How to Create Beaver Builder Anchor Links (In 3 Steps)
Posts and pages that have a lot of content can be difficult to navigate. These days, readers’ attention spans are becoming shorter, which puts your published content at risk of being passed over. Fortunately, anchor links can help you keep visitors engaged. Beaver Builder enables you to send readers to specific sections on the page so they can find what they’re looking for more easily.
In this post, we will discuss what anchor links are and the role they play in optimizing a site. Then, we’ll show you how to create and add them in Beaver Builder. Let’s get to work!
Table of Contents
- An Introduction to Anchor Links
- Why Anchor Links Can Help Optimize Your WordPress Site
- How to Create and Use Beaver Builder Anchor Links (In 3 Steps)
- Step 1: Create a Unique ID to the Target Element
- Step 2: Add the Unique ID to the Link Element
- Step 3: Publish the Page and Test Your Links
- Conclusion
An Introduction to Anchor Links
An anchor link is a link within a page that directs users to another section on that page. Often, these will be in the form of a table of contents at the top of a post.
This can be particularly useful for long posts or pages with multiple headings. Readers won’t need to scour your page for the information they’re looking for – they can simply click on a link to go straight to that section.
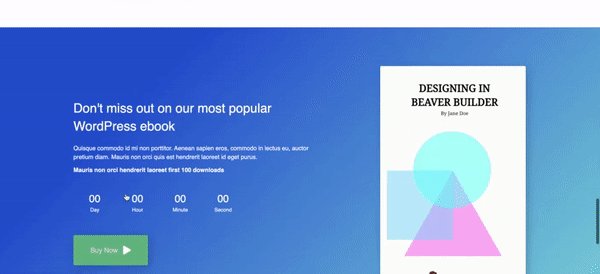
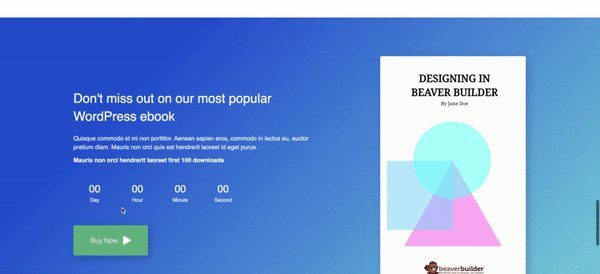
You can also find anchor links as buttons that send you to the bottom of the page, or back to the top. Additionally, anchor links can be an element that takes visitors to any other part of the page:
As you can see, these elements can immediately send visitors to specific sections of a page or post. Therefore, they can help improve the user experience and encourage users to spend longer on your site.
Why Anchor Links Can Help Optimize Your WordPress Site
There are many things you can do to optimize your site. Ensuring fast load times and compressing images are often the go-to tactics when it comes to improving your website.
However, anchor links also have a role to play in this. For starters, they can help decrease bounce rates by making your site more user-friendly.
Along with enhancing user experience, anchor links can also boost your SEO. While they don’t necessarily have a direct impact on your rankings, they do provide the kind of clarity that search engines look for when crawling and indexing a page.
When search engines such as Google crawl a website, they are looking for readability. The keywords that you use for anchor links can help Google understand what kind of content your page contains. This can help push your rankings up.
Anchor links also make your page more navigable. A website that is cluttered, confusing, or longer than average could prompt users to leave the page. However, an anchor link can serve as a sort of sitemap that guides users to the information they’re looking for, which may keep them on your page for longer. This is a good sign for search engines and can help boost your rankings even further.
How to Create and Use Beaver Builder Anchor Links (In 3 Steps)
Now that you know what anchor links are and how they can benefit your WordPress site, it’s time to see how you can put this feature into action. Note that we’ll be using the Beaver Builder page builder for this tutorial.
