
Craft High-Converting Popups: Popup Maker and Beaver Builder
Popups are a powerful tool for grabbing your website visitors’ attention and driving conversions. But crafting visually appealing and effective popups can be time-consuming. That’s where the powerful duo of Beaver Builder and Popup Maker comes in!
With Beaver Builder 2.8, we introduced an integration with Popup Maker, a WordPress plugin that allows users to effortlessly create and manage popups on their websites. This integration enables you to use our page builder to design the content of your popups. It also renders a popup inside Beaver Builder while editing, as well as provides the ability to select a popup in the link field to trigger a popup when a link is clicked.
In this blog post, we’ll delve into the integration of Beaver Builder and Popup Maker, exploring how this dynamic duo helps you create compelling, high-converting popups with ease and flexibility.
Popup Maker and Beaver Builder
Struggling to design captivating popups that resonate with your audience? Look no further than Popup Maker and Beaver Builder!
This powerful integration unlocks a world of creative possibilities. Drag-and-drop your way to visually stunning popups using Beaver Builder’s intuitive interface, all within the familiar flow of your website creation:

Popup Maker’s advanced features like triggers and targeting allow you to display the right message to the right audience at the right time. This dynamic integration allows you to leverage the strengths of both these popular plugins:
- Effortless Design: Ditch the limitations of pre-built popup templates. With Beaver Builder, you get the visual editing freedom you crave. Drag, drop, and customize your popups using the intuitive Beaver Builder interface.
- Seamless Workflow: Design your popups directly within your Beaver Builder layouts. No need to switch back and forth between different interfaces. This streamlines your workflow and lets you see your popups in the context of your overall page design.
- Unmatched Flexibility: Beaver Builder’s modules allow you to create engaging and interactive popups. Embed videos, add forms, showcase images, and design call-to-action buttons – all within the familiar Beaver Builder editor.
Next, we’ll walk you through creating a popup in Popup Maker. Then, we’ll show you how to seamlessly link a Beaver Builder module to your popup, allowing you to visually design its content with the familiar drag-and-drop functionality.
How Do I Add a Popup in Beaver Builder?
Adding a popup in Beaver Builder is a straightforward process that allows you to engage your website visitors effectively. Here’s a step-by-step guide to help you through the process:
Step 1: Install and activate Beaver Builder and Popup Maker plugins
Begin by ensuring both Beaver Builder and Popup Maker plugins are installed and activated on your WordPress website.
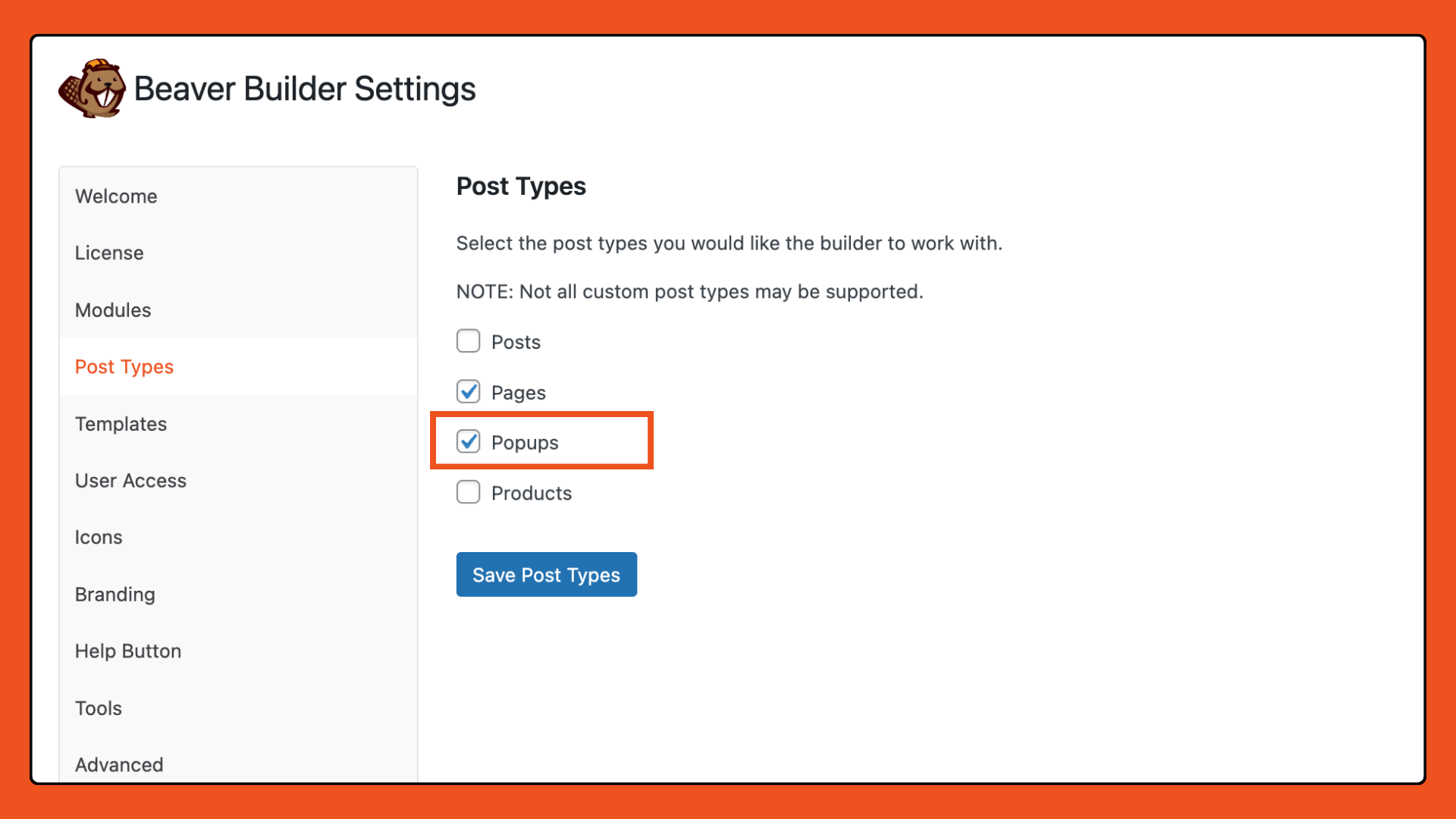
Once you install and activate the Popup Maker plugin, the Popup Maker post type (popups) will be automatically enabled within the Beaver Builder settings.
