
Beaver Themer vs Gutenberg’s Full Site Editor
To fully customize your WordPress website, you’ll need to create custom headers, footers, and theme templates. With both Beaver Themer and Full Site Editing in WordPress, you can do this without editing any code. However, you might struggle to decide between the two tools.
In this post, we’ll compare Beaver Themer vs Gutenberg’s Full Site Editor. Along the way, we’ll help you make the right choice for your website. Let’s get started!
Table of Contents:
Beaver Themer: An Introduction
As a WordPress user, you may have already discovered Beaver Builder, a widely-used page builder plugin that allows you to customize your website’s content area easily. With its intuitive drag-and-drop functionality, you can quickly add modules to new pages as needed.
While the page builder is excellent for editing individual pages, you may want to enhance your site further by installing Beaver Themer. This powerful tool enables you to create theme templates and apply them to posts, products, or custom post types:
Beaver Themer extends the drag-and-drop capabilities of Beaver Builder to all parts of your website, allowing you to design headers, footers, archive pages, product pages, and more without needing any coding knowledge. The best part is Beaver Themer is included with any premium Beaver Builder plan, giving you maximum flexibility and control over your site’s design:
- Headers
- Footers
- Page layouts
- Archive pages
- Product pages
- 404 error pages
- Shop pages
- Checkout pages
- Cart pages
By utilizing Beaver Themer alongside Beaver Builder, you gain full control over your site’s design and functionality, making it easier than ever to create a cohesive and visually appealing website. The best part is Beaver Themer is included with any premium Beaver Builder plan.
Full Site Editing: An Introduction
In the first part of the Gutenberg project, WordPress developed the Block Editor. Using this default editor, you can build posts and pages using content blocks:
Since WordPress 5.9, this editing experience has extended into Full Site Editing. Essentially, it allows website owners to design their entire sites with the block-based system.
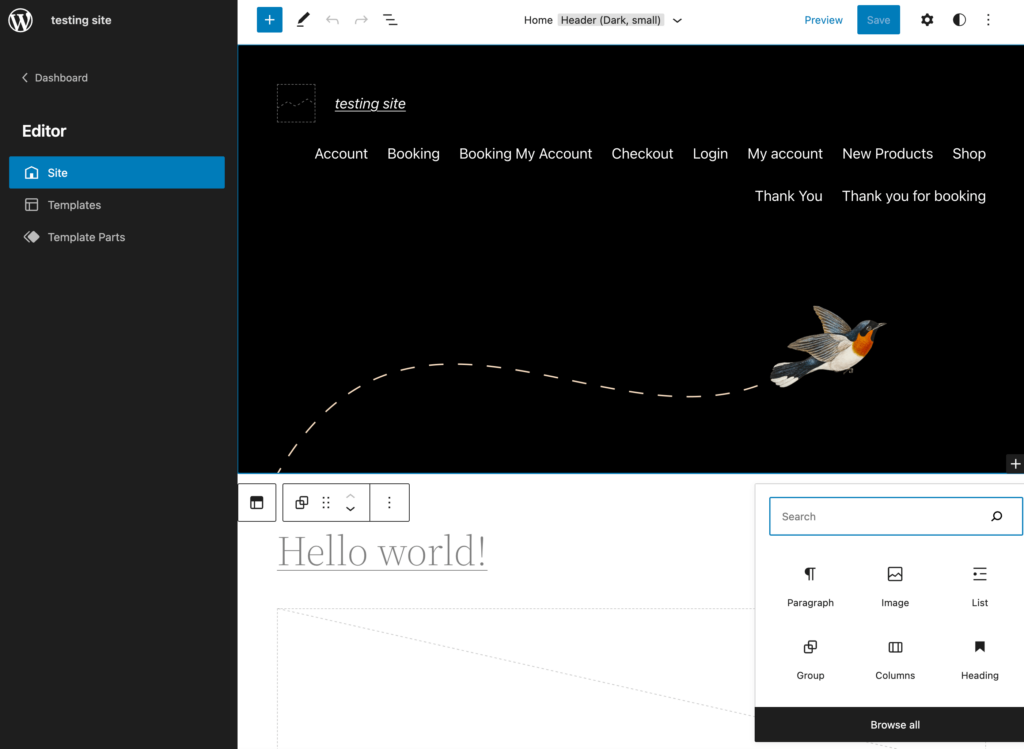
For example, you can use blocks to create and edit templates for headers, footers, and page layouts:
Before Full Site Editing, you had to use the limited WordPress Customizer to update your site design. However, with the new Site Editor, you can edit your theme’s typography, color palette, page templates, headers, and footers all in one place.
Beaver Themer vs Full Site Editing: 3 Key Factors to Consider
Beaver Themer and Full Site Editing are both handy theme editing tools. So, to decide which is best for your website, let’s dive deeper!
1. Features
First, let’s discuss the various features included in both Beaver Builder and the WordPress Site Editor. After all, before choosing a theme editor, you’ll want to ensure it will support all of your design needs.
Beaver Themer
As we mentioned earlier, Beaver Themer is a powerful extension for Beaver Builder for building your theme templates easily. This flexible tool includes the following features:
- Theme templates: Using Beaver Themer, you can build custom layouts for your theme, including blog archives, WooCommerce products, 404 error pages, and more.
- Drag-and-drop editor: Beaver Themer extends the familiar Beaver Builder drag-and-drop interface to your entire site.
- Location rules: After building theme layouts, you can customize where they’re displayed on your site. You can even choose which users are allowed to see certain content.
- Theme parts: Once you’ve created layout parts with Beaver Builder, you can place them anywhere on your website. This can help you reuse subscribe forms, calls-to-action, social buttons, and more.
- Field connections: You can use the dynamic data in pages or posts and display this content in your theme templates. For example, you can use a field connection to display the post title, featured image or author’s name automatically.
Plus, you’ll have access to all of the developer-friendly tools included in our page builder. With Beaver Themer, you’re able to extend the comprehensive Beaver Builder features to your entire website.
Full Site Editing
In contrast, here are some of the main features you can use in Full Site Editing:
- The Site Editor: Instead of a drag-and-drop editor, the Site Editor enables you to edit your entire website using blocks.
- Theme blocks: These new blocks can customize templates, pages, posts, and block widget areas. Without editing code, you can quickly add blocks for navigation, query loops, post details, and more.
- Global Styles: You can use the Site Editor to change your theme’s visual design. This includes colors, typography, and layout options.
- Template editing: Block themes enable you to create and edit templates and template parts using blocks.
- Navigation and query blocks: In recent updates, WordPress has added blocks for editing your navigation menu and customizing WP_Query.
If you want to avoid using a third-party extension, you might consider choosing the default WordPress Site Editor. However, designers and developers can benefit most from the comprehensive range of features included with Beaver Themer. Our theme builder has all the basic functionality of the Site Editor plus field connections, a variety of integrations, and easier drag-and-drop editing.
2. Ease of Use
User-friendliness is another essential consideration. An intuitive tool can speed up the theme customization and design process.
Here’s a comparison of ease of use for Beaver Themer vs Full Site Editing!
Beaver Themer
Before you can start using Beaver Themer, make sure you have installed a premium version of Beaver Builder. We also recommend making sure your theme supports Beaver Themer.
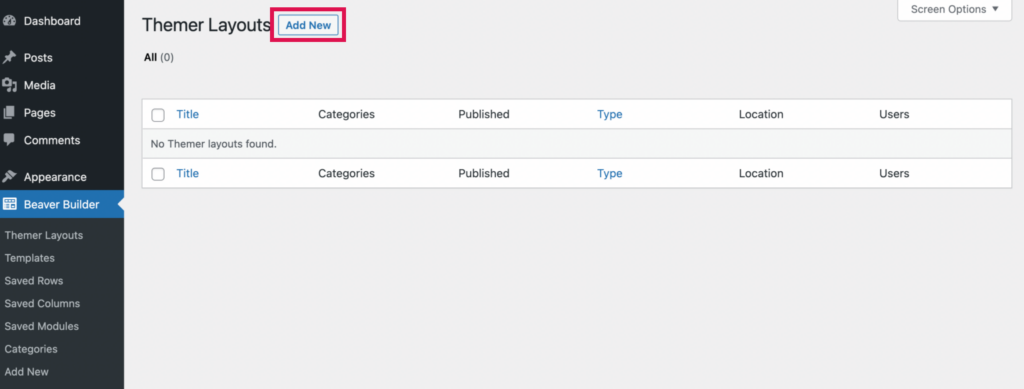
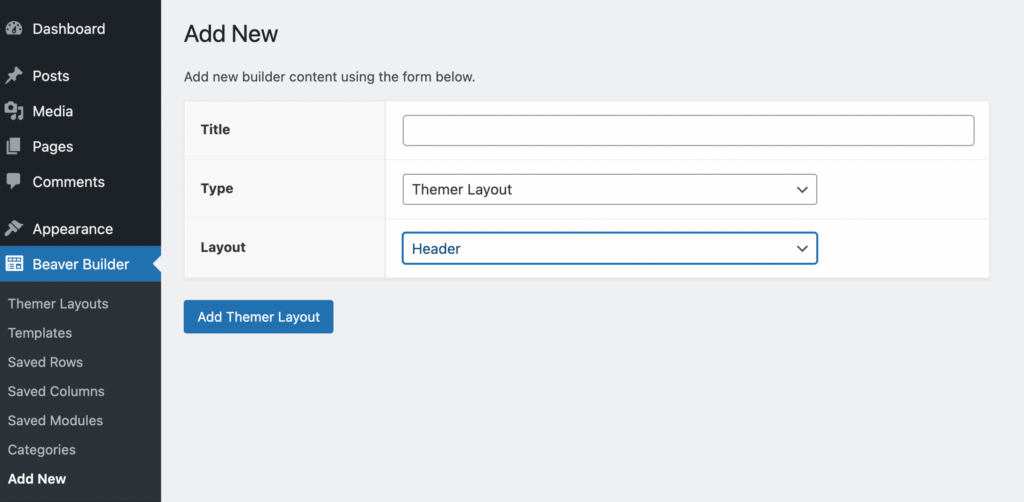
To create your first Themer layout, head to Beaver Builder > Themer Layouts. Then, click on Add New:
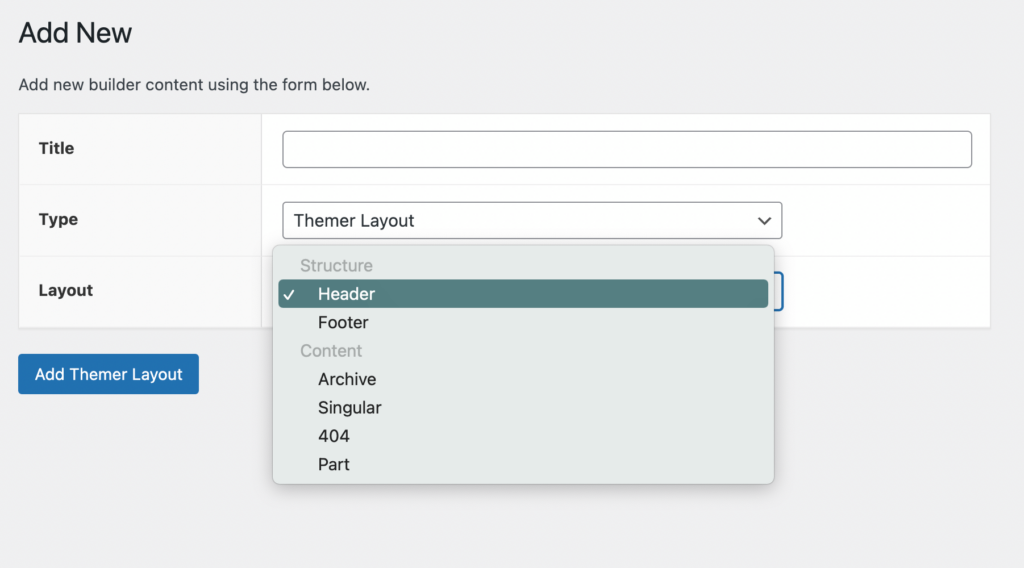
Add a title and choose the type of content you want to customize. For example, you might create a new header by selecting the Header layout:
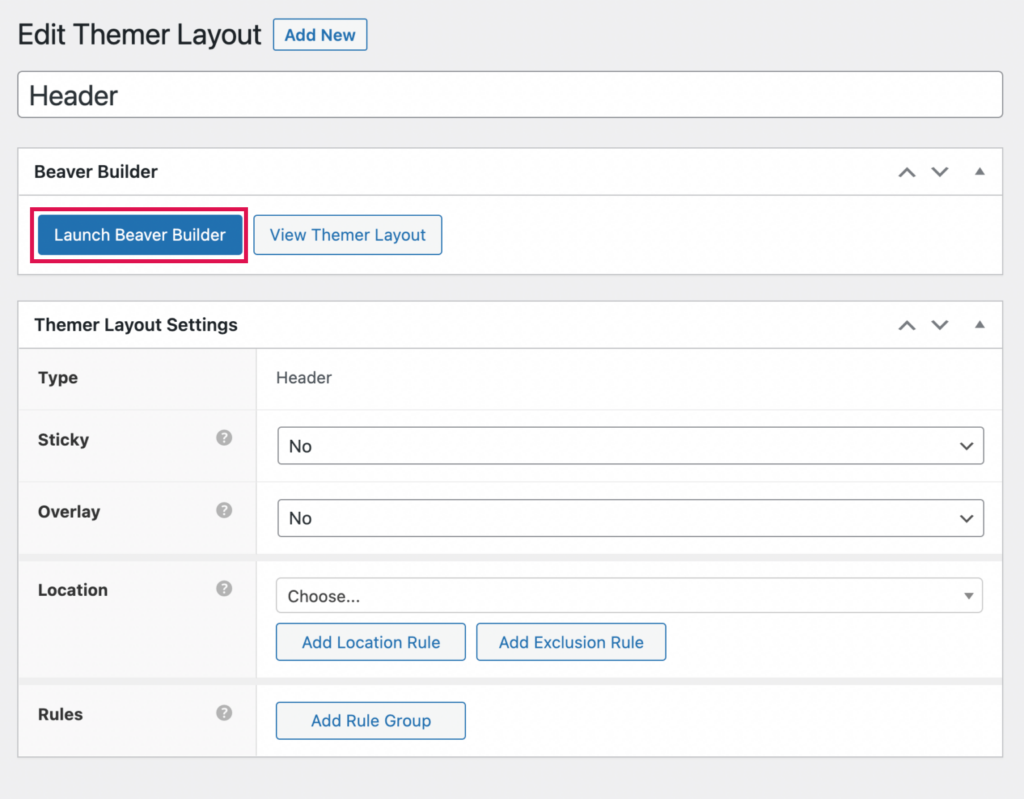
Next, you can customize the Themer layout with Beaver Builder. On the next page, select Launch Beaver Builder:
You’ll see that a layout template has already been applied. Then, you can use all of Beaver Builder’s tools to edit your Themer layout.
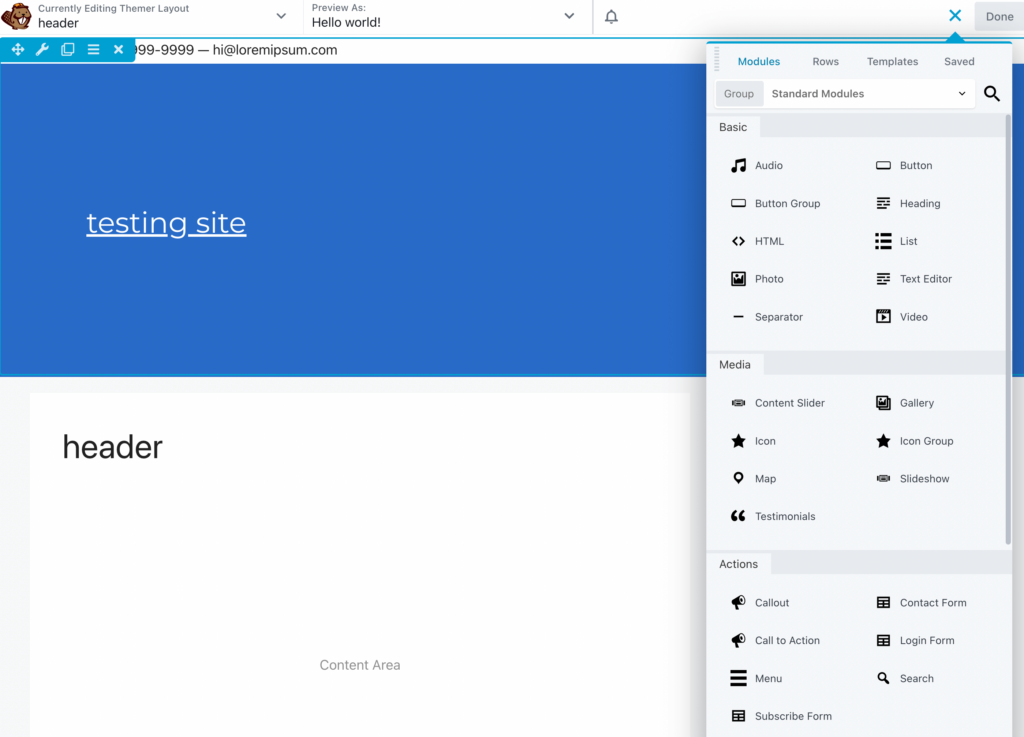
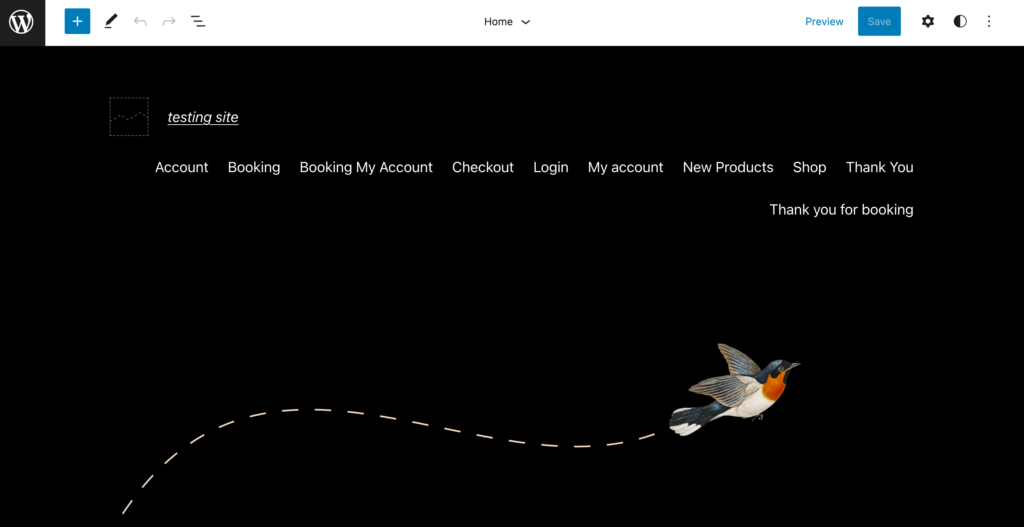
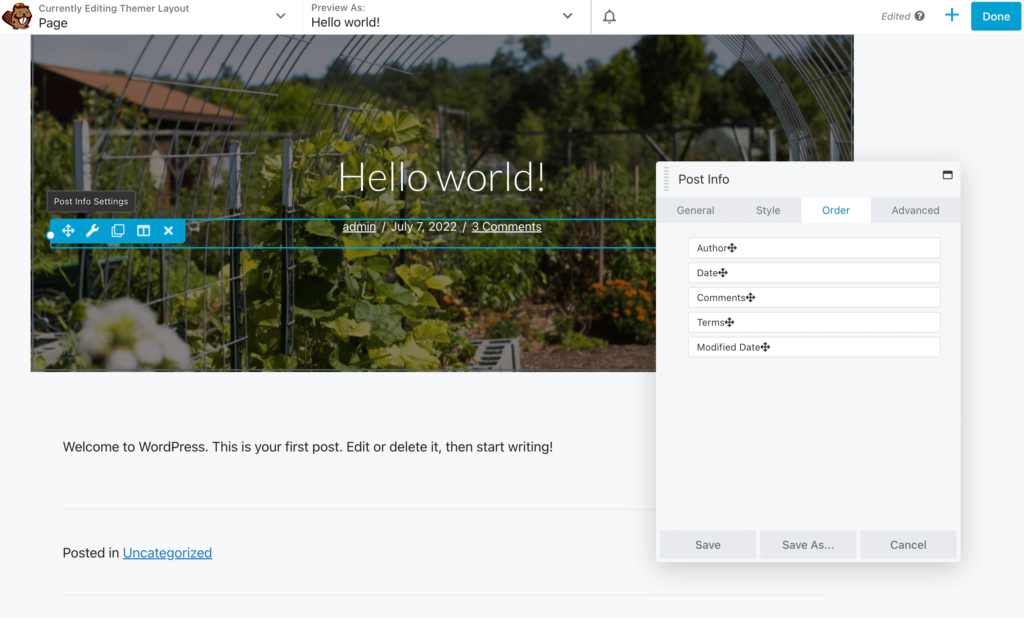
You’ll be able to drag and drop new modules and rows anywhere in the header:
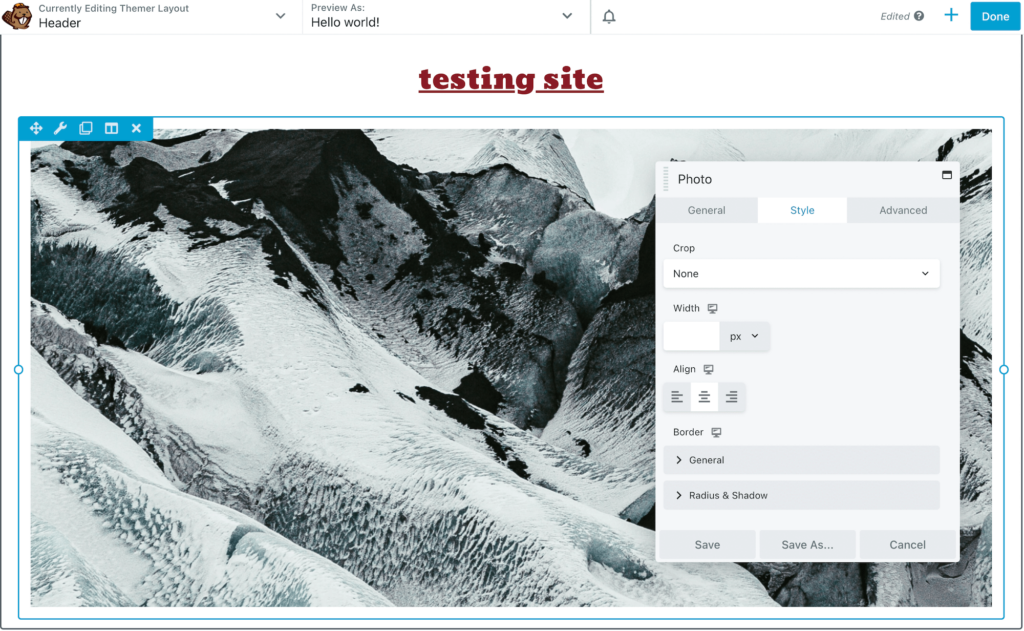
Once you add content, you can adjust the settings as needed. With Beaver Themer, you’ll be able to edit your header until it looks exactly as you imagined it:
Plus, since our tool uses a front-end editor, you’ll be able to preview your changes in real-time. Overall, this creates a very user-friendly experience.
Full Site Editing
You’ll need to install a block theme to open the Site Editor and use Full Site Editing. Next, click on Appearance > Editor (beta). This will show you a live front-end preview of your website:
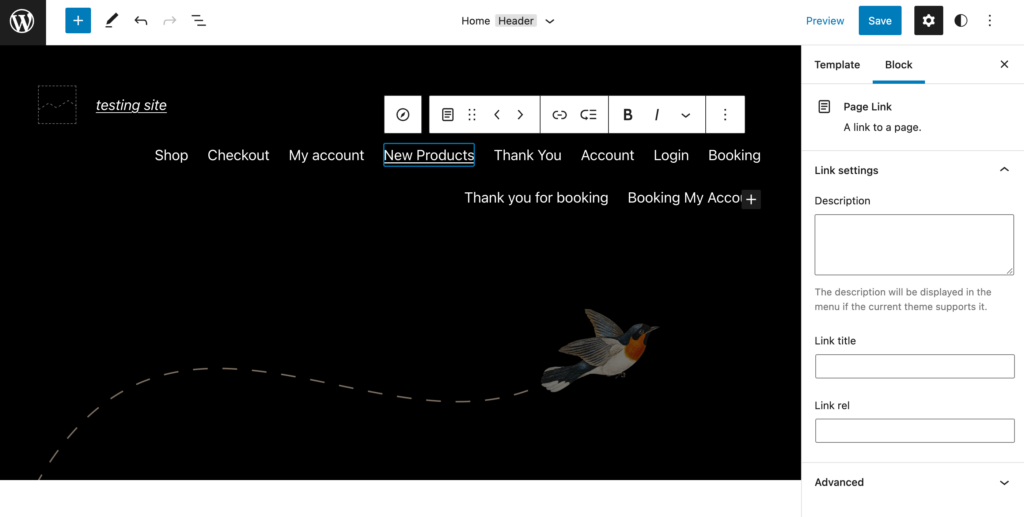
Start editing your website by simply clicking on certain elements. If you want to customize your navigation menu, select that block and hit Convert to links. Then, update the links using the floating toolbar and the settings on the right-hand side:
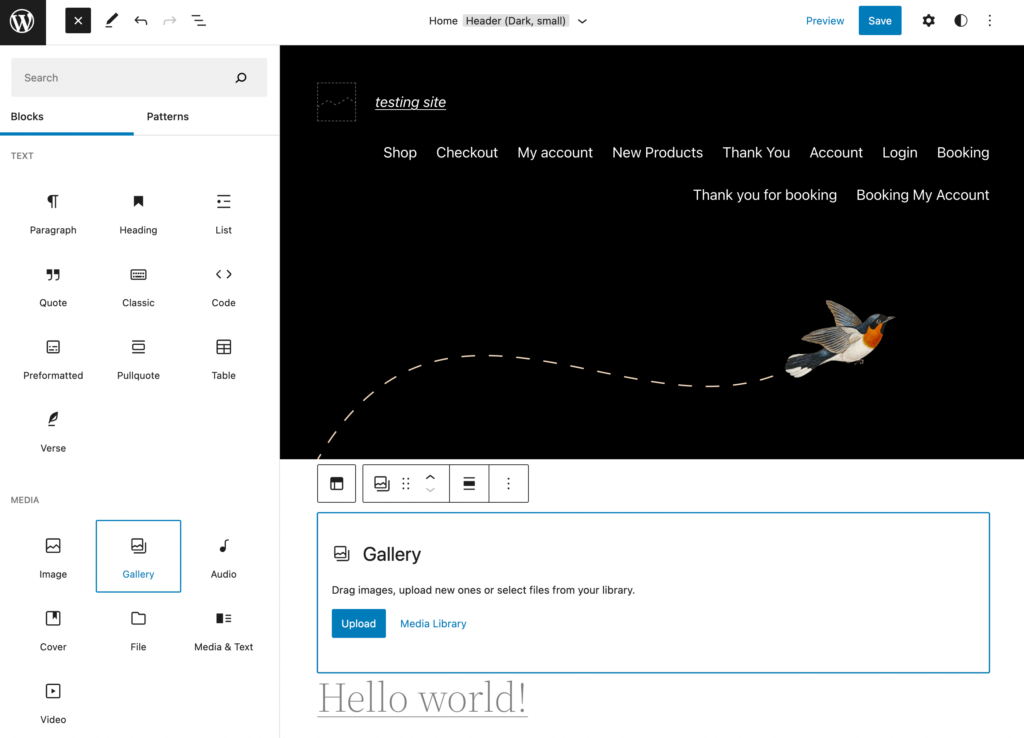
If you need to add new features, click on the + icon. This will open a selection of blocks and block patterns that you can add to the page:
Since neither tool involves any code editing, both Beaver Themer and the Site Editor are easy to use. However, Beaver Themer can provide a higher level of control over your layout settings.
3. Theme Templates
Building theme designs from scratch can be very time-consuming. With theme templates, you can choose from pre-designed layouts and customize them to fit your needs.
Now let’s explore the theme template settings included with Beaver Themer vs Full Site Editing.
Beaver Themer
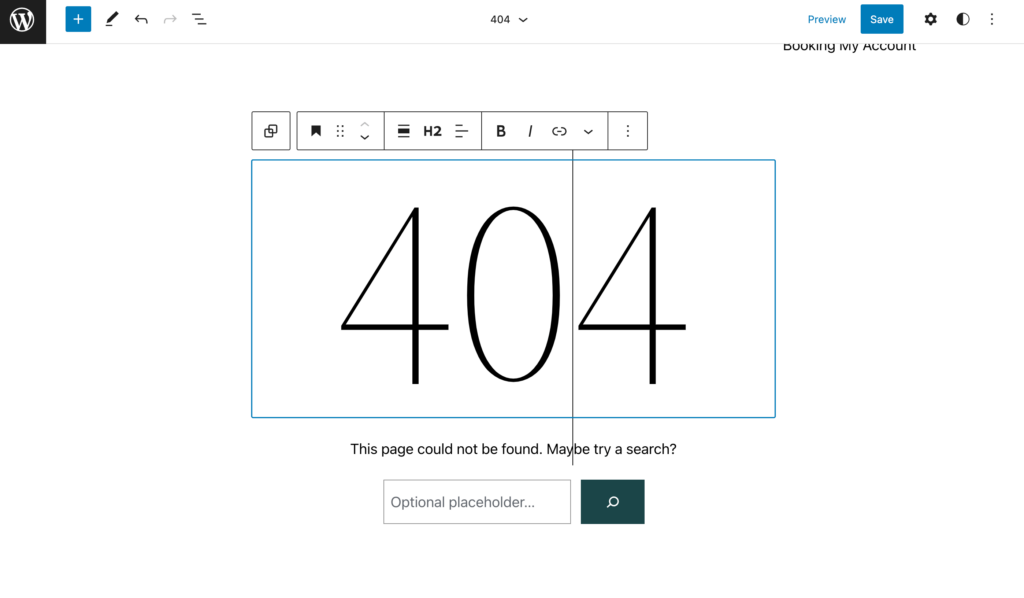
In Beaver Themer, theme templates are called Themer layouts. When you add a new layout, you can choose whether to build a header or footer. You can also create single-page layouts, archives, 404 pages, and template parts:
Then you’re able to use the Beaver Builder editor to customize any of these options. Just drag and drop new modules onto the page, reorder them, and edit their settings:
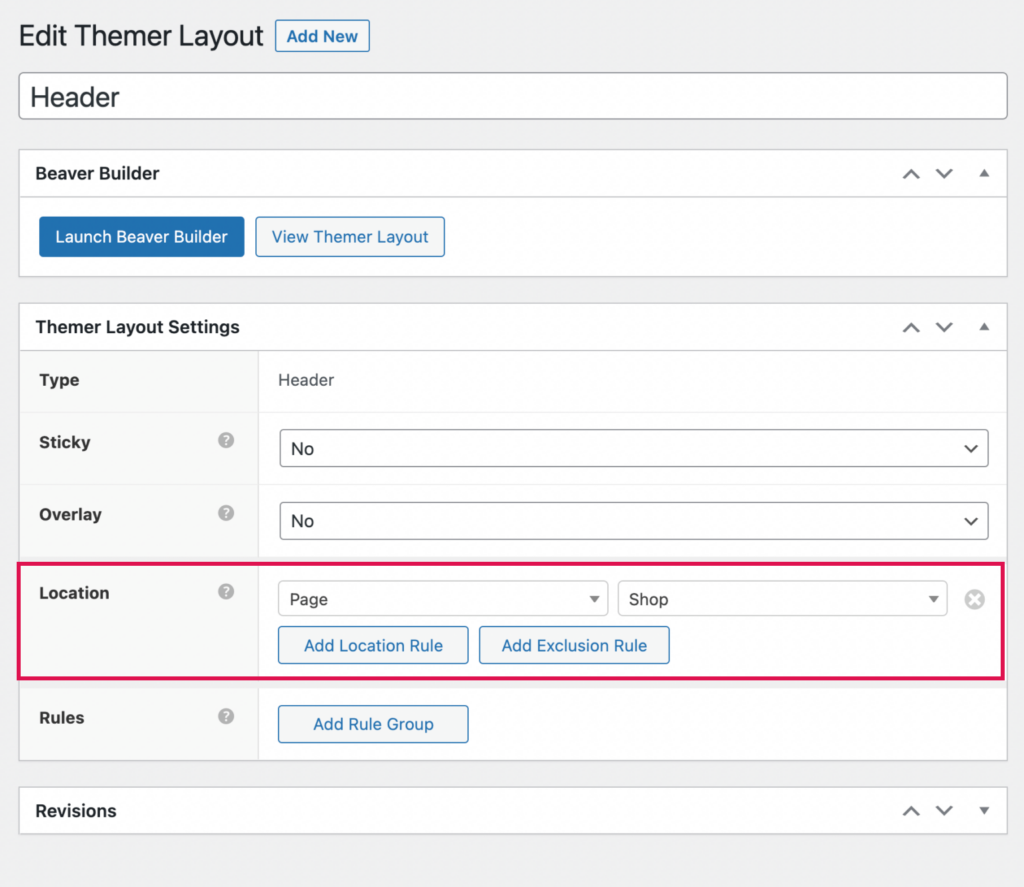
After saving the Themer layout, you can set custom rules for when and how they’re displayed. Simply select the layout and find the Themer Layout Settings. Under Location, choose to show the layout on a specific page or groups of pages:
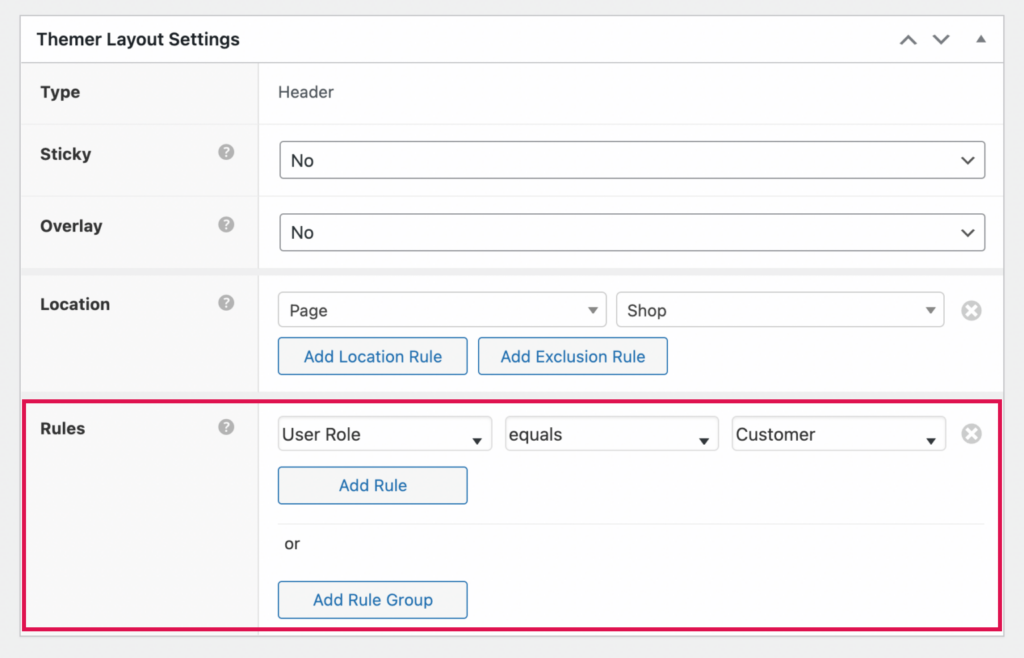
For example, you might create a custom header for only your shop page. Then, you can create rules for the Themer layout. If you only want customers to see this header, you can also utilize a user role rule group:
Just make sure to save your changes when you’re done. It’s that easy!
Full Site Editing
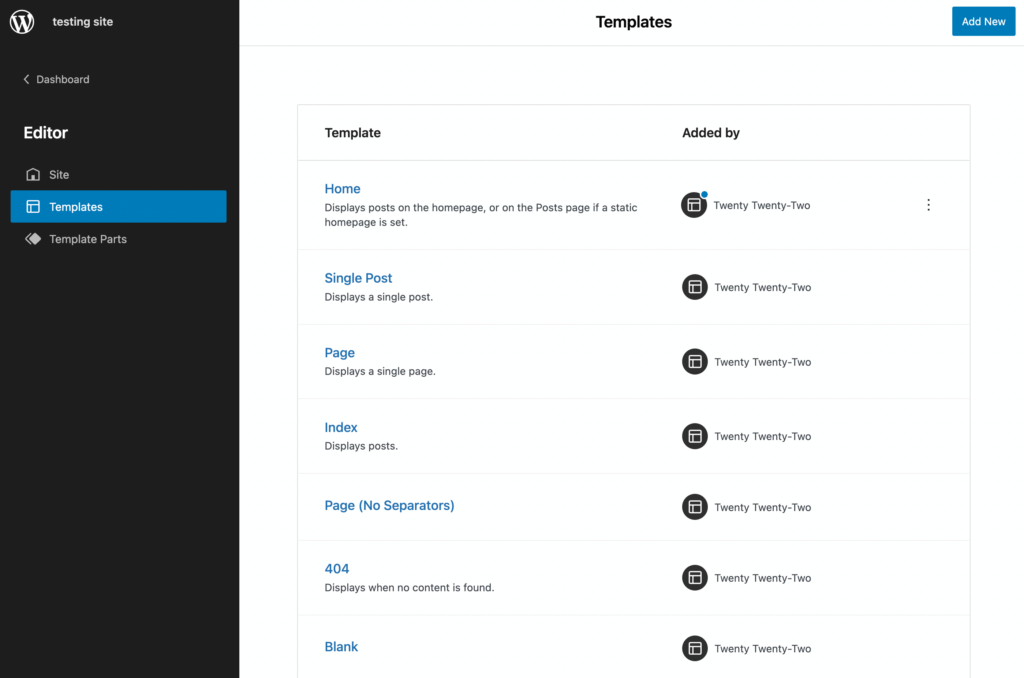
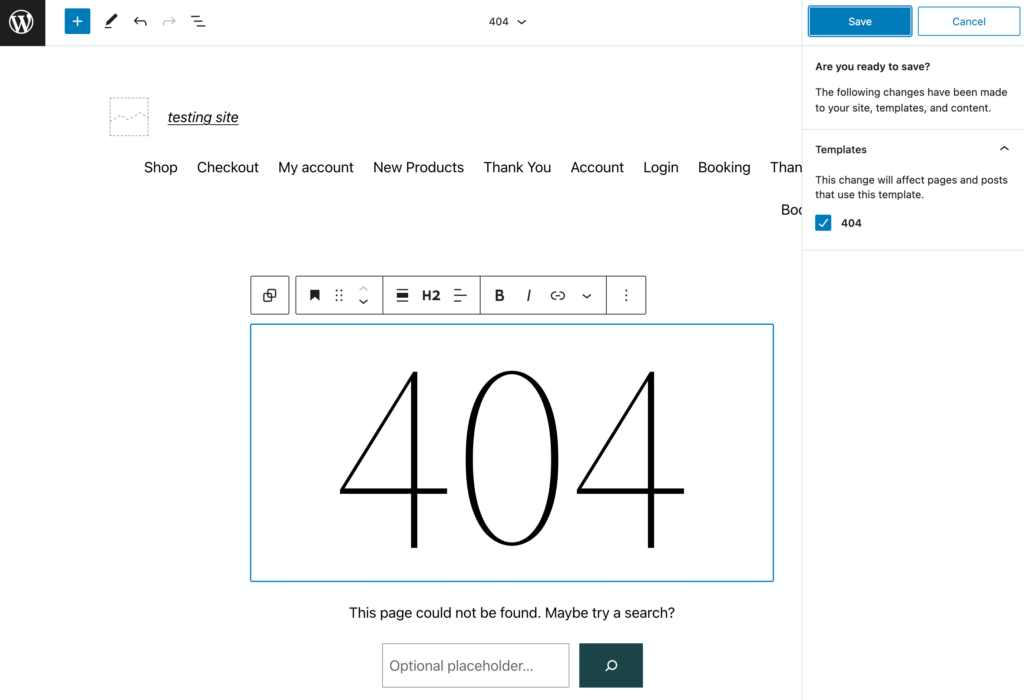
To edit theme templates with Full Site Editing, head to Appearance > Editor (beta), and click on the WordPress icon in the upper left corner. Then, select Templates to see a list of default options included with your theme:
Once you find one you want to customize, click on it. In the Site Editor, you can edit the default blocks or add new ones:
When you’re ready to save it, keep in mind that your edits will update every post and page that uses this template. Unlike Beaver Themer, you won’t be able to customize specific display options:
Ultimately, both Beaver Themer and the WordPress Site Editor let you edit your theme templates easily. Block editing is simple to learn, so Full Site Editing can be a beginner-friendly option. However, Beaver Themer makes it easier to create new templates, customize them with a drag-and-drop editor, and set specific location rules.
Beaver Themer vs Gutenberg’s Full Site Editor: Which One Should You Choose?
If you’re looking for a theme editor to start customizing your entire website, you can’t go wrong with either Beaver Themer or the WordPress Site Editor. However, there are a few key differences that you’ll need to know before making your decision:
| Feature | Beaver Themer | Full Site Editing |
| Drag-and-drop editing | Yes | Limited |
| Theme templates and template parts | Yes | Yes |
| Global styles | Yes | Yes |
| Custom location rules | Yes | No |
| Field connections | Yes | No |
| Developer-friendly APIs | Yes | Yes |
| Unlimited sites | Yes | Yes |
| Free version | No | Yes |
As a beginner, you may already be using the Block Editor to design your posts and pages. You can benefit from using Full Sire Editing if you enjoy this functionality. It utilizes the same block-based system for customizing your theme.
Plus, the Site Editor is free to use with any block theme. When you need an affordable, beginner-friendly option, you might consider starting with Full Site Editing.
However, this comes with some limitations. You won’t be able to create new templates directly in the Site Editor.
To solve these problems, consider using Beaver Themer instead. Our tool makes it easy to build new Themer layouts for headers, footers, post details, archive pages, and more. Then, you can utilize Beaver Builder’s drag-and-drop editor to customize these templates.
With Beaver Themer, you can also set unique rules for displaying your theme templates. You might design layouts for specific pages and limit them to individual users. By comparison, any changes made to Full Site Editing templates will affect every page using that template.
Conclusion
If you’re new to WordPress, you may struggle to edit your theme files manually. Fortunately, tools like Beaver Themer and Gutenberg’s Full Site Editor make it easy to customize your WordPress theme without coding experience.
To review, here are the main factors to consider when choosing between Beaver Themer vs Gutenberg’s Full Site Edititor:
- Features: Both Beaver Themer and Gutenberg’s Full Site Edititor let you edit your theme’s templates and template parts. Beaver Themer also supports developer features and custom location rules, making it a more flexible option.
- Ease of use: Beaver Themer uses Beaver Builder’s drag-and-drop functionality to provide a smoother editing experience. However, if you’re familiar with the Block Editor, you may prefer to start with the Site Editor.
- Theme templates: Both theme editors can edit theme templates easily. The main difference is that Beaver Themer supports Beaver Builder modules and extensive settings options, while the Site Editor uses a block-based system. Beaver Themer also provides an easier way to create theme templates and set location and access rules.
Related Questions
What Is Full Site Editing?
Full site editing refers to customizing non-content parts of your website, such as headers, footers, and custom page types. Essentially, it lets you adjust your theme’s settings beyond basic configurations. With Beaver Themer, you can access full site editing functionality and the freedom to design every part of your website.
How Do I Edit a WordPress Theme?
As a general rule, most WordPress themes include built-in design settings. However, they might not let you customize non-content areas like headers and footers. With Beaver Themer, you can create and edit theme templates for every part of your website. Plus, the process is easy with a user-friendly drag-and-drop editing interface.
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
 Beaver Builder
Beaver Builder