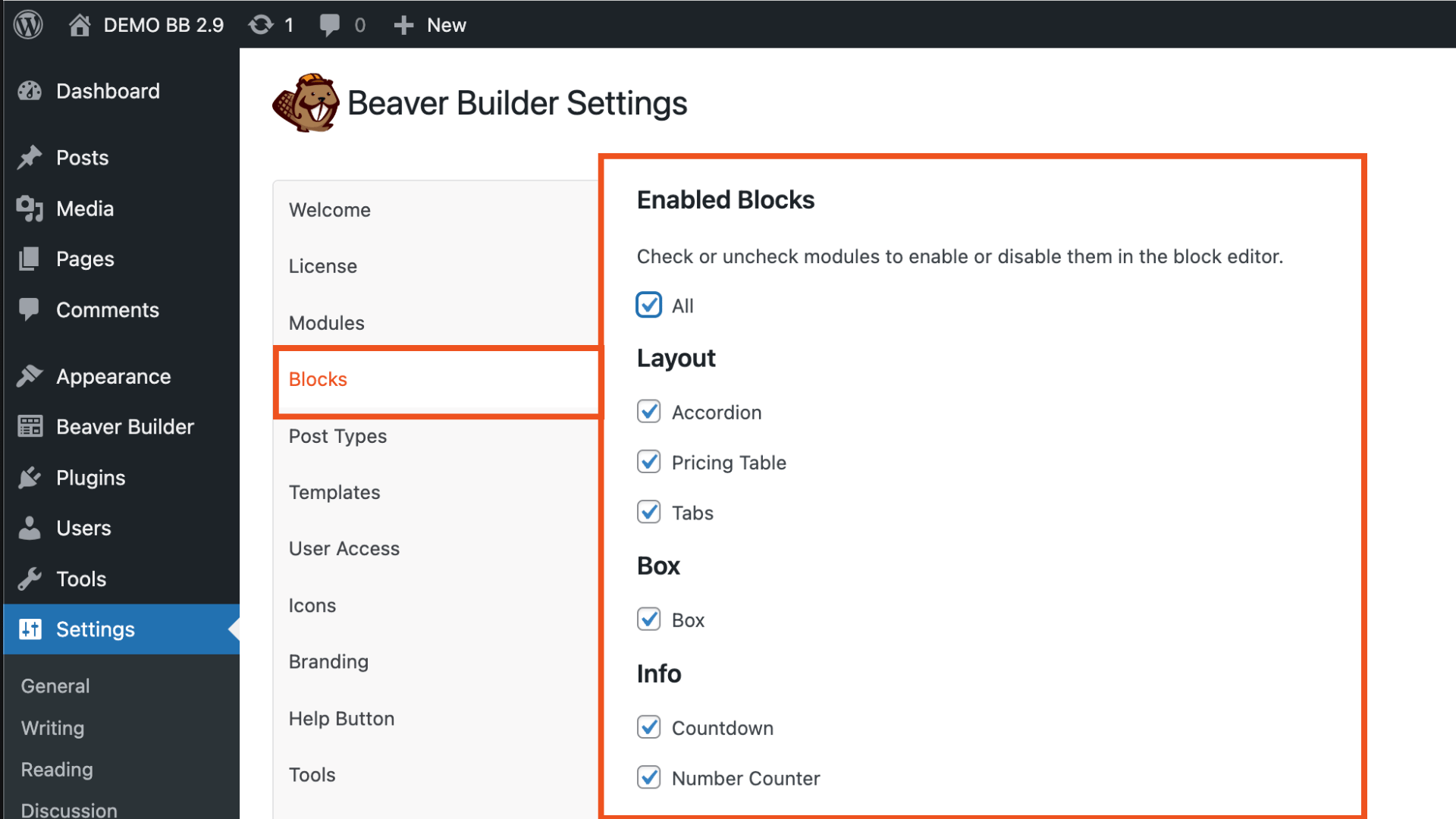
1. Favorite Feature: Block Editor Integrations

Who: Justin Busa, Co-Founder/Developer
Why I Love It: “Recently, one of my favorite features has been our block editor integrations (first ACF blocks and now Beaver Builder modules in 2.9). I use the block editor for blog posts on my personal site but wasn’t able to bring in the custom modules I was building for my Beaver Builder layouts. With these integrations, I can now use the same tools I use for page-building inside my blog posts—without extra work.”