You can locate this setting in your WordPress Admin Dashboard under Settings > Beaver Builder > Post Types:

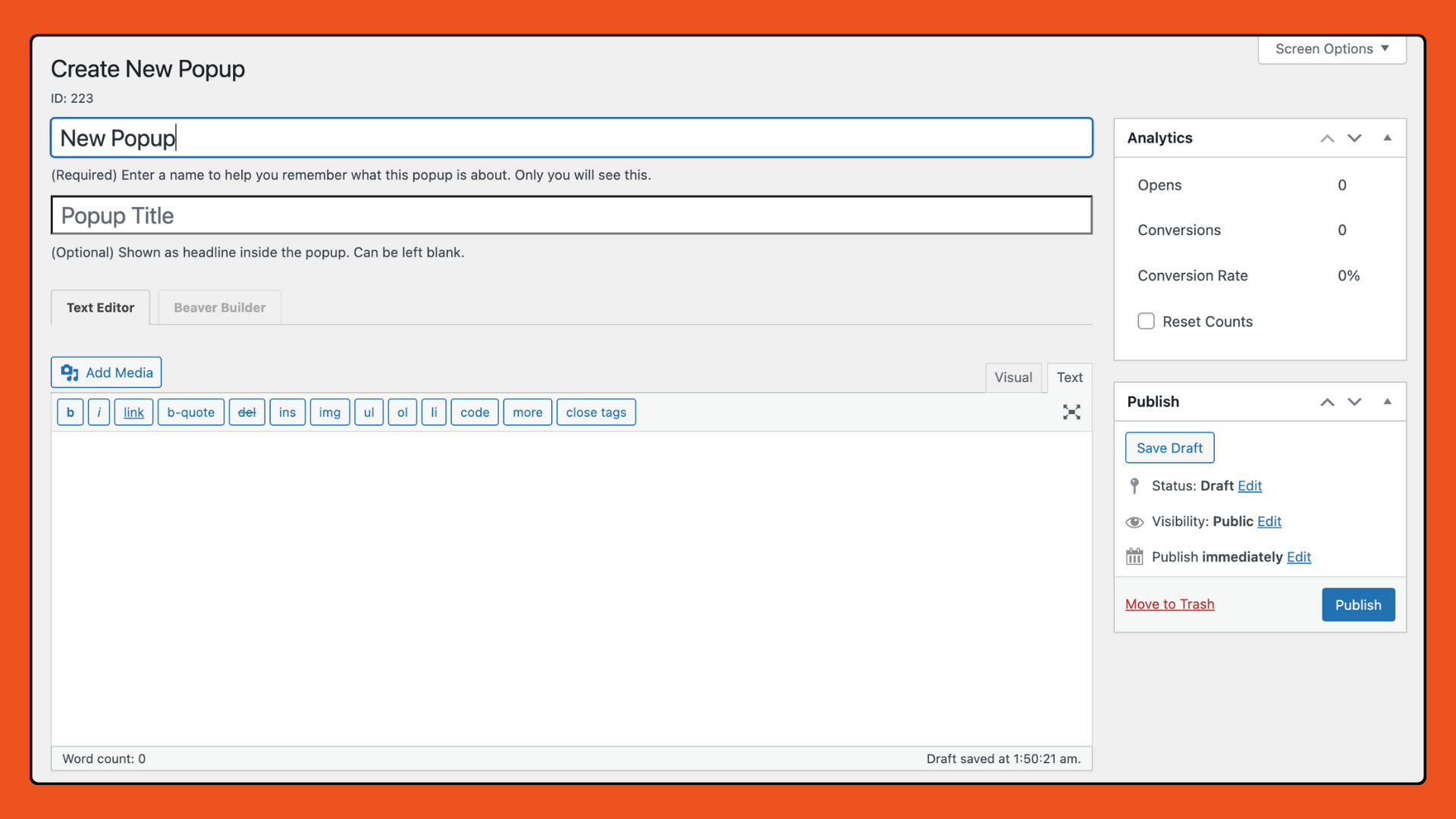
Step 2: Create a new popup in Popup Maker
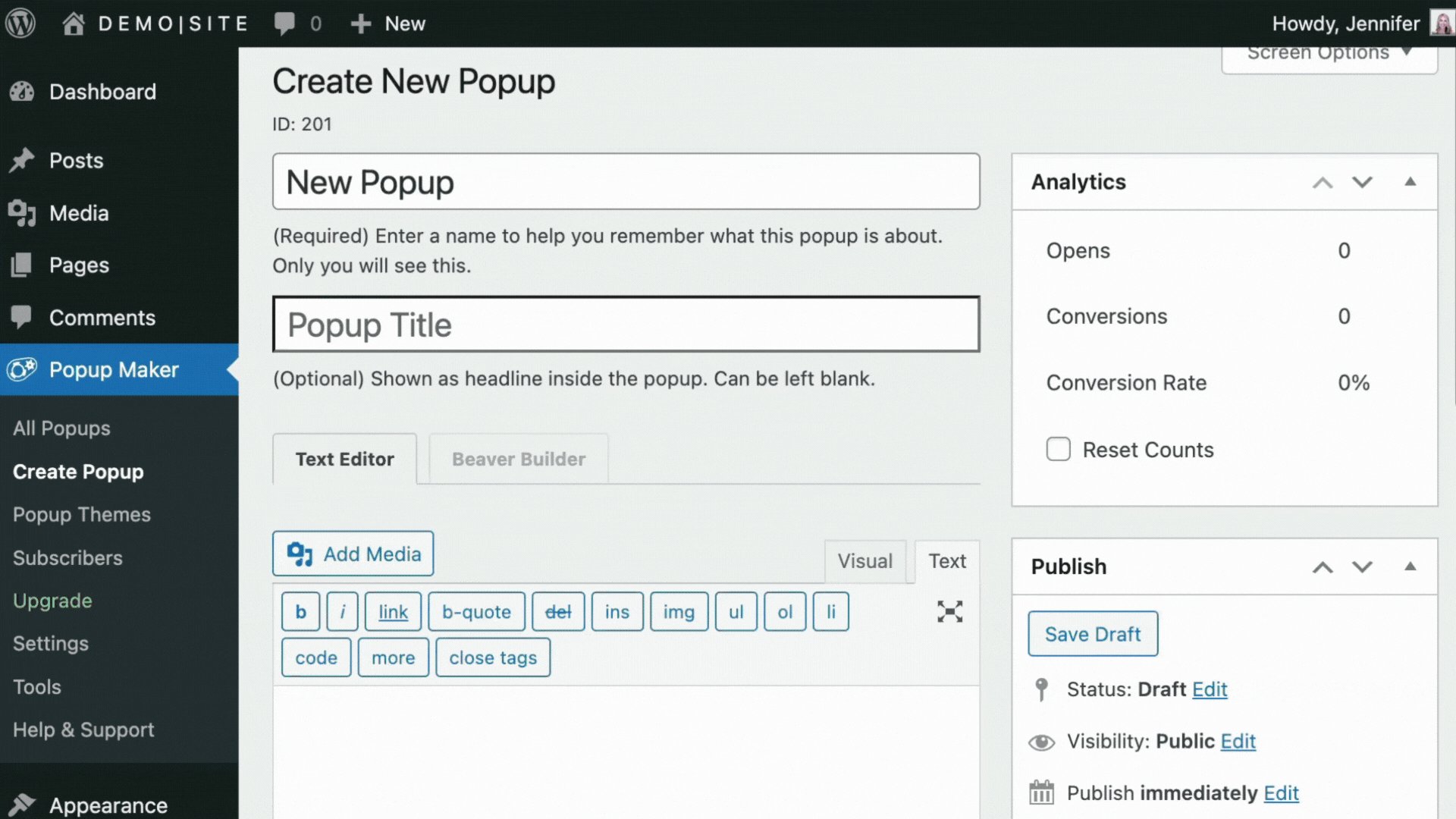
To create a new popup, head over to your WordPress dashboard and navigate to Popup Maker > Create Popup. Give your popup a descriptive name for easy identification:

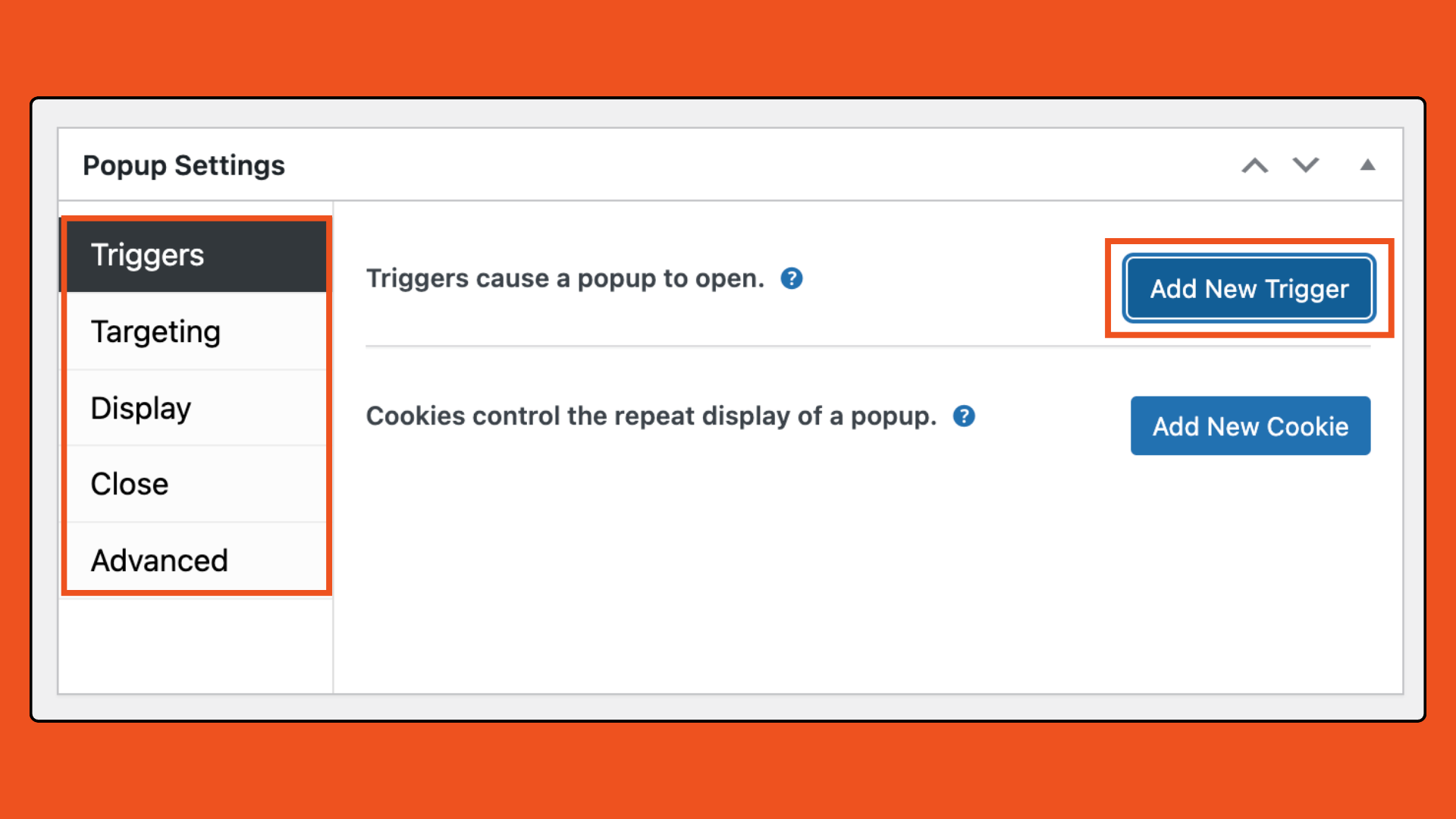
Scroll down to define the popup’s appearance using the settings panel. Set triggers to determine when the popup appears and configure display rules to target specific pages, user roles, or devices:

Here you can choose from the following types of triggers:
- Click Open: Displays a popup on a click