Step 1: Create a Unique ID for the Target Element
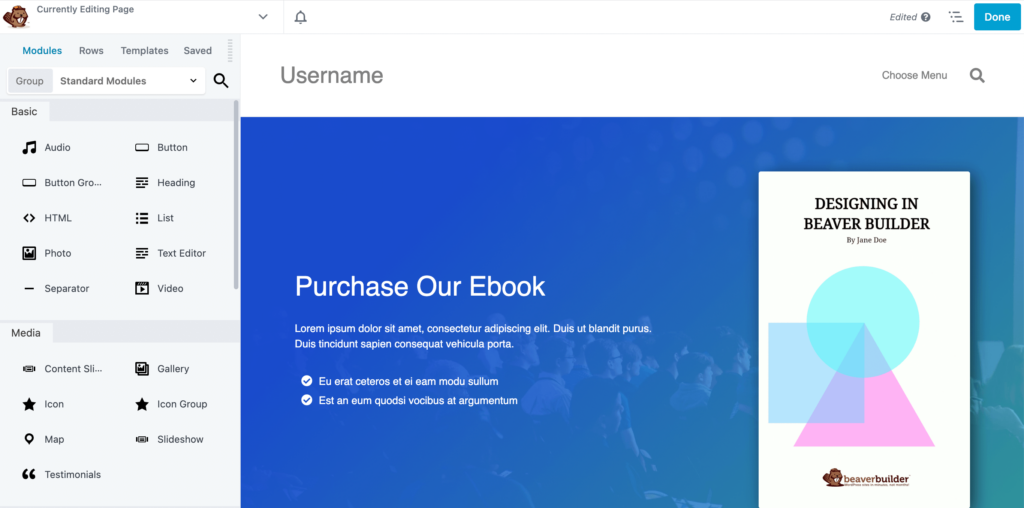
First, you’ll need to choose or create a page where you want to put your anchor link and open it in the Beaver Builder editor:

Next, choose your target element. This will be the destination that you want to link to.
In our example, the target element is the row section containing the text Don’t miss out on our most popular WordPress ebook, which is towards the bottom of the page:
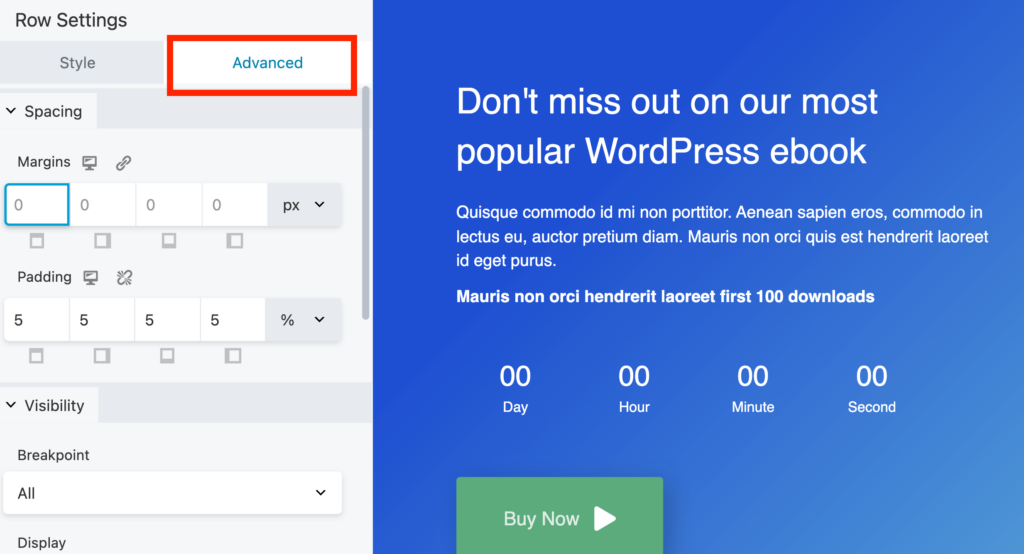
