
Beaver Builder Dev Update: Latest Progress and Future Plans
Greetings, Builders! We’ve made a lot of progress since our last dev update and are excited to share where we are with you. In this follow-up post, we’ll cover what we’ve completed, what we’re still working on, and some new ideas we have for Beaver Builder’s future.
We’ve also added the first dev releases for Beaver Builder 2.9 and Beaver Themer 1.5 to the downloads section of your account page. You can find those by clicking the “Download and test an upcoming release” button. We’ll update those periodically over the coming months as new features are fine-tuned or completed and set a target release date once we’re happy with those.
Not everything mentioned in this post will be available in those releases, as this is a high-level look at a large body of work. However, we’ll do our best to include what we can as we prepare everything else for a future release and work towards Beaver Builder 3.0.
With that said, let’s dive in!
Table of Contents
- What’s in the Dev Releases?
- What’s Coming to the Dev Releases?
- What’s Coming in the Future?
What’s in the Dev Releases?
Everything in this section is included in the dev releases as of this post. If you download a copy from your account page, you will be able to start testing these out today.
The Loop Module
We wrote about the Loop module in our last dev update, and I’m excited to announce that the first version is ready for testing. If you want to try it, be sure to install Beaver Themer, as it is built on some of that plugin’s features.
So, what exactly is the Loop module? Like the Box module, it is a container module that accepts child modules. However, unlike the Box module, the Loop module will repeat its child modules for each item in the query as defined in the settings, allowing you to build truly custom loop layouts.
It currently supports the same type of queries as our Posts module and new query types, including ACF repeaters and taxonomies such as categories and tags (coming soon). Utilizing the power of Beaver Themer’s field connections, we’re able to support even more data sources for building loops.
The Loop module is a powerful module and the next iteration of our work on container modules in Beaver Builder. If you’re interested in building custom loop layouts for any post type, give it a shot and let us know what you think.
Modules as Blocks
Another feature we discussed in our last dev update that’s ready for testing is using modules as blocks. The block editor is permeating more and more of WordPress, so our goal is to make the tools we create available to everyone, no matter where they’re editing content.
Whether building a page layout in Beaver Builder or writing a blog post in the block editor, a familiar set of tools will be available in both places. We’ve started with a limited selection of modules to kick this off, but you can expect that to grow over time. We’re even looking into support for patterns, but that’s a topic for another section.
Note: If you’re interested in testing this out, be sure to enable the modules you’d like to work as blocks in the admin under Settings > Beaver Builder > Blocks.
Modules Without Wrappers
As part of our continued effort to reduce the markup output by Beaver Builder, all of the Basic modules have been reworked to exclude their wrapper divs. To ensure backward compatibility, you’ll still see wrappers in existing layouts, but anything new dropped on the page will exclude them.
We’ll continue to work on removing wrappers from modules where we can, and anything new we create will definitely not be including them. Hooray for cleaner markup!
Top-Level Container Modules
In addition to removing wrappers from modules, the dev release also includes support for container modules (e.g., Box and Loop) to sit at the top level of the layout where rows live. You no longer need to exclusively use Beaver Builder’s row and column system to build layouts.
Rows and columns aren’t going anywhere since some people still prefer them, but they output a fair amount of markup. If you’re looking for leaner layouts, using container modules instead of rows and columns is the way to go moving forward.
What’s Coming to the Dev Releases?
Everything in this section is not included in the dev releases yet, but it will be soon. We’ll post in our Facebook and Slack groups as new features become available in the dev releases, so stay tuned.