- Time Delay / Auto Open: Displays a popup after an amount of time
- Form Submission: Displays a popup after a form is submitted
- Exit Intent (premium): Displays a popup when someone moves their cursor off the body of a page
- Scroll (premium): Displays a popup when someone scrolls down a percentage of the page or when an element comes into view
For more information on how to add a trigger, check out this Popup Maker article: Add a Popup Trigger.
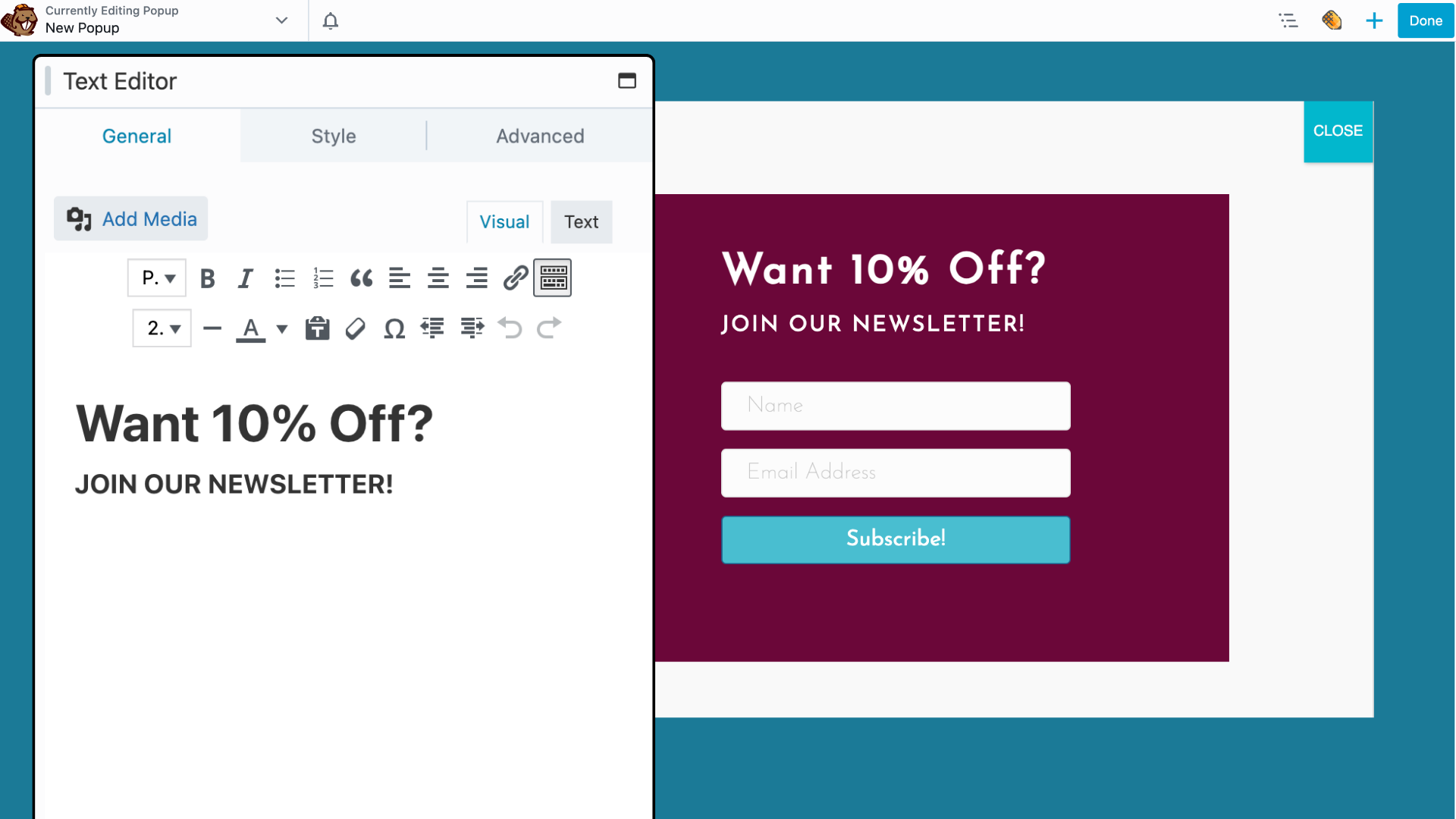
Step 3: Design your popup content using Beaver Builder
This is where the magic happens! Unleash your creativity using Beaver Builder’s intuitive interface:

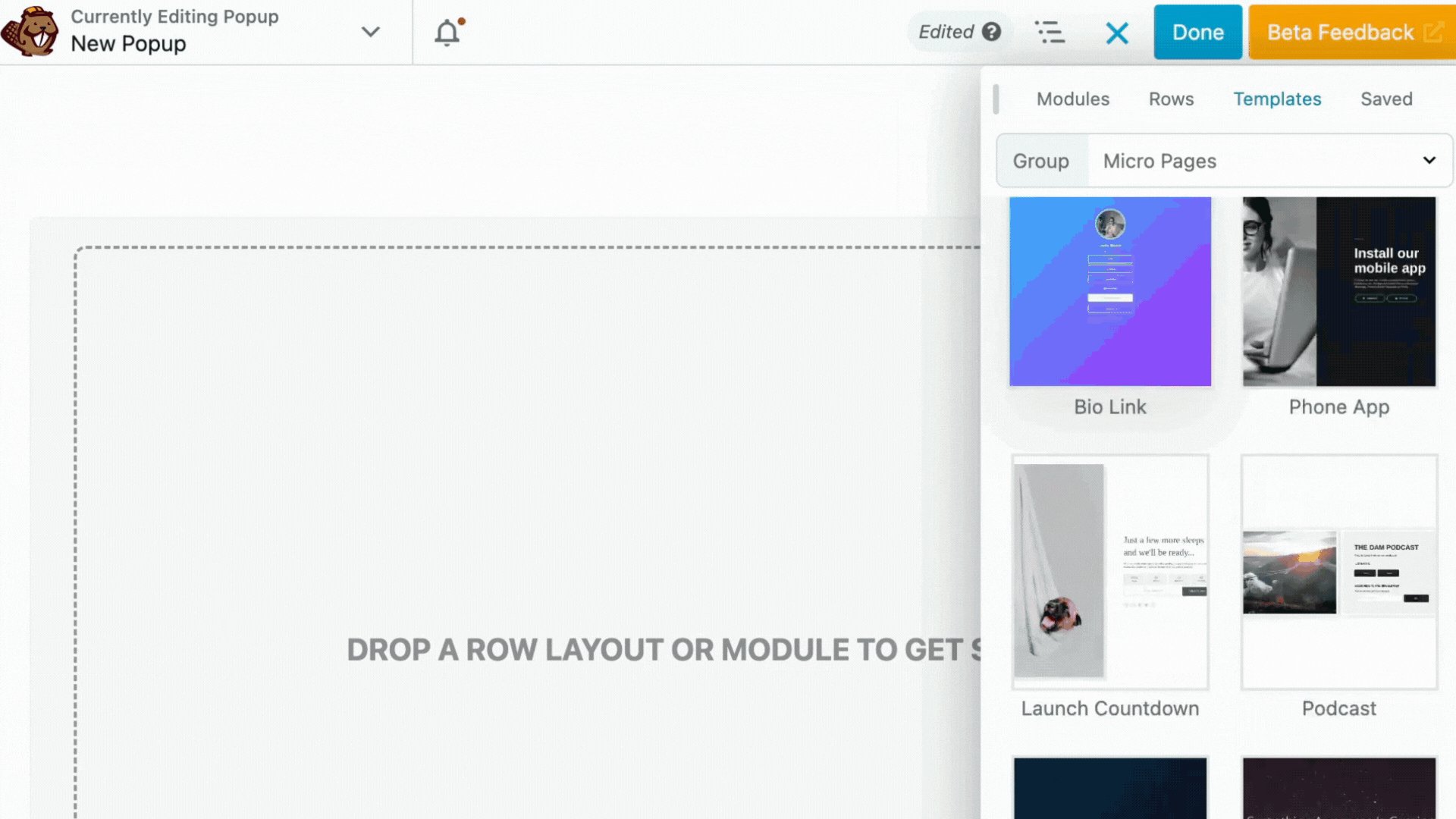
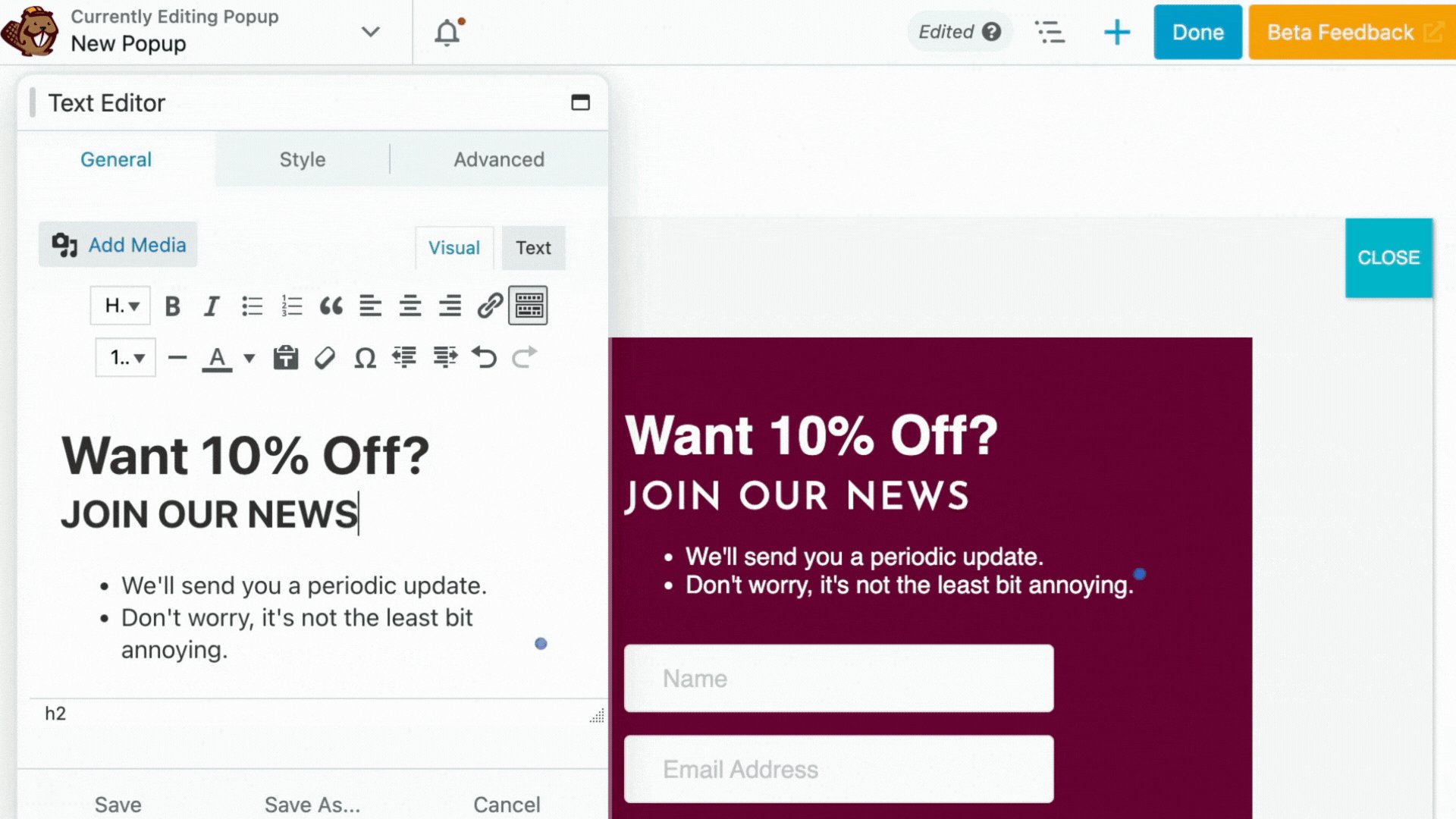
Click on the Beaver Builder tab to launch the editor. Here you will be able to design your popup layout. Drag and drop various Beaver Builder modules to structure your popup’s content. Add text, images, forms, and style your popup to match your website’s branding:
- Text Modules: Craft compelling headlines, informative descriptions, and clear calls to action.
- Image Modules: Showcase relevant product images, team members, or add visual interest.
