
How to Choose the Right Solution for White Labeling Your Landing Pages
If you run an agency or build websites for clients as a freelance developer, you know how important branding is. When it comes to landing pages, white labeling landing pages is a crucial step, because it’s hard for your clients to get a strong first impression of your brand when your landing page builder inserts its own name or logo.
In this article, we’ll discuss the importance of finding the right tool to white label your clients’ landing pages. Then we’ll cover what features to look for and walk you through how to use the white-labeling features of Beaver Builder. Let’s dive in!
An Introduction to White Labeling Landing Pages
Before we discuss the white labeling concept in relation to landing pages, let’s explore the concept generally.
Most software comes with its own branding. It makes sense for the company to put its name on the tool so that you know who made it. The same is often true for the results produced by that software, such as landing pages.
You may find “Designed by Company Name” down in the footers of your client landing pages, indicating what third-party tool or plugin you used to create them.
White labeling is the process of replacing that branding with your custom elements. In the case of a landing page builder, this could mean replacing the builder’s branding with your client’s.
This should help minimize confusion and distractions for end users.
Similarly, if the client has access to the back end of their site, such as the WordPress dashboard, you can replace the landing page builder’s branding with your agency’s. The client then connects this solution to your services, which can lead to more work for you in the future.
The end result is a more thorough and professional experience for your agency customers as well as their leads.
Proper branding on landing pages provides a better experience for site visitors, who might see multiple brand names and wonder what’s up. It gives a more professional look to the final product and offers a path to boosting your client’s conversion rate.
How to Choose the Right Solution for White Labeling Your Landing Pages
Choosing the right landing page builder from the get-go will help set you up for success. You should be able to avoid having to switch tools or come up with time-consuming workarounds for issues such as white labeling if you’re thinking about your decision from the outset.
For a more in depth webinar on how to white label WordPress, you might find this video useful:
When selecting a solution for white labeling your landing pages, there are three key features to look for. Let’s examine each in detail.
1. Make Sure the Tool Allows White Labeling
This might sound obvious, but when considering a landing page builder, be sure to double-check whether or not it provides white-labeling functionality.
Not every solution on the market offers this feature, and you don’t want to commit to one and then realize it’s going to plaster its name on all your landing pages.
It’s also important to make sure that if your solution does offer white labeling, that you choose the proper subscription tier or package to access it.
For example, Beaver Builder only offers white labeling with our Unlimited package.
Finding this information shouldn’t be particularly difficult. White labeling will usually be included in the tool’s features list if it’s available.
If you have any doubts, don’t hesitate to contact a sales representative to be sure you know what you’re paying for.
2. Look for Tools With User-Friendly Landing Page Building Functionality
While you can certainly build landing pages from scratch using WordPress’s built-in editor, you’ll likely have a much better time with a landing page builder.
These plugins help you create your content via a simple, What-You-See-Is-What-You-Get (WYSIWYG) drag-and-drop interface.
Page builders can significantly speed up the creation process, letting you design and launch projects quickly.
This makes hitting deadlines much less stressful and can help a growing agency take on more new clients by increasing efficiency.
In a similar vein, many of these tools offer the ability to create and save templates that you can reuse for future campaigns. They can be particularly helpful if you do a lot of work for repeat clients, or even if you tend to do similar work for different customers.
Working off a template also helps ensure you don’t leave out any important content. Preparing a landing page layout template is like creating a checklist for yourself.
It should have placeholders for important elements such as Calls To Action (CTAs), contact forms, and other key features.
Finally, some landing page builders let you customize parts of your client sites beyond the main content area. For example, you can use Beaver Themer (a Beaver Builder add-on) to create custom headers and footers for your landing page using the same simple drag-and-drop interface.
This is especially useful when creating content with unique needs. For example, it’s best to minimize exit points on landing pages to maximize conversions.
By removing the website’s primary navigation from the header on its landing pages, you can optimize these sales points while keeping the rest of the site easy to use.