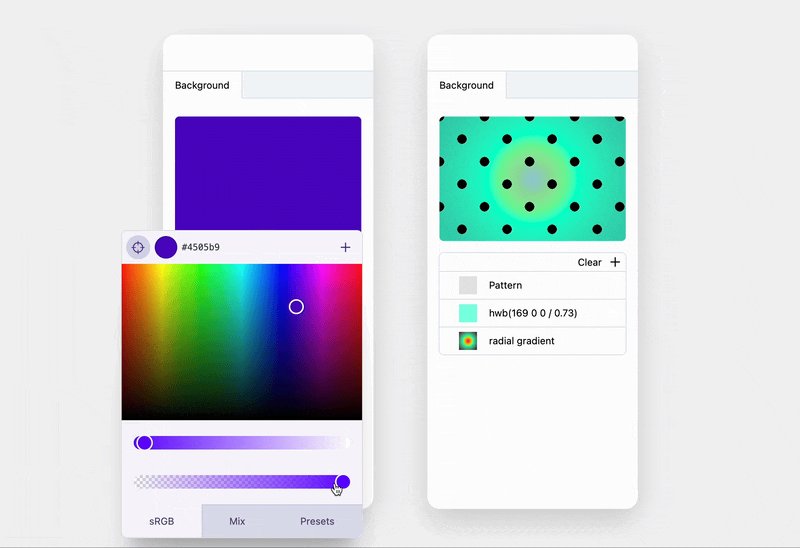
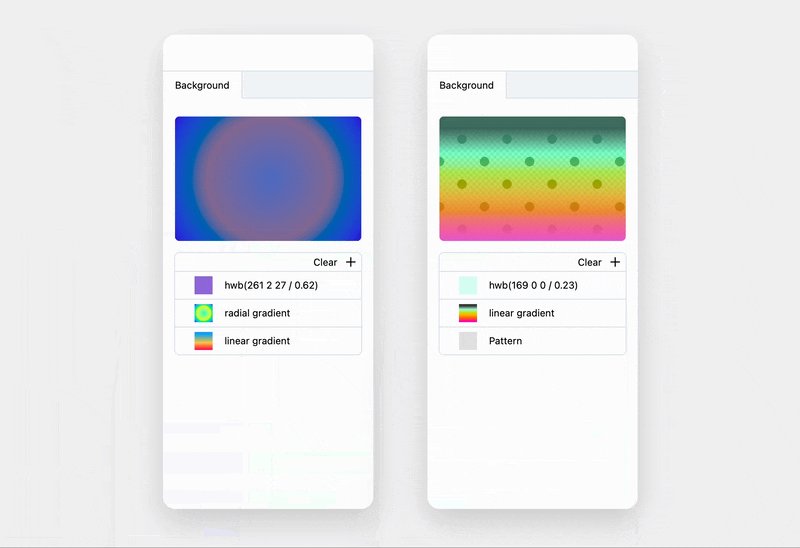
Multiple Backgrounds Field
As our last update post mentioned, a multiple backgrounds field is coming to the Box module. But what wasn’t mentioned is that it’s also coming to rows and columns. In addition to that, this project has morphed into something much bigger for styling modules, which is why it’s not quite ready yet. I’ll discuss that in the “What’s Coming in the Future” section below.
In the meantime, the multiple backgrounds field will really enhance what you can do with the Box module. Combined with the ability to use containers in the top level of the layout, you’ll be able to build full pages with modern modules that take full advantage of the latest CSS layout capabilities.
