
How to Add a Downloadable PDF to Your WordPress Site (In 5 Steps)
When managing a website, it’s essential to make sure that your content is both engaging and easily accessible. You can do this by providing downloadable files. Whether you’re looking to sell premium content or offer your visitors long-form guides or tutorials, adding downloadable PDFs in WordPress can be extremely helpful. However, you might be wondering how to do it.
In this post, we’ll start by discussing some of the reasons to add downloadable PDFs to your website. Then we’ll walk you through the step-by-step process using our Beaver Builder plugin.
The Benefits of Adding Downloadable PDFs to Your WordPress Site
There are many reasons to add downloadable PDFs to your WordPress site. First, using PDFs can be a powerful way to increase engagement rates because they provide your audience with longer-form content that contains insightful and valuable information.
PDFs can be handy when you want to create downloadable content such as:
- Guides and tutorials
- E-books
- Forms
- Templates
- Case studies
- Whitepapers
Downloadable PDFs let your users view your content and use it off-site and offline. This setup is ideal when you want to sell premium, exclusive content. If you run a membership site or offer information to your subscribers, you can take advantage of the PDF file format.
You can also use downloadable PDFs when you want to incentivize a particular action among your visitors. For example, you can use it as a lead generation tool by giving users the download in exchange for their information, such as an email address.
Adding downloadable PDFs to your WordPress site is a great way to demonstrate value. It can also help you build trust and credibility among your audience and show them that you care about giving them meaningful, relevant content.
There are a handful of ways you can add PDFs to your website. For instance, you can embed them and let your readers view the content directly on your site. As an alternative, you can make the file downloadable to suit different kinds of users.
How to Add a Downloadable PDF to Your WordPress Site (In 5 Steps)
Now that we understand why you might want to use downloadable PDFs on your website, let’s discuss how you can go about it, in five easy steps.
Step 1: Download and Install the Beaver Builder Plugin
If you haven’t already installed our Beaver Builder plugin on your WordPress site, then this will be the first step:

You can purchase a premium version of our plugin by going to our website and selecting the Get It Now button. After you sign up for your plan, download the plugin from your account page.
You can install the plugin by navigating to Plugins > Add New from your WordPress admin dashboard. Select the plugin you downloaded and click the Install Now button, followed by Activate.
Step 2: Upload Your PDF File to Your WordPress Site
Once you have Beaver Builder running, the next step is adding your PDF file to your WordPress site. Assuming you already have the document saved to your computer, you can open your WordPress dashboard.
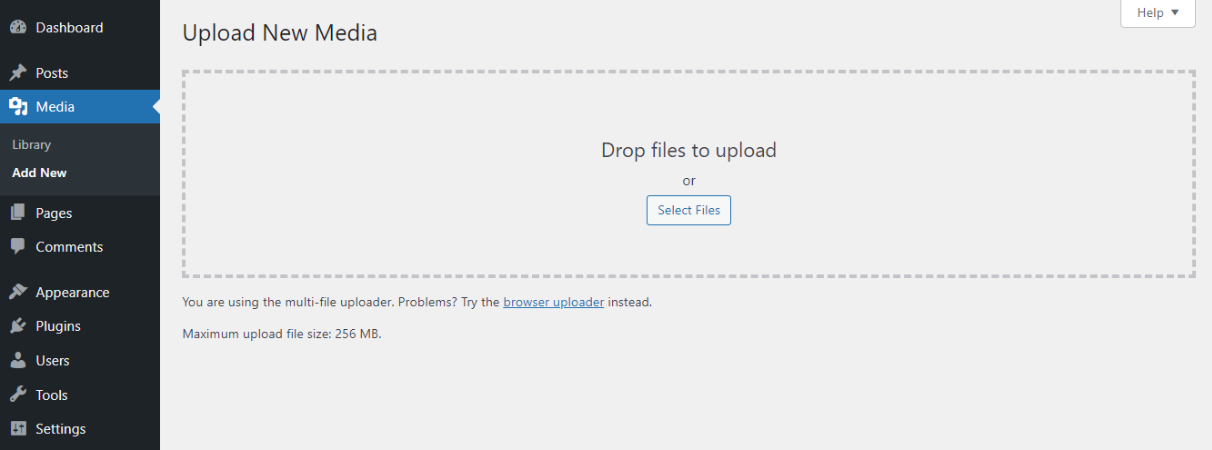
From your admin screen, navigate to Media > Add New:

Next, click the Select Files button, then upload your PDF file. You can also drag and drop the document to upload it.
