
Beaver Builder 1.7 – Now With Partial Refresh, Per-Page Code Settings, And… Our First Shortcode!?!
The latest version of Beaver Builder is now in beta and ready to test! If you haven’t already, head on over to your account area and download a copy of the beta to check it out.
This update focuses on a number of things, with the biggest being performance enhancements via Partial Refresh. It may not sound as sexy as some of the other features in this update (or that we’ve released previously), but it took quite a bit to implement and should make the editing experience much smoother.
In addition to that, we’ve added new layout settings, new modules, updated a module, added a handy new helper method, and… Beaver Builder’s first shortcode!
Partial Refresh

What is Partial Refresh exactly?
Before 1.7, whenever you made a change to anything within a Beaver Builder layout, all of the CSS, JS, and HTML for a layout would be re-rendered. Even a minor text change would require an entire layout refresh. Sometimes it wasn’t noticeable, but with dynamic content like videos and sliders, you’d see them reload time and time again, even when they weren’t directly being edited.
That’s not very efficient or user-friendly and something we wanted to change. Say hello to Partial Refresh!
With Partial Refresh only the row, column, or module that you are currently editing is updated when you click the save button (or a preview refresh is triggered). It’s that simple! This approach speeds up rendering of CSS, JS, and HTML assets on the server and prevents things from reloading that don’t need to be reloaded.
There are, however, still times when a full refresh is necessary, but we tried to limit those situations as much as possible. The most notable situation is when you’re editing a custom module that doesn’t support partial refresh or a row/column that contains one.
Implementing Partial Refresh for Custom Modules
By default, Partial Refresh is disabled for custom modules and needs to be enabled for it to work. Enabling it is easy, but be sure to check out the custom module docs on implementing Partial Refresh before doing so for your modules. There are a few gotchas regarding JavaScript that need to be considered before that is done.
Other Performance Enhancements Related to Partial Refresh
In addition to the Partial Refresh magic you see on the front-end, we also implemented a number of enhancements on the backend to improve the builder’s editing experience.
- The front-end AJAX API for the builder’s interface has been completely rewritten to cut down on the number of requests needed to render content and settings.
- All of the CSS and JS assets (excluding 3rd party) for the builder’s interface are now combined and minified into 2 files instead of 13, making the number of requests needed to load it much less.
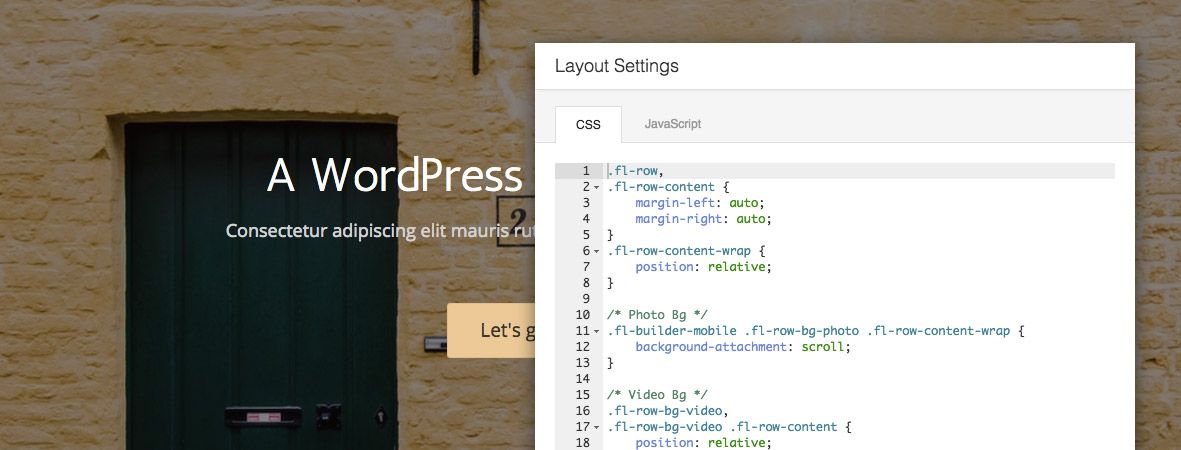
Layout Settings (and New Global Settings)

When you update to 1.7 and click the Tools button, you’ll see a new option for Layout Settings just above the Global Settings button. These settings apply to the layout that is being edited and currently include settings for CSS and JS.
Yes, that is correct, you can now save CSS and JS on a per-page basis! Woot!