3. Opt for a Flexible Solution to Streamline Development in Other Areas
For bonus points, look for a page builder that can handle more than just landing pages. Dedicated landing page builders such as Unbounce and Lander may be excellent at what they do. However, that’s all they do.
If your agency works with a wide variety of clients, you likely build more than just landing pages.
Instead of bouncing from one tool to another, you can pick an all-in-one solution from the start. That way, you won’t have to learn multiple interfaces and can streamline your development projects across the board.
A page builder such as Beaver Builder can be used for landing pages, home pages, and more. The flexible module system enables you to fully customize your layouts quickly and easily and add more complex elements faster, so you can turn around projects in record time.
Plus, our theme building tool, Beaver Themer, can extend its functionality even further, enabling you to create custom footers, headers, and much more.
There are also several third party add-on plugins with additional modules to expand our library of pre-built elements.
How to White Label Landing Pages (And More) With Beaver Builder
Beaver Builder is an excellent solution for agencies that need to white label landing pages for clients. It meets all the criteria we covered above and more.
By using a page builder that works for your entire site, you can maintain consistent client branding across the front end and consistent branding for your agency in the WordPress admin areas.
The Unlimited plan for Beaver Builder unlocks the ability to white label your sites and landing pages.
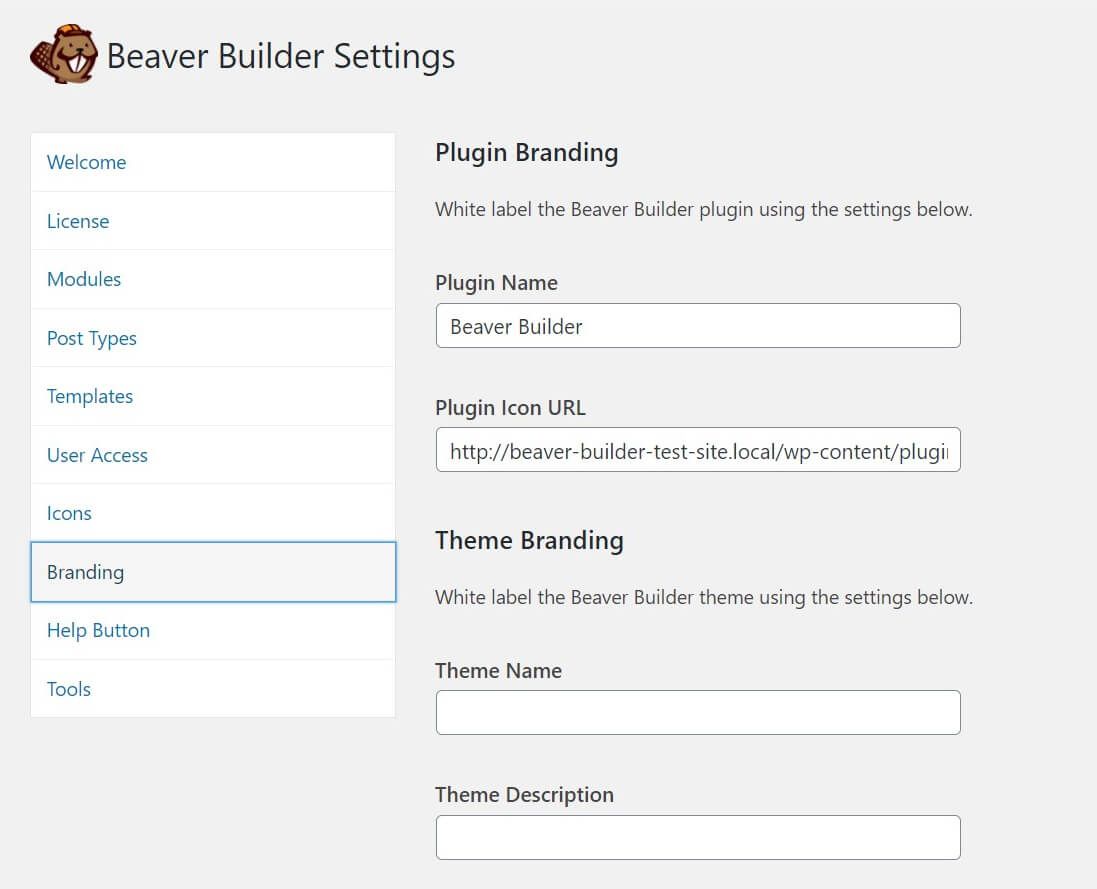
Once you’re subscribed to the Unlimited plan, a new Branding tab appears in your Beaver Builder settings:

On this tab, you can change the labeling of various elements that would ordinarily read “Beaver Builder”, such as the plugin name and various elements of the Beaver Builder Theme.