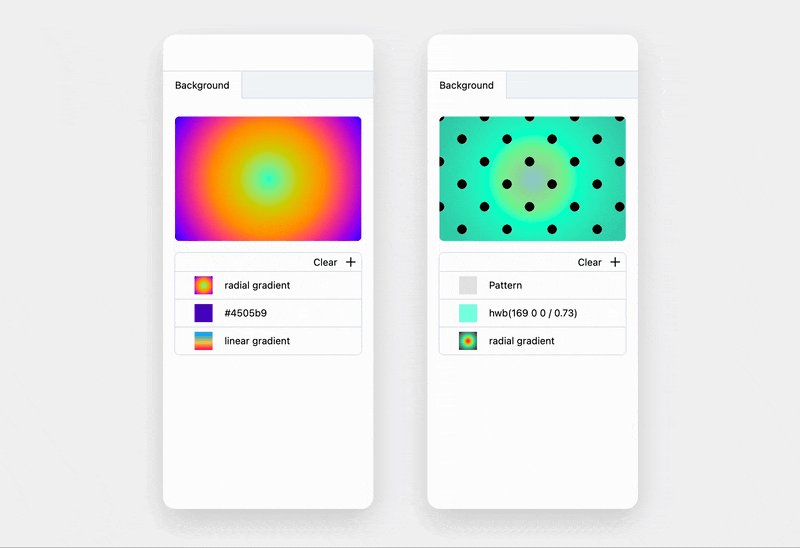
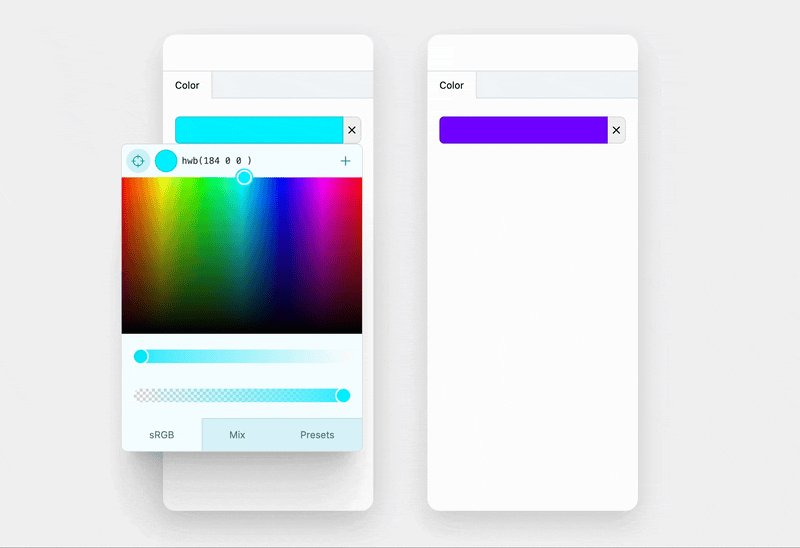
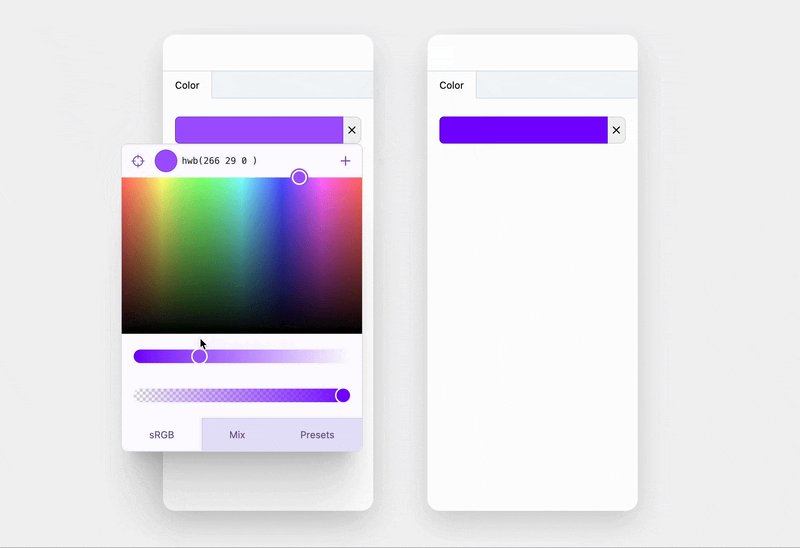
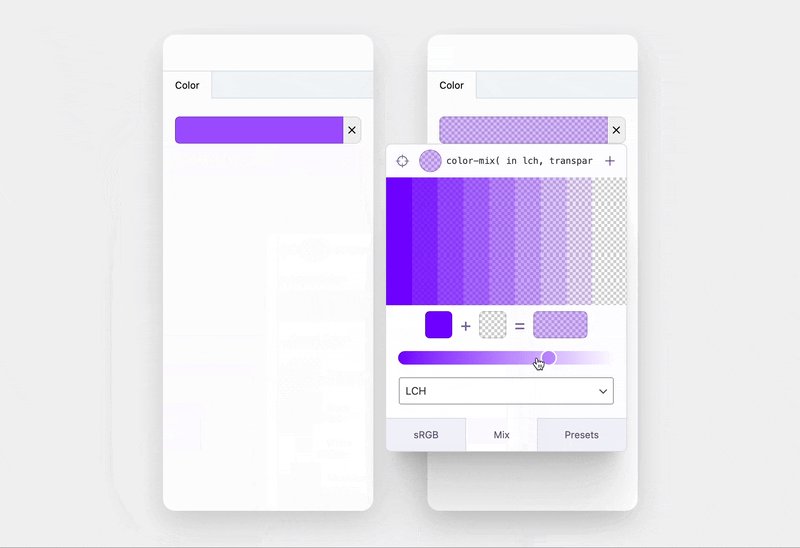
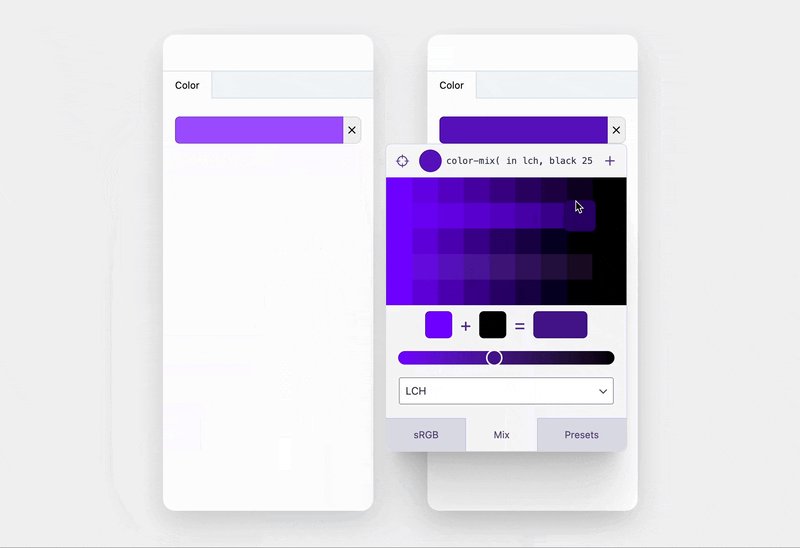
A New Color Picker
In addition to the styling project I’ll mention below, the multiple backgrounds project also brings a brand new color picker to Beaver Builder. The color picker has been completely rewritten and now supports any CSS color expression you can throw at it.
The new color picker also has built-in support for the eyedropper API that browsers are starting to ship, making selecting colors even easier. In supported browsers, you’ll be able to click the eyedropper and select a color from anywhere.