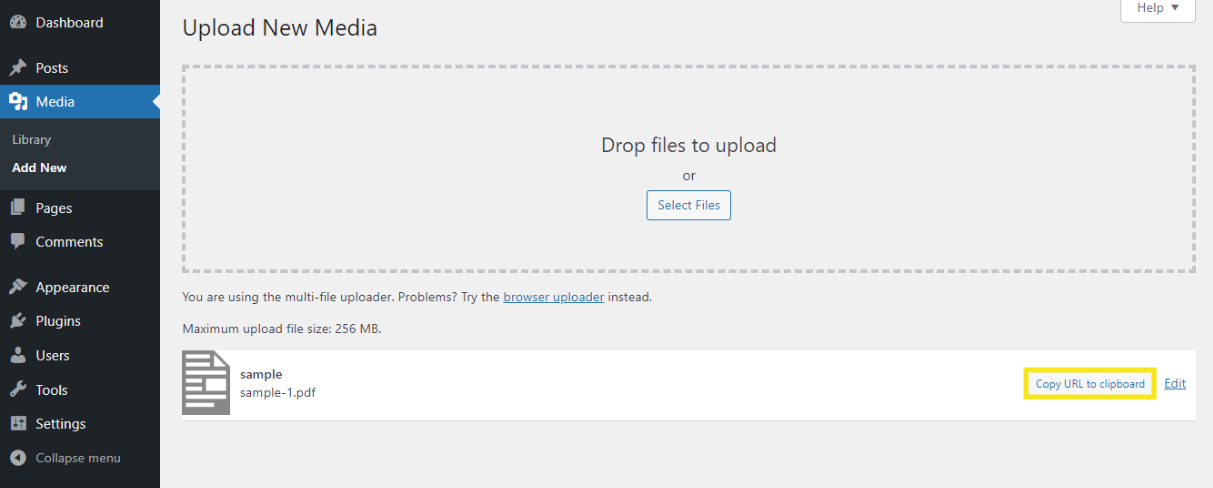
After you upload the file, you can click the Copy URL to clipboard button:

This will automatically copy the PDF URL to your clipboard. You’ll need to use this link shortly.
Note that you don’t necessarily need to upload your PDF file to link it to a Download button. You can copy the URL from another non-WordPress platform, such as Google Drive. Most importantly, you’ll need the link to the PDF file. We’ll cover that process in the next step.
In the case that your PDF file is already uploaded to your WordPress Media Library, you can simply navigate to that file in your library, then copy the URL from the Attachment details section.
Step 3: Launch Beaver Builder and the Add Button Module
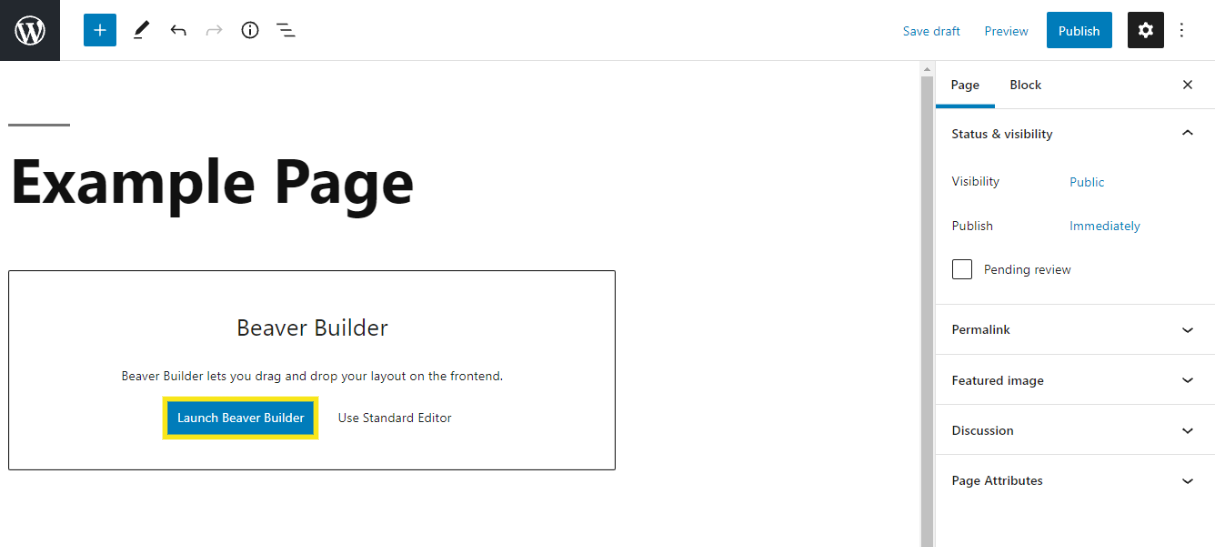
After you have your PDF URL copied, exit the Media Library. Navigate to the page or post where you want to insert the downloadable PDF and open it for editing, then click Launch Beaver Builder:

Another way to launch Beaver Builder is to click Beaver Builder in the black admin bar at the top of the screen. This opens the Beaver Builder editor.
Next, insert a button that you can link to the PDF. Keep in mind that you can also embed the PDF so that users can view the file’s contents before downloading it. However, for now, we’ll just add a Download button and show you how to link it.
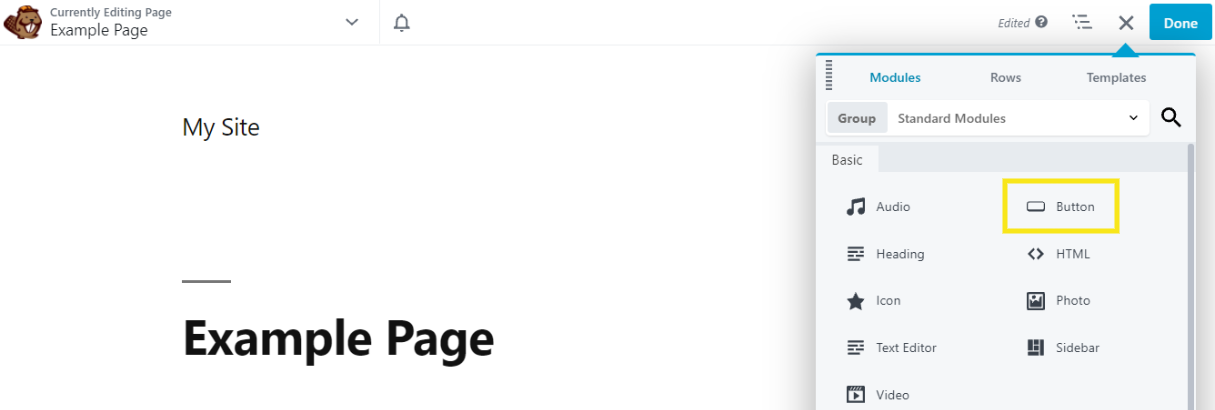
To get started, click on the plus icon in the top right-hand corner of the screen to open the Content panel. On the Modules tab, drag the Button module into your layout and drop it where you want it:

After you insert the Button module, you can customize it in a variety of ways.
Step 4: Customize Your Button and Insert the PDF Link
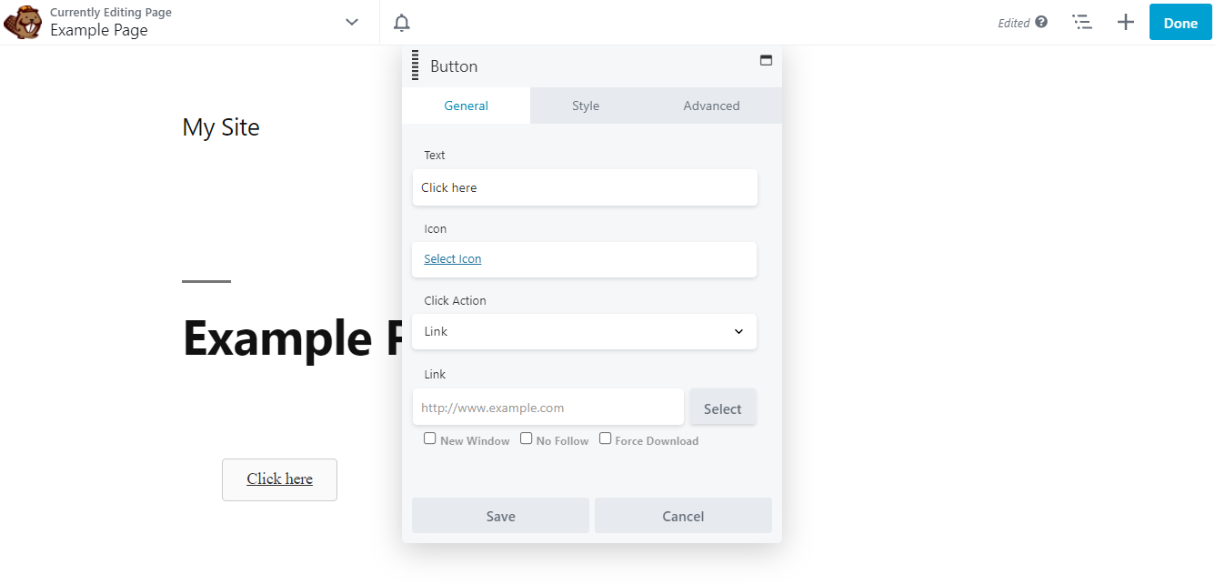
After you insert the Button module, a settings panel opens. Here you can modify nearly every aspect of the button. There are three main tabs: General, Style, and Advanced:

Let’s begin with General. By default, the button text is “Click here”. We’ll start by changing this to “Download PDF”. Of course, you can change it to whatever you wish.
On the General tab, there are options to insert an icon as well as change the click action. For this tutorial, we’ll keep the default Link as the click action.
For the Link setting, paste the PDF file URL that you copied from your WordPress Media Library. You can choose whether to open the link in a new window. Additionally, you can select Force Download and add a No Follow tag.
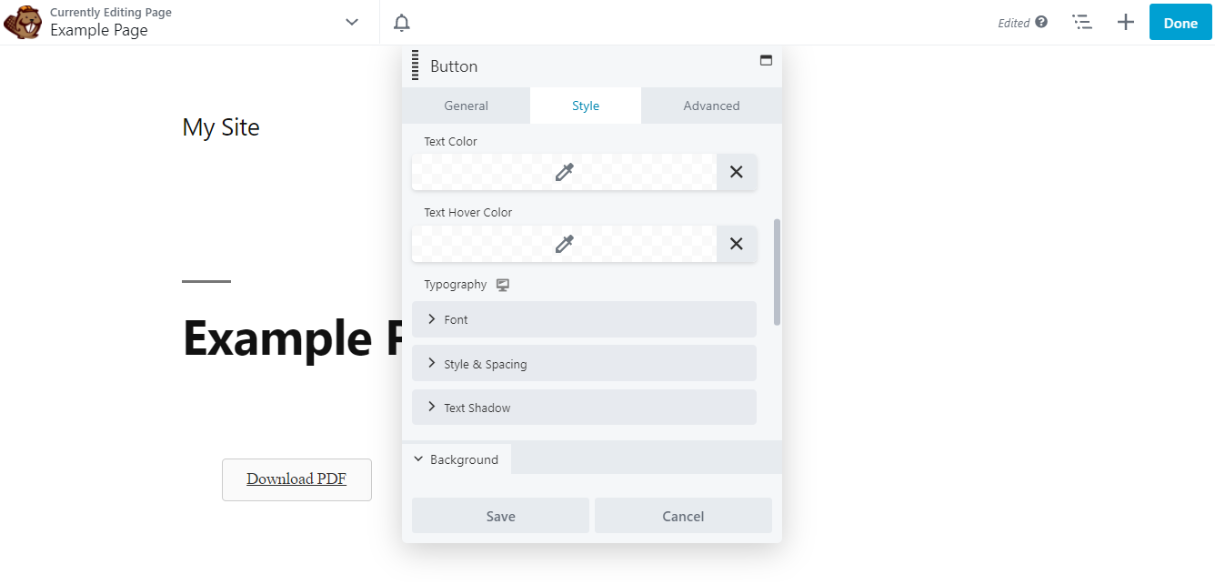
Next, click the Style tab. There are a variety of options for customizing the appearance of your Download PDF button, such as:

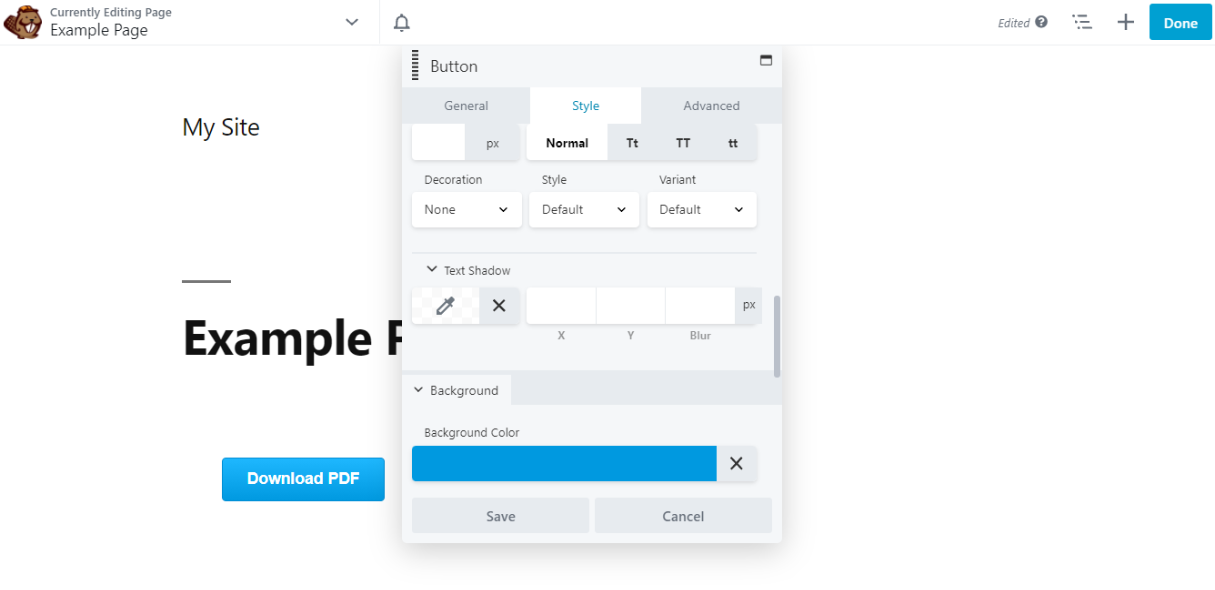
For example, you can change the text color and background color, plus specify different hover colors. You can adjust the typography and sizing of the button. There are also options to specify the spacing and margins and add a border around the element:

We recommend playing around with these settings as there are multiple options to explore.
Notice that on the Button module’s Advanced tab, there’s a Visibility section that has two settings: one lets you limit which devices the Button module appears on. The other lets you choose to display the button only when site visitors are logged in, or only when they’re logged out.
After you’re satisfied with the look of your Download PDF button, click Save at the bottom of the settings panel.
Step 5: Save and Publish Your Changes
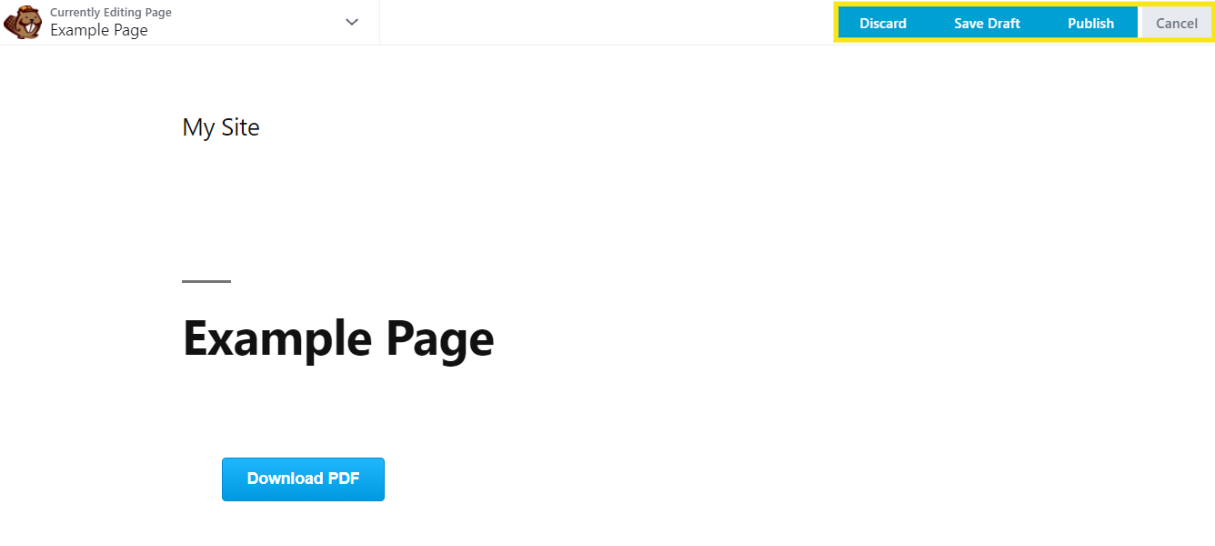
At this point, you’ve successfully created a Download PDF button and linked it to your PDF file. The last step is to save the entire post or page. Click the Done button in the top right-hand corner of the Beaver Builder editor screen. You’ll get a choice of Discard, Save Draft, or Publish.

If you’re ready to take your page live right now, click Publish. Otherwise, click Save Draft to save the changes in your editor but not display them on the front end.
That’s it! You’ve now added a downloadable PDF to your WordPress site.
Before you finish, we recommend testing that the button works properly so you can fix any issues or make adjustments before your visitors access the page. After you save and publish the page, view it from the front end of your site. Click the link to make sure that it works properly (meaning that the PDF file downloads or opens in a new window). If it does, then you’re all set!
Conclusion
There are many different ways that you can use downloadable files on your WordPress site. By making PDFs downloadable to your visitors, you can increase engagement rates and boost conversions. Adding PDF downloads is quick and easy when you use our Beaver Builder plugin.
As we discussed in this post, you can add a downloadable PDF to your WordPress site using Beaver Builder in five steps:
- Download and install our Beaver Builder plugin.
- Upload your PDF file to your WordPress site’s Media Library.
- Launch Beaver Builder and add a Button module.
- Customize your button and add the PDF link.
- Save and publish your changes.
Do you have any questions about adding a downloadable PDF in WordPress? Let us know in the comments section below!
Related articles
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Figma to Beaver Builder: Design and Build WordPress Sites
Curious about converting Figma designs into WordPress websites? A smooth design-to-development workflow is essential for saving time and delivering top-notch…
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 