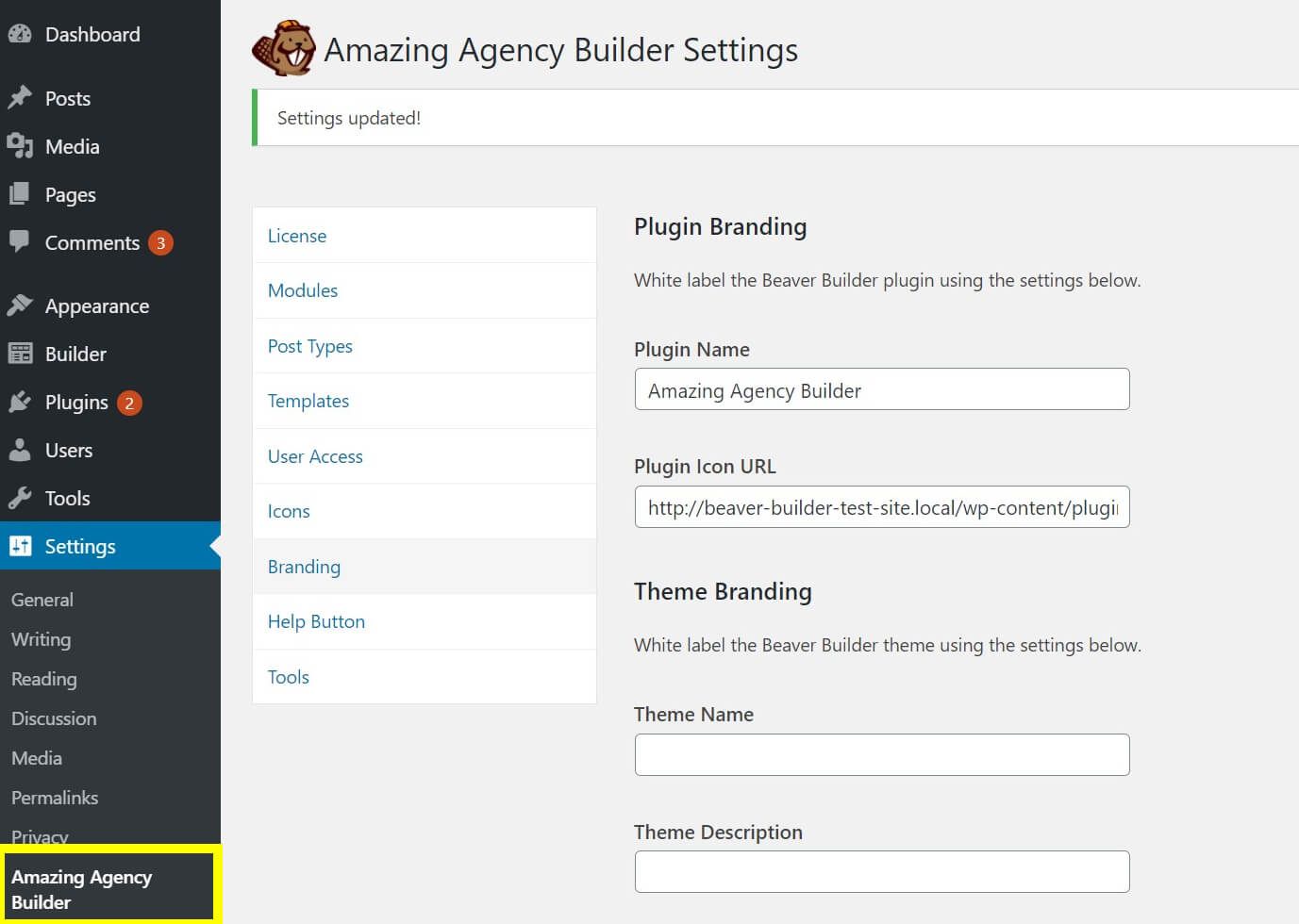
Here, you can see that we’ve changed the plugin name to “Amazing Agency Builder”:

The Beaver Builder item in the sidebar updates, and every other instance of “Beaver Builder” becomes “Amazing Agency Builder”.