Finally, while this may not ship in the first version of the new color picker, under the hood, it allows us to enable even more colors beyond the default sRGB color space you are used to. In the future, you’ll be able to switch to a color space that suits you and access an even wider spectrum of colors!
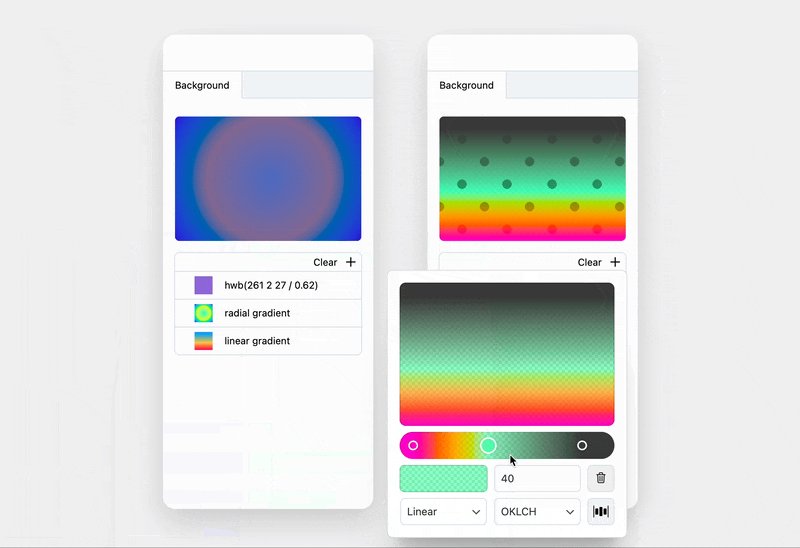
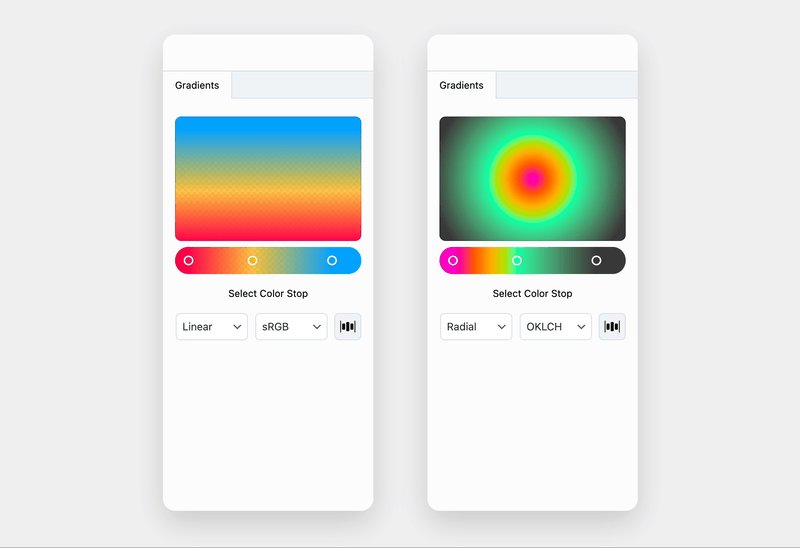
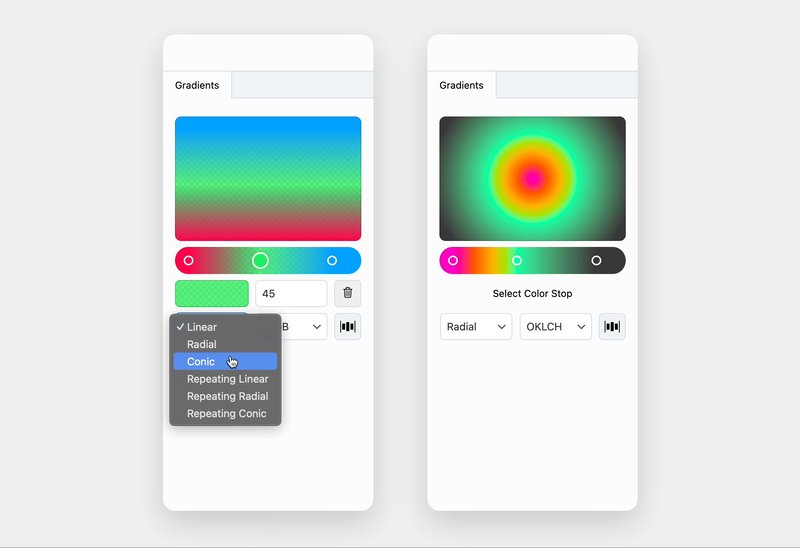
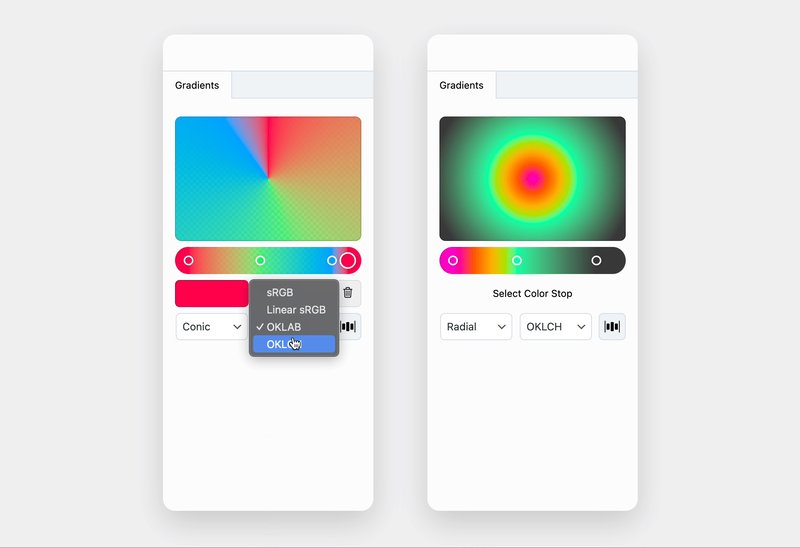
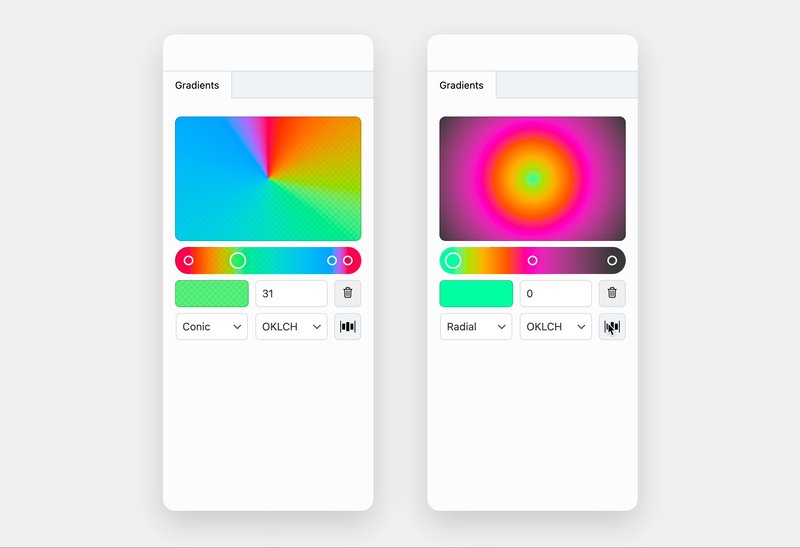
A New Gradient Picker
The color picker isn’t the only styling control improving in the next Beaver Builder update. We’ve also built a new gradient picker that allows you to create gradients with an unlimited number of color stops and blend between them through different color spaces.
