
Beaver Builder Dev Update: A Look at What We’re Working on Next
Greetings, Builders! As we put the final touches on Beaver Builder 2.8, we’ve been dreaming up what’s next and are excited to share a glimpse into what we’ll be working on this year. Our team has been hard at work prototyping, and we’re ready to give you an advanced look at what we’ve been up to.
In this dev update, we’ll look at several new features but also under-the-hood improvements that will allow us to push the software into the future. That’s important to note because it’s one of our main goals going forward: building on the work done in each release. As you’ll see, the Loop Builder module will be built on the same container work we did for the Box module.
Before diving in, I’d also like to note that much of what you’ll read and see in this post is very early. We have many prototypes and a good idea of how we will accomplish them, but we don’t yet have a timetable for when they will be released. Some of this will make it into the next version, while others will come in future versions.
So, without further ado, here’s a list of what we have in store (linked for those who want to jump ahead). This isn’t a comprehensive list of everything we want to do, just the stuff we’ve already started on and are comfortable sharing. Let’s take a look!
- Box Module Multiple Backgrounds
- Loop Builder Module
- Dynamic Global Content
- Modules Without Wrappers
- Top-Level Container Modules
- New JavaScript Module API
- Modules as Blocks
- Block Theme
Box Module Multiple Backgrounds

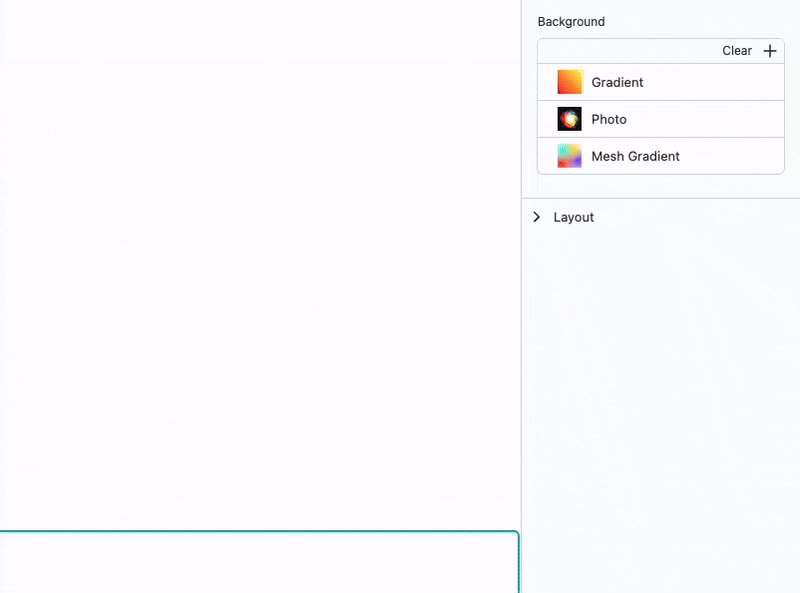
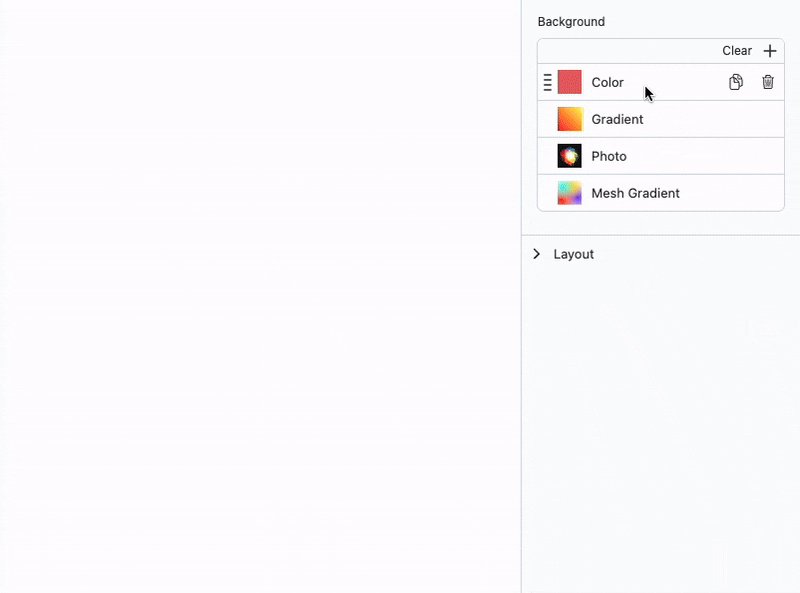
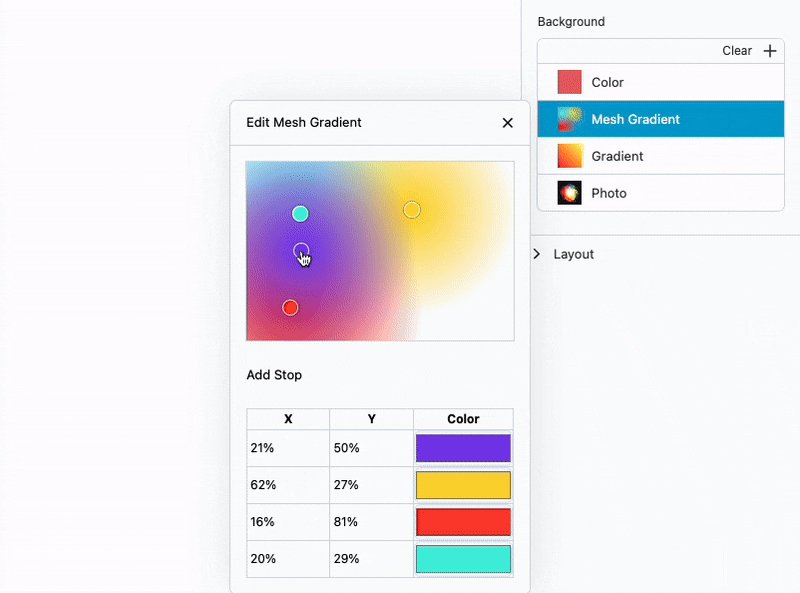
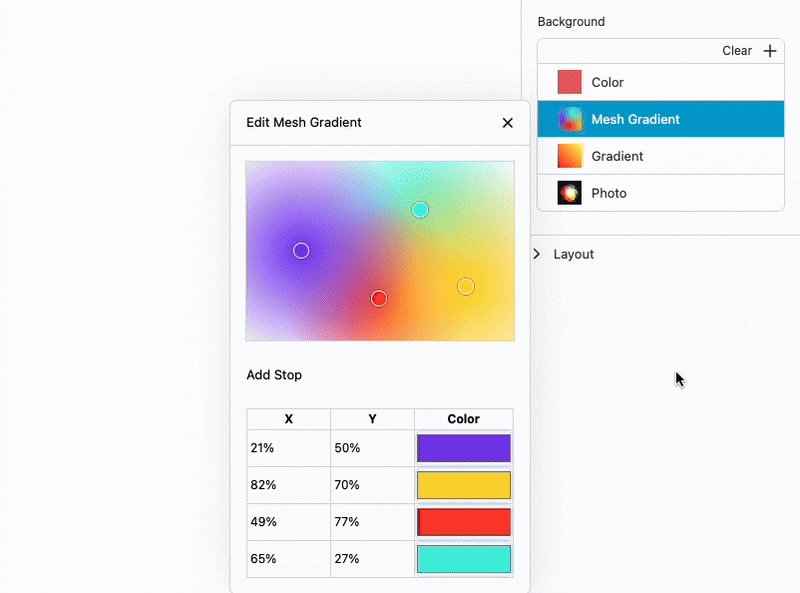
As part of our effort to allow the Box module to replace rows and columns, a powerful new background field is on the horizon. Rows and columns aren’t going anywhere, but for those who want leaner and more flexible layouts built with the Box module, this field brings us closer to that reality.
