
How Your Web Agency Can Make Your Clients’ Beaver Builder Websites ADA Compliant
When it comes to the Americans with Disabilities Act (ADA) and websites, there can be a lot of confusion. When you’re part of a web agency that builds sites for clients, the stakes are even higher as you could end up responsible should any accessibility lawsuits arise.
In this article, we’ll bring you up to speed on how the ADA impacts your web agency. Then we’ll show you how to ensure your client sites are always compliant. Let’s dive right in!
An Introduction to ADA Compliance for Websites
As you may already know, ‘accessibility’ refers to accommodations made to help individuals with various disabilities make use of key resources. When it comes to websites, the directives include:
- Add alternative (alt) text to images so screen readers can describe visual elements to visually impaired users
- Improve readability through the use of legible fonts, short paragraphs, and subheadings to assist elderly visitors and those with conditions such as dyslexia
- Use contrasting colors to improve visibility for color-blind visitors
- Ensure that sites support alternative navigation options such as keyboard and voice commands for users with limited mobility
- Eliminate flashing elements to make sites safe for users with epilepsy or sensory processing disorders
- Use ARIA labels to provide screen readers with information about visual elements such as menus, buttons, and navigation arrows.
As you can see from this list, not accessibility requirements can be seen by the average user. There are many coding requirements involved in making websites compliant that provide information that isn’t displayed on a browser web page. We’ll give you some examples when we talk about Beaver Builder below.
The ADA requires compliance from all government sites as well as businesses providing public accommodations (such as hotels, restaurants, and stores) and commercial facilities. Basically, unless your clients are paying you to build small personal blogs, accessibility is the law.
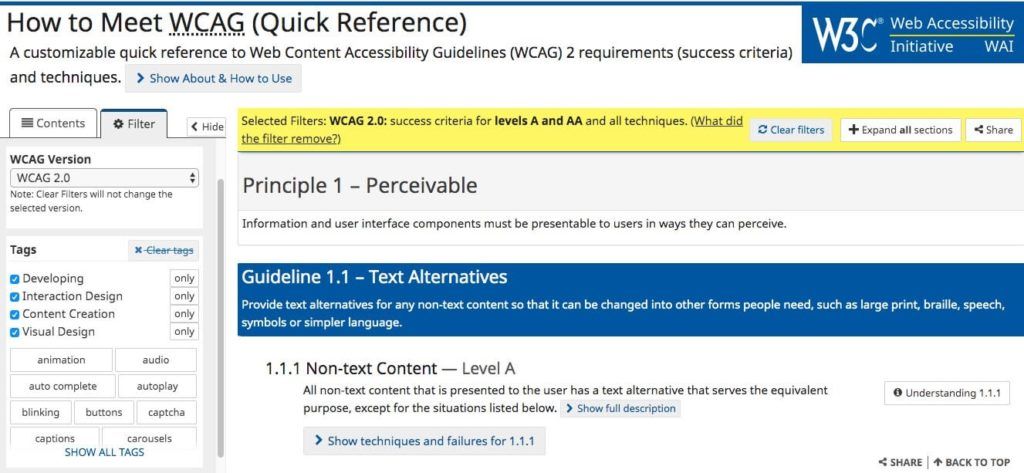
Apart from the ADA itself, an excellent resource for determining if your client sites are compliant is the Web Content Accessibility Guidelines (WCAG):
The WCAG has three levels of compliance, starting at ‘A’ and going up to ‘AAA’. To better understand the requirements under each standard you can use a customizable filter on the organization’s website.
The ADA covers a wide range of accessibility considerations beyond web design and development. The WCAG can help you avoid getting lost in regulations that aren’t applicable to your agency.
Understanding Why ADA Compliance Matters for Your Web Agency
If you’re running a web agency or thinking of starting one, ADA compliance is very important. You need to be able to discuss the topic with your clients and offer reassurance that your work meets certain standards.
Online ADA website compliance is expected to become more litigious in the coming year. This is partially due to the fact that technology has brought some exceptional products to the market that benefit people with disabilities. Failing to meet ADA standards, therefore, has more serious consequences than ever.
For starters, if one of your clients is sued for not providing an accessible website to their customers, you could be held responsible. ADA noncompliance penalties can run up to $75,000 for your first offense. If multiple client sites are faulted, you could find yourself in hot water financially.
Accessibility factors into the overall quality of your websites. If your clients are receiving multiple complaints from their users regarding issues with navigation and screen reader compatibility, it’s going to reflect poorly on your agency.
This could result in poor reviews and lost clients. Recovering your brand’s reputation after failing to meet accessibility guidelines could take months or even years.
If you want to remain relevant and sought-out for website development, you’ll need to make provisions for ADA compliance.
Luckily, here at Beaver Builder, we’re committed to providing you information about agency-friendly resources that can help you create reliable and accessible products for your clients.
How Your Web Agency Can Make Your Clients’ Beaver Builder Websites ADA Compliant (3 Key Strategies)
WordPress and our Beaver Builder plugin and theme are already ADA compliant. Combine them with affordable technology to ensure client sites are accessible and you can rest assured that you’ve fulfilled your responsibilities.
Here are three tips to check all those boxes.
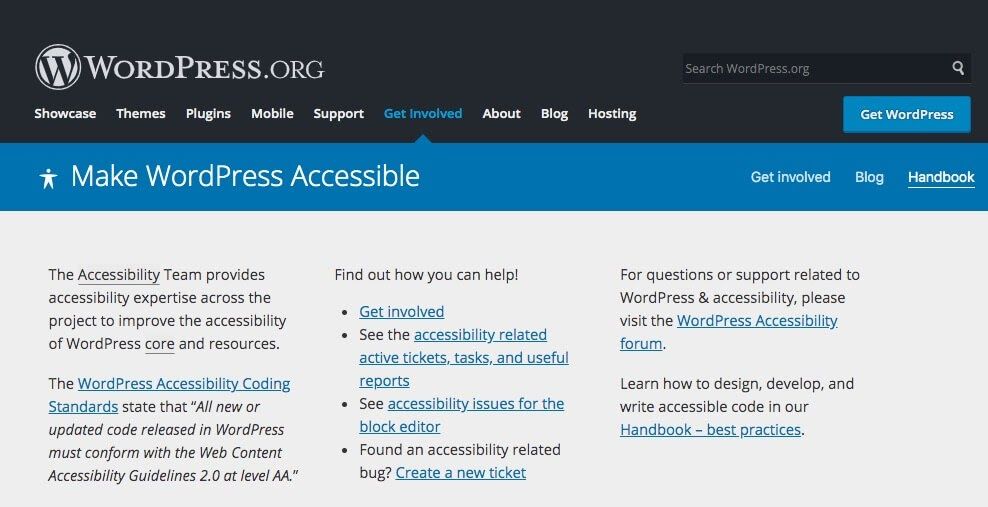
1. Follow the Make WordPress Accessible Page to Stay on Top of New Developments
Let’s look at WordPress first. As a Content Management System (CMS), it needs to attend to accessibility from both administrative and front-end user perspectives.
In order to help further this goal, WordPress has initiated Make WordPress Accessible – an effort to bring the open-source community together and better the platform for all users. It has established that all new code developed for WordPress must meet the WCAG 2.0:
WordPress has committed to adhering to a WCAG ‘AA’ standard for new and updated code. Any new features must meet these guidelines in order to be included in the platform’s core files.
The Make WordPress Accessible team addresses both support tickets related to accessibility and testing new features to ensure compliance.
For example, volunteers are currently discussing the upcoming navigation menu block and assessing its compatibility with keyboard and voice navigation.
WordPress has also provided several tools for assessing the existing accessibility of your website. These include checklists you can compare against your site that cover:
- Content concerns such as readability
- Design factors including color contrast
- Front-end usability in terms of navigation and screen reader functionality
In short, if you’re using WordPress for your client sites, you’ll know that its core code is up to snuff in terms of ADA compliance. To stay current on accessibility-related developments, keep tabs on the Make WordPress Accessible page, and follow the team on Twitter.
2. Leverage Beaver Builder Modules that Address Key Accessibility Concerns
While Beaver Builder’s page builder is not a core feature of WordPress, we strive to meet similar standards. Our modules help you implement accessibility best practices on your client sites while streamlining your workflow. Here are some examples:
Beaver Builder’s Menu module allows for tabbing through submenu items, meeting another WCAG 2.0 requirement. This means screen-reader-assisted users and others who rely on keyboard navigation are less likely to miss or skip over some links.
Beaver Builder modules also include Aria labels when appropriate, making them WCAG 2.0-compliant. For example, with our Slideshow module, the navigation arrows are WCAG 2.0 compliant by including the Aria label:
HTML output for all Beaver Builder menus includes an accessible “Menu” ARIA label. That way, if your primary navigation is indicated by just an icon, screen readers will still be able to identify it as a functional menu with content.
3. Cover Accessibility Gaps by Integrating accessiBe into Your Agency’s Workflow
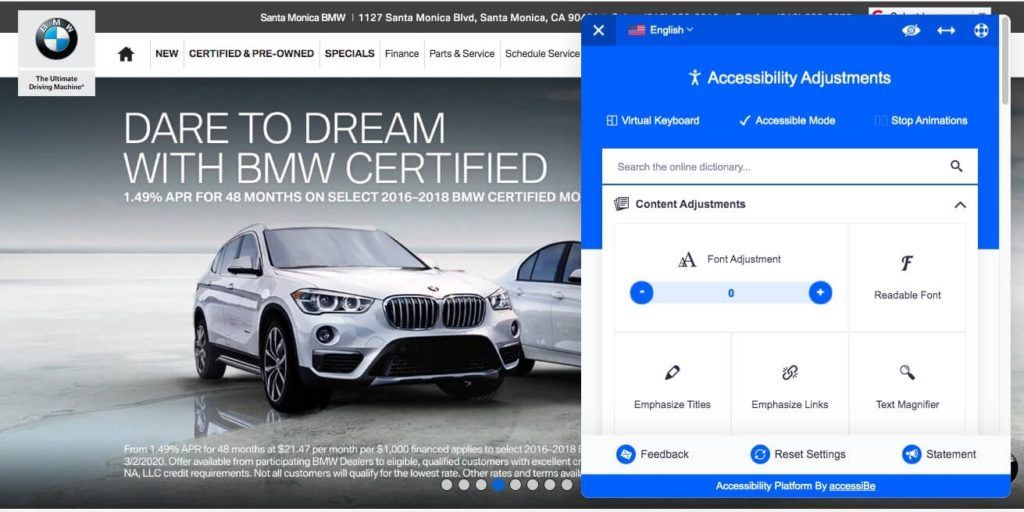
While our developers and the WordPress community have taken significant strides to improve accessibility, there’s still more you can do. accessiBe is a fully automated approach to ADA compliance. It’s backed by Artificial Intelligence (AI) and the only product of its kind that meets WCAG 2.1 standards:
Even if you have a gap in your ADA compliance efforts, it enables visitors to continue browsing your clients’ sites through a pop-up interface.
Here, visitors can adjust the content to suit their individual needs:
The accessiBe panel offers a palette of tools for modifying web content, including magnifying text and adjusting color contrast. Beyond that, what really provides a benefit to your users is the AI features running in the background.
Where most other tools and plugins fall short is where accesiBe can pick up the slack. Its AI scans web content and provides several adjustments, including:
- Tagging content with the appropriate ARIA attributes for a better screen reader experience.
- Providing meaningful alt text for images.
- Extracting text from images using Optional Character Recognition (OCR) technology and supplying it to screen readers.
- Improving keyboard navigation by using AI to incorporate accessible JavaScript into the page’s HTML.
Taking on the responsibility of building accessible websites is becoming a mark of professionalism in the web development industry.
Conclusion
Navigating the maze of WCAG 2.0 and ADA compliance can be difficult. As an agency, building accessible websites is not only important for the quality of your work but for legal reasons as well.
You can reassure your clients of their sites’ compliance by implementing the tips we outlined in this post:
- Follow the Make WordPress Accessible page to keep on top of new developments and opportunities.
- Leverage the built-in accessibility offered by our Beaver Builder plugin.
- Cover your accessibility gaps by integrating accessiBe into your web agency’s workflow.
3 Comments
Related articles
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Top 10 Web Design Trends (What Makes a Great Website?)
As a web designer, you want every website you create to be a great one. This is easier said than…
9 Best CRM Software for Marketing Agencies
Two important objectives for marketing agencies are to improve customer experience and boost sales. To help reach their goals and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 








Overlays such as AccessiBe do not work. In fact, they can exacerbate existing issues. They provide a false sense of security. Many businesses who use them have been sued.
Here is an article about that written by a lawyer. http://accessdefense.com/?p=5378
Only about 25% to 30% of accessibility issues can even be detected, and that doesn’t mean they will all be fixed correctly either.
I spoke about this topic on my podcast, where I shared resources from other accessibility experts too. https://creative-boost.com/overlays-and-plugins-arent-the-answer-to-accessibility/
Remediation starts with the code, not slapping lipstick on a pig.
Also, Claire Brotherton did accessibility testing of several Beaver Builder modules back in December and found issues (some of these may or may not have since been resolved). https://www.abrightclearweb.com/beaver-builder-accessibility/
I’m a certified Web Accessibility Specialist and I would say you should not be promoting accessibility overlays. Please consider removing point #3 from your list. Here’s an easy read if you need convincing… https://shouldiuseanaccessibilityoverlay.com/
Hi Matt, Thank you so much for your feedback. We appreciate it. 🙂