Quick Tip: Use Beaver Builder modules inside the block editor to create rich, dynamic layouts for blog posts without building separate custom blocks.
2. Favorite Feature: The Beaver Builder Community
Who: Robby McCullough, Cofounder
Why I Love It: “For me, the best ‘feature’ of Beaver Builder isn’t a tool or a setting—it’s our incredible community. From the very beginning, our users have been helpful, insightful, and supportive, not just for us but for each other.
Our Slack and Facebook groups are full of talented designers, developers, and entrepreneurs sharing ideas, solving problems, and inspiring one another. If you’re not part of the community yet, come say hello—we’d love to have you!”
Join the conversation: Beaver Builder Slack | Beaver Builder Facebook Group
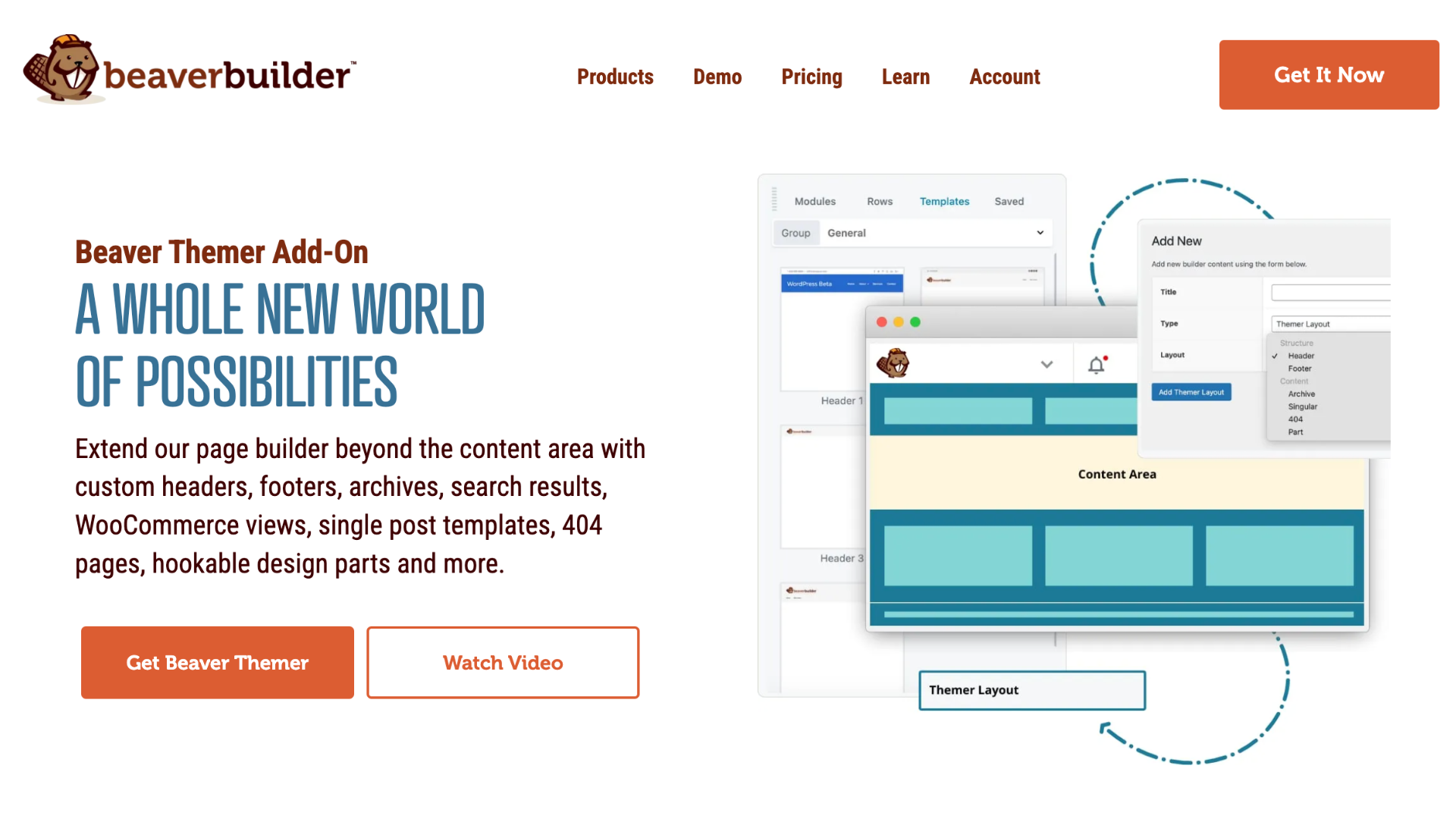
3. Favorite Feature: Beaver Themer

Who: Anthony, Marketing Director