- Video Modules: Embed captivating videos to grab attention and explain your message effectively.
- Form Modules: Capture valuable leads by including opt-in forms or contact forms.
- Box Modules: Add Flexbox and CSS Grid layouts to Beaver Builder Page Builder Layouts.
- Call to Action (CTA) Modules: Design prominent buttons that encourage visitors to take the desired action, whether it’s subscribing to your newsletter, downloading an ebook, or making a purchase.
In addition, you can utilize Beaver Builder’s Global Styles feature to maintain design consistency across your popups and website.
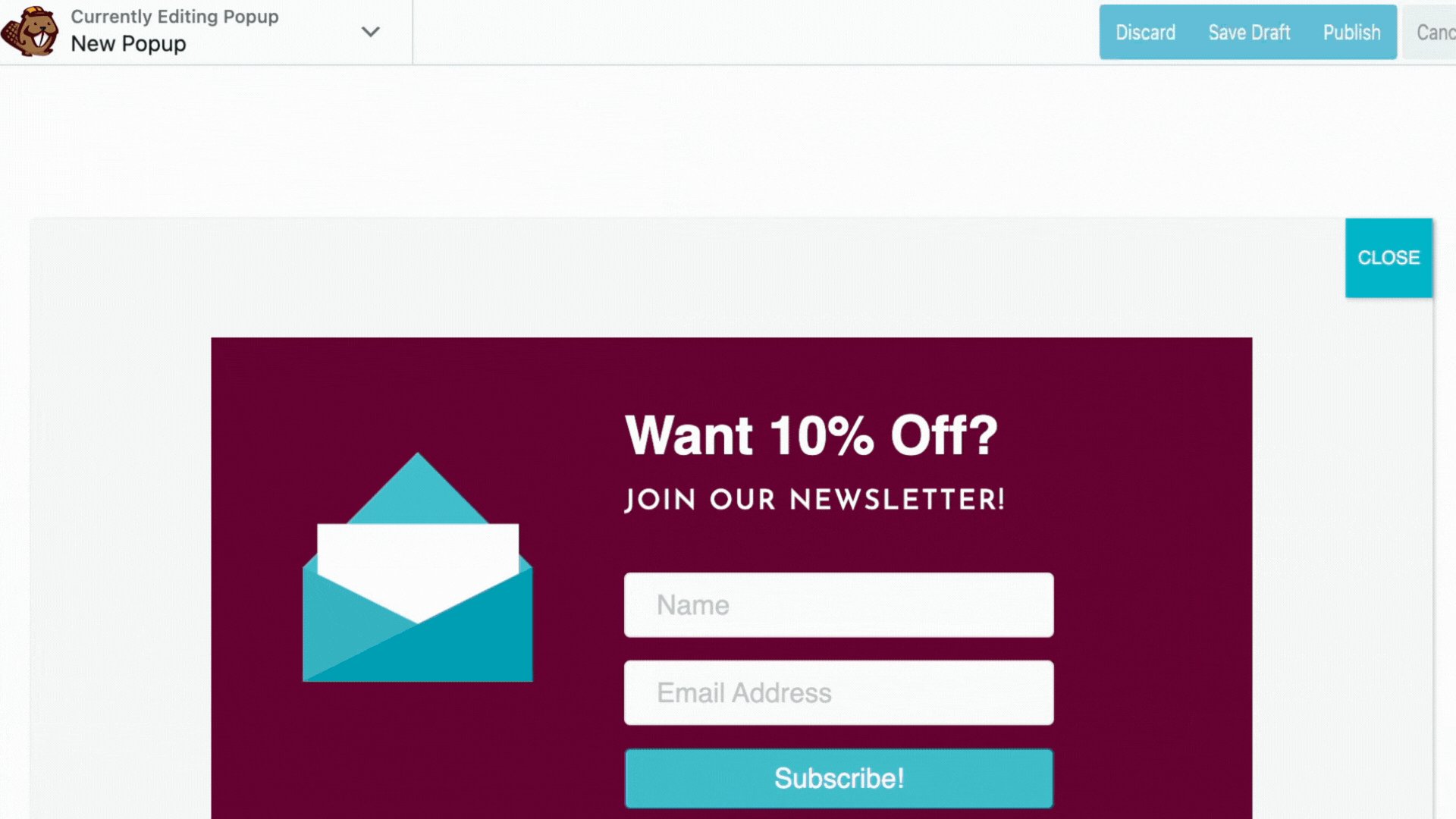
Click DONE and PUBLISH once your popup design is complete.