Click on whichever element you’ve chosen as the destination. For this example, we have selected the Row as the target destination. In the Row Settings popup, select the Advanced tab:
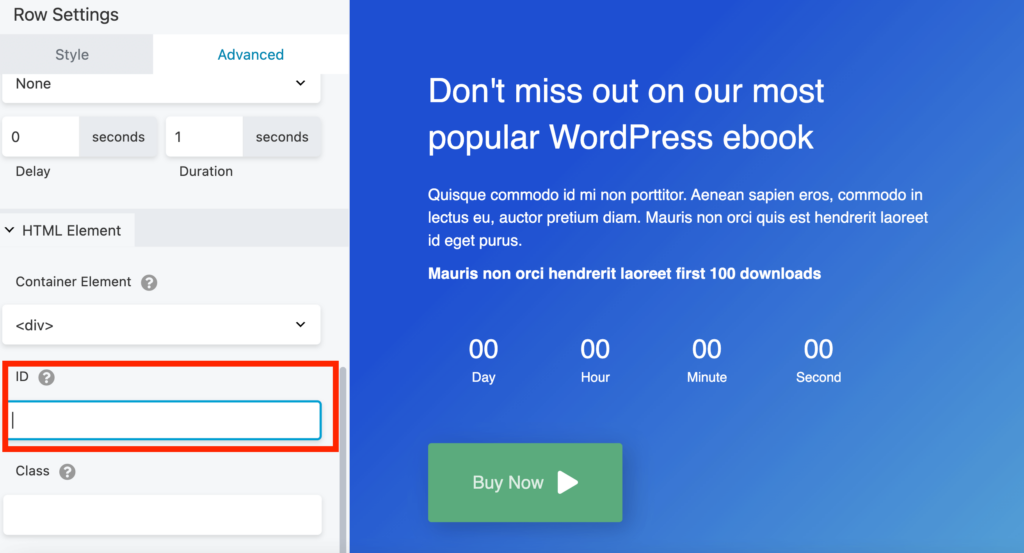
Next, scroll down to the section labeled HTML Element and look for the ID section:
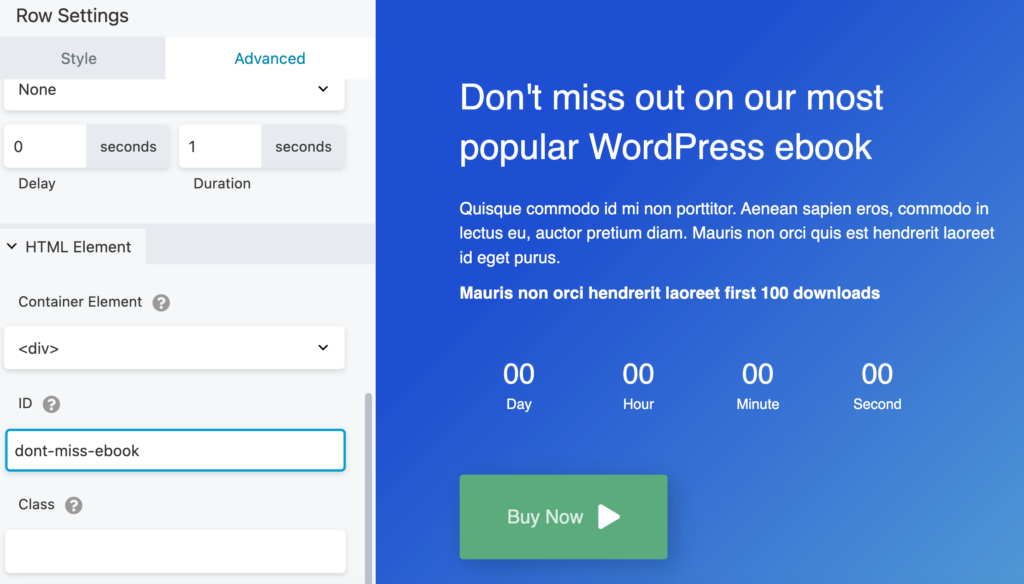
Here, you’ll need to add a unique value to the element. This can be a short description of the target element, using dashes to separate each word:
When you’re ready, click on Save.
Step 2: Add the Unique ID to the Link Element
Now, it’s time to choose the link element. This is what the user will click on to go to a particular section on the page.
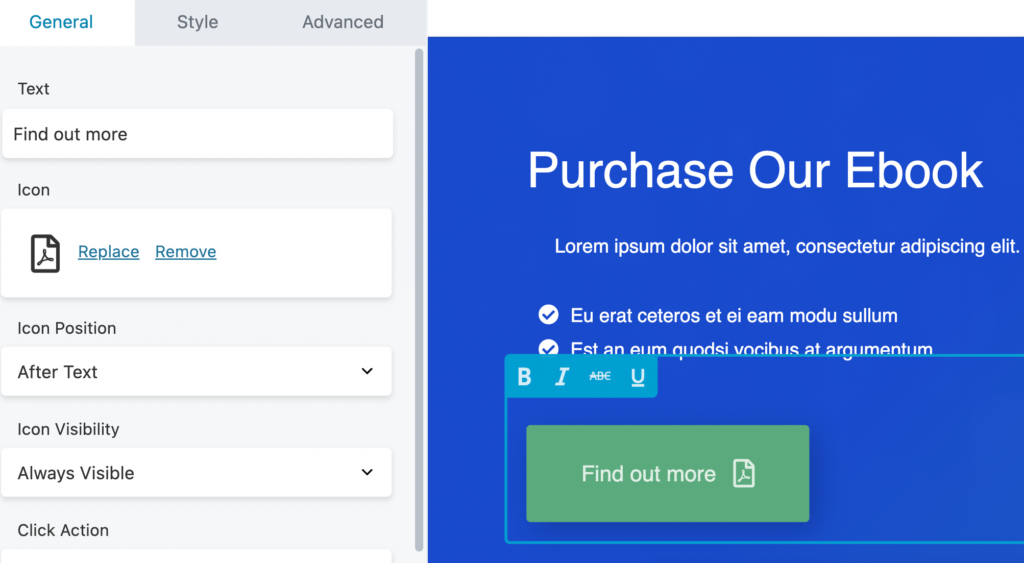
Choose the text that you want to link to the target element. We’ll be using the Find out more button at the top of the page:

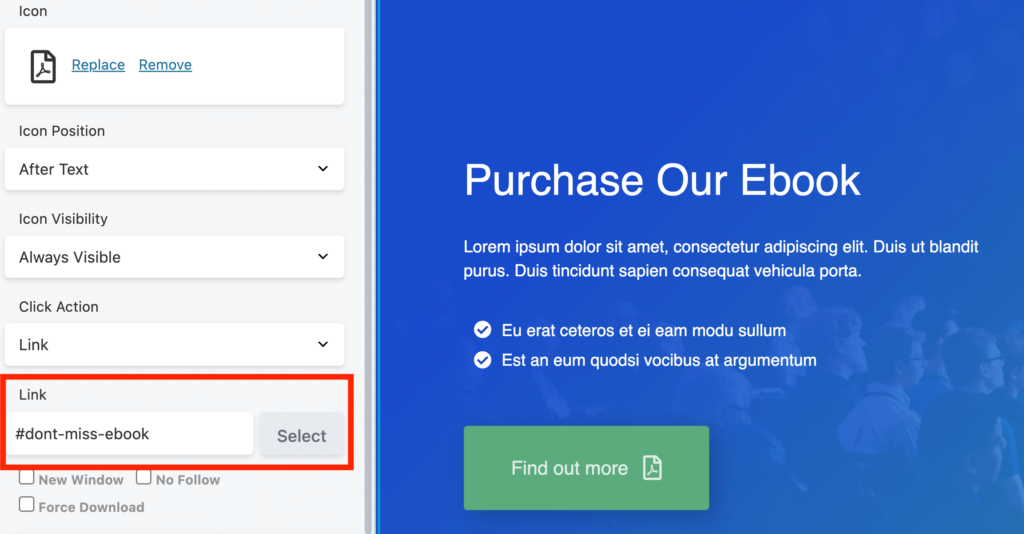
Next, go to the editor box. Under the General tab, you’ll see a field labeled Link. Here, you’ll need to insert the same unique ID and add a hashtag in front of it. In our example, it would be #dont-miss-ebook:
Remember to save your changes when you’re done.