Why I Love It: “I love the flexibility of creating custom headers, footers, archives, single post templates, etc. This unlocks infinite possibilities and allows me to create any site I desire.”
Quick Tip: Use conditional logic in Beaver Themer to show different headers or footers for specific pages, user roles, or even WooCommerce products!
4. Favorite Feature: Outline Panel
Who: Jamie, Development Manager
Why I Love It: “The Outline Panel is such a time saver. You can see your content structure at a glance, making long pages so much easier to navigate. It’s also great for troubleshooting—if a module’s settings won’t open in the main editor, try accessing it from the Outline Panel instead!”
Quick Tip: Drag and drop modules inside the Outline Panel to quickly rearrange content without scrolling through the page.
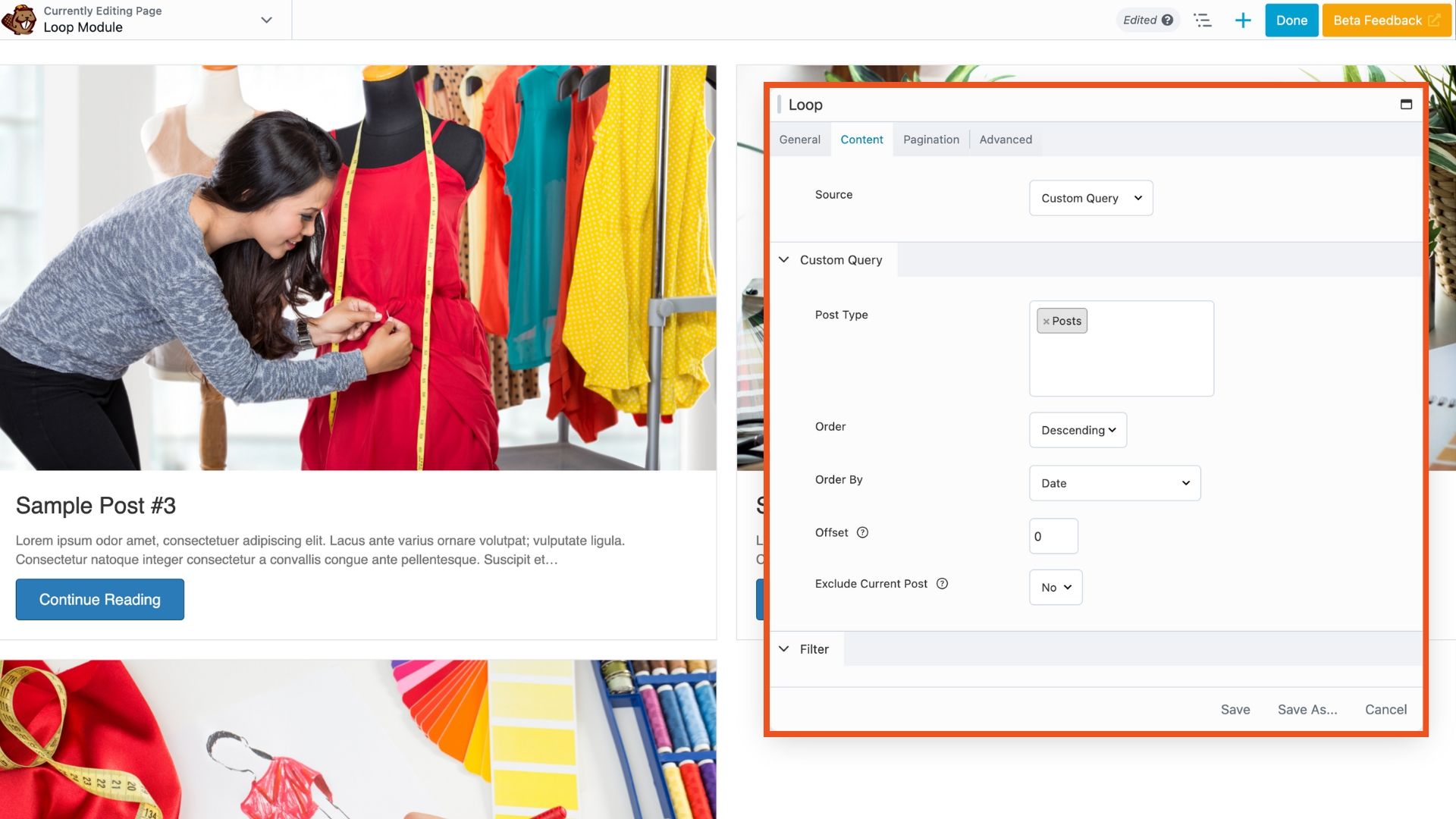
5. Favorite Feature: The Loop Builder

Who: Gerard (@nomad411), Support
Why I Love It: “It loooops! It makes it incredibly easy to build custom layouts for any type of dynamic content—whether it’s blog posts, team members, products, or something else entirely.”
Quick Tip: Use The Loop Builder with custom post types to visually design dynamic content displays without writing shortcodes!
6. Favorite Feature: Advanced Custom Fields Integration
Who: Leah Finch, Instructional Designer
Why I Love It: “I love how seamlessly Beaver Builder works with Advanced Custom Fields (ACF)! It allows me to create dynamic, data-driven content while keeping full control over the design.
With the Box Module and Loop Module, I can build elaborate layouts that look exactly how I want—without sacrificing flexibility or ease of use. If you’re using ACF with Beaver Builder, you’re unlocking a whole new level of customization!”
Quick Tip: Want to display ACF fields in Beaver Builder? Just add an ACF field to your post or page, then use the Dynamic Data option in the Text, Heading, or Button Modules to pull in the content automatically! Perfect for custom post types, directories, and dynamic templates.