Step 4: Display your popup
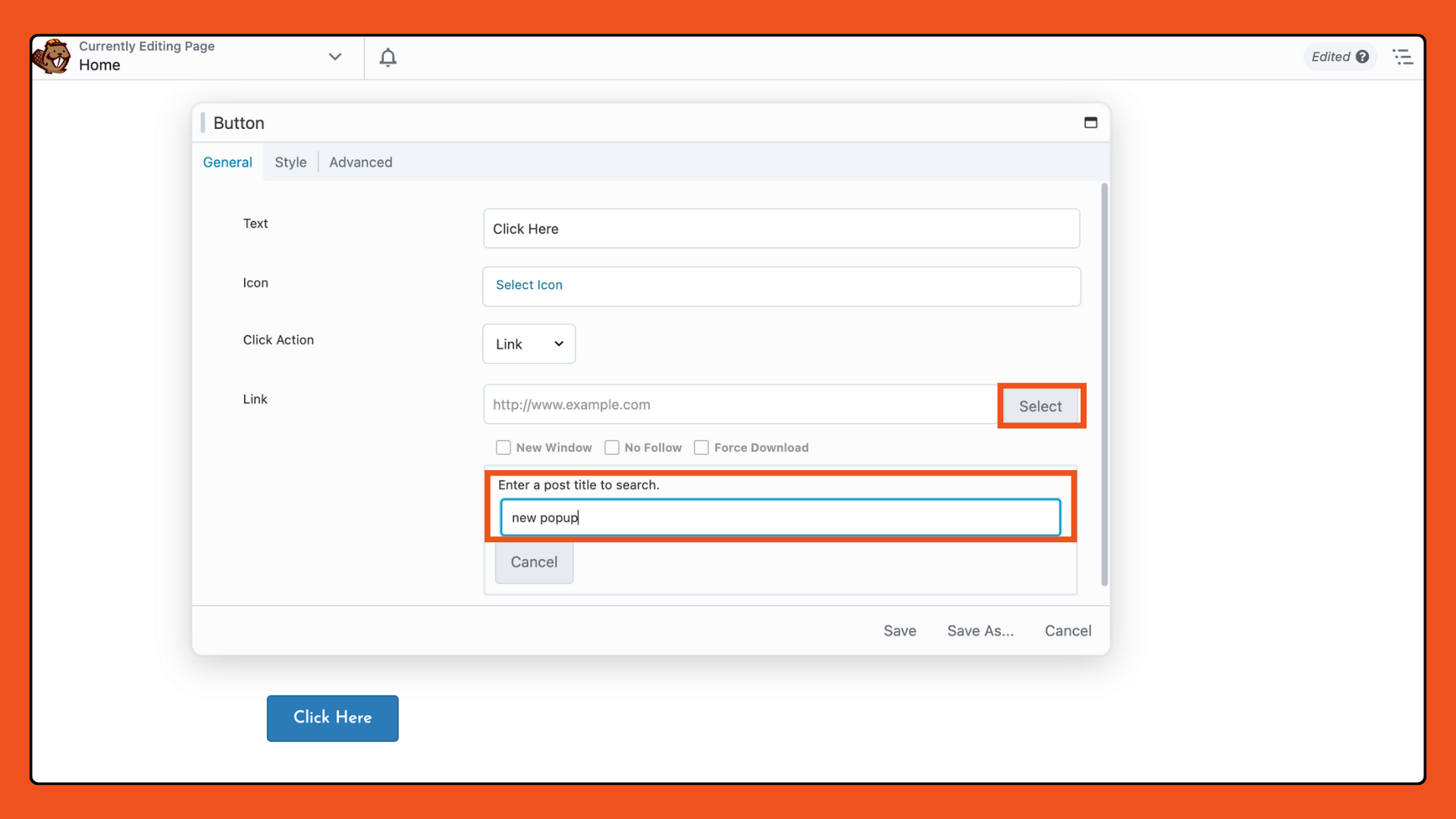
The last step is to display your popup on the page. Simply select a module within your Beaver Builder layout that supports linking, such as a Button or Callout module.
Then, in the module settings panel, navigate to the “Link” option. Click on “Select,” locate the popup you created in Popup Maker, and choose it from the list:

Save your settings, and voila! Your popup is now linked and ready to engage your audience.
Unleash the Potential of Popups
By combining the design power of Beaver Builder with the functionality of Popup Maker, you can create high-converting popups that seamlessly blend into your website’s design. Here are some examples:
Welcome Popups
Welcome popups are a fantastic way to greet new visitors to your website and incentivize them to join your email list. Offer a compelling discount code, exclusive offer, or freebie in exchange for their email address. By providing immediate value, you can encourage visitors to engage further with your brand and stay connected for future updates and promotions.
Exit-Intent Popups
Don’t let potential leads slip away! Exit-intent popups are designed to capture the attention of visitors who are about to leave your website. These popups trigger when a user’s mouse cursor moves towards the browser’s exit button, signaling intent to leave. Use this opportune moment to present a last-minute offer, showcase valuable content they may have missed, or provide a special incentive to encourage them to stay or return in the future. By leveraging exit-intent popups effectively, you can turn abandoning visitors into engaged customers and subscribers, ultimately boosting your conversions and retention rates.
Scroll-Triggered Popups
Engage visitors as they explore your website with scroll-triggered popups. These popups appear when a user scrolls to a specific point on a page, capturing their attention at a moment when they’re actively engaged with your content. Use scroll-triggered popups to promote special offers, encourage newsletter sign-ups, or direct visitors to relevant product pages based on their browsing behavior.
These are just a few examples of the types of popups you can create using Popup Maker and Beaver Builder. With their flexible design capabilities and powerful features, you can customize your popups to suit your specific goals and objectives, whether it’s growing your email list, promoting special offers, or gathering feedback from your audience.
Ready to take your popups to the next level? Integrate Beaver Builder and Popup Maker to unlock a world of creative possibilities and watch your conversions soar.
Related articles
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 