The Multiple Backgrounds field uses CSS Multiple Backgrounds under the hood and lets you layer background images, colors, and gradients on a single element. With a few clicks, you can add, remove, and adjust as many different background layers as you want.
What about things like video and slideshow backgrounds? Unfortunately, this field only supports backgrounds that are possible with CSS. We want to keep the Box module as lean as possible, and those types of backgrounds don’t align with that goal because they require additional markup. However, doing those types of backgrounds with rows or by layering in the Box module is still possible.
Loop Builder Module
Something that really excites me as a developer is reusing existing work to create something new. And that’s just what we’ve decided to do for the next generation of creating post loops in Beaver Builder.
What you’re seeing in the video above is a new type of container module, like the Box module, that accepts child modules. But unlike the Box module, it will continue to render each child module for every post in the query as defined in the data settings. All loop items are updated simultaneously when adding, editing, or deleting child modules.
This works by leveraging the power of Beaver Themer’s field connections to hook up different modules to post data and allows you to build any loop item layout you like without writing code. With that said, this module will require Beaver Themer because it needs field connections to be useful. We have ideas about looping other data besides posts, but that is a topic for another day.
Since the Loop Builder module is a container, its settings should be minimal, as most of the design work will be done in the child modules. However, we’ll use CSS Grid for the main layout and provide several intuitive controls for adjusting that.
It’s important to reiterate that what you’re seeing is a very early prototype that still requires a ton of work, but we couldn’t be more excited to be working toward making this a reality.
Dynamic Global Content

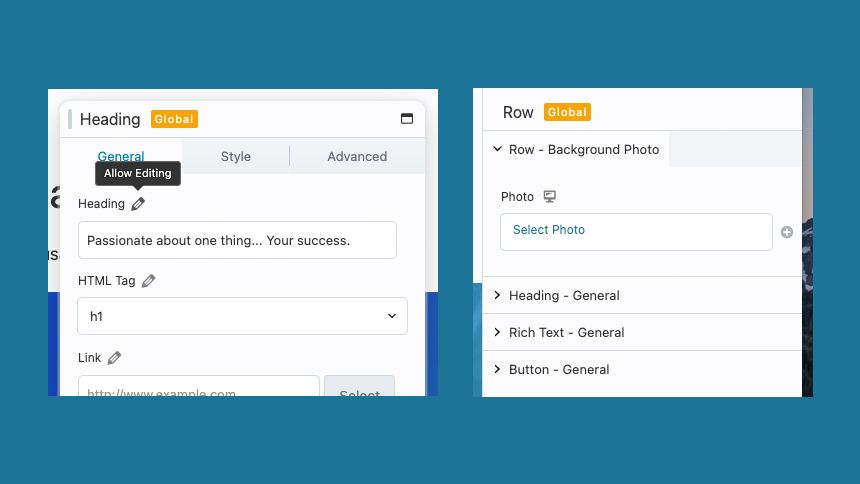
Have you ever created a global row but wanted to edit specific parts per page, such as a heading or background image? Well, with dynamic global content, you can do just that!
This is still in the very early stages of development, but we have a plan and are working towards allowing you to select what fields can be edited in global content. Once selected, you can edit those fields per page while the rest of the content and layout are pulled from the global source.
This will be a powerful way to create reusable components in Beaver Builder without relying on things like ACF and field connections. We’ll also be bringing this functionality to more than just rows. Any piece of global content (modules and columns) will also get this functionality.