The gradient picker is a great example of the new and improved controls you can expect to see as we continue to work on enhancing Beaver Builder’s styling capabilities.
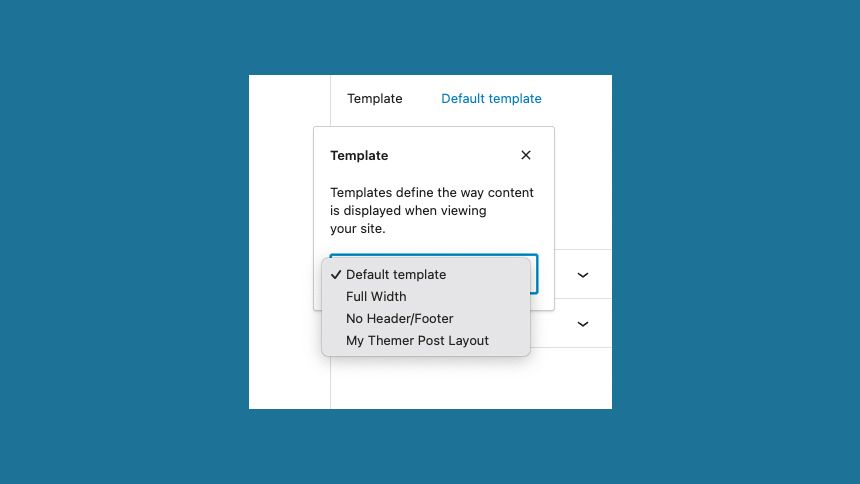
Themer Layouts in the Post Template Menu

This is a minor enhancement but packs a ton of power. In the next version of Beaver Themer, you’ll no longer be required to set a location for singular post layouts. Instead, you can choose for your layouts to appear in the post template menu and select where a layout is applied per post.
In the screenshot above, you’ll see that “My Themer Post Layout” is included in the template menu alongside built-in templates defined by the theme. This enhancement allows the person creating the post to choose which layout they will use. It may not be for every use case, but it’ll give you additional flexibility when needed.