Export CSS/JS With Your Templates
One of the biggest benefits to being able to save CSS and JS on a per-page basis is the ability to export CSS and JS along with your templates. That is an extremely powerful feature that will allow you to create highly custom templates that can be reused and shared with ease.
Live CSS Preview and Code Completion
While the JS setting doesn’t live preview (that would be a bit messy), the CSS setting does. Make your CSS changes and watch in real-time as they are reflected on the layout that you are updating. We also turned on code completion for all code editors in the builder (not just the ones in the Layout Settings).
New Global Settings
When we added CSS and JS setting to the new Layout Settings panel, it only made sense to allow you to make those kinds of edits on a global level as well. While that might not be necessary for those of you using our theme, for those that are not, it is now possible to add CSS and JS with the Global Settings panel that will be applied to all of your Beaver Builder layouts.
Easily Render Layouts Anywhere
Rendering Beaver Builder layouts within theme files is a more advanced technique that has been gaining in popularity this year. There are a number of reasons for doing it, but the most common is to embed an editable header/footer globally across an entire site.
Until now, the only way to do that successfully was with the fl_builder_global_posts filter and a custom query or using the Insert Pages plugin, but that is no longer the case.
The new FLBuilder::render_query method is a very powerful method that takes the complexities out of rendering Beaver Builder layouts within theme files. Those that are familiar with the WP_Query class will feel right at home with it. It takes a single argument (the same argument you would pass to WP_Query) and renders all of the posts that are found. Be sure to check out the docs for more info.
Our First Shortcode!
Built on top of the new FLBuilder::render_query method is Beaver Builder’s very first shortcode! We know that shortcodes for layout can be a bad thing, but in this case, I think you’ll find it very useful.
The new fl_builder_insert_layout shortcode allows you to insert any number of Beaver Builder layouts into posts, pages, and custom posts of any type!
Why would you want to do that?
Let’s say you built a great looking global row for your newsletter that is shown on the pages that you built with Beaver Builder. It looks so good and works so well that you want to use it in your blog posts. Just pop in the fl_builder_insert_layout shortcode with the ID of your global row and bam! Problem solved!
Please be sure to check out the docs for more info on working with this new shortcode and everything that it can do.
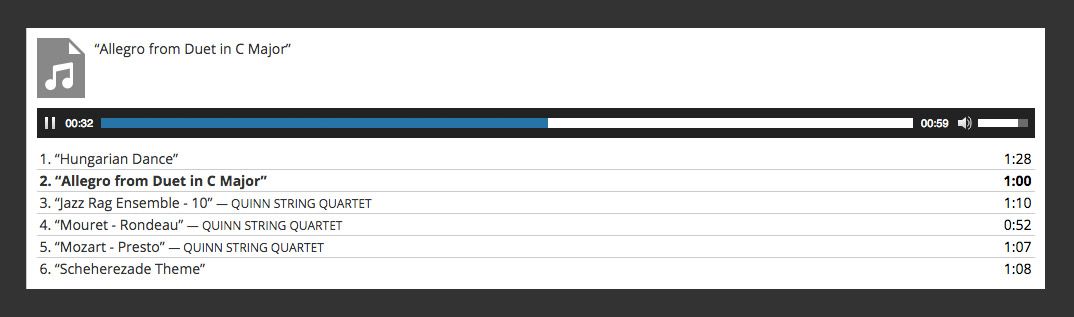
The Audio Module

If you haven’t already met Eugene, be sure to hop on over to Robby’s post where he introduces him (that’s about half way down). The Audio module was Eugene’s first project at Beaver Builder (he has since been a part of minor releases such as the recent Subscribe Form module integrations and WebM support for the Video module), and I think he did a great job!
The Audio module is essentially a wrapper for WordPress’ core audio and playlist shortcodes. It allows you to insert either a player for a single audio file or a player for multiple audio files (a playlist) with a number of customization settings.
This update also includes a new audio field for developers of custom modules. Please check out the custom module docs for more info on how that works.
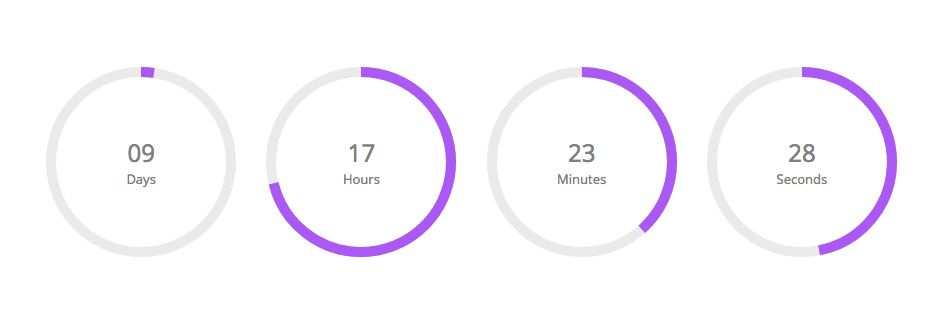
The Countdown Module

The Countdown module is a new module by the work of a Beaver Builder developer you should all be familiar with at this point. The rockstar of the 1.6.4 update, Diego de Oliveira from Favolla!
The Countdown module allows you to insert a countdown timer into your layout that counts down to zero from a date and time that you specify. It allows you to specify the exact date and time, including choosing the timezone that should be used and has a number of styling settings for customizing the look of your countdown timers.

In addition to the new audio field, this update also brings a new time field for developers of custom modules that allows users to select a specific time of day (currently in a 12-hour format). Please check out the custom module docs for more info on how that works.
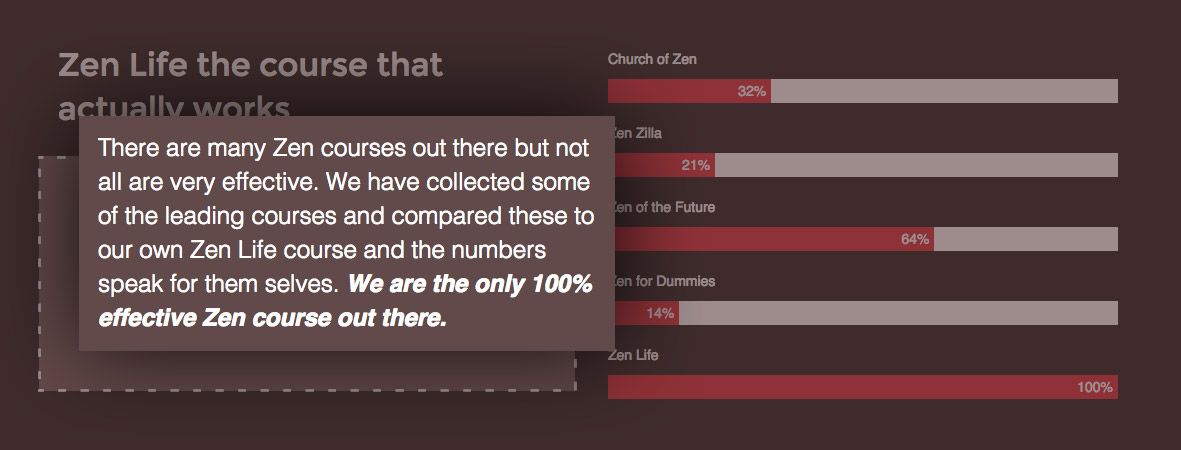
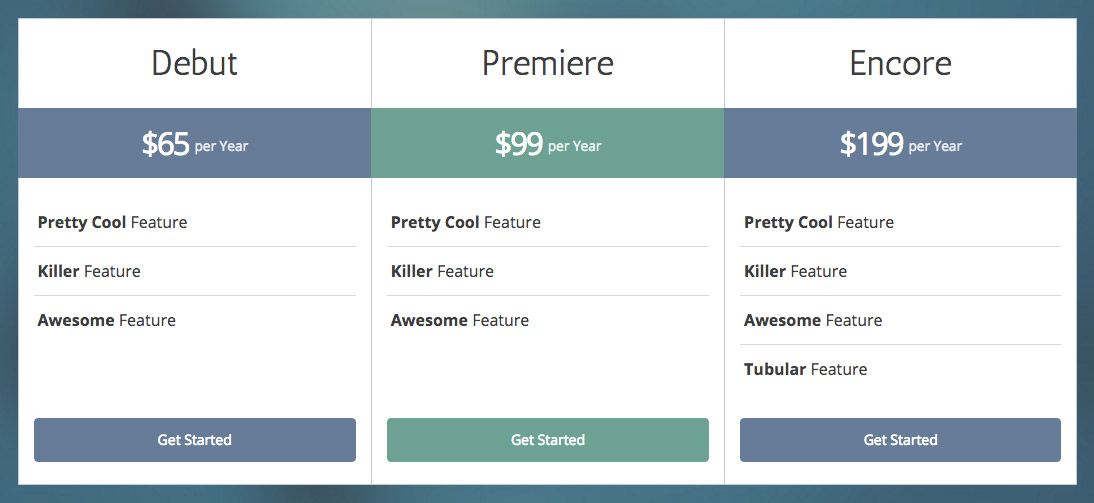
Big Updates to the Pricing Table Module

Over the next year, you’ll probably see us release fewer new modules (we only have a Table module planned) and instead, start working on enhancements to our existing lineup of modules. We’ve already started that process with updates to the Contact Form and Video modules and are currently working on some really nice updates to the Testimonials module.
As far as module updates, in this release we focused on the Pricing Table module, and I think you’ll like what you see!
The new additions to the Pricing Table module include overall styling settings for the highlight (title, price, or none), border style, and individual buttons for each pricing box. Those may seem like small changes, but looking at the screenshot above, you can already see that a number of different looks that weren’t possible with the settings before, now are.
Be sure to check it out for yourself and let us know what you think about the changes!
Recategorized Modules
If you haven’t noticed, the Advanced Modules section of the builder’s interface is getting a bit full (and it just got two new modules in this update). At some point, we might put our thinking caps on and look at grouping all of the modules into different sections. However, that’s a really big change and one that we don’t feel is necessary to put our users through right now (maybe never, who knows).
To even things out a bit, we’ve decided to recategorize two existing modules into the Basic Modules section. Those are the Button module and the HTML module.
We realize that even those this is a small change it is big in many ways for those that have been using Beaver Builder for a while. Be sure to check it out and let us know what you think about this decision.
Theme Enhancements
As many of you probably know from my post in the Facebook users group, we’re starting to work on some updates for the theme. It’s been a while since there has been anything major, but we’re planning on changing that in 2016.
While the theme update (version 1.4) is already out as of 12/9/2015, we didn’t blog about it, so I thought I’d cover a few of the highlights here…
Improved Code Editing in the Customizer
When we switched to the Customizer from our own custom theme settings page, one of the things we had to give up was the nice code editor we had there. While it doesn’t go fullscreen (yet), it’s much better than the previous code editing experience we had in the Customizer. The CSS field also does live preview now without having to refresh the layout!
New Body Font Weight and Header Background Opacity Settings
We’ll be adding a number of new settings in 2016. To start that off, we’ve added two highly requested settings in the 1.4 update. A setting for the body font weight and a setting for the background opacity of the header.
New Actions
We also added a number of new actions in the 1.4 update for customizing the Beaver Builder theme within your child themes. Here’s a complete list of the new actions. For more info on how those work, please check out the knowledge base.
- fl_after_top_bar
- fl_after_header
- fl_comments_open
- fl_comments_close
- fl_sidebar_open
- fl_sidebar_close
- fl_footer_wrap_open
- fl_before_footer_widgets
- fl_before_footer
- fl_footer_wrap_close
- fl_page_close
More Theme Overrides
Most of the Beaver Builder theme can be overridden within a child theme, but until 1.4, there were still some very important parts that couldn’t be. The following sections can now be easily overridden in a child theme by copying the corresponding PHP files.
- Top Bar Column 1 – includes/top-bar-col1.php
- Top Bar Column 2 – includes/top-bar-col2.php
- Archive Header – includes/archive-header.php
- Post Top Meta – includes/post-top-meta.php
- Post Bottom Meta – includes/post-bottom-meta.php
- Footer Column 1 – includes/footer-col1.php
- Footer Column 2 – includes/footer-col2.php
A Note on Semantic Versioning
You may have noticed that the version number for this update (and the theme update) only use two numbers. That is because after using three numbers for major updates and four for minor updates, we have decided to adopt Semantic Versioning for all future updates (because that’s how WordPress does it).
What does that mean?
In a nutshell, it means that going forward, major updates will use two version numbers (e.g. 1.7) while minor updates will use three version numbers (e.g. 1.7.1).
In addition to that, as of this release, we will also be versioning betas so it’s easier to tell what version of a beta you are currently on when testing. When you go to download this beta, you will see that it’s versioned 1.7-beta.1. When we update it, the version number will change to 1.7-beta.2 and continue to increment in that fashion until the official 1.7 version is released.
When Will This Be Available?
As with all of our beta releases, we’re planning on having this in beta for the next two weeks unless anything major comes up. Our goal is to get this out as soon as possible, but we need your help! More beta testers mean that we can find and fix bugs faster. If you haven’t already, be sure to download the new beta from your account area and test it out! If you run into any issues, be sure to let us know in the forums.
Over to You
What’s your favorite part of this update? Be sure to let us know in the comments below! And as always, don’t hesitate to let us know if you have any feedback or if you run into any issues.
45 Comments
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 





I have a question relating to the partial refresh. Is it possible that during page editing on the current plugin with the full page refresh that this could cause a lot of server Entry Process connections? I ask because I am currently investigating a couple of sites that are getting 508 resource limit errors and it is always because the cap on Entry Processes is exceeded. This can of course happen by other means but at the moment I am struggling to find a cause as the problem is intermittent. I would love to hear your views and opinions on this.
Hey Ron, I’m not entirely sure and haven’t seen anyone report 508 errors before, so I’m thinking it might not be Beaver Builder related. However, partial refresh should take up less resources since only the row, module, or column you are editing gets rendered instead of the entire layout. Give the beta a shot and let us know if that helps.
Shortcodes – Woohoo!! We just finished a blog post on using content upgrades for blogs but didn’t include Beaver Builder because it’s a bit fiddly and you have to use page builder for the post. Now I think i’ll go update it to include the new shortcode module!
Thanks a bunch!
You’re welcome, Evielyn! Be sure to post some examples when you get that up and running 🙂
Awesome stuff! Your commitment to the speed of BB is great!
Shortcode is a really amazing feature and will make it easy to build a library of awesome reusable modules that can be used all over a website. Nice work team!
Thanks, Simon!
Pick a favorite – no chance! There is just too much good stuff here, but If I’m understanding the shortcode feature this is going to make HUGE difference. I’m so excited.
I’m already playing with it and it’s brilliant. Jason – you are my hero!
One thing I’m wondering is how it is best to Google fonts now we have the layout module. I had been using a CSS plugin to add @import to different pages, but was doing the rest of the styling in the child theme’s style sheet (not quite what this was designed for but works for me in production)
if I move @import to the Layout section the font styling goes when I publish (it show up to that point). Must be something to do the with the loading order. I’m sure I will crack it.
Thanks, David! We’re pumped about the shortcode as well and look forward to seeing how it is being used in the wild.
Regarding Google fonts, we didn’t test for that, but I’ve added it to the list of issues to look into for this beta. Let me know if you figure out anything on your end.
This is huge! I just installed the beta and I must say the new features are making a huge deference. Can’t wait for the final release.
—————————
Note: There is a problem I found with BB Plugin 1.6.4.5. If the user don’t have the capability to publish pages, He get the option to ‘Submit For Review’ in WordPress dashboard but as soon the user switch to page builder he can publish the page and I think it should be fixed.
Thanks, Jay! I’m glad to hear that you’re seeing the difference. Sometimes it’s hard to see the impact of partial refresh, especially on a speedy machine/connection, but we’ve seen it needed enough times to know that it can make a huge difference.
Regarding the publishing issue, that should definitely not happen. I’ve made a note to get that fixed. Thanks for pointing it out!
Sounds like an awesome update. Perfect timing on the shortcodes option for saved rows. Can’t wait for the final release. Keep up the great work!
Thanks, Sam!
These updates are awesome! Partial Refresh! Yes!
I really hope the small but awesome “randomize” feature is one improvement coming in the testimonials module that you mentioned. That would rock my world.
Thanks for your fierce commitment to Beaver Builder. It continues to reign supreme and only increases in its dominance.
Thanks, Bodie! Randomize for testimonials wasn’t on our radar, but we’ll definitely look into it.
Justin, oh please, oh please oh please! Help me randomize! Ha ha. I have used my max 3 votes on it on service so consider this votes 4-1000. Thanks so much.
We’re going to get that into the update 🙂 No ETA yet as the developer working on it has been tied up in other projects, but we’ve made good progress on some cool changes to the testimonials module.
Great developments again guys!!
Thanks, Marcel!
Another BIG update, thanks guys. Partial refresh is brilliant, Internet speeds in rural AUS aren’t the best and on big pages edits can be slow. This looks to improve things a significantly.
You’re welcome, Dean! Do let us know if partial refresh improves loading for you.
Hello guys!
Excellent job, again!
I really love the partial refresh feature. It is (was) annoying when the whole page had to refresh. I hope this improves loading times when editing a page. I love that you are working on BB performance.
Another thing that would be great for performance is picture sizes. It would be great if images could be dragged to the size of interest instead of having only 3 set sizes (this allows more flexibility), and then cropped automatically by BB. I think this could help a lot and hope is planned.
The shortcode sounds fantastic, and could help a lot of clients to add their own designed elements throught their site.
Editable headers and footers functionality is something I am very excited about. I am really hoping that BB comes to a point where everything could be edited with the editor, so that clients could really have control of every part of their site with the editor. I think you are closer and closer with each release.
Keep the great work guys. Thank you!
Thanks, Carlos! Regarding image sizing, you can technically do that now that columns can be resized like that. Does that work for you?
Regarding theme updates: Are there any plans to split up theme.less into multiple files and allow some level of exclusion prior to compilation?
No plans for that but we are open to suggestions if there is something specific you would like to see. Just let us know!
Great enhancements, really looking forward to incorporate them. Any idea by when the new releases would be available (can hold off a few things accordingly!) 🙂
Thanks! We’re a bit behind on implementing feedback/fixes for this release, so it will probably be another few weeks. Expect to see an update to the beta before the official version launches 🙂
Dave, can you let me know what plugin you’re using for Google fonts on different pages? I tested the layout settings and it looks like @import doesn’t work because it’s throwing a cross-domain error since your @imports are loaded in the BB cache files (live preview loads them inline, that’s why it works). Thanks!
Hi, thanks for this update.
It’s possible to add some update to the pricing table module ?
https://gist.github.com/thierrypigot/2bbf41368d3e82da15eb
Hey Thierry, do you want to submit a PR to our repo? If so, shoot me an email at justin [at] fastlinemedia [dot] com. Thanks!
can you please fix problems with the builder on RTL site?
Post Slider – doesn’t work, also recommends and pot’s carousel
Hi amirs122! Can you let us know what specific issues you’re having with RTL? We can definitely look into that for you.
thank you for your answer. 1st, let me say that beaverbuilder (+ the beaver theme) is an amazing tool and when I saw it… hmmmm it was love from a first sight 🙂
I’m using the Hebrew vesrsion og wordpress
* Post Slider module – dosen’t works!
* content Slider module – Dosen’t work!
* recommendation module – Dosen’t work!
* post carousel muddle – Dosen’t work
(probably the same problem with slider – working on RTL sites)
Also menu on the plugin not working properly
btw: why the menu on the theme has not whole options like the plugin menu/?
Thanks Amirs! We’ll look into these issues.
Guys – been using this lovely little plugin form Matthew Restorff to pull page content into builder as well: http://wptavern.com/buckets-a-wordpress-widgets-alternative-for-placing-content-anywhere
Thanks for the tip!
Wonderful, good stuff!
What I would really like to see more of is full integration of Advanced Custom Fields.
I am aware of all the recent commentary on the forum regarding this, and this latest update seems like another great step forward, but the lack of integration with ACF and various 3rd party theme hooks remains a limitation with the Beaver.
Keep up the great work, thanks!
Thanks, Guy! We’ll be working on stuff revolving around post meta/custom fields soon and will be looking into ACF then as well. Stay tuned!
What is a good form plugin that works with BB?
All of the popular form plugins should work fine with Beaver Builder. Ninja Forms and Formidable Forms are great options. Let us know if you run into any issues.
So where does one make the layouts to be used with shortcodes? Page drafts? Post drafts and then save layout? Is there a sandbox in the backend where we can farm and grow layouts?
Anywhere you like 🙂 The shortcode can pull in layouts from any post type, so it could be a post, page, template or a custom post type that you create. If you’re looking for a sandbox, I’d consider looking into a custom post type, otherwise, Beaver Builder templates are a great option.
Great great update! Good to see you guys are evolving still! Will have a look at new features ASAP.
Great news! All are awesome, but the most I liked was partial refresh and to know that you guys are concerned about performance as me, and so reduce the number of assets requests! Love it! BB rocks!
Yess the partial refresh feature fixed this really annoying issue I was having. I have embed code for a form pasted into an HTML module, and every time I’d cancel out of its editor or an editor around it, a copy of the form would appear underneath it, and I’d have to reload the page to fix it. It wasn’t a deal breaker because it only happened in builder mode, but boy am I glad that’s not happening anymore. Thanks!
Hey KT! Thanks for letting us know. There’s a lot of edge-case and nuanced ways this feature improves workflow. It’s tough to put it in words, but I am really glad it fixed that one for ya! =)