Modules Without Wrappers

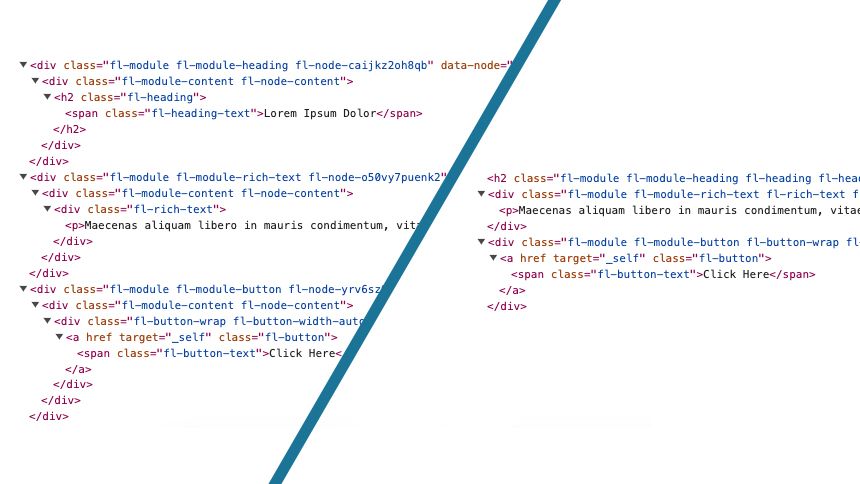
You can skip this section if you’re not concerned with what your pages look like under the hood. But if you are, take a look at the screenshot above. What you’re seeing on the left is the current markup for a heading, text, and button. What you’re seeing on the right is what’s coming.
What’s the difference? The wrapper divs for the modules are gone! For example, now you have a heading tag instead of two divs and a heading tag. While that might not seem like a big deal, it’s a common complaint about page builders and something we’ve wanted to address for a while.
Our approach here is backward compatible and won’t affect existing layouts. Only new modules dropped into a page won’t have wrappers. Depending on what you target, that could affect custom CSS, but we’ve tried our best to minimize that. We’re also easing into this delicately. Only the basic modules will have their wrappers removed when this comes out, but we plan to do it for everything eventually.
It’s also important to note that we’re not doing this for rows and columns. Rows and columns do a lot and need the extra markup to accomplish what they do. They are sort of like an “easy” mode for layout in Beaver Builder. If you want leaner row and column layouts, use the box module instead.
Finally, module developers have been able to do this since version 2.8 by setting include_wrapper to false in their module config. However, the deprecation API for doing this in a backward-compatible way won’t be coming until 2.9. Keep an eye out for that.
Top-Level Container Modules
Another part of our effort to allow the Box module to replace rows and columns is the ability to put container modules at the top level of the layout where rows go. Once that’s done, coupled with wrapper-less modules, you’ll be able to build really lean layouts that look like they were coded by hand. As it stands right now, when you use a Box module, it’s still wrapped in a row.
Additionally, this change will be made for all future container modules, not just the box module. The only other container module we have planned at the moment is the Loop Builder, but we have our eyes set on several other container modules we’d like to create in the future.
New JavaScript Module API

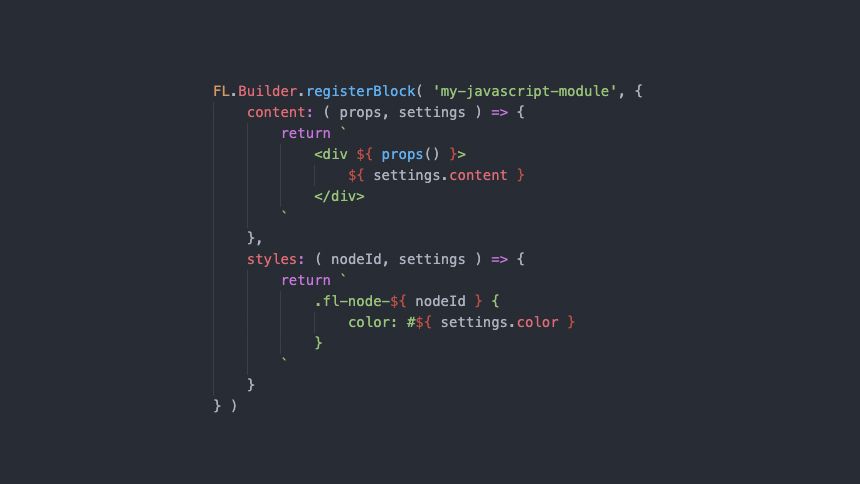
This is getting into some really experimental technical territory, but on the surface, it will unlock a couple of different things for us in the future. What you’re looking at in the screenshot above is a very early prototype of a JavaScript API for developing modules. Why do we need that?
