
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to speed on the exciting new features, improvements, and ideas we’ve been working on. We have some powerful enhancements in the pipeline, ranging from Dynamic Global Templates to improved accessibility and more that we’re eager to showcase.
In this post, we’ll take a closer look at what’s coming in Beaver Builder 2.10, as well as several other projects we’ve been working on behind the scenes. Much of this work is still evolving, but we’re excited to start talking about it and can’t wait to get it into your hands. So, without further ado, let’s dive into what’s on the horizon!
Table of Contents
- What’s Coming in the 2.10 Dev Release?
- Projects We’re Currently Working On
- Other Projects
What’s Coming in the 2.10 Dev Release?
Everything in this section is included in the 2.10 dev release as of this post. If you download a copy from your account page, you will be able to start testing it out today.
Dynamic Global Templates
We wrote about this in the last dev update post, and I’m excited to announce that dynamic global templates are now ready for testing. What exactly are dynamic global templates? This feature extends the ability to create global rows, columns, and modules by allowing you to specify if any of the settings contained within the global template can be edited per page.
If you’ve ever created a global row and wanted to edit specific parts of it per page, such as the heading or background image, this is for you. This will be a powerful new way to create reusable components in Beaver Builder without relying on things like ACF and field connections to get the job done.
We’re really looking forward to hearing what you think of this new feature and how it fits into your workflow. As with any early preview, we’re aware of a handful of bugs and things that need to be improved, but don’t let that hold you back from experimenting. Your feedback plays a huge role in helping us refine and perfect features like this, so every comment is welcome and appreciated.
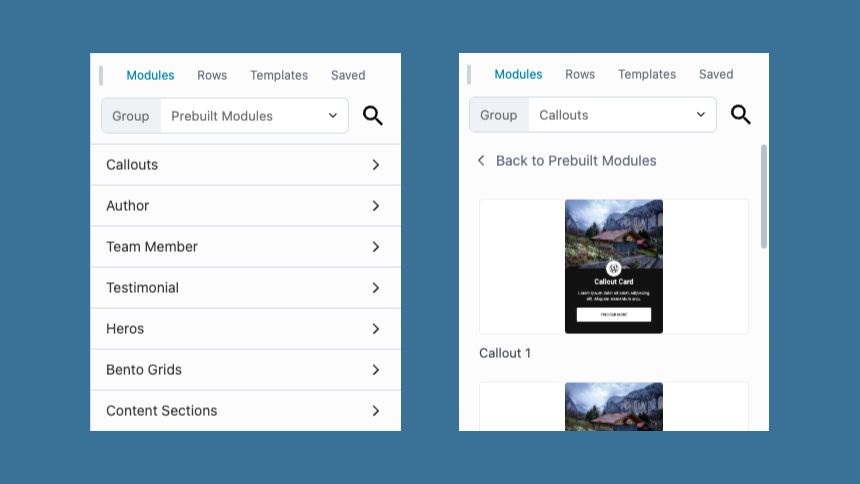
60+ Module Templates

In the last dev update, I referred to these as module compositions, which are essentially module templates that we’ve created to make working with the Box module faster and easier. These are very similar to what WordPress core refers to as block patterns and are built using primitive elements like headings, text, photos, icons, and buttons.
We’ve built a selection of simple Box module templates for things like callouts, CTAs, testimonials, and team members, allowing for much more flexibility when customizing. We’ve also gone beyond simple templates and included a selection that mimics Beaver Builder’s row templates for heroes and full content layouts. Lastly, we’ve included some bento-style Box module layouts that should make creating that type of grid much easier.
Star Rating Module
In conjunction with the new Box module templates, we’ve also created a new Star Rating module to make building testimonial layouts a little easier. Previously, this was achieved using an Icon Group module requiring a more manual setup. We’ll now have a dedicated module for handling this sort of thing that takes some of the work out of it for you.
Accessibility Improvements
Thanks to Amber Hinds of Equalize Digital‘s page builder audit, several accessibility improvements round out the list of things included in the first 2.10 dev release. We currently have 13 open pull requests tagged for accessibility that we’ll be considering, and we hope to include as many as possible. We’ve implemented accessibility testing in our workflow and will continue monitoring feedback. If you run into something we haven’t covered in this release, don’t hesitate to let us know.