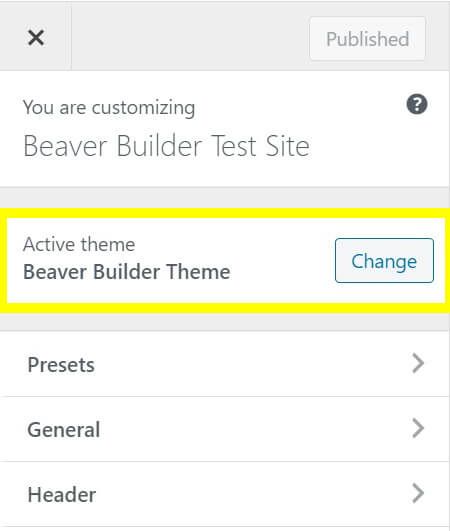
The other fields on the Branding page relate to the Beaver Builder Theme. For example, here’s what it normally looks like in the Customizer:

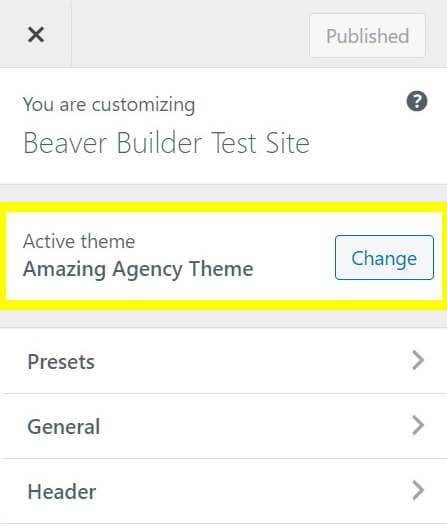
Here’s what it looks like after it’s been white-labeled:

You can also strip out all of the built-in templates that come with Beaver Builder and replace them with your own. This is handy for installing custom landing page layouts on your clients’ sites for quick and easy access.
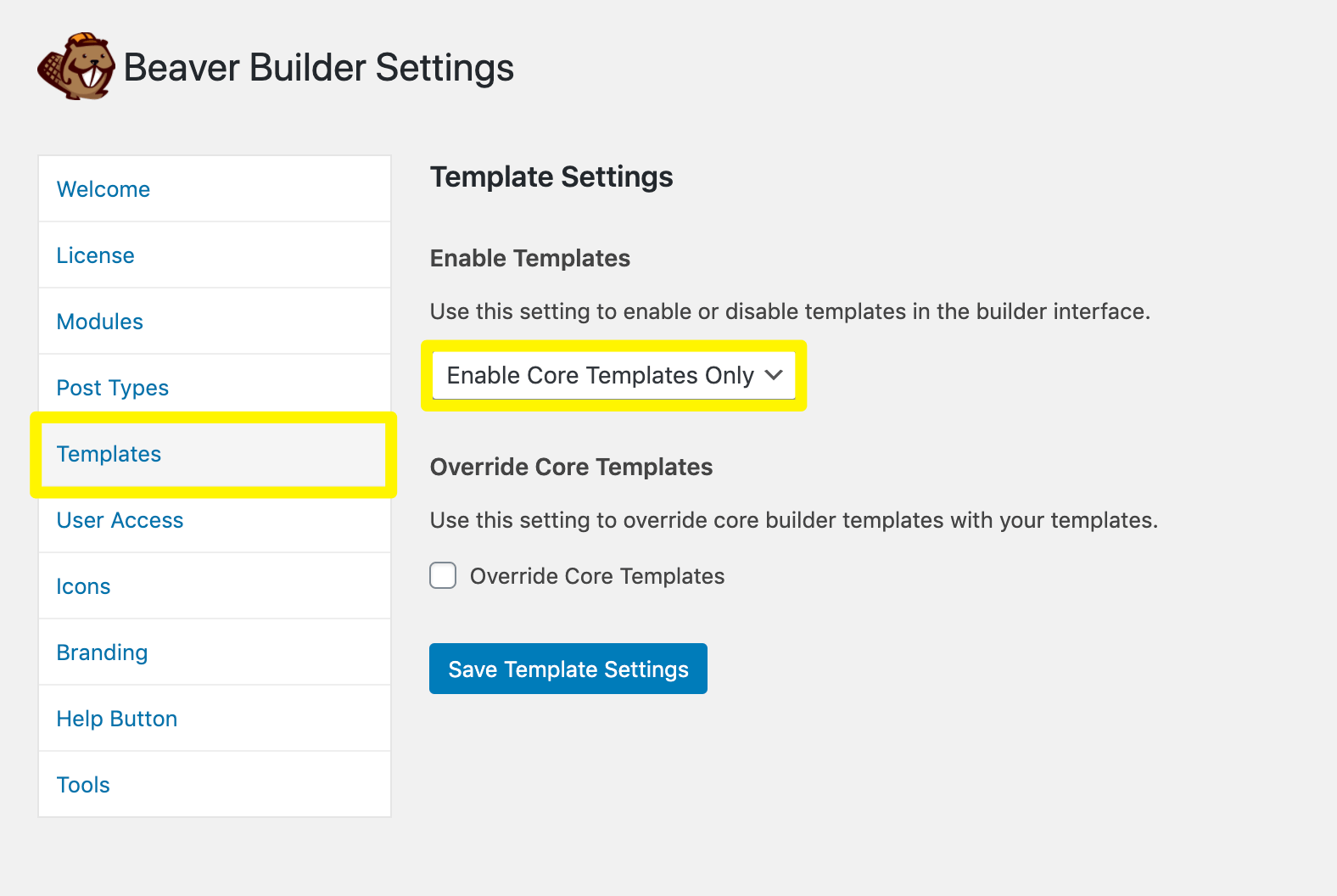
To override Beaver Builder’s templates, navigate to Settings > Beaver Builder > Templates and select Enable Core Templates Only:

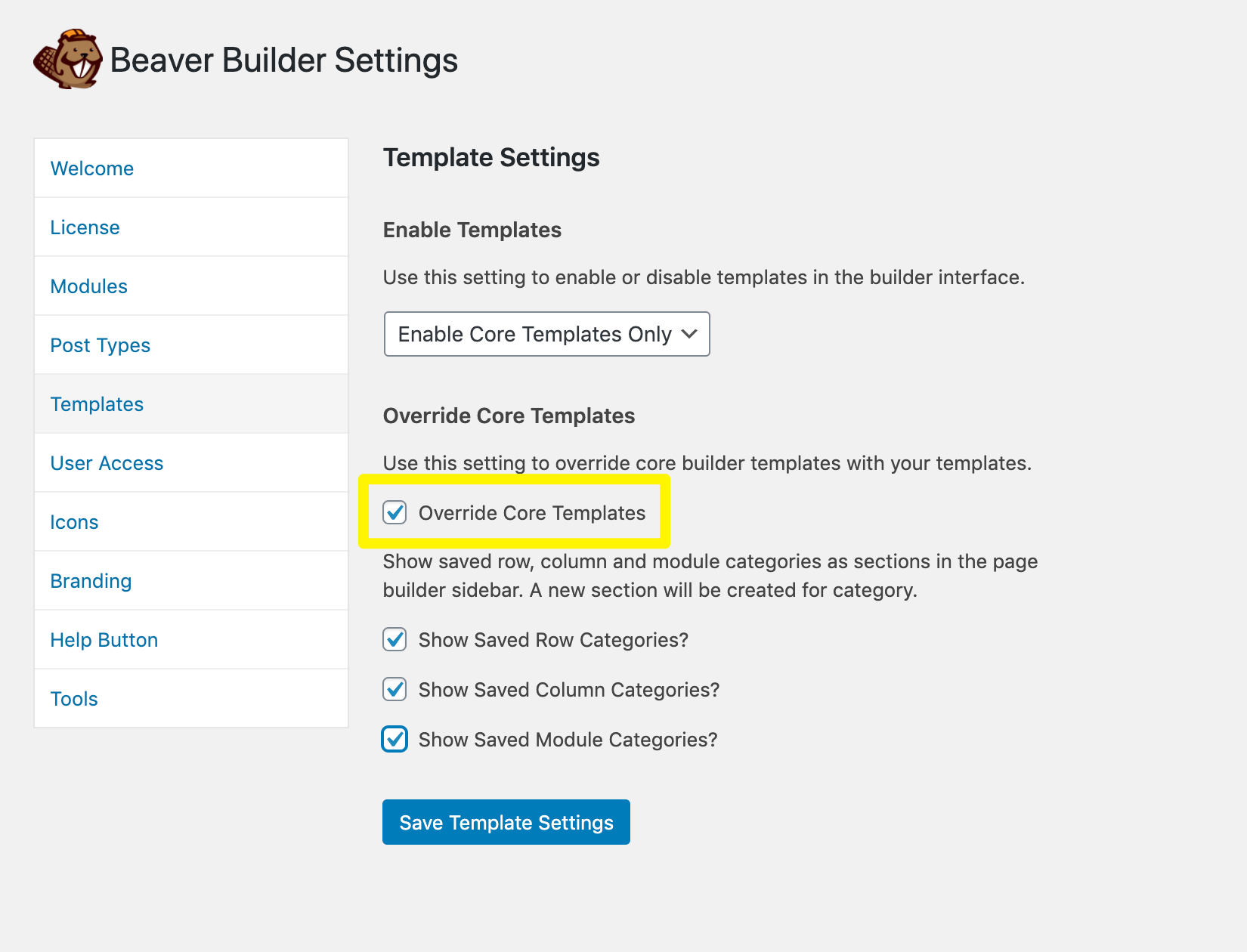
Then check the box to Override Core Templates and select which categories you want to appear in your templates list:

Save your changes, and you’ll be ready to start building landing pages like a pro.
Conclusion