The first reason is that it will allow us to render modules instantly when you drop them on the page. Currently, modules are developed with PHP, requiring a call to the server to render them when you drop them on a page. With this, we can render them in the browser much quicker. We probably won’t rewrite all our modules immediately once we have this, but anything new will be built with it.
The second reason has to do with blocks. As we move towards making it possible to use Beaver Builder modules in the block editor (more on that below), we’d also like to give developers a simple yet modern API for creating blocks. We love React here and use it daily, but it can be a lot to work with if you’re unfamiliar with the build process or want to create something basic.
With this new API, we aim to make it easier to create blocks using vanilla JavaScript. The example above uses template literals, and that’s one approach we’re considering, but we haven’t spent much time on this yet, so that could change. Stay tuned!
Modules as Blocks
All the way back in Beaver Builder 1.7 (eight years ago!), we added the ability to use your saved templates in the post editor via the fl_builder_insert_layout shortcode. That ended up being a popular addition at the time and is something people still use.
Fast forward to today, and we have another solution coming for using Beaver Builder in your posts: modules as blocks. Soon, people using the block editor can use Beaver Builder modules to create content like regular blocks. They work identically in both editors and include everything you’re familiar with including responsive controls, dynamic data, and visibility settings to name a few things.
If you don’t want this, module blocks will be disabled by default unless you want to use them. We’ll also start with a limited selection of modules that will grow over time. Any developers that want to build for both editors can set block_editor => true in their module config when this comes out.
Our goal is to allow people to use the things we build in more parts of WordPress. This also allows us to start building things for people who don’t use a page builder at all. Our main focus is still the Beaver Builder editor, but we’ll make sure our stuff works in the block editor as well going forward.
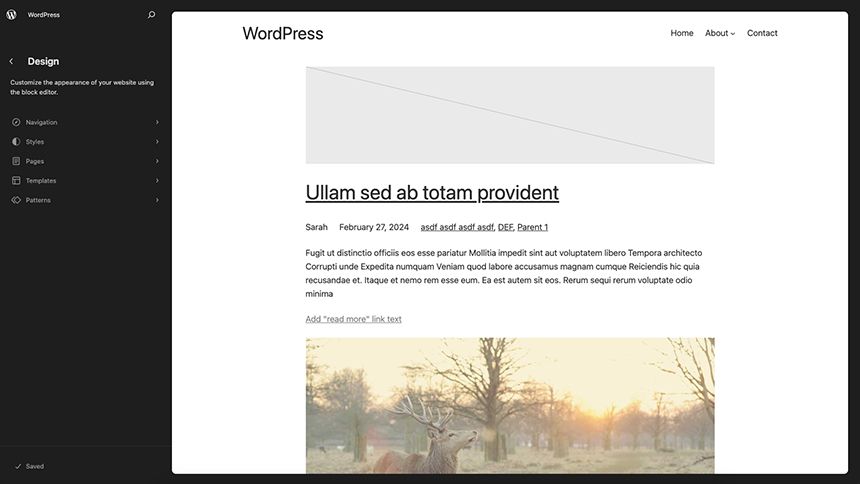
Block Theme

The Beaver Builder Theme has been (and will continue to be) a trusty workhorse in our product lineup. It’s actually where we started this journey over ten years ago before we started work on the page builder, and it has continued to serve us well all that time.
However, times are changing, and we’re curious about what a new theme looks like in the modern WordPress world. Many exciting new features are coming to WordPress that might not be available to classic themes (the font library is my favorite), and we don’t want you to be left behind.
We’ve also been itching to reimagine theming without breaking backward compatibility, and a new theme allows us to do just that. We’re still exploring a prototype and haven’t made any final decisions yet, but we know we’d like this new theme to be a slim, super-performant, unopinionated starter theme. Ideally, we’re giving you something you can build on, not fight with.
Wrapping Up
If you made it this far, thanks for sticking with me on this walk-through of what we’ll be working on now that Beaver Builder 2.8 is out. I want to reiterate that much of this is very early, and we don’t have a timetable for release, but we’re working diligently behind the scenes to get it into your hands. We couldn’t be more excited about what we have planned and look forward to building on this work for years to come. Until then, happy building!
9 Comments
Related articles
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 





Very exciting! I’m very happy to see the direction and progress that BB is going in. Can’t wait to play with these new toys.
This is a great look at what’s to come, thanks for the write up. Congrats to be while team on the 2.8 release, we’re loving it.
Also, thank you for not pushing gimmicky AI powered features and side subscriptions, and keeping things streamlined and STABLE. It’s one of the reasons BB will always be in our top picks.
If we could choose something to be added sometime in the future, it would be built-in scroll trigger animations.
Keep up the great work!
Your write-up on the future outlook is fantastic! Huge congratulations to the entire team on the seamless 2.8 release – it’s truly a game-changer and we’re thoroughly enjoying it.
What sets you apart is your commitment to a straightforward approach without the gimmicks and unnecessary AI-powered features. Your dedication to maintaining stability is commendable and a key reason why BB remains at the top of our list.
Looking ahead, if there’s room for a future addition, we’d love to see built-in scroll trigger animations.
Keep up the exceptional work!
Justin, your update on what’s coming next for Beaver Builder is really inspiring! The introduction of the Loop Builder module and the focus on making the code cleaner with modules without wrappers are exactly the kind of improvements that keep Beaver Builder at the forefront for us developers. I’m also intrigued by the potential of the new JavaScript module API and the integration of modules as blocks. These advancements sound like they’ll offer even more flexibility and efficiency in our projects. Can’t wait to see these features in action!
Good luck! congratulation from my side, on the 2.8 release. Hoping that the new javascript model will be helpful as render issues are very problematic.
I can’t even say how excited I am about these new features.
Block Theme – I have always wanted a really basic bare bones theme to use with BeaverBuilde and have tested quite a few.
Since adopting BB about 8 years ago, I have pretty much exclusively just stuck with the default Genesis child theme, because it gets out of the way and lets me do everything with BB and BT but I do feel it’s a bit hacky and would love a better alternative.
Loop Builder – I hope this will not only also support custom post types and WooCommerce products but also taxonomies, so you can show a grid of all product categories.
Modules as Blocks – Something I have wanted for a long time. So I can use the BB editor for any bespoke page layouts and allow the client to edit them in the best editor experience available for WordPress and limit the template for blog posts so they are consistent but have the ability to allow them to use dynamic modules within their blog posts that match the aesthetic of the modules used in BB edited pages.
I hope global styles and presets will be available in the Block Editor so styles on front-end pages can be inherited.
With the current approach of saving a specific module design, I wish there was a way to save a style name and then select it, rather than either saving the module as global or importing and exporting styles. Maybe this is what you are getting at with the Dynamic Global Content and that will become possible.
Keep up the great work.
This is amazing to see, Justin. I can’t wait to try out all of these features when they’re available. Very exciting!
Hey Grant! Long time! Thanks for popping by the blog and for the comment. Hope you’re doing well!
This is excellent news. Beaver Builder is very powerful when you start adding Advanced Custom Fields (ACF) but I’ve been using the Gutenberg builder the past few years so this will be the best of both worlds!