Themer Block Theme Support
For those who have switched from classic themes to block themes, you’ll soon be able to use Beaver Themer’s full power to build any part of your site. From headers and footers to post and archive layouts, a Beaver Builder layout will be able to override anything built in the site editor.
With this addition, you’ll soon be able to take full advantage of the modern features provided by block themes without sacrificing your ability to use Beaver Themer.
What’s Coming in the Future?
Everything in this section is either a new project or a project we spoke about last time that might not be ready for the next release. We’ll post updates as things become ready for testing, but for now, these are still in dev.
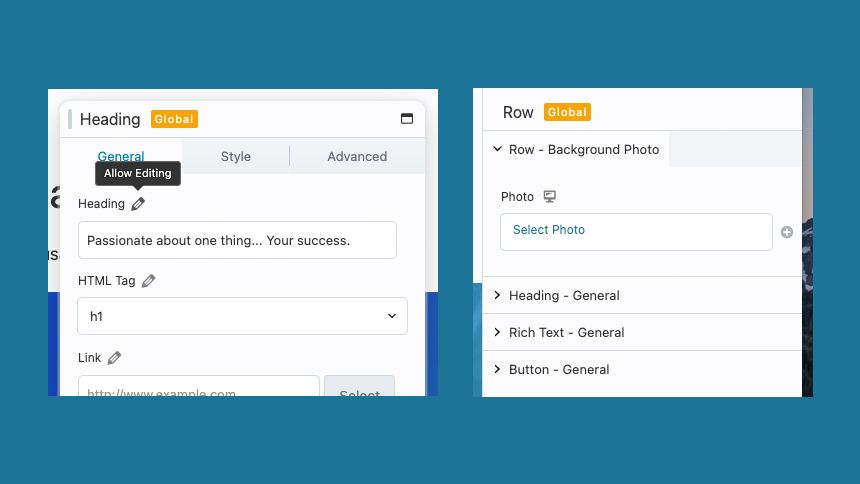
Dynamic Global Content

We’ve made much progress on dynamic global content since the last dev update. However, it might not be ready for the next version of Beaver Builder. We’re still chugging away on this project and will get a dev release out for testing as soon as we can.
In the meantime, if you’re unfamiliar with this project, it will allow you to select what fields can be edited in global rows, columns, and modules. Once selected, you can edit those fields per page while the rest of the content and layout are pulled from the global source.
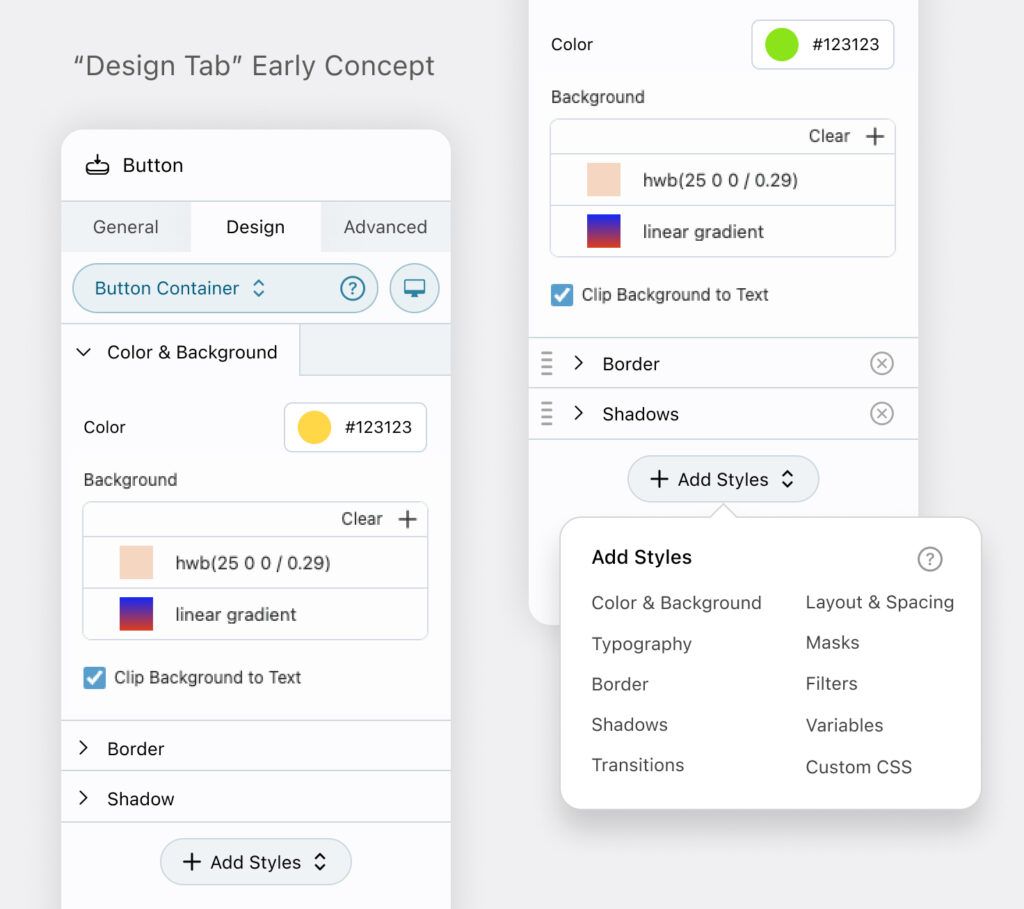
Module Design Tab and Styling API
This is a brand new project since our last dev update and the one I am most excited about. We’re in the midst of a big push to bring several new and modern features to Beaver Builder, and this alone will help us accelerate in that direction.
So, what is it? The design tab is a unified way for us to bring a number of new and existing styling features to modules in a single interface. Currently, module styling can be done by any number of settings across different tabs. With this, you’ll only need to look in one place.
In addition to unifying styling under a single tab, this project will bring new and exciting features to Beaver Builder. Some of the things we’re looking at include support for different states (e.g., hover and focus), the ability to select which element you’re styling within a module, and the ability to style multiple modules at once through inheritance (e.g., all buttons in a box or row).
As this project progresses, we’ll consider new styling fields and refresh the currently available ones. This tab won’t be available in existing modules on day one, but once it’s ready, it’ll be used for anything new. We’ll retrofit a selection of our existing modules with the design tab once we feel confident that it’s ready for prime time.
There’s a lot to discuss here, so it’s hard to cover everything we’d like to do in one section of a post. Keep an eye out for new content on this in the future, as it’s sure to become a major focus.
Slider/Carousel Containers
One of our goals going forward is to continue building on the container module work we did for the Box module to bring you even more powerful modules. You’ll see that in the next release with the Loop module and in a future release with a new container module focused on sliders and carousels.
If you’re unfamiliar with container modules, they are modules that can accept other modules, similar to rows and columns, almost like mini builders. This approach allows much more flexibility than static modules, where you’re confined to what the module can do.
With a slider/carousel container, we can build one module that covers a variety of use cases. From typical hero sliders to testimonials, post carousels, slideshows, and more, we’re looking to build something extremely versatile here. We haven’t broken ground on this project yet, but we’re in the process of planning it out, so stay tuned.
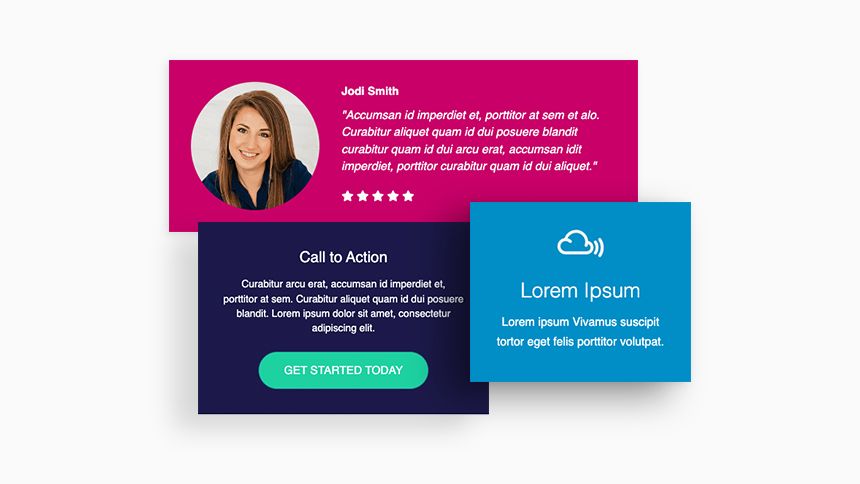
Module Compositions

With the advent of container modules, it’s now possible for us to build all sorts of different content layouts without having to… create new modules! Module compositions is the unofficial term as this isn’t in development yet, but you can think of them like module templates. They are very similar to what WordPress core refers to as block patterns (and may end up there, too).
Many content layouts comprise things we consider primitives (e.g., headings, text, photos, icons, and buttons). Instead of creating new modules, we can build simple compositions using primitives for things like callouts, CTAs, info boxes, cards, testimonials, team members, and more. Adjusting and styling these compositions will be much more flexible than our existing modules, as you won’t be limited to the settings we’ve included in them.
We’re in the process of identifying what compositions we want to start with. Once we’ve finished that, we’ll start designing and building the first round of these for a future Beaver Builder release.
Refreshed Modules
As we work towards a number of new enhancements for building modules, we’ll start refreshing our existing lineup. As mentioned above, you can accomplish a lot with our basic modules, so we’ll likely start with those. Once the design tab is done, expect to see some movement on this front.
JavaScript Module API
The JavaScript module API is still very much on our roadmap, but we’d like to finish flushing out a few things (including the design tab) before fully committing to it since things are rapidly changing. We’ve put down some experimental code and have JavaScript modules working in both Beaver Builder and the block editor, but nothing is ready for testing yet.
Block Theme
The block theme is another project we discussed that’s still being worked on but isn’t ready for a dev release. It’s a lower-priority project with everything else going on, but we’re still eagerly interested in exploring it. Block themes are still a relatively new technology in the WordPress space, so we’re taking our time and asking questions to ensure that we land on something useful for everyone.
Wrapping Up
If you made it this far, thanks for sticking with me on this walk-through of what we’re working on for Beaver Builder 2.9 and beyond. We have a number of sizeable projects in progress and couldn’t be more excited to get some of this stuff into your hands. We’re always open to feedback, so if you haven’t already, download the dev releases and try them out. We’re eager to hear what you think.
Until next time, happy building!
13 Comments
Related articles
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 









I have no idea what you are talking about – box modules, container modules. Is Beaver Builder now intended only for developers? I have been using BB for several years to allow me to build nice pages without having to know all the stuff that website professionals know. I hope I can continue using it.
Hey Ed, you can think of container modules like rows and columns. They let you put things inside of them. However, container modules also come with additional functionality. While some of the newer stuff might be more advanced, our plan isn’t to only support developers. We will be keeping the existing stuff around, including rows and columns.
This is a great update. So many things to get excited about. One question, will be ever be able to embed blocks into a BB page like you can with WordPress widgets. As everything moves away from widgets to blocks it is making integrating with others plugins a pain if they only have blocks. If it’s not on the roadmap it needs to be and pretty high up 😉
Really excited to get started with the new stuff in the meantime. The box module is great.
Thanks, Darren! We’d love to get blocks working in Beaver Builder, but that is tricky because it would require us to load the entire block editor into our editor. For now, we do have a workaround, as patterns (aka reuseable blocks) do work in Beaver Builder. If you need a third-party block in Beaver Builder, save it as a pattern, and you should be able to drop it in.
These are fantastic news! Beaver Builder is getting some very exciting features. I’m also excited about both the “Loop Module” and the “Module as Blocks” features, which I believe I will use a lot.
I’m particularly eager to see how the slider/carousel functionality will work. This is something I’ve missed in Beaver Builder, and I hope it will be possible to display parts of the next slide, allowing users to decide the proportion they want to see.
My next suggestion is to explore viewport animations that follow the scroll (both entering and leaving the viewport) as well as the possibility for animations to follow the mouse pointer.
Thanks for a great update!
Thanks Jason, I will take a look into that. Not sure how I missed that feature being added. It would be great to use blocks directly but I appreciate the possible bloat having to load in the block editor into your editor.
All looks stunning, however having recently got into a big mess and then investing many hours working out how the box modules work, eventually getting a decent result. It would be TRUELY AMAZING for those people from a more ‘old school’ non developer background is you could simple drag blocks or boxes into the position you wanted them to be rather messing about with loads of columns, rows and goodness knows what. Think more like Illustrator or InDesign, think it and drag it, tweak it for phones and tablets etc but visually drag everything into the place you want it.
I am certain this is more than possible but a true game changer.
Absolutely amazing! What a time to be a Beaver Builder fan!
Dynamic global content sounds awesome! We currently have to duplicate a global element to decouple it in order to make an update, so it’ll be amazing to only update parts of the element (for us, it’s almost always the main heading and/or call to action) on different pages while retaining a global source of truth. Some great things to look forward to in these new releases!
Hey Justin,
Great update on Beaver Builder’s latest developments! It’s exciting to see the progress with the Loop module and the integration of modules as blocks, catering to both traditional page building and WordPress’s block editor. The enhancements like removing wrappers for cleaner markup and support for top-level container modules offer promising flexibility.
Looking forward to exploring the new features in the dev releases, especially the multiple backgrounds field and the revamped color picker. The upcoming projects like Dynamic Global Content and the Module Design Tab sound very promising for further enhancing customization capabilities.
Keep up the fantastic work, and I’m eager to see these updates in action!
Best regards,
I’m not sure what you mean by box modules and container modules. Is Beaver Builder now only for developers? I’ve used BB for years to create nice pages without needing to know all the technical details that web professionals do. I hope I can still use it that way.
Not at all. The Box Module brings more modern CSS layout tools to Beaver Builder, but it is totally optional to use. Also, we’re planning to create more pre-made row templates over at Assistant.pro using the Box Module that can be easily tweaked and customized.
These are fantastic news! Beaver Builder is introducing some very exciting features. I’m especially thrilled about the “Loop Module” and “Module as Blocks” features, which I know I’ll use frequently.
I’m particularly eager to see how the new slider/carousel functionality will work. This is something I’ve been missing in Beaver Builder, and I hope it will allow users to display parts of the next slide and choose the proportion they want to see.
Additionally, I suggest exploring viewport animations that follow the scroll (both entering and leaving the viewport) and animations that follow the mouse pointer.
Thanks for a great update!