
ACF Blocks for Beaver Builder and Gutenberg
Have you ever wanted to create a custom module or block that works in both Beaver Builder and Gutenberg? Well, now you can!
As of Beaver Builder 2.7, blocks created with Advanced Custom Fields Pro (ACF) will be available for use in both Beaver Builder and Gutenberg.
In this post, we’ll cover everything related to using ACF blocks in Beaver Builder including why it’s useful, how it works, and how to create your first block.
Why ACF Blocks in Beaver Builder?
The introduction of Gutenberg as the WordPress editor made it easier than ever to add rich content to posts. Goodbye shortcodes! Even adding something as simple as a button is nicer now. However, blocks in the editor don’t work in Beaver Builder and vice versa.
ACF blocks come in handy if you use Beaver Builder for site building and page layout while using the WordPress editor to post content. They allow you to create one type of configurable content that can be used in both places.
ACF also makes it easier to build blocks by giving you a GUI to create the form and a framework for spinning them up quickly. From what we’ve found, it’s very similar to how you code a Beaver Builder module.
Imagine creating a Beaver Builder module that displays a custom gallery layout. That’s exactly what I did on the last site I built. Now imagine you’d like to use that same gallery module in a blog post. Before Beaver Builder 2.7, that wouldn’t have been possible. But now, with ACF blocks, it can be done.
How ACF Blocks Work in Beaver Builder?

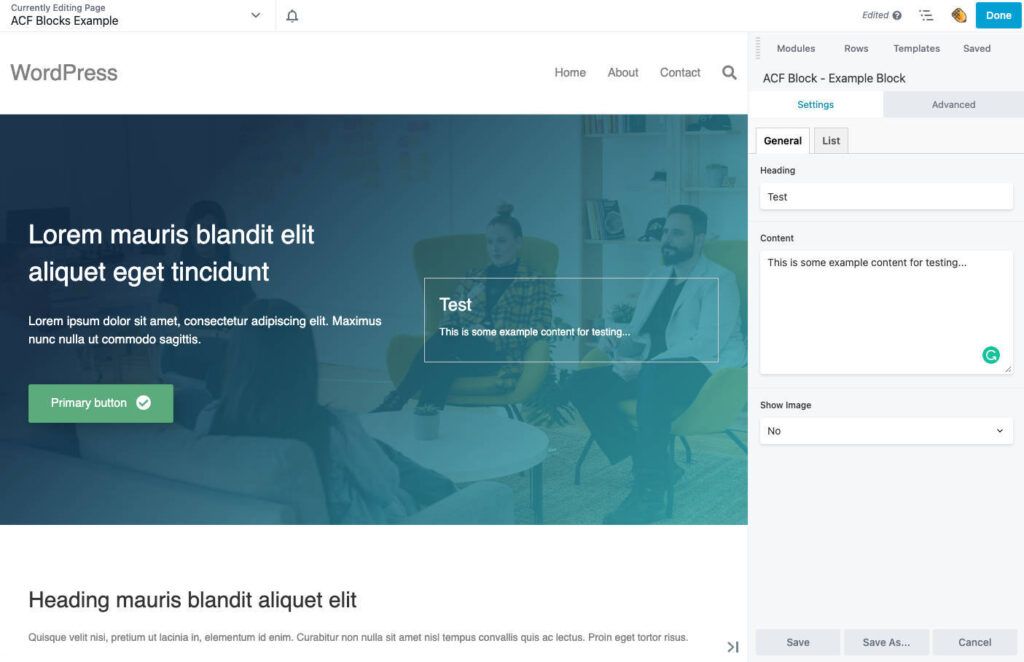
As you can see in the image above, ACF blocks work in Beaver Builder the same way that modules do. You can drop them in the layout from the content panel and edit the settings when they load.
One notable difference is that all of your ACF fields will show under the Settings tab in Beaver Builder’s settings forms. If you need more tabs, you can use ACF’s tabs as shown in the example above.
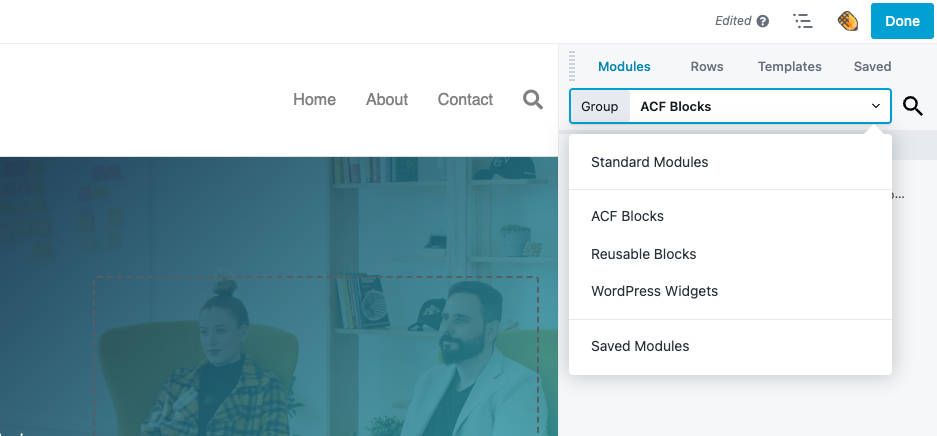
To access your ACF blocks in Beaver Builder, open the content panel as shown below. Your blocks will either show under Standard Modules or a custom group if you’ve defined one. Any block categories or icons used to organize and display your blocks in the WordPress editor will be shown there as well.

Aside from that, ACF blocks should work in Beaver Builder the same way that modules do. This includes making use of all the spacing and display settings you get for free under the Advanced tab.
Creating an ACF Block For Beaver Builder
There isn’t a lot you need to know about creating an ACF block for Beaver Builder that you can’t learn from ACF’s documentation and WordPress’ handbook. Blocks created with ACF should just work.
To help, we’ve created an example ACF blocks plugin you can download for reference. However, there are a couple of gotchas you should be aware of…
- JSX Support – Blocks that declare JSX support aren’t currently supported in Beaver Builder and won’t be available. When using block.json, you need to explicitly set this to false as shown in the example below.
- Block Features – Beaver Builder doesn’t currently support additional block features that can be configured in block.json including things like alignment, colors, and variations. We only support the basics shown in the example.
The bare minimum you need to create an ACF block is two files: block.json and template.php. It’s also possible to load style and script files specific to your block by defining those in block.json as you will see.
Configuring block.json
This is a standard WordPress block.json file with the addition of the acf param for defining where your template is located. Without that, you won’t be able to select it in ACF when building your form.
Additionally, this is where you need to set JSX support to false, otherwise, your block won’t load in Beaver Builder.
You can also configure Beaver Builder group support here. This is done using the beaverBuilder param as shown below. By default, blocks will show under the Standard Modules group, but with this method, you can customize it.
The paths to the template file (and style or script files) are relative to your block.json file and need to be stored in the same location.
{
"name": "acf/bb-example-acf-block",
"title": "ACF Example Block",
"description": "An example ACF block that can be used in Beaver Builder.",
"category": "bb-example-acf-blocks",
"icon": "admin-appearance",
"script": "file:./js/scripts.js",
"style": "file:./css/styles.css",
"supports": {
"jsx": false
},
"acf": {
"mode": "preview",
"renderTemplate": "template.php"
},
"beaverBuilder": {
"group": "ACF Blocks"
}
}Configuring template.php
This PHP file is where you output the content for your block. In it, you can query ACF fields as normal with get_field and use the results in your output. If you’re used to working with ACF, this should look very familiar.
<?php
$heading = get_field( 'heading' );
$content = get_field( 'content' );
?>
<div>
<h3><?php echo $heading; ?></h3>
<p><?php echo $content; ?></p>
</div>Loading the Block
Once you’ve created the code for your block, you need to load it using the core function register_block_type. Your block won’t be available to select in ACF when building your form until you do this.
add_action( 'init', function() {
register_block_type( 'path/to/block.json' );
} );Creating the Block Form

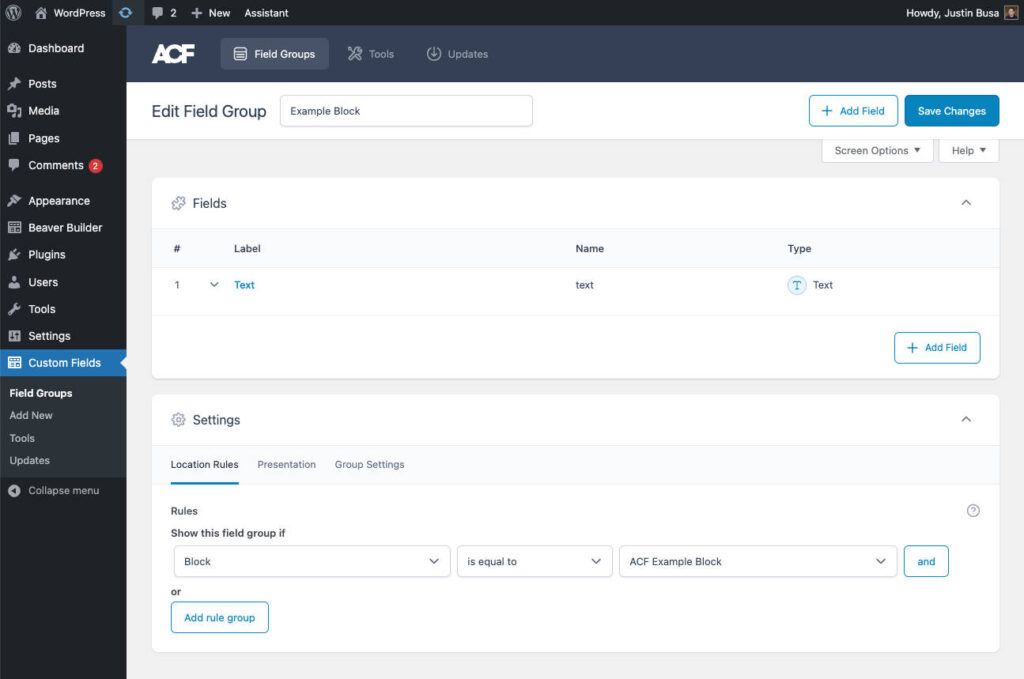
The last thing you need to do is create a form for your block. You can do this before you code the block, or in tandem, it’s entirely up to you. Just know that the block won’t be available in the field group rules if it doesn’t exist yet.
We’ve found that all ACF field types work for blocks in both Beaver Builder and Gutenberg. If you’ve created an ACF form before, this should all be fairly standard. Simply create a form, set the location to your block, and voila, you’re done!
Exporting the Block Form

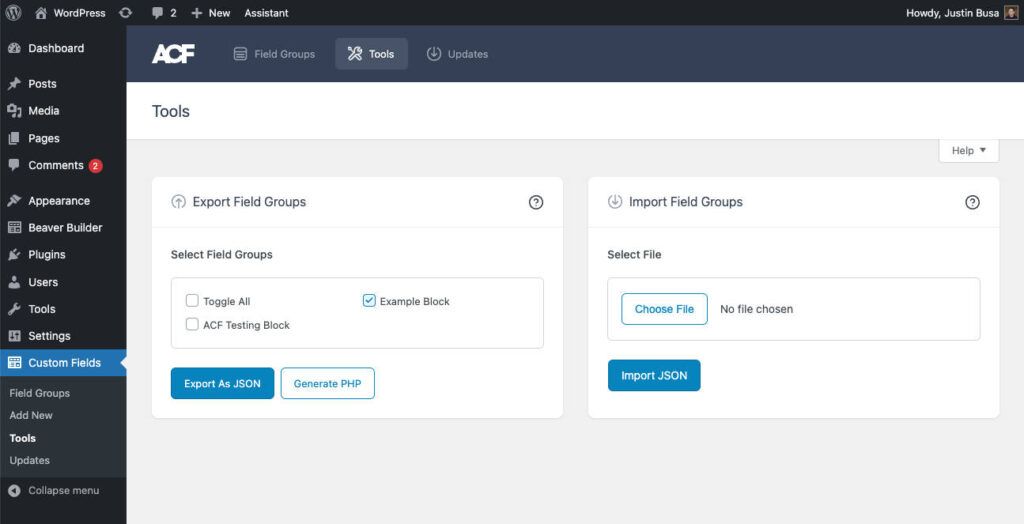
This step is optional but can come in handy if you’d like to ship your blocks in a plugin. Under ACF’s tools, you have the option to export or import fields as JSON. This will allow you to store your block’s form in a plugin and even manage it with version control.
After exporting your block’s form, you can always reimport it later if you need to make changes. Once you’re done, just export it again and push those changes to your git repo.
ACF does provide a way to automatically handle JSON files but unfortunately, it only works with a single location. If you do that in a plugin, it could break something else on your site using ACF’s local JSON.
If you’re interested in working with fields this way, here’s how we’re loading them in the example plugin…
add_action( 'acf/init', function() {
$fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 );
/**
* Only load if no fields exist in the database with this key.
* This allows you to work on the fields if they have been imported.
*/
if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) {
acf_add_local_field_group( $fields[0] );
}
} );Wrapping Up
We’ve been big fans of ACF even before Beaver Builder existed. It’s a powerful tool that has always given us the ability to easily create complex custom solutions. With this integration, we’re more excited about it than ever and hope that you can find it useful for your projects too!
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




