
3 Ways To Build WordPress Layouts Your Clients Can Edit With Ease
We’ve all seen it done plenty of times. What am I talking about? The WordPress editor, stuffed with HTML or shortcodes to build a custom page layout. That may be fine and dandy if you’re a developer and the only one working on a page, but what if the page you built was for a client that wants to make changes once you’re done?
Disaster! All it takes is one incorrect keystroke to completely ruin all of your hard work and receive an urgent email from your client notifying you that the sky has fallen.
Fortunately, there are a number of ways to build custom layouts in WordPress that make the editing experience easier for your clients while still giving you the flexibility a developer requires.
Custom Fields
When creating a page in WordPress you may have noticed the custom fields box below the editor. That box allows you to enter a field name and a value associated with it. What can you do with that and why is it powerful?
Let’s say you coded a custom page template for your client’s home page and want to make some of the text editable. The easiest way to do that would be to edit the text directly in the template file, but that’s not very user-friendly. Instead, using custom fields can allow you to expose parts of a custom page template to your clients for editing, without worrying about them breaking the layout. Here’s how…
Add A Custom Field
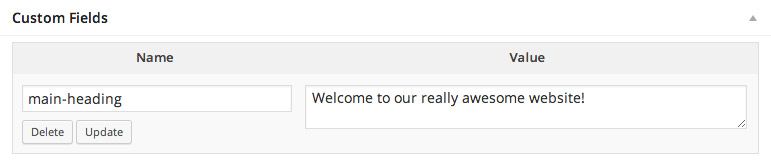
The first thing you’ll need to do is add a new custom field. In the custom fields box, either select an existing name or enter a new one, then enter the desired value. For this example, we are going to make the header of our custom page template editable. Here’s what our new custom field looks like.

Edit Your Page Template
Now that we have a custom field, let’s add it to our custom page template using the code below.
<div class="my-heading">
<h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1>
</div>In that snippet we are using the get_post_meta function to pull our custom field value from the WordPress database and echo it within an h1 tag. Our custom field is named “main-heading”, so be sure to swap that out in the function call if yours is different.
This technique using custom fields can be repeated as many times as you would like to enable editing for different parts of your layout.
Advanced Custom Fields Plugin
Custom fields work well, but they do have their limitations. For one, when using custom fields, you lose the ability to use basic editor functions such as bold and italic. They are also not very user friendly if you’re trying to make anything other than text, such as an image, editable. That’s where one of my favorite plugins, the Advanced Custom Fields (ACF) plugin, comes in.
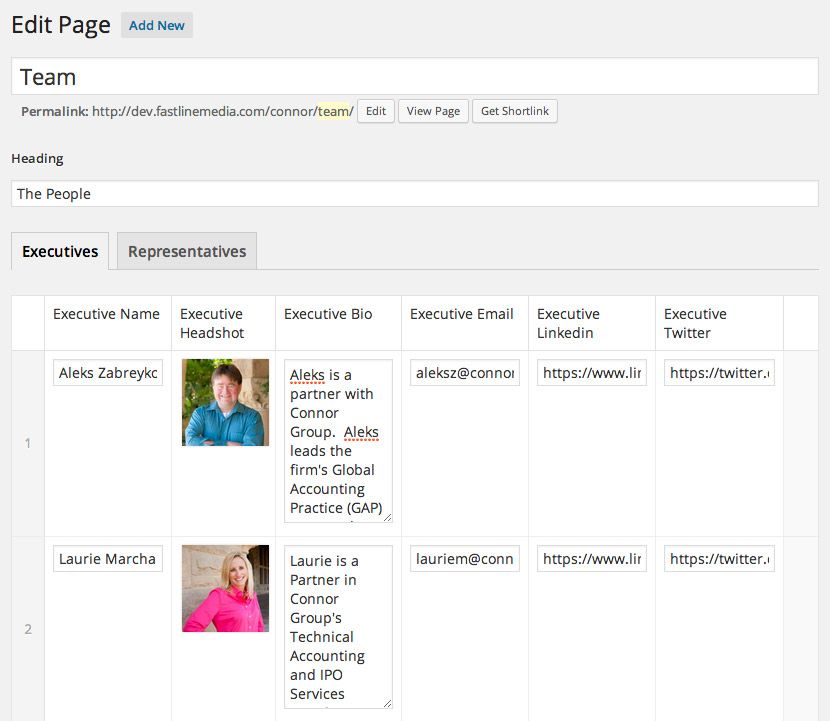
ACF allows you to do some really incredible things, like replacing the default editor with your own custom page settings. That’s what we’re currently doing for many of the custom pages on Connor Group’s new WordPress website. The team page for example, shows a grid of clickable employee thumbnails that open up to an employee bio. We’ve built a simple interface using ACF that will allow Connor Group’s marketing team to easily add or remove employes as they come and go.

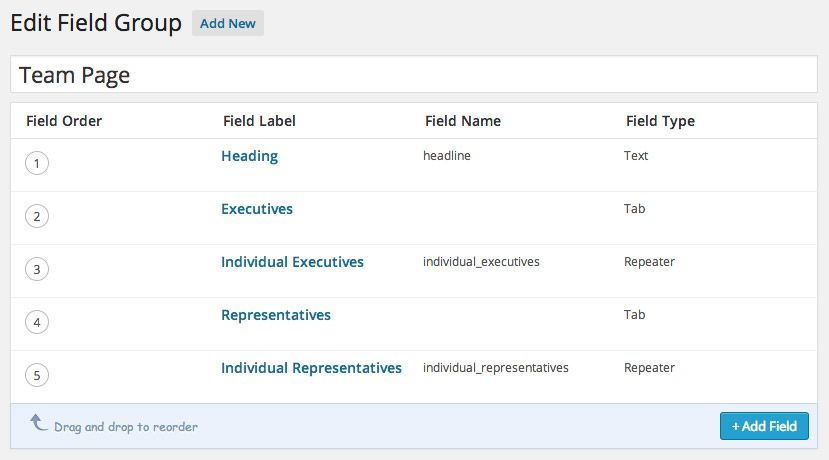
Adding that kind of functionality is easy to accomplish by creating field groups using ACF’s drag and drop interface. Each group can have any number of different field types and even include nested groups of repeater fields that can be added or removed like the settings for Connor Group’s team page.

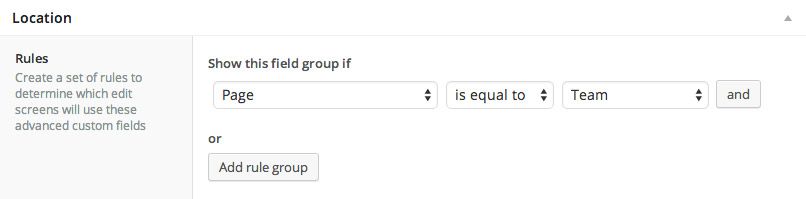
Field groups can be added to any post edit screen based on a set of rules that you define. For example, the settings in the screen shot above are only applied to the post edit screen when the current post being edited is the Team page.

Using Advanced Custom Fields In Your Page Template
Using ACF values in your custom page templates should feel familiar as doing so is similar to using the standard WordPress custom fields.
<div class="my-heading">
<h1><?php the_field( 'headline' ); ?></h1>
</div>
As you can see in the example above, the code we’re using looks strikingly similar to the code we used for the standard custom fields. The only difference is that we’re using the ACF function the_field instead of the WordPress function get_post_meta. Passing that function the name of your field will output any content that has been entered or the URL to an image if you are using an image field.
Advanced Custom Fields is a truly powerful plugin that opens up a world of possibilities for developers. If you haven’t already, I highly suggest giving it a shot. In my experience, it has been quite fun to implement and the response from our clients has been overwhelmingly positive.
Front-End Page Builders
Front-end WordPress page builders are a relatively new and intriguing option. While you will have to sacrifice some flexibility as a developer, there are plenty of scenarios when using one can save a lot of time and make editing a page much more intuitive for your clients.
Rapid Development
Using a page builder allows you to layout pages visually and quickly. Since creating our own page builder, there have been many scenarios where we don’t even open up Photoshop. Instead, we do our mockups live in the browser, review them with the client and make changes as needed. That workflow may not work for every page that you create, so it’s up to you to decide which solution is best in the context of what your clients is trying to achieve.
Intuitive Editing
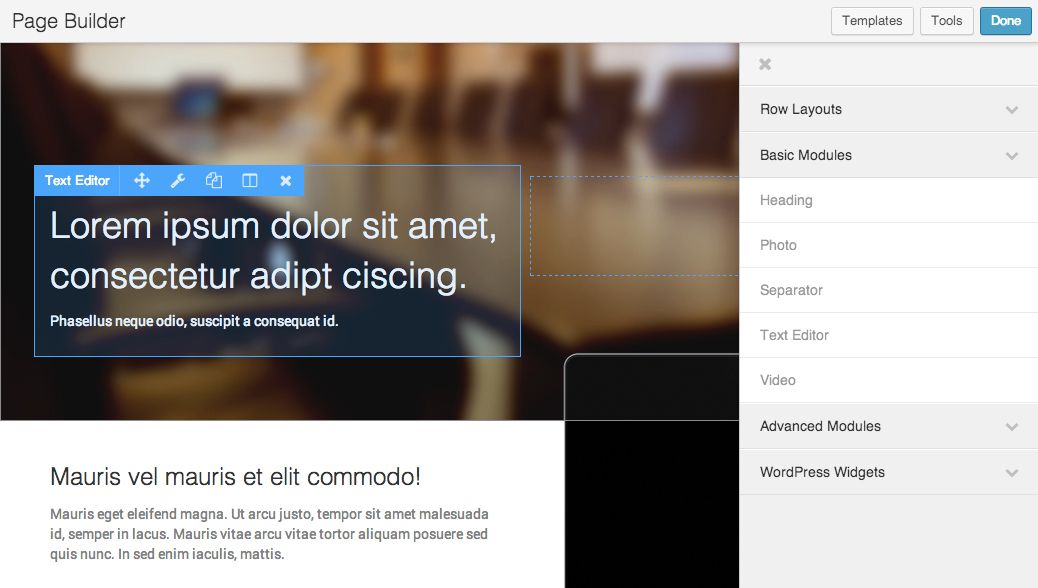
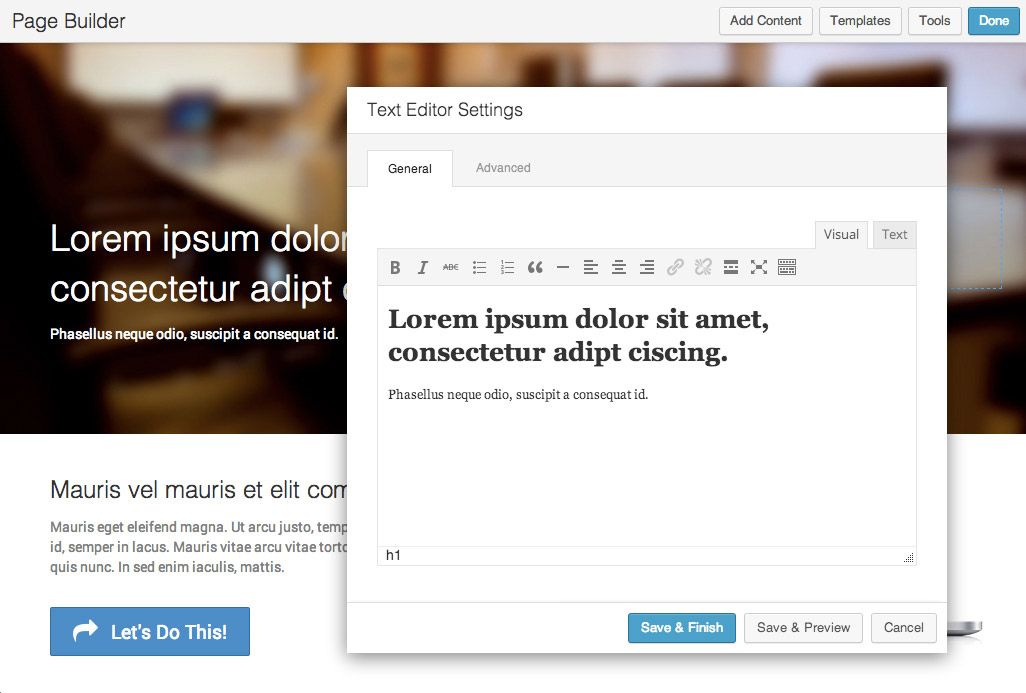
The goal of all of this is to make editing easier for your clients and that’s exactly what using a front-end page builder can do. Instead of working in the WordPress admin, your clients will be able to point and click on the content of their pages to edit it in an intuitive front-end interface.
Conclusion
When it comes to building custom layouts in WordPress, sometimes all you need is a simple solution like the built in custom fields. Other times, you may need something more robust like the Advanced Custom Fields plugin or something more intuitive that allows for rapid development like a front-end page builder. At the end of the day, each of these solutions helps to achieve the same thing, to make editing custom layouts in WordPress easier for your clients.
These are three of my favorite solutions that I have in my WordPress development toolbox for building client sites. What solutions have you found work well for you and your clients?
4 Comments
Related articles
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Top 10 Web Design Trends (What Makes a Great Website?)
As a web designer, you want every website you create to be a great one. This is easier said than…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 







Is this for Wordpress.com online editor, or Wordpress.org software?
It’s for the WordPress.org version. Although, there’s been some noise about WordPress.com allowing 3rd party plugins in their business plans, so it may be available there soon as well!
The options for Custom Fields and Advanced Custom Fields only explain how to *display* the fields on the frontend. Nothing about how to make the fields editable from the frontend for a client’s ease of use.
Ah, well, with CF and ACF that won’t really be possible—the client will need to update the data from the backend. All the more reason to choose the 3rd option: Beaver Builder! 🙂