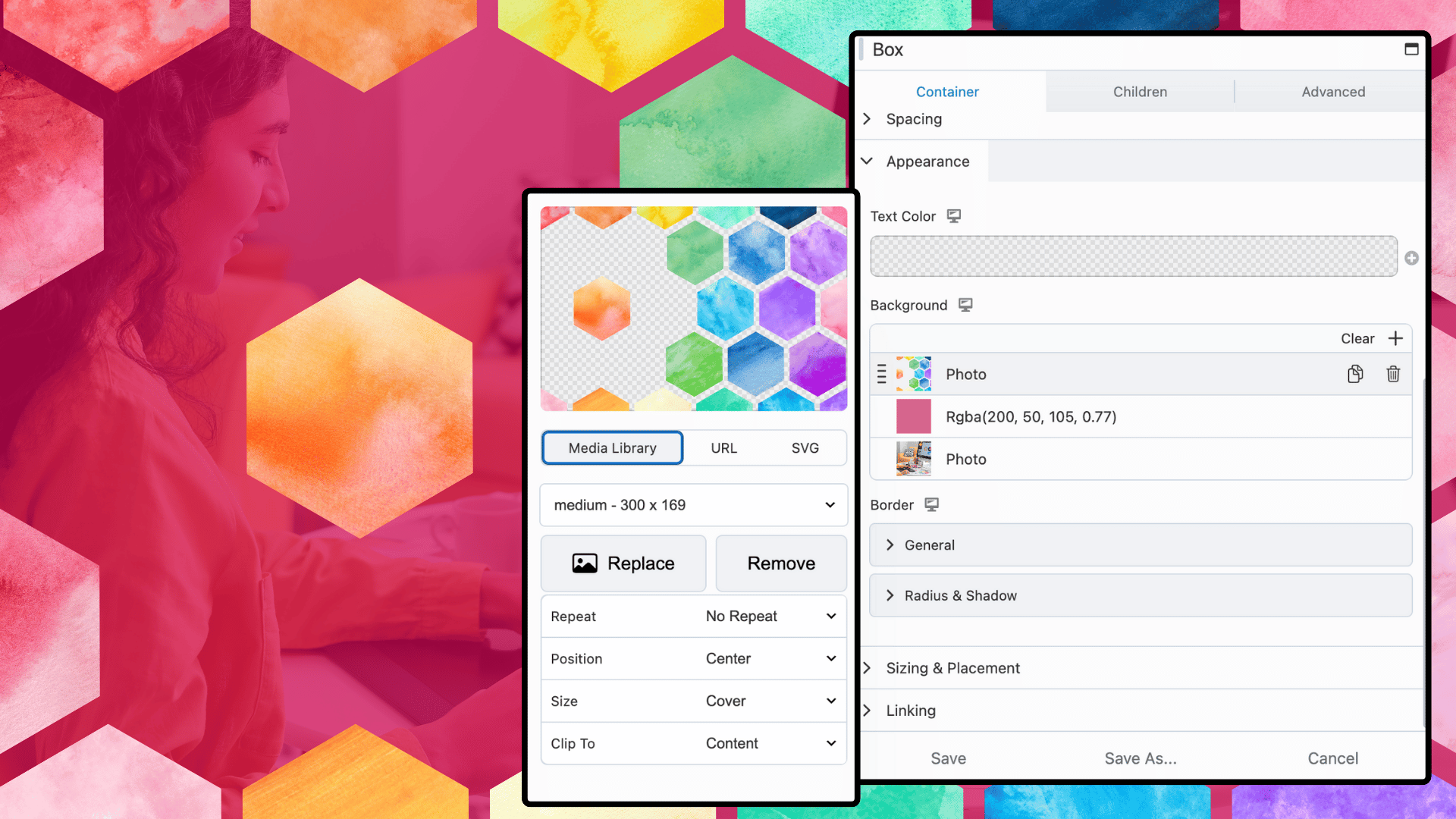
7. Favorite Feature: Multi-Layer Background Fields

Who: Jennifer Franklin, Marketing
Why I Love It: “Multi-layer background fields give me total creative freedom without needing to touch any code. I can layer gradients, images, and colors to make sections pop, which is especially helpful for landing pages and special promotions. It’s one of those features that quietly makes a big visual impact.”
Quick Tip: Layer a semi-transparent gradient over a background image to boost text readability while keeping your design bold. For extra flair, use a subtle pattern or texture behind the gradient to enhance calls to action or highlight key sections.
Final Thoughts
These are just a few of our team’s favorite Beaver Builder features, but we’d love to hear yours! Which feature saves you the most time or makes your workflow smoother? Let us know in the comments!
Related articles
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.




