
Beaver Builder Demo (Try Our Free Live Demos)
Do you want to try out Beaver Builder for free before you buy it? We offer a free live demo of Beaver Builder on our website.
This demo is available for you to test on our desktop application. You won’t have to download or install any plugins to try out this demo.
Simply click this link to try the Beaver Builder Demo.
You can test ALL of the functionality of the Beaver Builder page builder plugin, Beaver Builder Theme, and Beaver Themer addon on this live demo.
We also provide you with a step-by-step walkthrough of the user experience so you can get familiar with the product.
With Beaver Builder, the stress of building a website is gone. Our intuitive front-end drag and drop page builder plugin allows you to build WordPress websites for yourself or your client with ease.
Try it out today and you’ll see how fun and easy it is to create websites using Beaver Builder.
How to Try a Free Live Demo of Beaver Builder

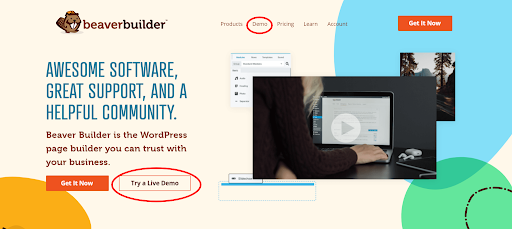
From the homepage, you’ll notice a “Demo” link on the top navigation menu and a call to action button “Try a Live Demo“.
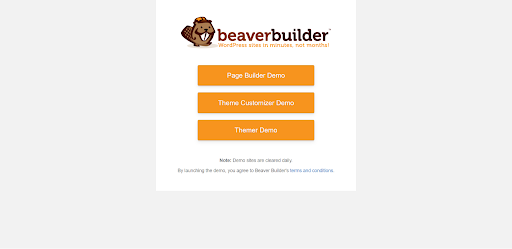
Once you click on either one, you’ll see a landing page where you can choose to try the Page Builder, Theme Customizer, or Themer demo.

Beaver Builder Page Builder Demo
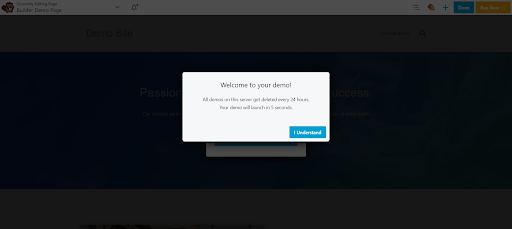
When you choose the Page Builder Demo, you’ll see a notification letting you know that all demos on our server are deleted every 24 hours.
To enter the demo, click on “I Understand.”

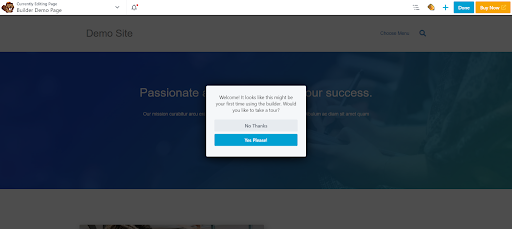
Upon entering the Page Builder Demo for the first time, you will receive a welcome message prompting you to take the tour.
Click on “Yes, Please!” to learn about what you can do inside.

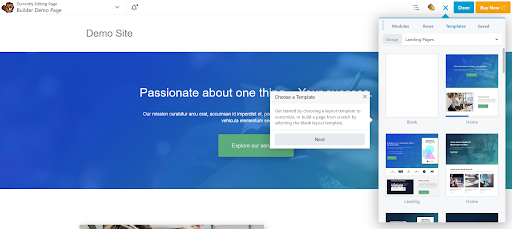
You’ll get a virtual tutorial that starts by teaching you where to select your template, add rows, and add the content you want to see.
You’ll also learn how to edit the content on your page.

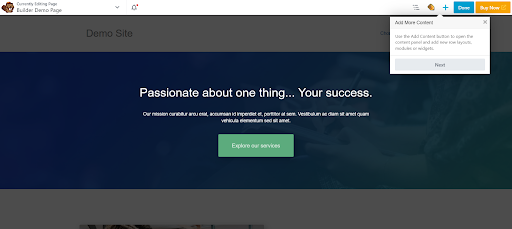
Once you click through these basic steps, you’ll also learn how to add additional content.

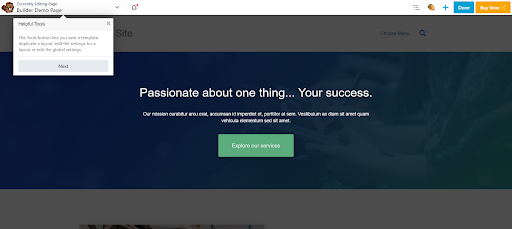
You’ll also learn about where to access helpful tools.

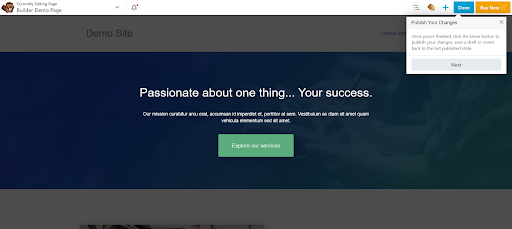
At the end of the tutorial, you’ll learn how you can publish your change once you’re working with the live demo.

After you’ve completed the tutorial, you’re ready to get started.
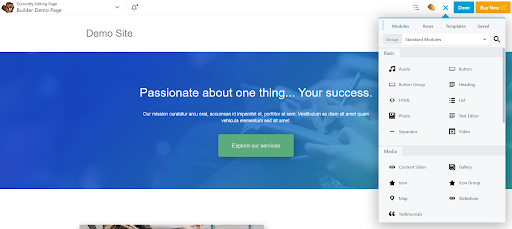
The live demo opens up on the template menu. From here, you can select the elements you’d like to see on your page.
It’s a simple and intuitive drag-and-drop design, so you can click on the modules you want and put them where you want them.

The great thing about the page builder experience is the way you can add or delete elements as you see fit.
All features are fully functioning, so you can play around with it and experience just how easy it is to use yourself.
Beaver Builder Theme Demo
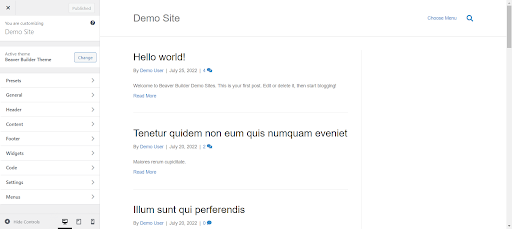
When you click on the Theme Customizer Demo, you will get to experience a WordPress site that will behave as though you have installed the Beaver Builder Theme.

You can click on any of the tabs as they are all fully functional for you to test and play around with.
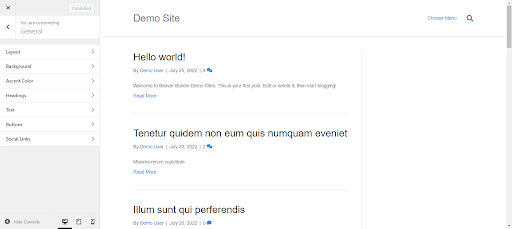
Below, the General tab has been clicked on so you can see what to expect.

We know you’ll love our live Theme Customizer Demo because you can use it as though it were a live WordPress site.
Play around with it and see what you can create. Just like the Page Builder, all designs are deleted every 24 hours.
Beaver Themer Theme Builder Demo
The final live demo is the Beaver Themer Demo.
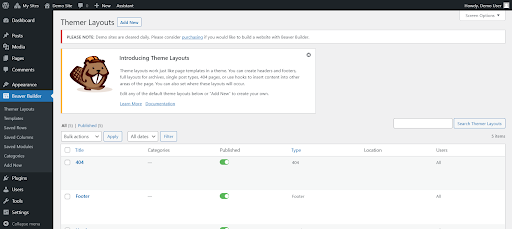
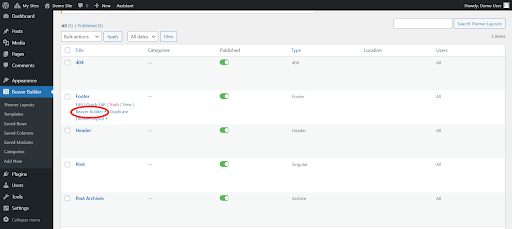
When you click on that option, you’ll be directed to another WordPress site where you can test out how to use and create Beaver Themer layouts.

Inside, you can explore how to use Beaver Themer without having to install it on a site.
Click on the Beaver Builder link to use the same drag and drop technology to build Beaver Themer layouts.

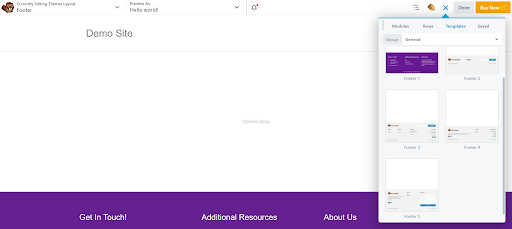
Once you click through, you can play around with the modules, and templates.

If you want to replace the existing layout with a prebuilt template you can do that as well.
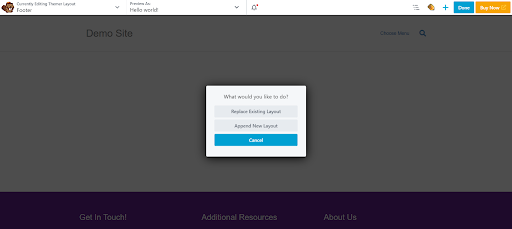
For example, if you wanted to replace the current footer layout with one of our pre-built Footer Templates, you would click on it.
This would bring up a popup asking what you’d like to do.

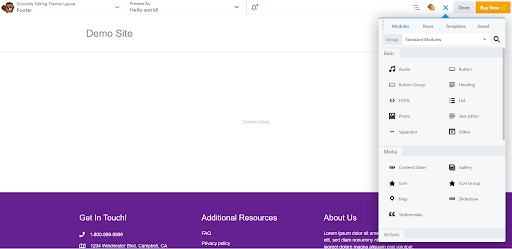
If you prefer to create your own page layout you can use any of the page builder modules.
It has the same drag-and-drop functionality, so you can choose any module you’d like and click and drag it to the desired area on the page.

Like our other demos, the Themer Demo is also fully functioning, and all layout designs are cleared daily.
Beaver Builder Wrap-Up
We encourage you to try out all our Beaver Builder Demos. We know you’ll love using Beaver Builder because it’s the fastest, most intuitive way to design WordPress sites.
And with our live demos, you can explore everything without any commitment.
If you have any questions, please reach out to our team, or you can also visit our online community for answers.
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
 Beaver Builder
Beaver Builder 