Whether you’re building landing pages for your clients or your own business, it’s crucial to nail the branding. Tools with white label capabilities let you create landing pages quickly and easily while ensuring the client’s brand – and not the software’s – shines through.
To help choose the right white-labeling solution for your agency, follow these three simple guidelines:
- Make sure the landing page builder allows white labeling
Be sure to select the right plan or subscription tier. - Look for tools with user-friendly layout building capability, such as a drag-and-drop page builder, to significantly increase efficiency.
- Opt for a flexible solution that can help streamline development in other areas.
There are dedicated landing page builders, but a more flexible option such as Beaver Builder speeds up your workflow by offering the same user-friendly interface to create all of your content. The Beaver Themer add-on plugin extends that capability to headers, footers, archive pages, posts, 404 pages, and banners and lets you specify the locations you want them to appear.
Do you have any questions about landing pages or white labeling? Let us know in the comments section below!
2 Comments
Related articles
Beaver Builder 2.9 & Themer 1.5: Multi-Layer Backgrounds, Enhanced Color Picker, Loop Module
We’re excited to introduce Beaver Builder 2.9, also known as “Coyote”, packed with exciting updates designed to simplify workflows and…
(UPDATED) New White-Label Beaver Builder Services!
A Note to Our Community We’re sorry if our new white-label services caused any confusion. We deeply value our agency…
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 




Hi, thanks for sharing about white label landing pages. This is a new thing for me to learn.
I am using Beaver Builder for almost all my landing pages. Great tool.