Projects We’re Currently Working On
Everything in this section is either a new project or a project we spoke about last time that might not be ready for the next release. We’ll post updates as things become ready for testing, but for now, these are still in dev.
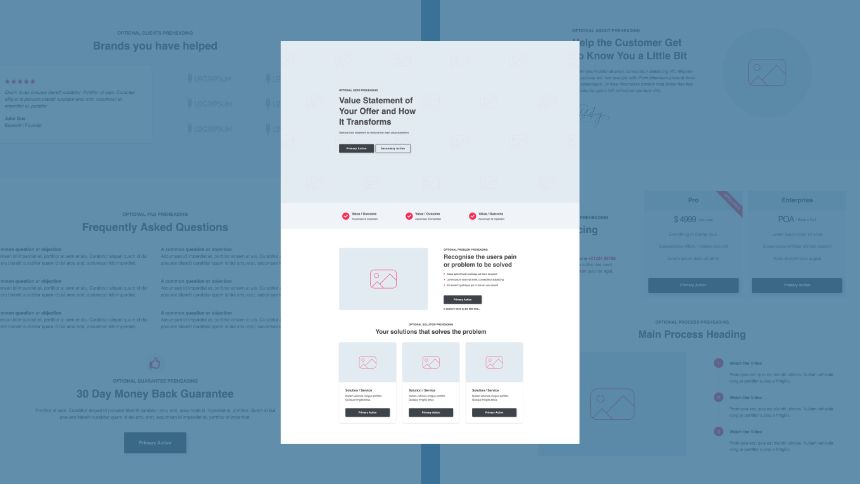
Website Blueprint and Templates

We’re excited to announce that we are working on a brand new Website Blueprint for Beaver Builder. This blueprint will serve as a modern, flexible wireframe for building almost any type of website and is being built with customization in mind. It will include essential layouts for everything from homepages and contact pages to more specialized templates like portfolios, case studies, and landing pages.
We’re not stopping at the initial wireframe: once the foundation is done, we’ll be using this blueprint to build out a growing library of industry-specific Beaver Builder website templates. Each of these templates will be delivered via our Assistant Pro platform, which we’re also working to integrate seamlessly with Beaver Builder (see below). That means you’ll soon be able to choose from a collection of ready-to-use website templates directly within Beaver Builder.
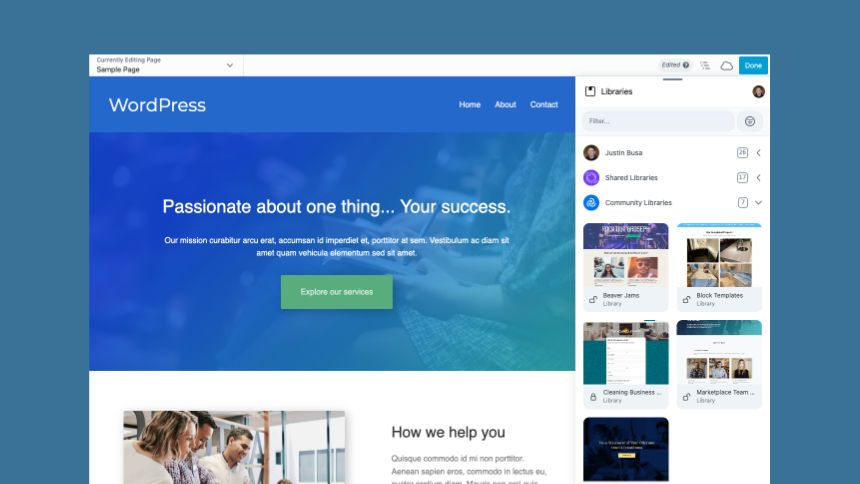
Assistant Pro Integration

As part of our effort to bring you a collection of website templates, we’re also working on integrating the cloud functionality from our Assistant Pro platform directly within Beaver Builder (the cloud features, not the entire Assistant plugin). This will give us a system to easily deliver a range of comprehensive designs while giving you more capabilities.
One of Assistant Pro’s most powerful features is the ability to save page builder templates to the cloud, making them instantly available for reuse on any other website connected to your account. This will soon be a standard feature of Beaver Builder without needing to install a separate plugin. When that’s ready, you’ll be able to instantly access all of your cloud templates directly from within the Beaver Builder interface. Stay tuned for further updates on this integration as we get closer to launch.
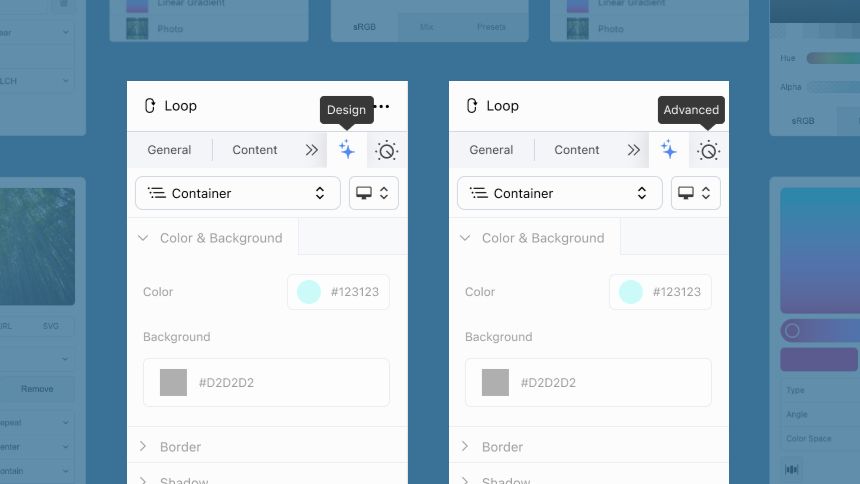
Design Tab & Settings Improvements

The design tab is a major initiative focused on overhauling Beaver Builder’s styling capabilities, and has seen significant progress since our last dev update post. Ultimately, our goal is to build a next-generation styling system that addresses the biggest pain points we’ve seen over the years, from better responsive controls and hover-state support to new modern styling features that are highly requested.
What exactly is the design tab? This will be a new tab, similar to the advanced tab, that’s available on everything with a focus on styling settings. While some styling settings specific to a particular module might still live in another tab, the design tab will contain new functionality and common styling settings that can be applied to anything.
It likely won’t include everything we’d like to accomplish on day one, but it will be a foundational system that will allow us to continually improve upon Beaver Builder’s styling capabilities with each release. In addition to new capabilities, we’ll also be using it as a place to unify existing styling settings. For example, one thing we’d like to do is migrate the margin field to this tab and provide a new padding field for modules in the process.
As you can imagine, that kind of work doesn’t happen overnight, and we still have backward compatibility to consider. As Beaver Builder approaches its 11th birthday, it’s clear that we need a more robust, modern foundation to carry us into the next decade. That’s why we’re investing heavily in this project. We’ve hired an additional developer to help, giving us an internal team solely focused on this one project. If everything goes according to plan, we hope to start rolling out the first version of this in a dev release later this year.
Layers and Popups
Now that the Loop module has launched, we’ve been looking ahead at what’s next for Beaver Themer. One of the top requests we’ve heard after loops is a native way to handle popups. Our plan is to introduce a brand-new Themer layout type designed specifically for layered or floating content that sits on top of the page.
As with other Beaver Themer features, you’ll be able to use Themer’s logic and conditions to display these layers in ways that are highly flexible and easy to manage. This project is still in the early stages of planning, so we don’t have many other details to share just yet, but it’s a major initiative we plan to break ground on once the design tab project is further along. Stay tuned!
Box Module Enhancements

Since its debut in version 2.8, the Box module has become many people’s go-to for structuring layouts. We’ve taken your feedback to heart and currently have a number of pull requests open to address issues and provide new capabilities. Some of these improvements will make their way into the 2.10 release, while others will follow.
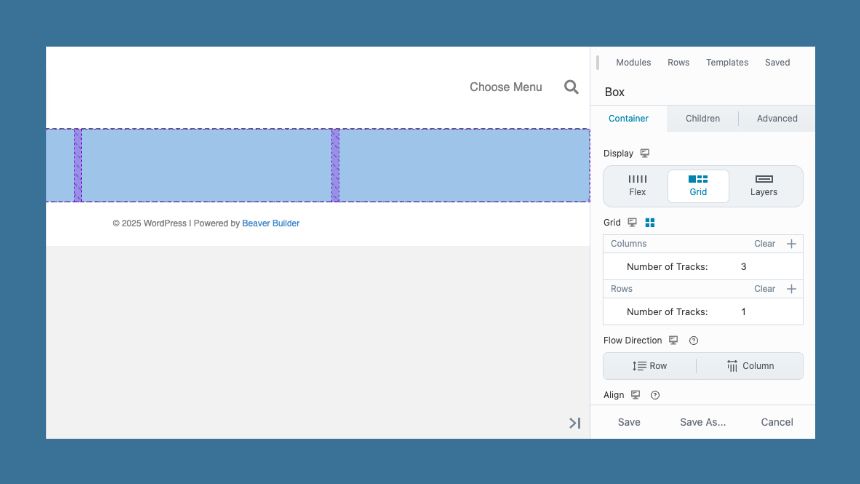
Two significant enhancements we’ll be working on for the Box module this year are showing grid guidelines when building grids and wrapping new modules in boxes instead of rows. The grid guidelines will be an overlay that you can toggle on and off when editing Box modules for a more visual approach to building grids. The ability to wrap new modules in boxes has been a popular request from those using it extensively and is something we look forward to implementing soon.
Beyond these enhancements, we’re also introducing default spacing for top-level container modules (like Box) to bring them in line with how Rows work. Because Box modules utilize the gap property, you typically don’t want any preset spacing. However, when using Box modules in place of Rows, default spacing can be handy to handle the outer edges of a layout. Once released, you’ll be able to decide if your top-level Box modules should use global margins and padding. For backward compatibility, this feature will be disabled on existing sites by default and enabled for new sites going forward.
Custom HTML Attributes
Thanks to a fantastic contribution from two Beaver Builder community members, Zack Pyle and Jason Adams, Beaver Builder will soon support custom HTML attributes for modules, rows, and columns. They initially developed a lightweight plugin for adding custom HTML attributes, and we’re now integrating their work directly into the Beaver Builder core.
Why HTML attributes? HTML attributes can play a big role in enhancing accessibility and interactivity. For example, you might want to add aria-* attributes for improved accessibility or data attributes for third-party JavaScript. By merging this plugin into core, it’ll now be possible for all Beaver Builder users to take advantage of this functionality without installing another plugin.
Other Projects
Minor Enhancements
While major updates and new features often steal the spotlight, we’re constantly rolling out smaller improvements based on customer requests and feedback. These minor enhancements can be anything from refining user interface details to introducing new filters or controls that make your day-to-day work with Beaver Builder easier. Many of these changes stem directly from support tickets and community discussions, where we keep a close eye on what users are asking for.
If you’ve ever reported an issue or asked for a small tweak, there’s a good chance it made it into one of these minor releases. We publish all of our release notes on our change logs page so you can stay up to date on exactly what’s been added, fixed, or improved. We might not always make a big announcement each time we push these smaller updates, but behind the scenes, they add up to a more polished and reliable experience.
Performance, Conflicts, and Security
Beyond new features and refinements, a significant portion of our development time goes into making sure Beaver Builder is stable, secure, and compatible with the ever-evolving WordPress ecosystem. This includes:
- Performance: We’re always looking for ways to optimize load times, reduce resource usage, and make the editor feel faster and more responsive.
- Conflict Resolution: With so many WordPress themes, plugins, and hosting setups out there, conflicts can arise. We work continuously to identify and fix these issues, collaborating with other developers when necessary.
- Security: The security of your sites remains our top priority. We regularly stay on top of emerging vulnerabilities and patch any issues as soon as they surface.
While these tasks may not seem as exciting as a flashy new module or layout type, they ensure that Beaver Builder remains a dependable foundation for all your websites. It’s the behind-the-scenes work that keeps everything running smoothly. If you ever run into anything in one of these categories, don’t hesitate to let us know so we can look into it.
On-Hold Projects
Lastly, to round out this dev update, I’d like to touch on a few projects I mentioned last time that are currently on hold. Those are Slider/Carousel Containers, the JavaScript Module API, and the Block Theme. All of these projects have seen some prototyping and are still things we want to do, but have gone on hold because we feel other projects are a priority right now, especially the design tab project. Once some of our other major initiatives are further along, we’ll look at revisiting these projects.
Wrapping Up
Thanks for joining us on this deep dive into what’s on the horizon for Beaver Builder! We covered a lot in this update and are looking forward to getting everything into your hands. If you haven’t already, be sure to download the 2.10 dev release from your account page to start experimenting with these features. Your feedback helps us refine each update, and we genuinely appreciate any insights you can share.
Until then, as always—happy building!
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.