Step 3: Test Your Links and Publish the Page
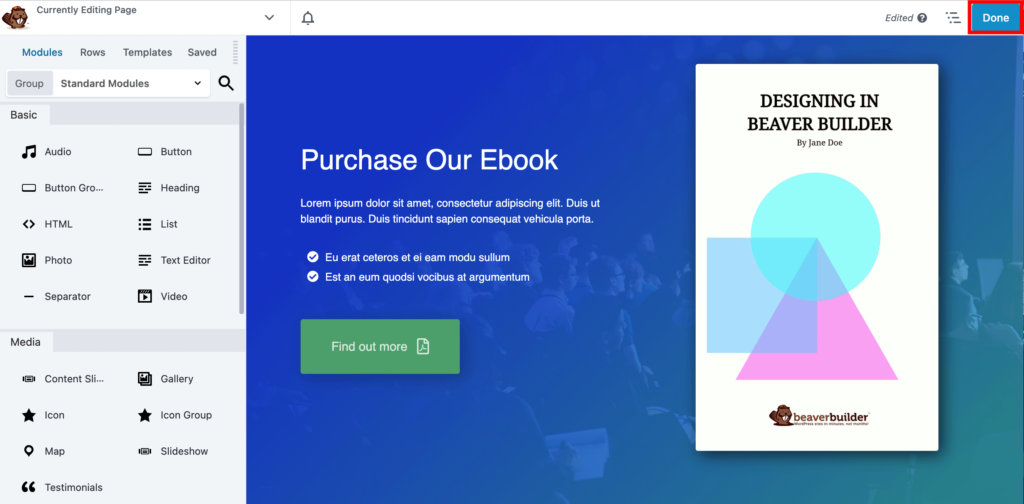
That’s it – you’ve just created an anchor link. Go ahead and click on Done and Publish at the top right corner of the page:
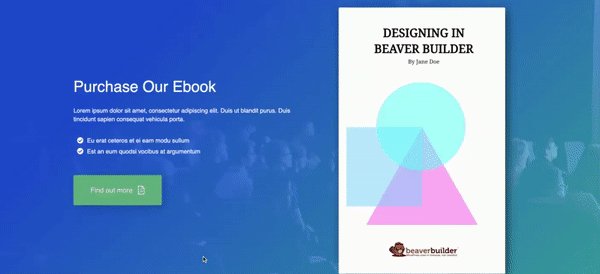
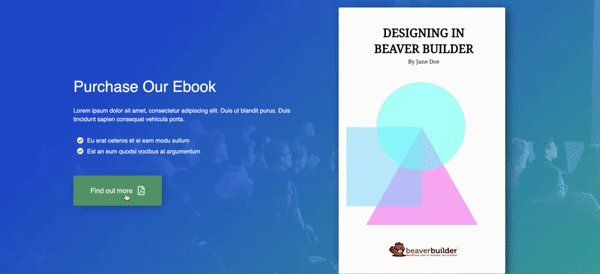
Now , you can go ahead and test your anchor link:
You can set up anchor links with whatever elements you want on your WordPress site. This will help your site visitors easily navigate your page.
Conclusion
Readers don’t always want to navigate through complex pages or long posts. Anchor links provide a solution by directing site visitors straight to the content they’re searching for. Using Beaver Builder, you’ll be able to create anchor links for tables of content, long articles, and more.
To recap, here’s how to create Beaver Builder anchor links in three simple steps:
- Choose and create a unique ID for the target element, which will serve as the destination.
- Add the unique ID to the link element, ensuring that you put a hashtag (#) before the text.
- Save your changes and preview the page to test the link.
Are you looking for more features to optimize your page? Our Beaver Builder plugin can help you create a customized page in minutes using a drag-and-drop editor.
Related Questions
Does the Beaver Builder page builder optimize for SEO in other ways?
Beaver Builder can help you create a website that is optimized for SEO, including sites that are responsive. This means your page will adapt to different screens, whether that be a desktop or mobile device. It won’t slow down your page either, which bodes well for your ranking in search engines.
What other Beaver Builder features can improve the UX of my website?
There are plenty of elements built into the Beaver Builder page builder that can optimize your site visitor experience. Along with standard modules such as photos, buttons, and audio, Beaver Builder also comes with advanced elements such as galleries and subscribe forms that you can easily add to your pages. This enables you to create a unique experience for your users.
What else can I customize on my page?
Beaver Builder enables you to customize virtually every aspect of your WordPress site. You’ll get custom fonts, dozens of module elements, and pre-made templates, all of which you can edit using our intuitive drag-and-drop page builder. The Beaver Themer addon plugin allows you to create layouts that you can apply anywhere on the page including your header, footer, sidebar, and 404 pages.
You might also like this video, How to Add Menu Anchor Links to Page Sections using Beaver Builder Theme:
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder