
What’s New in Beaver Builder 2.6?
The Beaver Builder 2.6 update is here, bringing with it some handy new features and front-end optimization. In this article, we will cover the most notable new features in the Beaver Builder 2.6 update and show you how to use them on your site. Let’s take a look!
Table of contents
An Introduction to Beaver Builder 2.6- Reusable Blocks
- Micro Page Templates
- New Breakpoint in Global Settings
- Google Fonts Preview
- Search Bar in the Saved Tab
- Import, Export & Reset Global Settings
- Front-End Improvements
- Back-End Improvements
An Introduction to Beaver Builder 2.6
Past Beaver Builder updates 2.4 and 2.5 added a lot of new templates and modules to the mix. What version 2.6 focuses on is improving what’s already there. One such change is the ability to make full use of reusable blocks, but there are a number of other tweaks on the front end and back end that you should know about.
A couple of notable quality-of-life improvements that are easy to appreciate in this update include the addition of an Extra Large device breakpoint and Google font previews. You will also see a new search bar in the Saved tab, and the ability to import, export, and reset Beaver Builder global settings.
In addition, there are a couple of back-end improvements that will make your site better automatically, such as database optimization and UI tweaks. There are also a handful of minor fixes, as you would expect in any major update.
New Features and Updates You Should Know About in Beaver Builder 2.6
While there is a long list of upgrades and fixes included with Beaver Builder version 2.6, here are the most notable improvements you can look forward to:
1. Reusable Blocks
Reusable blocks have been around for a little while now in WordPress, but in the Beaver Builder 2.6 update they can now be used and updated automatically. In other words, when a reusable block is updated in WordPress, it will also be updated in any Beaver Builder layout where it is present.
What is a reusable block?
Reusable blocks allow you to save an element or group of elements in the WordPress Block Editor for use in future posts or pages. If you find yourself recreating similar elements over and over again, or want to add a past element or group of content to a new post or page, this feature can save you a lot of work.
How do I create reusable blocks in WordPress?
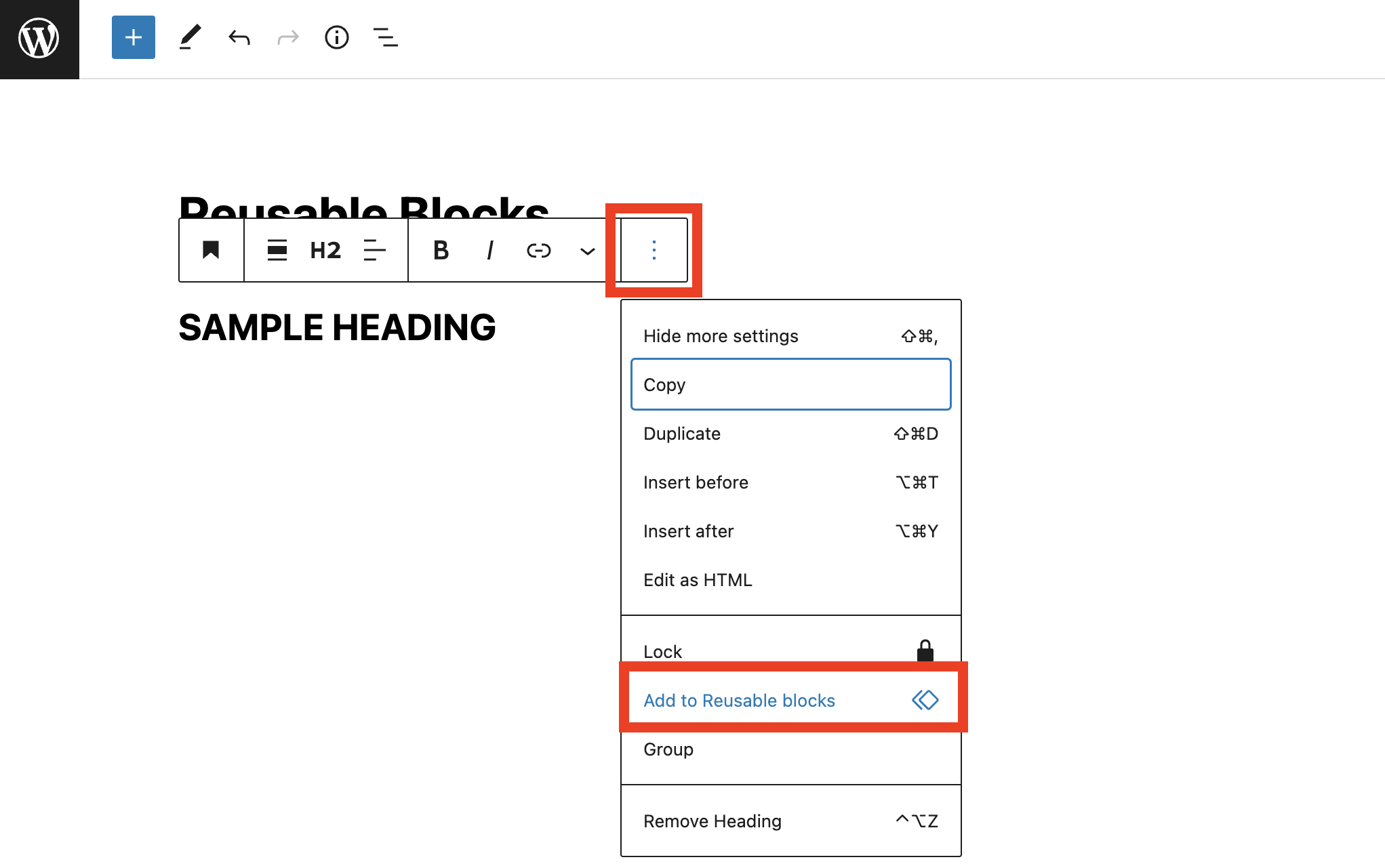
To create reusable blocks in WordPress, first select the element or elements that you want to turn into a reusable block. Click on More options on the far right side of the pop-up menu, and select Add to Reusable Blocks. Then just name and save the new element to add it to your reusable block repository:
How do I add reusable blocks to a post in Beaver Builder?
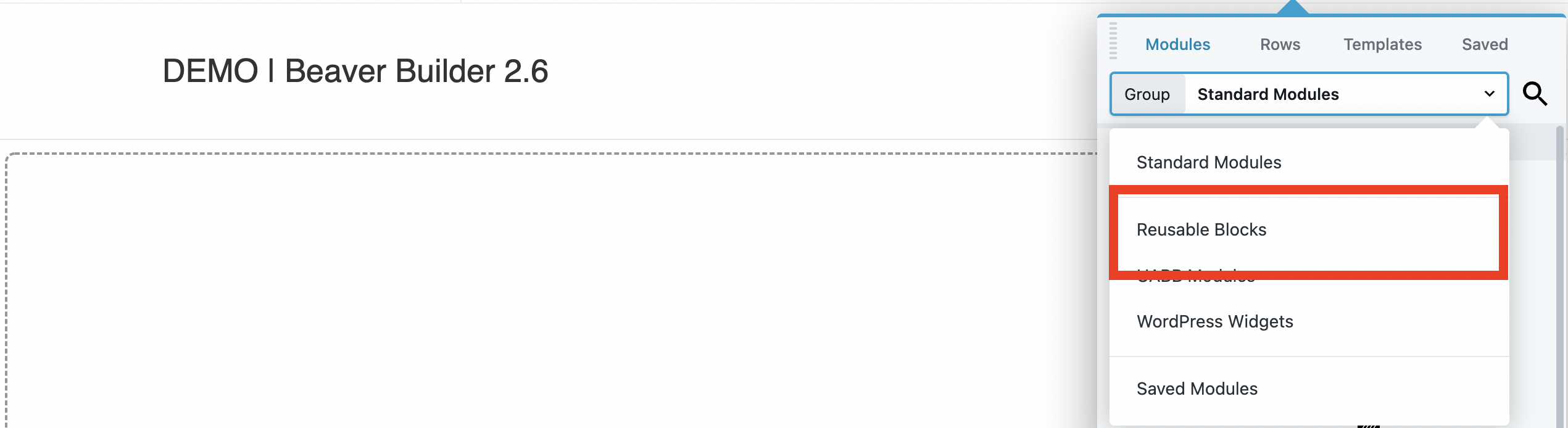
To add reusable blocks to a post in Beaver Builder 2.6, simply select Reusable Blocks from the Standard Modules section of the Content Panel. This will give you options that you can drag and drop into your post like you would for any element:
To edit a reusable block, simply interact with it as you would with normal elements on the page. Note that any changes you make will be reflected wherever that reusable block currently exists on your site. If you wish to change it only for the current instance, select the Convert to regular block option from the pop-up menu instead.
2. Micro Page Templates
Beaver Builder comes with a number of built-in layout templates, which can be a helpful shortcut to designing your website pages. Beaver Builder 2.6 adds the following new micro landing templates:
- Phone App
- Bio Link
- Launch Countdown
- Podcast
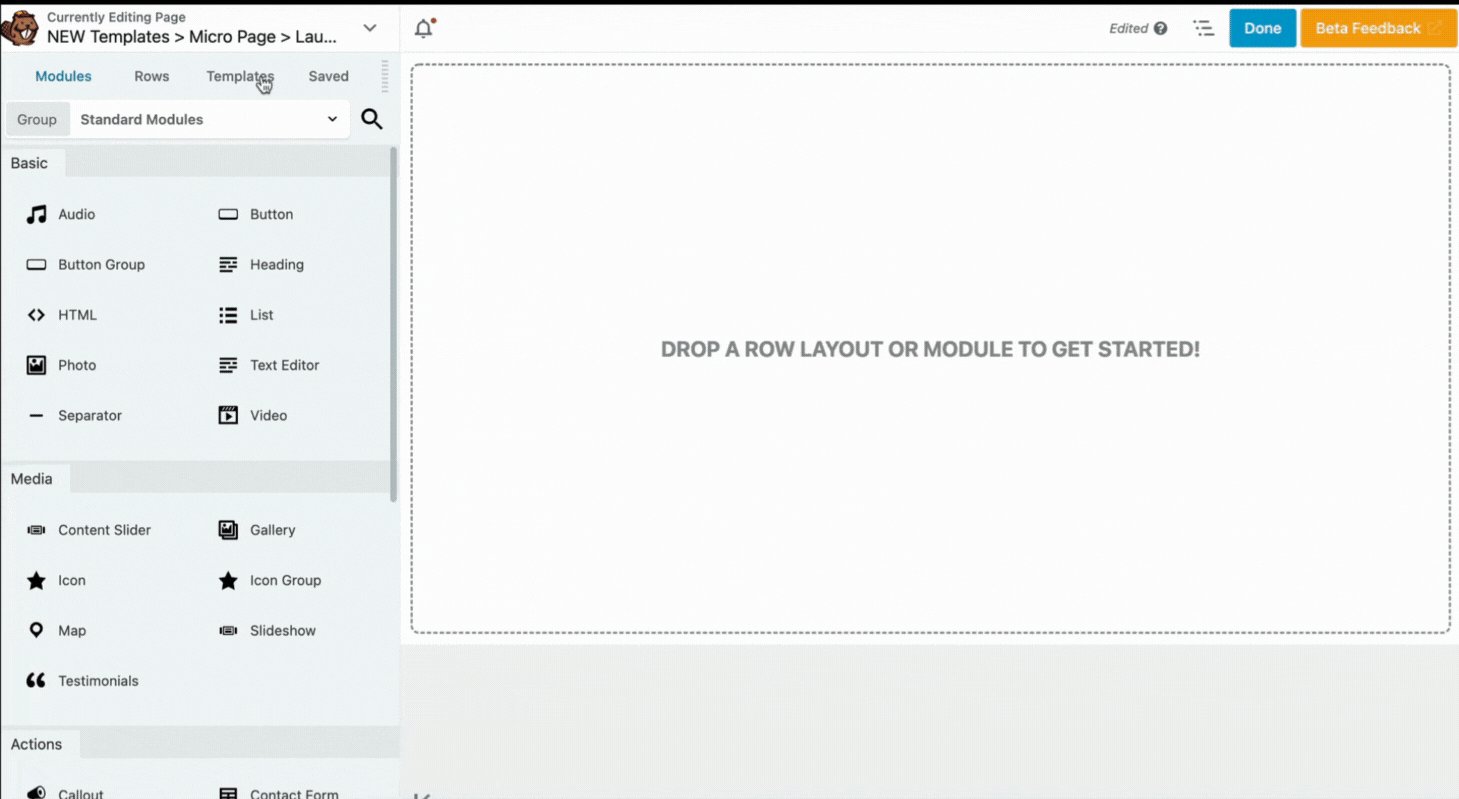
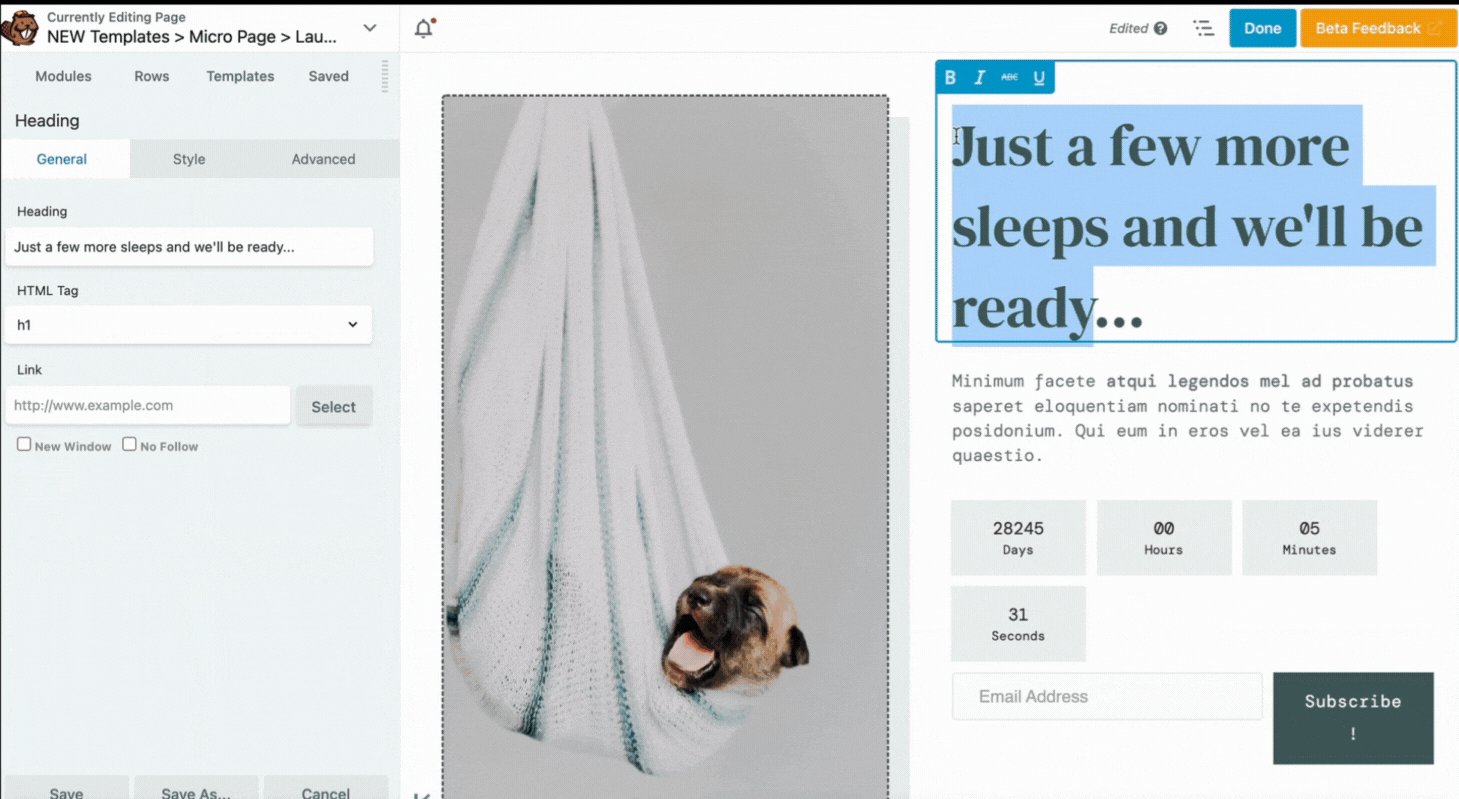
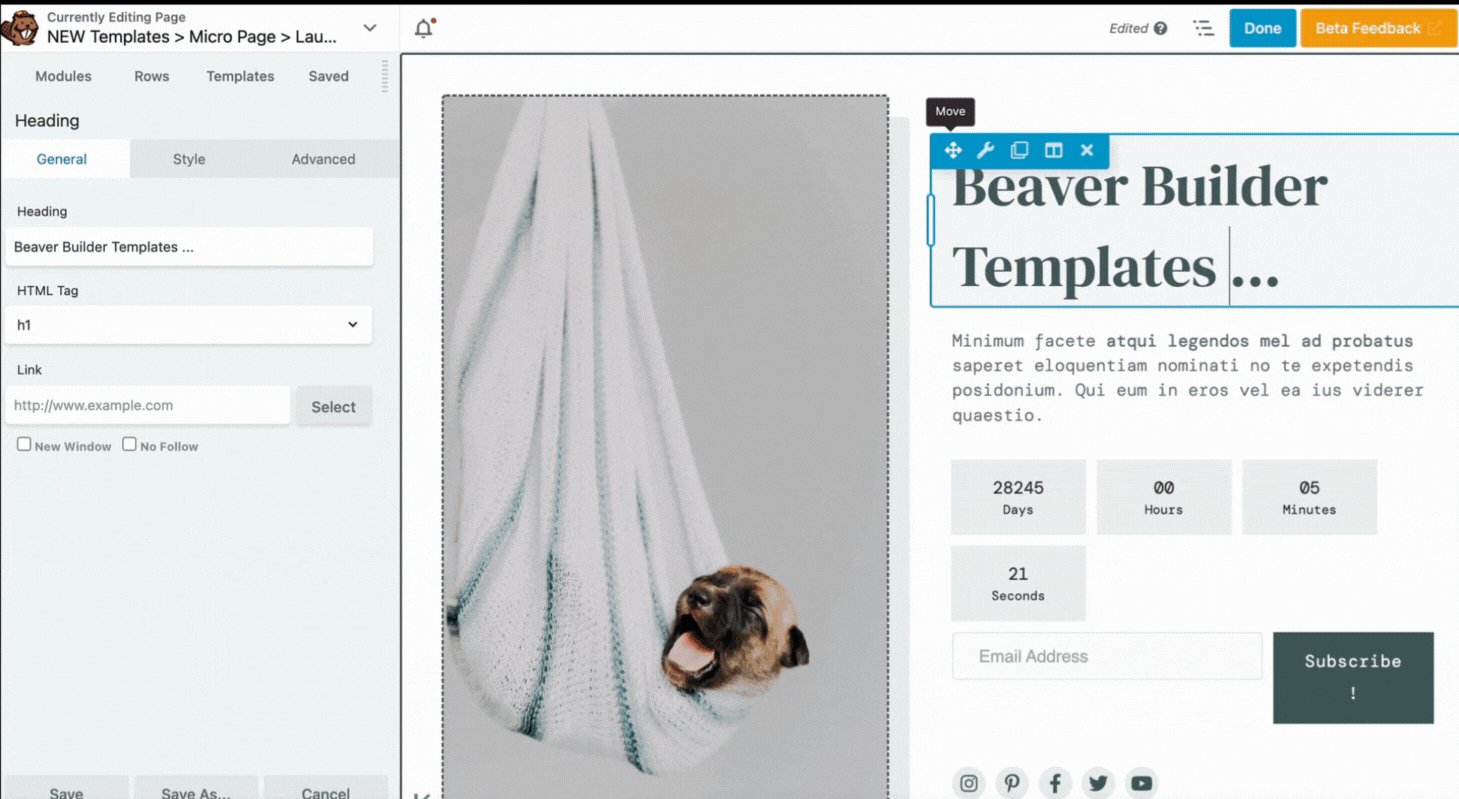
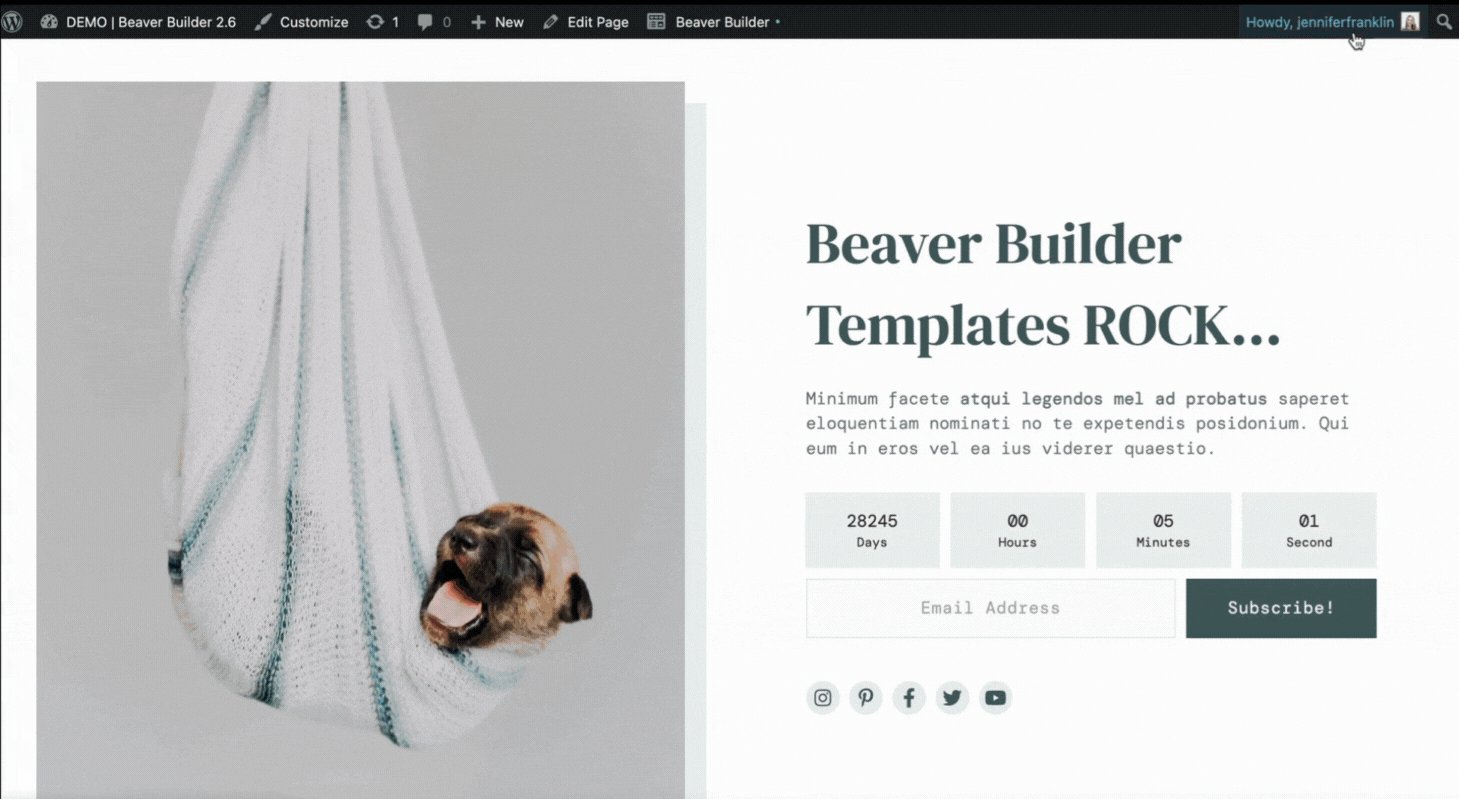
To add one of the new micro landing templates to your layout, go to Content Panel > Templates, and select Micro Pages from the drop down Then, you can click on your favorite template to either replace the existing layout or append a new layout:

Use a layout template that’s similar to the design you want. Then, change any of the existing settings, move elements around, and add your content to customize the design. Or just try out various layout templates for inspiration or to learn how the design was created.
3. New Breakpoint in Global Settings
This latest Beaver Builder update also adds an additional breakpoint option for responsive layouts in the global settings. A breakpoint measures the number of pixels wide that a device is displaying, and sets different layouts depending on that width.
By default, these are the following pixel counts for different devices:
- Large devices: 1200 pixels
- Medium devices: 992 pixels
- Small devices: 768 pixels
In other words, you can modify how your site is displayed on a screen that is less than 768 pixels wide compared to one that is over 1200 pixels wide. This is important to ensure that responsive websites look good no matter what devices your visitors are using.
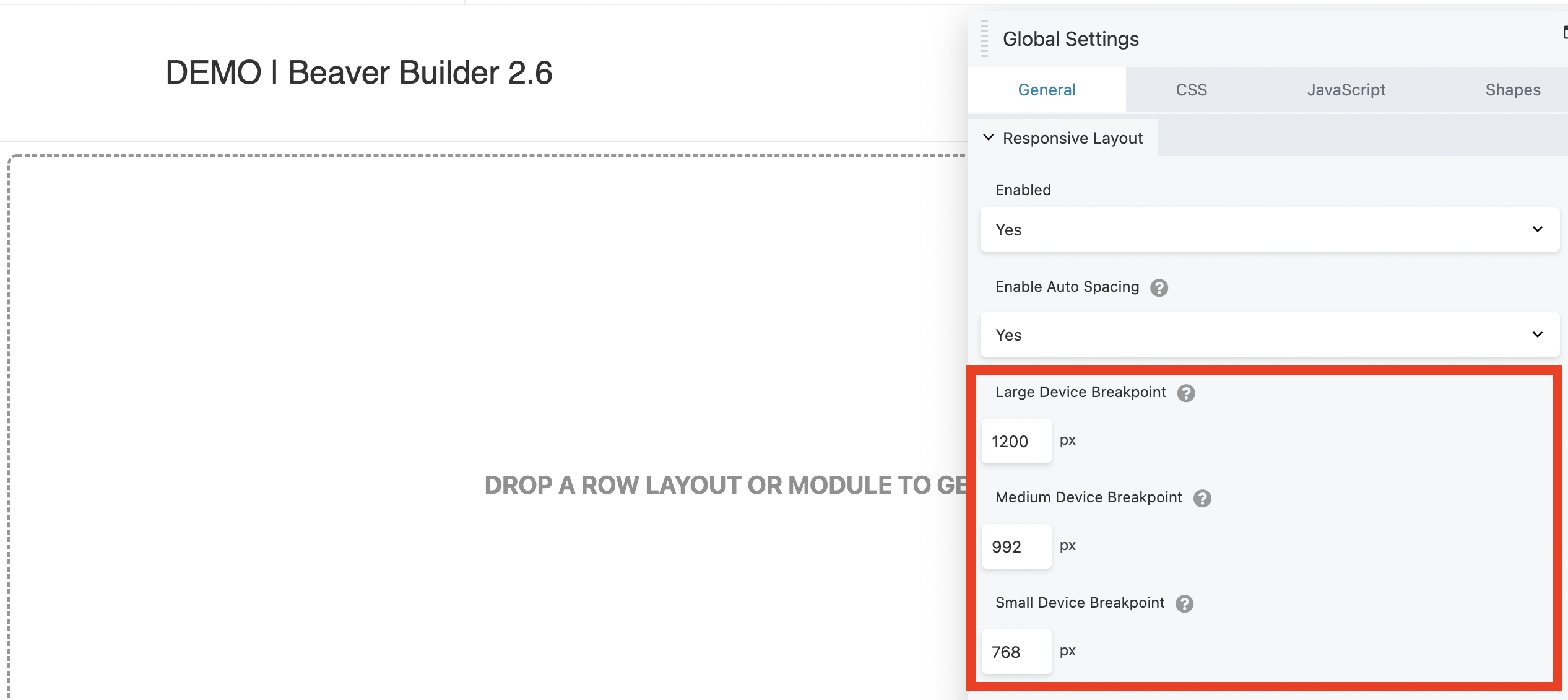
To change the presets for the breakpoints on your site, go to Global Settings and scroll down to Responsive Layout under the General tab. Simply enter the pixel width for each category, and click on the Save button when you are finished:
You can set the values you want to use for each breakpoint. Plus, the new extra large option gives you more control over how your site will look on high-definition screens (such as a 4K TV).
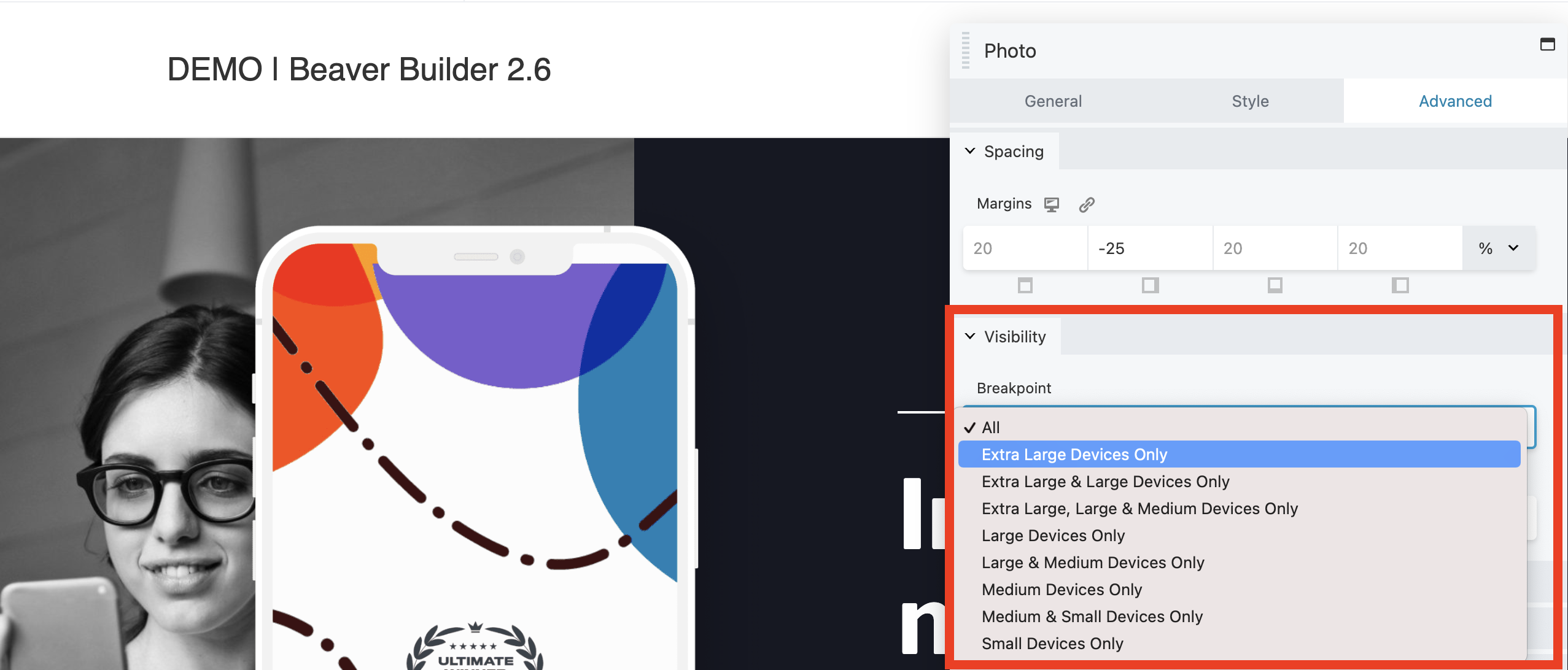
This means that there is now a category larger than the Large Device breakpoint, which is called Extra Large Devices. You can see this selection listed in the Breakpoint setting in the Visibility section located under the Advanced tab of rows, columns, and modules:

Note that when you update the plugin to version 2.6, any devices set to Large Only will be automatically switched to Extra Large and Large devices.
4. Google Fonts Preview
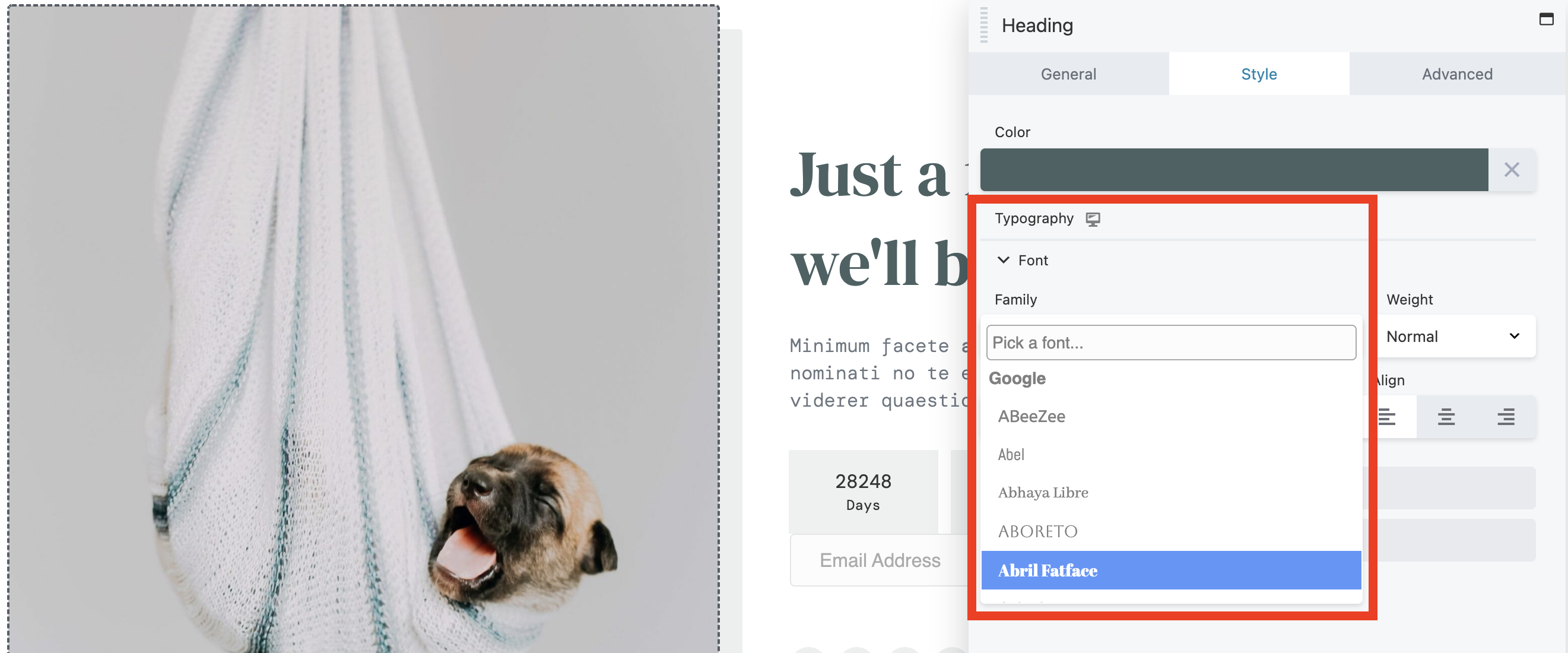
You can now preview Google fonts from the Typography section to see what they will look like before implementing them. This allows you to quickly browse and choose the right font from the selection window, saving you time and helping you find the perfect fit.
To preview Google fonts in Beaver Builder 2.6, go to Typography > Fonts, and then click on the Family drop-down box. Simply hover over any individual font in the Google section to see a preview:

Previously, you would have to choose a font for it to go into effect so you could see how it looks. This new functionality lets you search multiple options for the best choice, without slowing you down.
5. Search Bar in the Saved Tab
There is now a search function in the Saved tab of the Content panel. You can use it to narrow down the results when looking for saved content items such as rows, columns, and modules. If your Saved tab is becoming bloated with useful modules and commonly-used grid elements, a quick search can help you find what you need.
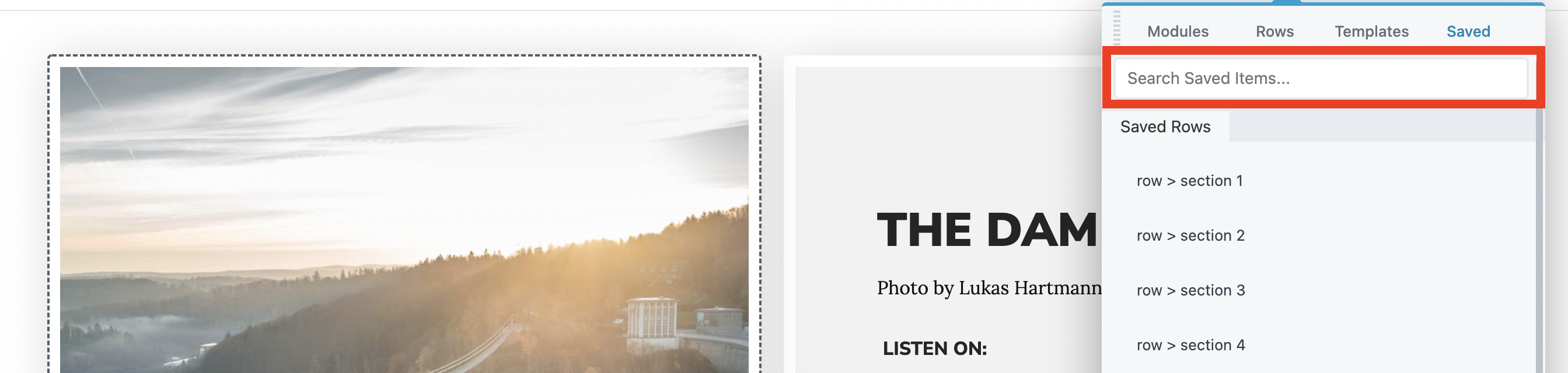
To use the search feature in Beaver Builder 2.6, click on the Saved tab in the top-right corner of the Content panel. Then, you can use the new search bar to narrow down your results:
Rather than scrolling through a ton of options, you can type in a keyword like “text” or “row” to bring up the most relevant results you have stored. This can save you time and help you locate items faster in your Saved tab.
6. Import, Export & Reset Global Settings
Another option the Beaver Builder 2.6 update brings is the ability to import, export, and reset Beaver Builder global settings. Use this to create a backup of your settings, or transfer them to another site that also uses Beaver Builder. You can also reset your settings to the defaults.
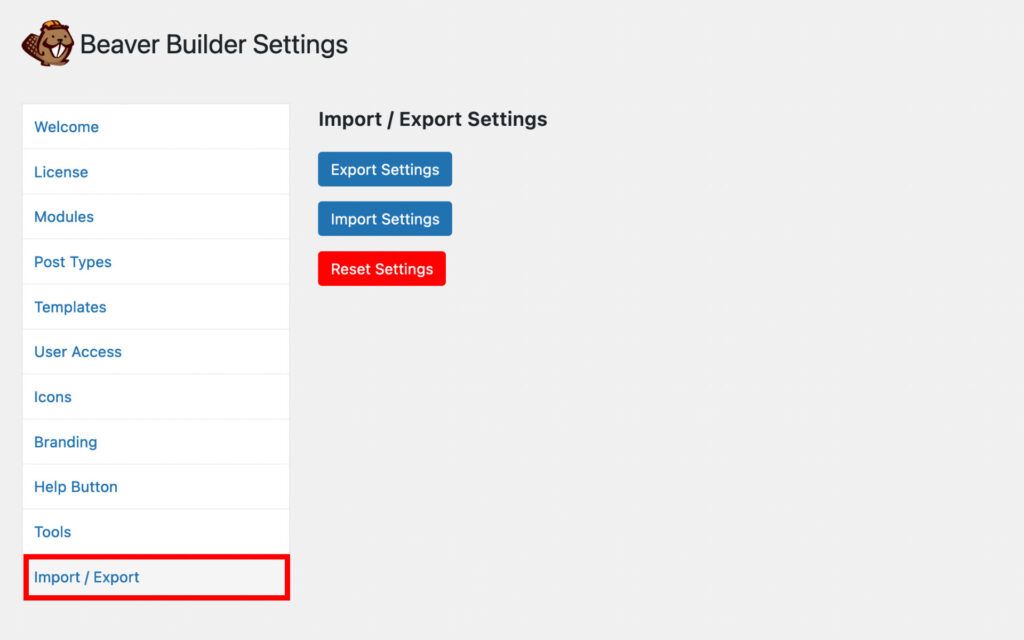
The options to export, import, and reset Beaver Builder settings can be found by going to the Settings tab in the WordPress admin dashboard and selecting Beaver Builder. At the very bottom of the page you will see a new tab called Import / Export.
In that tab you will see three buttons: Export Settings, Import Settings, and Reset Settings:
The first option, Export Settings, will create a file you can save as a backup or use on another site. Import Settings will allow you to take an exported file and apply it to the current site. Finally, choosing Reset Settings will reset your Beaver Builder global settings to their defaults. This may be useful if you are troubleshooting issues or want to undo a recent change.
7. Front-End Improvements
There are a few small front-end improvements that automate common processes, in order to save you both time and effort. Let’s look at each one briefly.
Copy and Paste Update
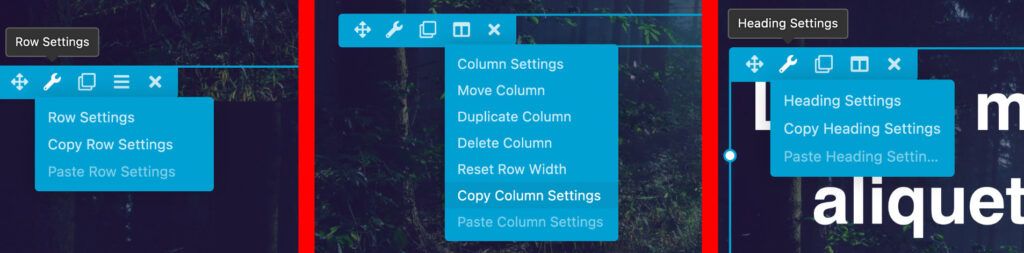
You are now able to copy and paste row, column, and module settings. This will save you from having to reconfigure multiple elements individually when making tweaks to the layout of your pages. There are even UI drop-down menus that allow you to quickly copy and paste these settings.
Simply hover over the gear icon of any row, column or module and click Copy Settings to copy the settings for that element:
Next, hover over the element that you wish to update the settings. Click on the gear icon and click Paste Settings to apply the changes.
Filter Post Modules by Custom Field
You can select multiple post types (Posts, Posts Carousel, Posts Slider) in the Content tab. There are filters for each type, so you can sort your options by category or search for posts and pages with specific features.
Dynamic Data in Tabs and Accordion Modules
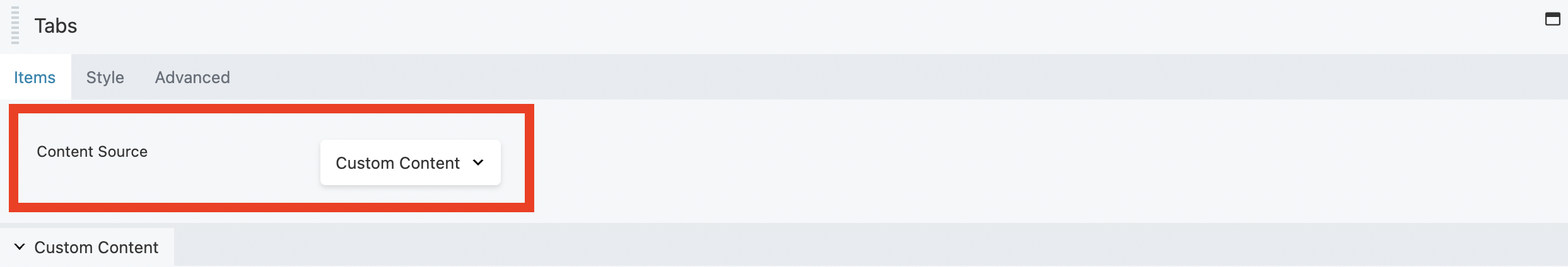
It’s now possible to automatically populate items in Tabs and Accordion modules with any post type, or use saved elements within them such as rows, columns, and templates. The new Custom Content option in both drop-down menus helps you achieve this:

8. Back-End Improvements
Last but not least, this Beaver Builder update makes some notable improvements behind the scenes to improve the performance and functionality of your site. These aren’t features you will notice right away, but they should enhance the overall Beaver Builder experience. They include the following changes:
UI Tweaks
A refactoring of UI CSS adds consistency to custom properties such as fonts, colors, and sizing. The UI overlay has also been refined, improving the highlight features in the canvas area and the feel of the builder overlay UI.
Visibility Fixes
Some issues with new breakpoint visibility settings have been fixed. This ensures that any settings prior to the Beaver Builder 2.6 update will translate into the new settings hierarchy.
Advanced Settings
You will notice a new panel in the Advanced tab of the Beaver Builder settings that allows you to enable and disable many of the options that previously required custom code. This can help you transition to the new update seamlessly, without having to manually clean up old code to avoid conflicts.
Advanced settings include:
- Outline Panel
- Inline Editing
- Notification system
- Remember last used tab
- Custom Row Shapes
- Limit WP revisions for layouts
- Mod Security fix
- Small Data Mode
- Node Labels
- Show duplicate action links in WP Admin
- Allow pages to be sortable
- Show duplicate action link in WP Admin Bar
- Show advanced module usage
- Google Fonts
- Font Awesome
- Prefer GD for image cropping
- Render CSS/JS assets inline
Database Reduction in Settings Saved
Now, when Small Data Mode is enabled in the Advanced Settings tab, fields that are empty/blank will not be saved to the database. This means that any node without a value or that is set to null is not tracked. The result is a reduction in post meta data by as much as 50%. Reduced file sizes mean faster load times and better page performance, which could even boost your SEO.
Conclusion
Now that you know what to expect from Beaver Builder 2.6, you can start planning how to improve your site with these new features.
To recap, the most notable new updates and features in Beaver Builder version 2.6 include:
- Fully integrated reusable blocks
- New Micro Page Landing templates
- Extra Large breakpoint option
- Google fonts previews
- Searchable Saved tab
- Import, export & reset Beaver Builder global settings
- Front-end improvements
- Back-end improvements
For a complete list of updates you might like to read about this release in our knowledgebase.
Related articles
Beaver Builder Favorite Features & Why We Love Them
Ever wondered what features the Beaver Builder team loves the most? 🤔 We asked our team members to share their…
Beaver Builder Dev Update: The Road to 2.10 and Beyond
Greetings, Builders! It’s been a busy stretch since our last dev update, and we’re thrilled to bring you up to…
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder